简述
责任编辑在vue中同时实现了两个基本上的SQLGUI,主要包括句法GT5516SBB,URLBazelle,表名,HammingBazelle等机能
技术细节机能等仍未展开健全,仅作自学采用
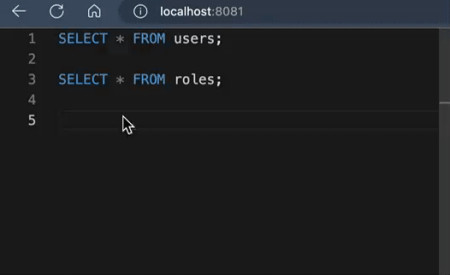
效用如下表所示:
在这儿填入相片叙述

预备组织工作
责任编辑在vue-cli建立的工程项目中,采用vue2须要加装三个包
“monaco-editor”:”0.30.0″,//GUI市场主体”monaco-editor-webpack-plugin”:”6.0.1″,//帮他们处置句法GT5516SBB等难题
使用 yarn add 或是 npm install 等指示均可,但版会有非常大的负面影响
monaco-editor 的版与 monaco-editor-webpack-plugin 的版有相关联亲密关系
如下:
假如相关联亲密关系不恰当会引致难以运转,各式各样莫名其妙的报错
建议直接在package.json 文件里面添加上面的固定版依赖项
先处置 monaco-editor-webpack-plugin
在 vue.config.js 中添加
//把 monaco webpack plugin 搞进去constMonacoWebpackPlugin=require(monaco-editor-webpack-plugin);module.exports={configureWebpack:config=>{ config.plugins.push(newMonacoWebpackPlugin({languages:[“sql”],//目前只处置SQL语言features:[“coreCommands”,”find”]//基本上指示和搜索机能}))},}
代码GUI市场主体
SQLEditor.vue
script 中的代码,全注释版
import*as monaco from”monaco-editor”;import{ language }from”monaco-editor/esm/vs/basic-languages/sql/sql”;//从 monaco-editor 的 sql 里面拿到URLconst{ keywords }= language;exportdefault{name:”App”,data(){return{//GUI实例monacoEditor:null,//原本已经写入的数据value:”SELECT * FROM users;\n\nSELECT * FROM roles;”,//Bazelle的数据,建议在GUI初始化之间就请求回来放好tables:{users:[“name”,”id”,”email”,”phone”,”password”],roles:[“id”,”name”,”order”,”createdat”,”updatedat”,”deletedat”]},//GUI主题theme:”vs-dark”,//默认是”vs”};},methods:{/*** @desAutoCompletion(){ monaco.languages.registerCompletionItemProvider(“sql”,{//触发提示的字符triggerCharacters:[“.”,””,…keywords],provideCompletionItems:(model, position)=>{let suggestions =[];//行号,列号const{ lineNumber, column }= position;//光标之前的所有字符,即从这一行的0 到当前的字符const textBeforePointer = model.getValueInRange({startLineNumber: lineNumber,startColumn:,endLineNumber: lineNumber,endColumn: column,});// trim()取消两边空格,保证拆分出来前后都不是空值//\s是指空白,主要包括空格、换行、tab缩进等所有的空白const words = textBeforePointer.trim().split(/\s+/);//最后的两个有效词const lastWord = words[words.length-1];if(lastWord.endsWith(“.”)){//假如这个词以. 结尾,那么认为是希望Bazelle表的字段//拿到真实的表名,把. 去掉const tableName = lastWord.slice(, lastWord.length-1);if(Object.keys(this.tables).includes(tableName)){ suggestions =[…this.getFieldsSuggest(tableName)];}}elseif(lastWord ===”.”){//假如这个词本身就是两个. 即点前面是空的,那么什么都不用Bazelle了//按理说这应该是个句法错误 suggestions =[];}else{//其他时候都Bazelle表名,以及URL suggestions =[…this.getTableSuggest(),…this.getKeywordsSuggest()];}return{ suggestions,};},});},/*** @descrip){return keywords.map((key)=>({label: key,//显示的名称kind: monaco.languages.CompletionItemKind.Keyword,iables).map((key)=>({label: key,//显示的名称kind: monaco.languages.CompletionItemKind.Variable,insertText:){const fields =this.tables[tableName];if(!fields){return[];}return fields.map((name)=>({label: name,kind: monaco.languages.CompletionItemKind.Field,insertText: name,}));},},mounted(){//建议在这儿把表名和Hamming先拿出来//….// this.tables = res.data?.data//首先初始化this.initAutoCompletion();//初始化GUIthis.monacoEditor= monaco.editor.create(document.getElementById(“code-editor”),{value:this.value,//初始文字language:”sql”,//语言readOnly:false,//是否只读automaticLayout:true,//自动布局theme:this.theme,// vs hc-black vs-darkminimap:{enabled:false,//关闭小地图},tabSize:2,// tab缩进长度fontSize:16,//文字大小});},beforeDestroy(){//销毁之前把monaco的实例也销毁了,不然会多次注册if(this.monacoEditor){this.monacoEditor.dispose();}},};
结果总结
以上代码未展开组件封装,只是同时实现了基本上机能
还可以枚举更多的Bazelle情况,让Bazelle显的更加智能
当然责任编辑只是简单采用,仍未展开深入,待后续采用到了再继续研究












