Vue自学讲义(一)
1.Vue.js
1.1Vue.js如是说
1.1.1 Vue.js是甚么?
Vue (读法 /vjuː/,近似于 view) 是两套用作构筑界面的渐进架构。与其他小型架构相同的是,Vue 被结构设计 为能自自顶向下逐级应用领域.
Vue 的核心理念库只高度关注快照层,不但更易入门,还易于与服务器端库或譬如工程项目资源整合。另一 方面,当与现代的辅助工具链和各式各样全力支持C#紧密结合采用时,Vue 也全然能为繁杂的白眉林应用领域提供更多驱动力。
自自顶向下逐级应用领域:做为渐进架构要同时实现的最终目标是方便快捷工程项目存量合作开发(热插拔)。
1.1.2 为何采用Vue?
新闻稿式图形: 其间端分立是今后态势渐进架构: 适用作于各式各样销售业务市场需求单纯初学: 儒者合作开发,英文文件格式,不存有心理障碍,更易认知和自学1.2 Vue.js 此基础
1.2.1 Vue.js的采用
在html网页采用script导入vue.js的库方可采用。远距CDN
<script src=“https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js”></script>
邻近地区
<script src=“vue.min.js”></script>
2. Vue–CLI钢架:采用vue.js非官方提供更多的CLI脚本架很方便快捷去创建vue.js工程雏形
1.2.2 入门程序
创建一个vuetest目录, 并且在目录下创建 01_vue入门程序.html 文件. 代码编写步骤: 1、定义html,导入vue.js 2、定义app div,此区域做为vue的接管区域 3、定义Vue实例,接管app区域。 4、定义model(数据对象) 5、在app中展示数据
<!DOCTYPE html>
<html lang=“en”>
<head>
<meta charset=“UTF-8”>
<meta http–equiv=“X-UA-Compatible” content=“IE=edge”>
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
<title>Document</title>
<script src=“../js/vue.js” ></script>
</head>
<body>
<!– 2. 定义t1 div,此区域做为vue的接管区域 –>
<div id=“t1”>
<!– {{}} 双括号是VUE中的插值表达式,将表达式的值输出到HTML网页 –>
<h2>{{message}}</h2>
<span>{{school.id}}:{{school.name}}</span>
<ul>
<li>{{teacher[0].id}}:{{teacher[0].name}}</li>
<li>{{teacher[1].id}}:{{teacher[1].name}}</li>
</ul>
</div>
</body>
<script>
//3. 创建vue实例
var VM = new Vue({
var obj = new Vue({
//定义 Vue实例挂载的元素节点,表示vue接管该div
el: “#t1”,
//4.定义model模型数据对象 data: {
message: “hello”,
school: {“id”: 1,“name”: “希望小学”, },
teacher: [{“id”:1 , “name”: “张三”},{“id”: 2 , “name”:“王五”} ]
}
});
</script>
</html>
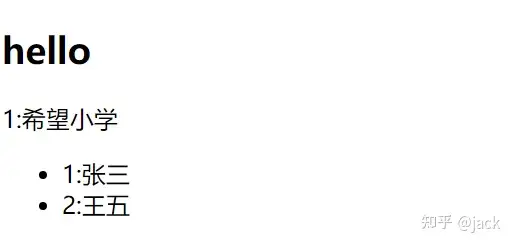
效果展示:
{{}}:差值表达式
插值表达式的作用:
属性节点中不能采用插值表达式el:挂载点
el的作用?
定义Vue实例挂载的元素节点,表示Vue接管该区域Vue的作用范围?
Vue会管理el选项命中的元素,及其内部元素el选择挂载点时,是否能采用其他选择器?
能,但是建议采用ID选择器是否能设置其他的dom元素进行关联?
能,但是建议选择DIV,不能采用HTML和Body标签data:数据对象
Vue中用到的数据定义在data中data中能写繁杂类型图形繁杂类型数据的时候,遵守js语法
1.2.3 新闻稿式图形的好处
Vue中新闻稿式图形,单纯认知是我们新闻稿数据,Vue帮我们将数据图形到HTML
1.2.4 Vue常用指令
根据官网的如是说,指令是带有v-前缀的特殊属性。通过指令来操作DOM元素
1. v-text指令:
注意:默认写法会替换全部内容,采用插值表达式{{}}能替换指定内容。
实例代码:
<!DOCTYPE html>
<html lang=“en”>
<head>
<meta charset=“UTF-8”>
<meta http-equiv=“X-UA-Compatible” content=“IE=edge”>
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
<title>Document</title>
<script src=“../js/vue.js”></script>
</head>
<body>
<div id=“app”>
<h2 v-text=“msg”>天天好心情</h2>
<!– 采用插值表达式,不会覆盖 –>
<h2>阿红:{{msg}}</h2>
<!– 拼接字符串 –>
<h2 v-text=“msg+1”></h2>
<h2 v-text=“msg+abc “></h2>
</div>
</body>
<script>
var obj = new Vue({
el: “#app”,
data: {
“msg”: “自学vue的第一天!”
}
});
</script>
</html>
效果展示:
2. v-html指令
作用:设置元素的innerHTML(能向元素中写入新的标签)
代码实例:
<!DOCTYPE html>
<html lang=“en”>
<head>
<meta charset=“UTF-8”>
<meta http-equiv=“X-UA-Compatible” content=“IE=edge”>
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
<title>Document</title>
<script src=“../js/vue.js”></script>
</head>
<body>
<div id=“app”>
<h2>{{msg}}</h2>
<h2 v-html=“msg”></h2>
<!– 设置元素的innerHTML –>
>
<h2 v-text=“url”></h2>
<!– v-html内联html标签 –>
<h2 v-html=“url”></h2>
</div>
</body>
<script>
var obj = new Vue({
el: “#app”,
data:{
“msg”: “java程序员”,
“url”: “<a href=https://www.baidu.com>百度一下</a>”,
} ,
})
</script>
</html>
效果展示:
3. v-on指令
作用:为袁术绑定事件,比如:v-on:click,能简写为@click=”方法名”
绑定的方法定义在vue实例的methods属性中。
代码实例:
<!DOCTYPE html>
<html lang=“en”>
<head>
<meta charset=“UTF-8”>
<meta http-equiv=“X-UA-Compatible” content=“IE=edge”>
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
<title>Document</title>
<script src=“../js/vue.js”></script>
</head>
<body>
<div id=“app”>
<!– 采用v-on 绑定click点击事件 –>
<input type=“button” value=“点击按钮” v-on:click=“show1” />
<!–简写方式: 采用@符号也能绑定 –>
<input type=“button” value=“点击按钮2” @click=“show2” />
<!– 双击事件 –>
<input type=“button” value=“双击事件” @dblclick=“show3” />
<h2>{{food}}</h2>
</div>
</body>
<script>
var obj = new Vue({
el:“#app”,
data: {
“food”: “麻婆豆腐”,
},
methods: {
show1:function() {
alert(“今天不自学,明天变垃圾!”);
},
show2:function(){
alert(“天天好心情”);
},
show3:function(){
console.log(this.food);
this.food += “真好吃”;
},
},
});
</script>
</html>
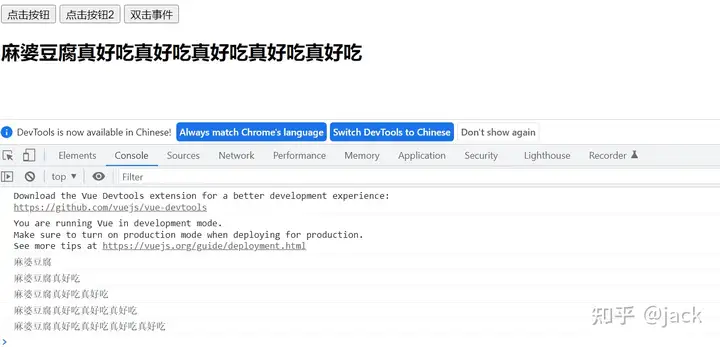
效果展示:
案例归纳:
data中的数据v-text 与 {{}} 的作用都是用来 设置元素的文本值4.v-show指令
作用:v-show指令,根据真假值,切换元素的显示状态
代码实例
<!DOCTYPE html>
<html lang=“en”>
<head>
<meta charset=“UTF-8”>
<meta http-equiv=“X-UA-Compatible” content=“IE=edge”>
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
<title>Document</title>
<script src=“../js/vue.js”></script>
</head>
<body>
<div id=“app” >
<input type=“button” value=“切换” @click=“change” />
<img v-show=“flag” src=“../img/car.gif”>
</div>
</body>
<script>
var obj = new Vue({
el: “#app”,
data: {
flag: true,
},
methods:{
change:function(){
this.flag = !this.flag;
},
}
});
</script>
</html>
v-show指令归纳
原理是修改元素的display属性,同时实现显示或者隐藏指令后面导入内容,最终会解析为布尔值值为true显示,为false则隐藏数据改变之后,显示的状态会同步更新5. v-if 指令
作用:根据表达式的真假,切换元素的显示和隐藏(操纵dom元素)
代码实例:
<!DOCTYPE html>
<html lang=“en”>
<head>
<meta charset=“UTF-8”>
<meta http-equiv=“X-UA-Compatible” content=“IE=edge”>
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
<title>Document</title>
<script src=“../js/vue.js”></script>
</head>
<body>
<div id=“app”>
<input type=“button” value=“切换” v-on:click=“changeShow” />
<img v-if=“isShow” src=“../img/car.gif”/>
</div>
</body>
<script>
var obj = new Vue({
el: “#app”,
data: {
isShow: true,
},
methods:{
changeShow: function(){
this.isShow = !this.isShow;
},
}
});
</script>
</html>
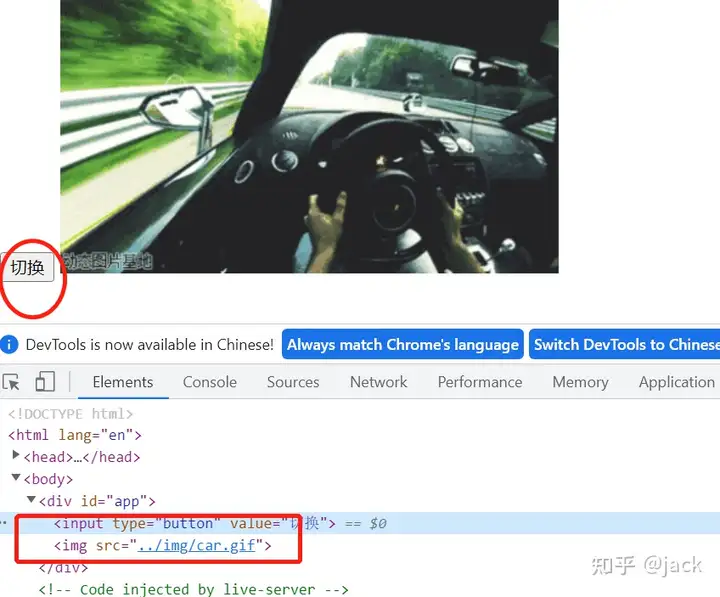
v-if=”isShow”是根据值来删除和增加dom元素
如该下图是动态的删除img元素。
v-if指令归纳
v-if指令的作用:根据表达式的真假切换元素的显示状态本质是通过dom元素,来切换显示状态表达式为真,dom元素存有,为假从dom树种删除频繁切换采用v-show,反之采用v-if6. v-bind指令
作用:设置元素的属性(比如:src,title,class)
代码实例:
<!DOCTYPE html>
<html lang=“en”>
<head>
<meta charset=“UTF-8”>
<meta http-equiv=“X-UA-Compatible” content=“IE=edge”>
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
<title>Document</title>
<script src=“../js/vue.js” ></script>
</head>
<body>
<div id=“app”>
<img src=“../img/lagou.jpg” />
<!– 采用v-bind设置src属性值 –>
<img v-bind:src=“imgSrc” alt=“” />
<!– 简写 设置title –>
<img :src=“imgSrc” :title=“imgTitle” />
<!– 设置class –>
<div :style=“{fontSize: size + px}”>v-bind指令</div>
</div>
</body>
<script>
var obj = new Vue({
el: “#app”,
data: {
imgSrc: “../img/lagou.jpg”,
imgTitle: “我好看吗”,
size: 50,
},
});
</script>
</html>
v-bind指令归纳:
v-bind指令的作用是:为元素绑定属性完整写法v-bind:属性名,能简写:属性名7. v-for指令
作用:根据数据生成列表结构
相当于java里的for循环代码示例:
<!DOCTYPE html>
<html lang=“en”>
<head>
<meta charset=“UTF-8” />
<meta http–equiv=“X-UA-Compatible” content=“IE=edge” />
<meta name=“viewport” content=“width=device-width, initial-scale=1.0” />
<title>Document</title>
<script src=“../js/vue.js”></script>
</head>
<body>
<div id=“app”>
<input type=“button” value=“增加人员信息” v–on:click=“add” />
<input type=“button” value=“删除人员信息” v–on:click=“remove” />
<h2 v–for=“item in city”>城市:{{item}}</h2>
<h2 v–for=“(item,index) in city”>序号:{{index}} 城市:{{item}}</h2>
<ul>
<li v–for=“(item,index) in people”>{{index}}编号:{{item.num}}姓名:{{item.name}}年龄:{{item.age}}</li>
</ul>
</div>
</body>
<script>
var obj = new Vue({
el: “#app”,
data: {
city: [“上海”, “北京”, “贵州”],
people: [
{ num: “007”, name: “小李飞刀”, age: “22” },
{ num: “003”, name: “马艳三”, age: “18” },
{ num: “010”, name: “王菲”, age: “33” },
],
},
methods: {
add:function(){
//push 添加
this.people.push({ num: “001”, name: “马云”, age: “52” })
},
remove:function(){
this.people.shift();//从第一个元素开始删除
}
}
});
</script>
</html>
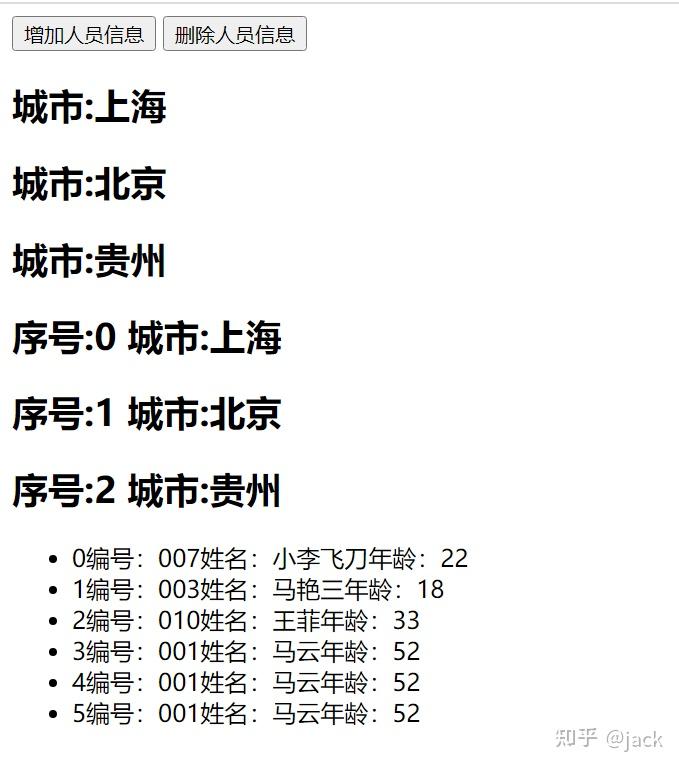
效果展示:
v-for 指令的作用: 根据数据生成列表结构数组经常和 v-for紧密结合采用,数组有两个常用方法:
push() 向数组末尾添加一个或多个元素shift() 把数组中的第一个元素删除语法是: (item,index) in 数据item和index 能紧密结合其他指令一起采用数组的长度变化,会同步更新到网页上,是响应式的8. v-on指令的补充说明
传递自定义参数 : 函数调用传参事件修饰符: 对事件触发的方式进行限制代码示例:
<!DOCTYPE html>
<html lang=“en”>
<head>
<meta charset=“UTF-8”>
<meta http-equiv=“X-UA-Compatible” content=“IE=edge”>
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
<title>Document</title>
<script src=“../js/vue.js”></script>
</head>
<body>
<div id=“app”>
<!– 函数传参 –>
<input type=“button” value=“带参按钮” v-on:click=“show(700,老铁666)” />
<!– 事件修饰符 :只要input输入就触发函数–>
<input type=“text” @keyup=“hi” />
<!– 时间修饰符:只有按enter键才触发函数 –>
<input type=“text” @keyup.enter=“hi2” />
</div>
</body>
<script>
var obj = new Vue({
el: “#app”,
data: {
},
methods: {
show:function(p1,p2){
console.log(p1);
console.log(p2);
},
hi:function(){
alert(“是这样的!”);
},
hi2:function(){
alert(“我按了enter键!”);
}
},
});
</script>
</html>
效果展示:
归纳
事件绑定方法,能传入自定义参数定义方法时,需要定义形参,来接收实际的参数事件的后面跟上 .修饰符 能对事件进行限制.enter 能限制触发的按键为回车事件修饰符有许多 采用时能查询文件格式