一、Vuex的基本概念或其促进作用
1.1 Vuex的促进作用
非官方说明:Vuex 是两个专门针对为 Vue.js 应用领域软件开发的状况管理工作模式
它选用了 封闭式repeats工作 应用领域的大部份模块的状况,并以适当的准则确保状况以一种可预估的形式发生发生改变。
Vuex 也软件系统到 Vue 的非官方增容辅助工具 devtools extension,提供更多了譬如零实用性的 time-travel 增容、状况镜像引入求出等高阶增容机能
只不过是将数个模块单厢选用到的小东西(表达式)放置到两个第一类里头,接着将那个第一类放到跟模块(第二层的Vue示例)中,共享资源给其他模块,这样做就能让工程项目中的每一模块都能选用那些共享资源的表达式了特别注意啦!
非官方专门针对提供更多Vuex那个应用领域程序对于开发人员来说最小的便捷是State的积极响应式
1.2 工程项目中的什么样状况须要管理工作
难道知道了Vuex的促进作用,所以问题来了——“他们该怎么用ta呢?什么状况(统计数据)是他们须要在数个模块间共享资源的呢?”
我碰触的工程项目算不上多,在我知觉中如果是数个网页都须要表明的文本,大体上都能选用Vuex共享资源 —— 来至生前的不所以恰当的贡恰,谈谈就好举个红豆
使用者的登入状况、帐号、时间、肖像那些啦~~
网页的导航系统栏、目录重要信息啦~~
之类~~~那些状况重要信息因为闻所未闻两个网页须要展现,所以须要共享资源,从而对ta进行管理工作,且那些重要信息都是积极响应式的
1.3 介绍单介面的状况管理工作
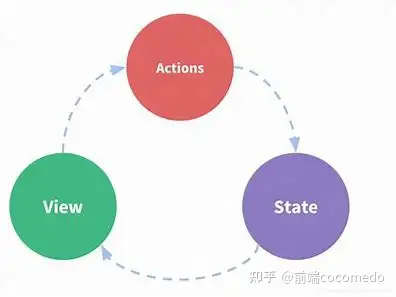
非官方的Vuex状况管理工作图
Vuex 设计图单纯认知:
State:状况(类似于vue中data的属性)View:试图层,监听State的变化,并积极响应式地表明Actions:这里只不过是Vuex的各种操作的集合:点击按钮、输入文本等,能进行发生改变状况的行为只不过是 View实时展现State的状况重要信息,View提供更多操作Actions的入口(按钮、input)来修改或者接收State状况重要信息,最终又将State实时展现到View,形成两个闭环。
1.4 介绍多介面状态管理工作
单网页状况管理工作单纯说是只有两个模块,State能看作模块内data的统计数据,View是template的文本,Actions是methods(方法)、computed(计算属性)等。
以下代码能感受
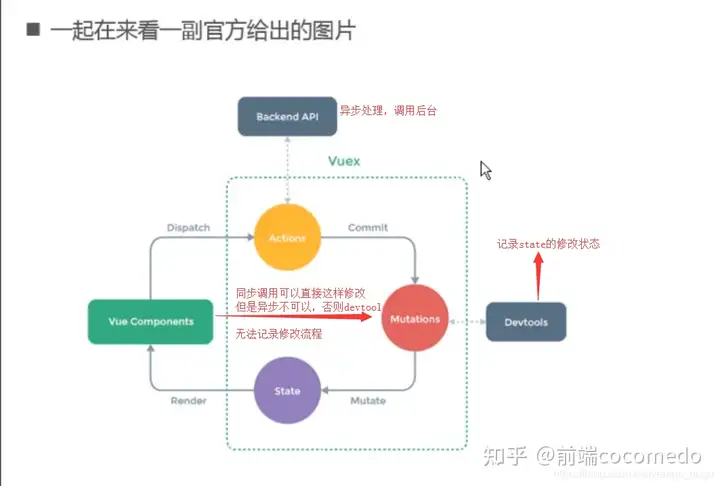
1.5 Vuex 状况管理工作图例
多状况管理工作看下图
Vue 已经帮他们做好了单个介面的状况管理工作,多状况管理工作须要考虑一些事情
☞ 数个视图都依赖同两个状况(两个状况改了, 数个几面须要进行更新)
☞ 不同介面的Action 都想要修改同两个状况(Home.vue 须要修改,Profile.vue 也须要修改那个状况)也是说对于某些状况(状况1、状况2 、状况3)来说,只属于他们某个视图,但是也有一些状况(状况a、状况b、状况c)属于数个视图想要共同维护
☞ 状况1、状况2、状况3独立选用,独自管理工作
☞ 状况a、状况b、状况c希望能够共同选用就须要两个统一的管理工作而 Vuex 是能够提供更多统一管理工作的辅助工具全局单例模式(统一管理工作)
☞ 须要做的是将共享资源的状况抽取出来,交给Vuex 进行统一管理工作
☞ 每一视图,按照 规定 ,进行访问和修改等操作
☞ 这是 Vuex 背后的基本思想二、Vuex核心
Vuex 的核心基本概念如下
State
— 存储状况重要信息
Getters
— 状况重要信息的计算属性
Mutations
— 修改状况重要信息
Actions
— 状况重要信息异步处理
Modules
— store第一类模块化2.1 State – 积极响应式统计数据
认知 State 单一状况树
Vuex 提出选用单一状况树
Single Source of Truth,也能翻译成单一统计数据源单一状况树大致能这样认知:
你在大学期间担任班级的班长、学院的学生会主席、学校的青年志愿者协会会长、宿舍的宿舍长,你现在要评优了,须要提供更多你身为班级的班长、学院的学生会主席、学校的青年志愿者协会会长、宿舍的宿舍长的身份证明,所以你须要去找班主任、找学生会负责老师、青协负责老师、辅导员盖章,你拿到那些带有印章的证明去校办申请。
单一状况树应该是,你家里有关系,能直接去校办申请评优,校办帮你搞定一切拿到材料并改好掌印。此时:校办 —— Vuex,也是两个单一的状况树(Store)
2.2 Getters – Vuex计算属性
getters在sto
在vue模块中调用getters
getters作为参数和传递参数
2.3 Mutations – 状况更新
Vuex中Store状况的唯一更新形式:提交Mutations
Mutation 主要包含两部分:
字符串的事件类型(type)两个回调函数(handler),该回调函数的第两个参数是 statemutation的定义形式:
通过 mutation 更新
mutations 传递参数
在通过 mutation 更新统计数据的时候,有可能他们希望携带一些额外的参数
参数被称为是 mutation 的荷载(Payload)Mutation 中的代码:
如果参数不唯一时,通常须要以第一类的形式传递,也是payload 是两个第一类,届时他们须要从第一类里取出相关的重要信息。
mutations 提交风格
上述中 通过 ` $store.commit() ` 进行提交只时一种最普通的形式
Vue还提供更多了另一种风格,ta是两个包含 type 属性的第一类
Mutation 中的处理形式是将整个 commit 的第一类作为 payload 选用,所以代码没有发生改变,依然如下:
mutaitons 积极响应准则
Vuex 的 store 中的 state 是积极响应式的,当 state 中的统计数据发生发生改变时,Vue组件会自动更新
这就要求他们必须遵守一些 Vuex 对应的准则:
提前在 store 中初始化所需的属性当前 State 中的第一类添加新属性时,选用下面的形式:
选用 Vue.set(obj, newProp, 123)
用新第一类给旧第一类重新赋值类似的还有积极响应式删除方法:Vue.delete()mutation 常量类型
在 mutation 中,他们会定义很多时间类型(也是其中发方法名称)当他们的工程项目增大时,Vuex 管理工作的状况越来越多,须要更新状况的情况越来越多,所以意味着 Mutation中的方法越来越来方法过多,选用者须要花费大量的经验去记住那些方法,甚至是数个文件间来回切换,查看方法名称,甚至如果不是赋值的时候,可能还会出现写错的情况此时,选用常量类型给mutation的函数重新命名能帮助他们减少错误2.4 Actions – 异步处理
Vue强调, 不要在Mutation中进行异步操作
但是某些情况, 确实须要在Vuex中进行一些异步操作, 比如网络请求, 必然是异步的. 那个时候就须要慎重考虑了Action类似于Mutation, 但是是用来代替Mutation进行异步操作的上述代码中 context 的促进作用
☞ context 是和 store 第一类具有相同方法和属性的第一类
☞ 但是须要特别注意的是,这里它们并不是同两个第一类,为什么呢?后面学习到 Modules 的时候会具体说明单纯梳理一下(说人话)是
模块View须要先通过 dispatch -> Actions 进行异步处理, 接着 commit -> Mutations 提交处理结果这样做的好处是能通过应用领域程序 devtools 追踪到每一次store的状况发生改变,如果异步处理直接通过commit会导致无法最终,面对复杂工程的时候难以溯源state的状况管理工作。
2.5 Modules – 模块化处理
认识Modules
Module及模块,Vuex中选用模块只不过正好是体现了Vue的模块化开发
Vue 选用单一状况树,所以也意味着很多状况单厢交给 Vuex 来管理工作
当应用领域变得非常复杂时,store 第一类就有可能变得相当臃肿
为介绍决那个问题,Vuex 允许他们将 store 分割成模块(Module),每一模块拥有自己的state、mutation、action、getters等Modules 局部状况
通过上述代码以能大致介绍Modules的整体组织结构了,下面须要介绍以下局部模块中的代码书写
☞ 特别注意!
局部状况内定义的方法,在调用时,依旧是通过 this.$store 来选用Actions 的写法
actions 的写法:接收两个 context 参数第一类
局部状况通过 context.state 暴露出来,根节点状况则为 context.rootState三、Vuex(store)文件夹的产品目录组织
Vuex能帮助他们管理工作过多的文本,但是随着文本的增多,单一的Vuex文件会过于臃肿,这时候就须要拆分代码,把不同类型的代码分为数个单一的文件,在index文件中调用。此时就须要规划好产品目录结构了。两个人清晰的产品目录结构有助于工程项目的开发,以下是个人认为比较清晰明了的Vuex产品目录结构。
以上是我花了三天时间学习的Vuex,发布文章意在复习巩固以及分享知识,抛砖引玉,有写得不好的地方,望大佬们多多点播。如对你有帮助,也请不吝点赞,评论!