1. 大背景
Vue产业化工程建设项目自然环境实用性却是较为麻烦事的,第三集来详尽的历史记录下从0已经开始的加装、构筑、装箱、运转各个环节。
2. 总体关键步骤
第三,加装Node.js,那个是后端产业化工程建设项目运转的此基础自然环境。
第三,加装Vue,使他们后端合作开发自然环境能全力支持Vue合作开发。
第三,加装Vue CLI,这是Vue提供更多的可视化时的工程建设项目钢架,有点儿难认知是吧,只不过是两个加速构筑Vue工程建设的小辅助工具,透过Vue CLI,合作开发者能采用实用性文件或是建模介面加速构筑Vue工程建设工程建设项目。
第三,他们透过Vue CLI提供更多的建模辅助工具来构筑两个Vue工程建设。
第六,他们运转构筑的Vue工程建设。
第六,他们将Vue工程建设项目装箱,并布署到web伺服器上运转。
3. 详细操作过程
3.1 加装Node.js
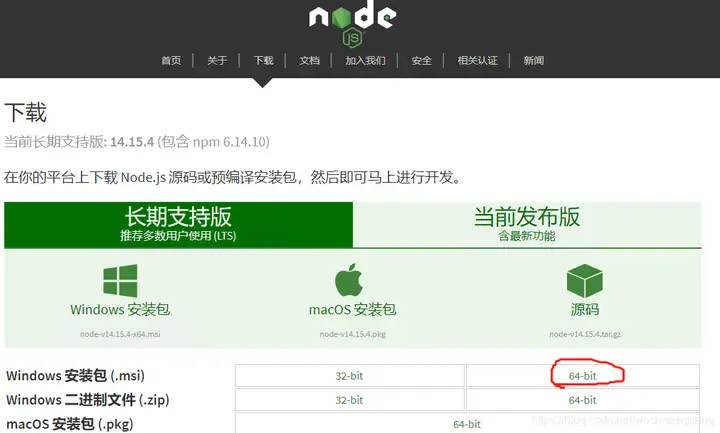
官方网站浏览.msi文件格式加装包,[浏览镜像] http://nodejs.org/zh-cn/download/
,该处虽然是64位计算机系统,因此优先选择如下表所示。
浏览顺利完成后holds加装文件,已经开始加装,绝大部分间接点选下一步棋方可,须要特别注意的该处我得出提示信息。
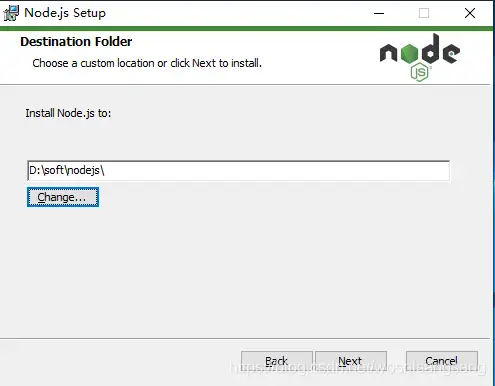
具体来说是加装边线,最合适加装到D盘,防止C盘清空了。
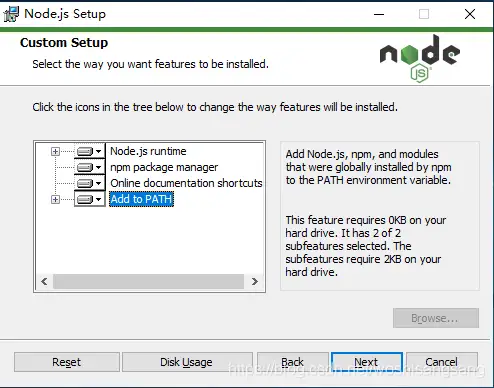
优先选择加装的特性,该处保持默认,全部优先选择方可。
然后其余的全部点选下一步棋,等待加装顺利完成。
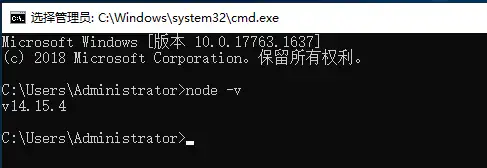
加装node.js顺利完成后,能打开实用性文件,输入node -v验证node.js加装成功。
3.2 加装Vue
打开实用性文件,输入npm install vue -g全局加装Vue,虽然Vue采用频率很高,因此直接全局加装。
此时耐心等待加装顺利完成方可,出现如下表所示图提示信息,则加装顺利完成:
3.3 加装Vue CLI
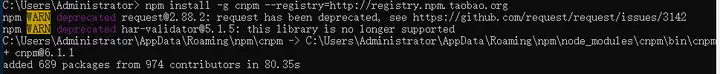
虽然Vue CLI加装时间较为长,该处建议先加装cnpm,输入命令npm install -g cnpm –registry=http://registry.npm.taobao.org后回车。该处cnpm能被认为是npm的国内镜像,后续执行命令时能将npm替换为cnpm加速加装。出现如下表所示图所示,则安装cnpm顺利完成。
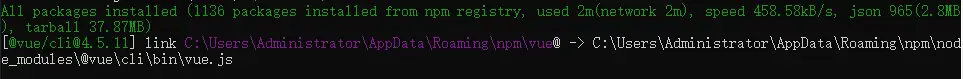
此时能加装Vue钢架Vue CLI了,采用实用性文件输入cnpm install -g @vue/cli后回车运转,等待加装顺利完成方可。出现如下表所示图所示加装顺利完成。
3.4 创建Vue工程建设
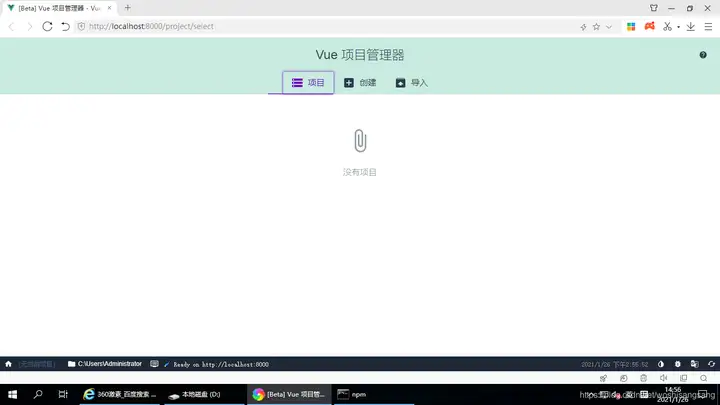
打开实用性文件,输入vue ui打开图形化介面,如下表所示图即为用于创建、管理Vue工程建设项目的建模介面。
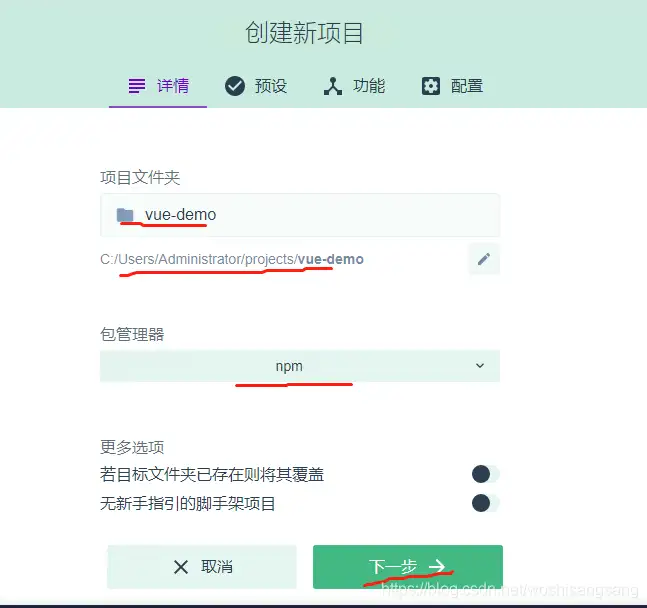
点选创建按钮已经开始创建,如下表所示图依次设置工程建设项目文件夹,工程建设项目路径,包管理器(采用npm方可),然后点选下一步棋。
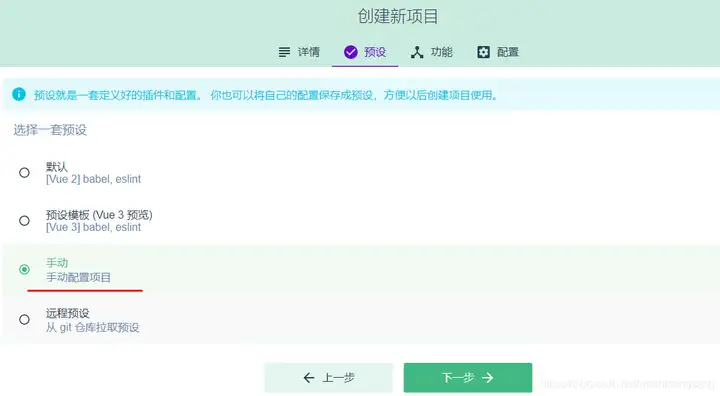
预设部分,他们优先选择手动实用性。
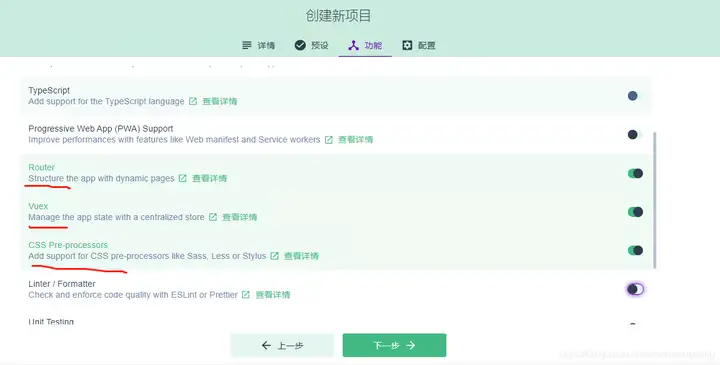
功能部分,他们一般优先选择Router路由、Vuex状态管理、CSS Pre-processor预处理几项方可。
在实用性部分,优先选择启用history mode,然后预处理器优先选择Sass方可。
此时点选创建工程建设项目,方可加装他们的实用性创建两个Vue工程建设工程建设项目了,特别注意后面还有两个预设部分,他们该处点选创建工程建设项目不保存预设方可。
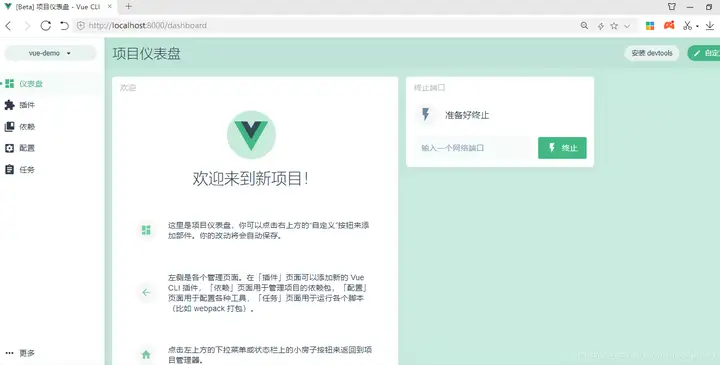
等待出现如下表所示介面,工程建设项目创建顺利完成:
3.5 运转工程建设项目
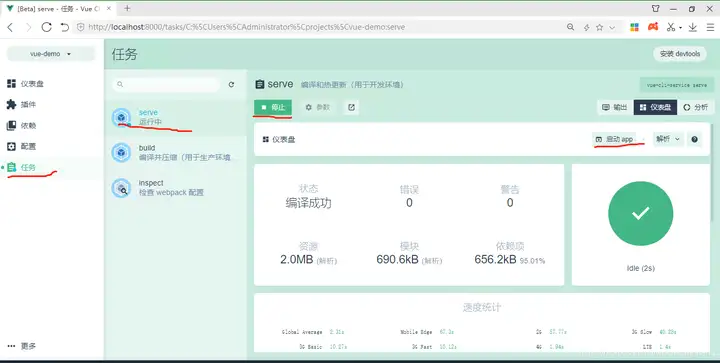
此时他们能透过建模介面运转工程建设,依次点选任务-serve-运转-启动app方可运转工程建设项目了。
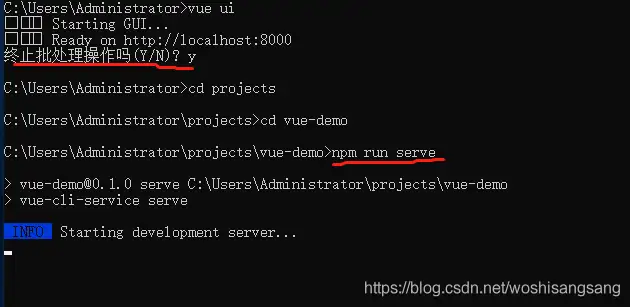
这种方式较为麻烦事,一般他们采用vue ui命令打开建模介面并创建工程建设项目后,就能关掉建模介面并退出实用性文件了。然后他们透过cmd切换到工程建设项目路径下,运转’npm run serve’方可启动工程建设项目,如下表所示图:
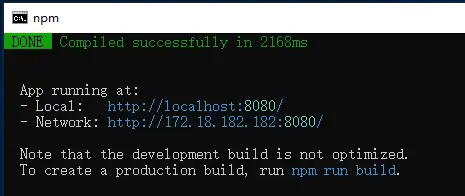
当工程建设项目启动后,实用性文件会显示访问地址,透过地址间接访问工程建设项目方可。
3.6 装箱布署工程建设项目
在实用性文件中切换到vue-demo工程建设项目路径下,运转npm run build方可将工程建设项目装箱。
特别注意装箱的意义,在装箱前,工程建设项目只能在node.js自然环境下调试运转,装箱后,能布署到tomcat或是iis或是niginx等web伺服器运转。
装箱顺利完成后,在vue-demo路径下的dist文件夹即为装箱结果,将dist文件夹拷贝到web伺服器相应目录下运转方可。
4. 总结
node.js vue vue cli这3个加装一次方可。
vue ui建模介面,每次新建工程建设项目时采用一次方可。
后续能间接采用实用性文件npm run serve进行启动调试。
优质文章传送门:
作者:熊猫大哥大
镜像:https://www.imooc.com/article/314736
本文原创发布于慕课网 ,转载请注明出处,谢谢合作