非官方天然资源
Vue非官网 Vue.js
!Vue非官方讲义如是说 — Vue.js
!!责任编辑的非官方视频讲义:Vue.js 讲义
Vue是甚么?
Vue是两个后端网页js文档。里头提供更多了许多称心的机能,假如你的后端HTML网页包涵了那个文档,你就能十分方便快捷的写许多圣索弗的Web网页。
Vue是不是用?
1 最简单的导入方式:文档包涵
Vue难道是两个js文档,总之能间接在HTML文档里包涵,包涵就能用。所以包涵的vue.js不过两个新浪网文档。应用程序会手动浏览那个文档读取采用。就像上面这种:
2 产业化的导入方式:vue-cli指示集
产业化那时是后端的非主流LISP,带队控制面板指示,就能建立两个完备的如上所述工程建设;带队指示就能聚合正式发布的包;带队指示就能加装两个捷伊服务器端包;
责任编辑主要就讲进阶,也是能不必工程建设的辅助工具就不必工程建设的辅助工具,他们就从两个HTML文档已经开始吧。
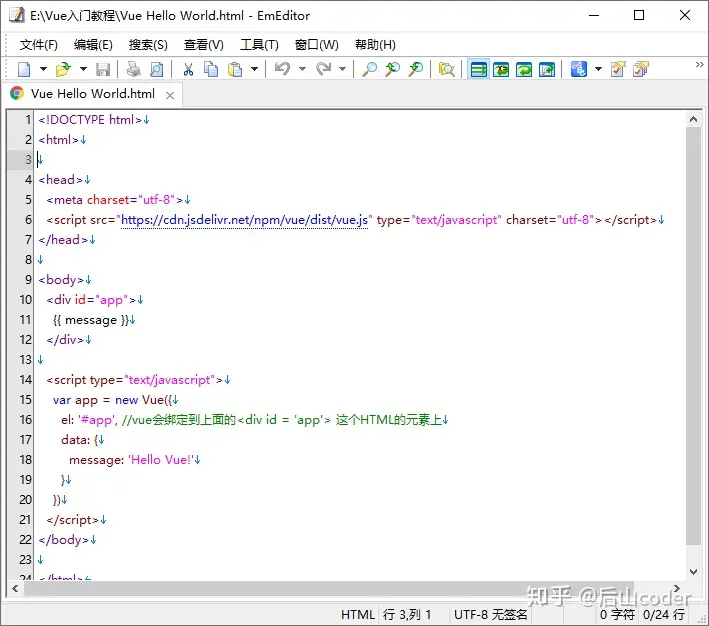
Vue Hello World
建议先加装Visual Studio Code来编写代码,会手动补全,很方便快捷。
新建两个文责任编辑档,重命名为 Vue Hello World.html(文档名随便取)。
把上面的代码复制粘贴进文责任编辑档里去:
运行Vue代码
右键用应用程序打开上面的Vue Hello World.html文档,就会看到Vue运行的效果啦!
运行效果解释:
1 上面代码的第6行包涵的新浪网的vue.js文档,这让他们能在第11行,第15~20行写Vue的代码。
2 第11行的
表示这里会显示message的值,那个message其实是第18行的那个message。
3 第15行建立了两个Vue对象,这种Vue就能工作了。但是还是需要一些如上所述化的工作来指定Vue的具体特性。
4 第16行的
上述代码的意思是将Vue对象绑定到HTML元素app身上。这种Vue就能操作那个元素。
Vue只操作这两个元素能搞出啥动静吗?能的。因为Vue假设他们的网页就这两个元素。所有的网页内容都是用那个元素的孩子,孙子节点创造出来的。所以Vue也是两个单元素单网页的程序。
有点不可思议吧!这也很容易理解,因为只有这种,他们写的后面的代码才能都交给Vue去处理。让Vue接管所有后端网页的内容。
不然的话,哪里有独立于Vue的HTML代码,哪里就无法享受Vue的便捷性。
5 第17行的代码data是固定的,Vue必须要有那个成员。那个成员里的值假如被改变,界面上的内容会手动改变。那个是Vue的核心工作。也是说,你改了内存数据,网页就会发现你改了(实际上是Vue在不定期扫描,或者说回调函数在执行),从而你就只需要操心内存数据就行了。
程序员就只需要写逻辑读写业务数据就行了。大大提高了生产力。
6 单向绑定、双向绑定
上面的message是单向绑定,也是说,message在内存里被JavaScript代码修改了以后,界面上能直接看到修改后的值。Vue还支持双向绑定。
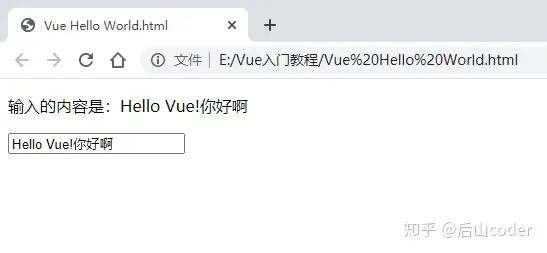
比如你有两个文本输入框,那个文本框,那个文本框的内容能绑定到两个Vue data的成员,这种你输入文本框,Vue的data里的数据就会变。更有意思的是,假如这个data成员又被绑定到网页其他控件,就会发现联动效果。这就更方便快捷了。
上面的例子就显示了这种方便快捷性:
代码如下:
试一下吧!
有意见和建议欢迎评论啊。我也很难一下子就写的很好,欢迎批评反馈。
这种能帮到更多的人。