后期简述
axios 是两个如前所述Promise 用作应用程序和 nodejs 的 HTTP 应用程序,互联网允诺架构。
全力支持的应用程序:
一、加装axios
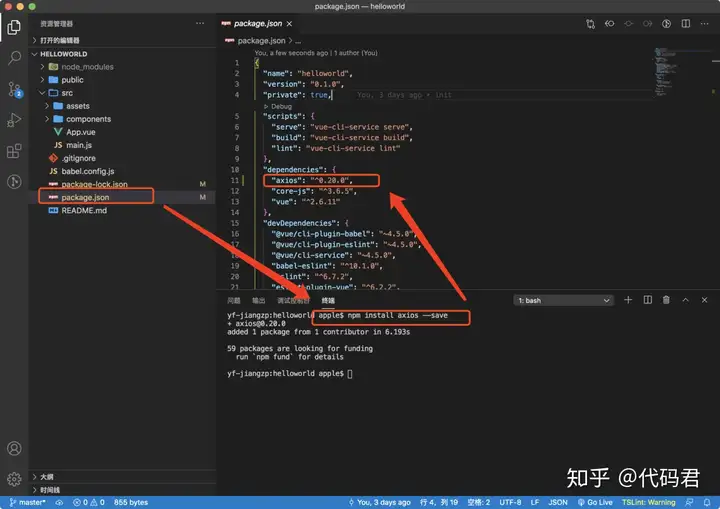
关上vs code ,引入他们以后建立好的vue工程项目 helloword ,关上终端产品,源文件上面的加装指示:$ npm install axios –save
加装顺利完成后,你就好在package.json –》dependencies 里头看见他们重新加入的互联网允诺库:axios ,这儿单纯如是说呵呵 dependencies ,近似于android 的Gradle ,加进倚赖库,因此的倚赖库均会在这儿
二、axios 采用
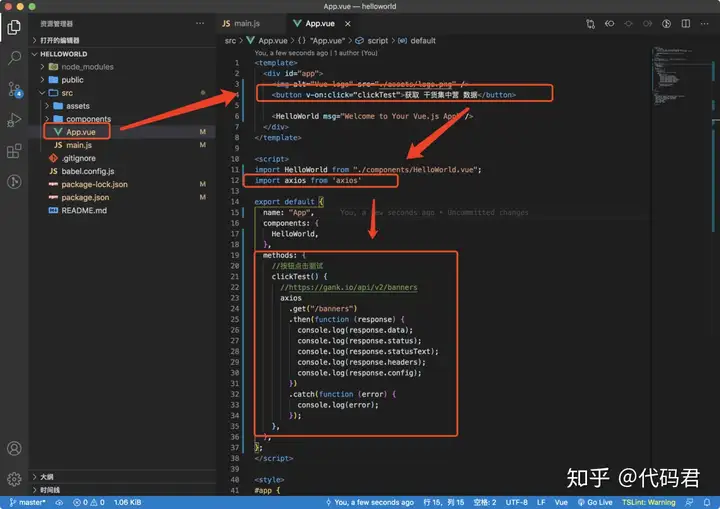
找出要重新加入如互联网允诺的介面,这儿以App.vue 做为范例重新加入两个按键做为该事件点选<button v-on:click=
引入axiosimport axios from axios
撰写该事件,虽然他们的该事件方式英文名字叫:clickTest,因此他们须要在methods里头追加两个clickTest方式,来处置互联网允诺该事件,这儿他们拿蔬果战俘营里头的api来做试验USB门牌号:https://gank.io/api/v2/banners
//按键点选试验
clickTest() {
axios
.get(“https://gank.io/api/v2/banners”)
.then(function (response) {
console.log(response.data);
console.log(response.status);
console.log(response.statusText);
console.log(response.headers);
console.log(response.config);
})
.catch(function (error) {
console.log(error);
});
},
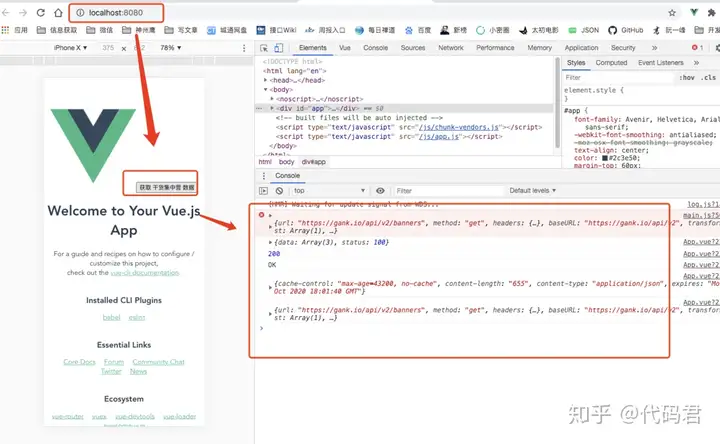
执行终端产品指示,访问门牌号:http://localhost:8080/ 点选按键该事件,试验他们的代码是否正确,效果如图,他们把互联网允诺数据已经输出到控制台了npm run serve
三、API 指南
1. GET 允诺
// 直接在 URL 上加进参数 ID=12345
axios.get(/user?ID=12345)
.then(function (response) {
console.log(response.data);
console.log(response.status);
console.log(response.statusText);
console.log(response.headers);
console.log(response.config);
})
.catch(function (error) {
console.log(error);
});
// 也可以通过 params 设置参数:
axios.get(/user, {
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
2. POST 允诺
axios.post(/user, {
firstName: Fred, // 参数 firstName
lastName: Flintstone // 参数 lastName
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
3. 执行并发允诺
function getUserAccount() {
return axios.get(/user/12345);
}
function getUserPermissions() {
return axios.get(/user/12345/permissions);
}
axios.all([getUserAccount(), getUserPermissions()])
.then(axios.spread(function (acct, perms) {
// 两个允诺现在都执行顺利完成
}));
4. 配置拦截器,用作拦截允诺
// 加进允诺拦截器
axios.interceptors.request.use(function (config) {
// 在发送允诺以后做些什么
return config;
}, function (error) {
// 对允诺错误做些什么
return Promise.reject(error);
});
// 加进响应拦截器
axios.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response;
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});
5. 允诺配置项所有参数
上面是对应的参数,他们须要变更那个,只须要修改对应的值即可,没修改,系统会执行默认值
{
// `url` 是用作允诺的服务器 URL
url: “/user”,
// `method` 是建立允诺时采用的方式
method: “get”, // 默认是 get
// `baseURL` 将自动加在 `url` 前面,除非 `url` 是两个绝对 URL。
// 它可以通过设置两个 `baseURL` 便于为 axios 实例的方法传递相对 URL
baseURL: “https://some-domain.com/api/”,
// `transformRequest` 允许在向服务器发送前,修改允诺数据
// 只能用在 “PUT”, “POST” 和 “PATCH” 这几个允诺方式
// 后面数组中的函数必须返回两个字符串,或 ArrayBuffer,或 Stream
transformRequest: [function (data) {
// 对 data 进行任意转换处置
return data;
}],
// `transformResponse` 在传递给 then/catch 前,允许修改响应数据
transformResponse: [function (data) {
// 对 data 进行任意转换处置
return data;
}],
// `headers` 是即将被发送的自定义允诺头
headers: {“X-Requested-With”: “XMLHttpRequest”},
// `params` 是即将与允诺一起发送的 URL 参数
// 必须是两个无格式对象(plain object)或 URLSearchParams 对象
params: {
ID: 12345
},
// `paramsSerializer` 是两个负责 `params` 序列化的函数
// (e.g. https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/)
paramsSerializer: function(params) {
return Qs.stringify(params, {arrayFormat: “brackets”})
},
// `data` 是做为允诺主体被发送的数据
// 只适用作这些允诺方式 “PUT”, “POST”, 和 “PATCH”
// 在没有设置 `transformRequest` 时,必须是以下类型之一:
// – string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams
// – 浏览器专属:FormData, File, Blob
// – Node 专属: Stream
data: {
firstName: “Fred”
},
// `timeout` 指定允诺超时的毫秒数(0 表示无超时时间)
// 如果允诺花费了超过 `timeout` 的时间,允诺将被中断
timeout: 1000,
// `withCredentials` 表示跨域允诺时是否须要采用凭证
withCredentials: false, // 默认的
// `adapter` 允许自定义处置允诺,以使试验更轻松
// 返回两个 promise 并应用两个有效的响应 (查阅 [response docs](#response-api)).
adapter: function (config) {
/* … */
},
// `auth` 表示应该采用 HTTP 基础验证,并提供凭据
// 这将设置两个 `Authorization` 头,覆写掉现有的任意采用 `headers` 设置的自定义 `Authorization`头
auth: {
username: “janedoe”,
password: “s00pers3cret”
},
// `responseType` 表示服务器响应的数据类型,可以是 “arraybuffer”, “blob”, “document”, “json”, “text”, “stream”
responseType: “json”, // 默认的
// `xsrfCookieName` 是用作 xsrf token 的值的cookie的名称
xsrfCookieName: “XSRF-TOKEN”, // default
// `xsrfHeaderName` 是承载 xsrf token 的值的 HTTP 头的名称
xsrfHeaderName: “X-XSRF-TOKEN”, // 默认的
// `onUploadProgress` 允许为上传处置进度该事件
onUploadProgress: function (progressEvent) {
// 对原生进度该事件的处置
},
// `onDownloadProgress` 允许为下载处置进度该事件
onDownloadProgress: function (progressEvent) {
// 对原生进度该事件的处置
},
// `maxContentLength` 定义允许的响应内容的最大尺寸
maxContentLength: 2000,
// `validateStatus` 定义对于给定的HTTP 响应状态码是 resolve 或 reject promise 。如果 `validateStatus` 返回 `true` (或者设置为 `null` 或 `undefined`),promise 将被 resolve; 否则,promise 将被 rejecte
validateStatus: function (status) {
return status >= 200 && status < 300; // 默认的
},
// `maxRedirects` 定义在 node.js 中 follow 的最大重定向数目
// 如果设置为0,将不会 follow 任何重定向
maxRedirects: 5, // 默认的
// `httpAgent` 和 `httpsAgent` 分别在 node.js 中用作定义在执行 http 和 https 时采用的自定义代理。允许像这样配置选项:
// `keepAlive` 默认没有启用
httpAgent: new http.Agent({ keepAlive: true }),
httpsAgent: new https.Agent({ keepAlive: true }),
// “proxy” 定义代理服务器的主机名称和端口
// `auth` 表示 HTTP 基础验证应当用作连接代理,并提供凭据
// 这将会设置两个 `Proxy-Authorization` 头,覆写掉已有的通过采用 `header` 设置的自定义 `Proxy-Authorization` 头。
proxy: {
host: “127.0.0.1”,
port: 9000,
auth: : {
username: “mikeymike”,
password: “rapunz3l”
}
},
// `cancelToken` 指定用作取消允诺的 cancel token
// (查看后面的 Cancellation 这节了解更多)
cancelToken: new CancelToken(function (cancel) {
})
}
6. 配置基础门牌号(baseURL)
此次只配置了几个常用的参数,如baseUrl,允诺超时限制、Content-Type等,如有用到其他参数,请参考第五条–》允诺配置项所有参数
axios.defaults.baseURL = https://api.example.com;
instance.defaults.timeout = 2500;
axios.defaults.headers.common[Authorization] = AUTH_TOKEN;
axios.defaults.headers.post[Content-Type] = application/x-www-form-urlencoded;
官方文档:https://github.com/axios/axioshttps://cli.vuejs.org/zh/)