vuex是采用vue中不可或缺的一小部分,如前所述兄妹二人、兄妹模块,他们fork可能会很方便快捷,但假如是没关连的模块间要采用同几组统计数据,就变得很束手无策,所以vuex就较好的化解了他们此种难题,它相等于两个公共库房,留存着大部份模块都能相连接的统计数据。
所以,他们一起来看一看vue工程项目是并非采用它吧。(假如你对vuex有很大介绍,并非刚碰触的阿宝,请忽视第二步,间接查阅第三步)
1、在store配置文档,增建个index.js文档(重新命名看对个人生活习惯,假如没该配置文档,能增建两个,总之也能整座配置文档,间接增建个js文档也是能的)
在增建的js文档中载入如下表所示标识符:
import Vue from “vue”
import Vuex from “vuex”
Vue.use(Vuex);
export default new Vuex.Store({
state:{
pathName: “”,
currDbSource: {},
currJobData: {},
DbSource: []
},
mutations:{
// 留存当前菜单栏的路径
savePath(state,pathName){
state.pathName = pathName;
},
// 留存当前点击的统计数据源
saveCurrDbSource(state,currDbSource){
state.currDbSource = currDbSource;
},
// 留存当前点击的元统计数据
saveCurrJobData(state,currJobData){
state.currJobData = currJobData;
},
// 留存大部份统计数据源
saveDbSource(state,DbSource){
state.DbSource = DbSource;
}
}
})
这里解释一下各个标识符段的作用:state是自定义的一些变量,需要用来留存统计数据,mutations是用来触发事件,相等于方法,用户需要通过触发这个方法,借此来留存统计数据,参数的话,第二个参数就是用户传入的值,然后在方法中赋值给state中的变量
2、main.js引用:(注意路径即可)
// 引入vuex-store
import store from ./store/index;
new Vue({
el: #app,
router,
store,
render: h => h(App)
});
3、留存统计数据:(场景举例:当我点击按钮后,我需要把当前的统计数据留存到vuex中,然后跳转到别的路由,然后采用这些统计数据)
methods:{
click(){
// 点击按钮进行一些操作,然后留存统计数据
this.$store.commit(saveCurrDbSource,this.db)
}
}
这里的第两个参数是要触发的方法,也就是上面mutations中的方法,第二个参数是你要传递的统计数据
this.$store.state.变量名
// 例如
this.store.state.currDbSource
这样其他模块就能相连接这个留存起来的统计数据了,也能进行相应的修改
二、模块化(适合有部分基础的人)
总之,上述方法中他们把大部份东西都写在两个文档中了,这样统计数据多的时候,耦合度太高,也不便于维护,而且mutations也不能化解异步难题,这里就介绍另一种方式以及actions
actions:看过官网介绍的人都知道,这是间碰触发mutations方法的一种 ” 中间商 “,而且它能执行异步操作,避免用户去间接操作state
1、state.js :留存大部份统计数据,以对象的方式导出
export default {
pathName: , // 路由
currDbSource: {}, // 当前统计数据源
currJobData: {}, // 当前元统计数据
DbSource: [], // 大部份统计数据源,供元统计数据界面下拉列表采用
selectJobMeta: {}, // 当前选择的元统计数据(搜索后点击的单条统计数据)
specialSubject: [], // 专题统计数据(多条)
duplicateJobMeta: {}, // 复制的统计数据
};
2、mutations.js :留存大部份方法,用来改变state的统计数据
// 留存当前菜单栏的路径
export const savePath = (state, pathName) => {
state.pathName = pathName;
};
// 留存当前点击的统计数据源
export const saveCurrDbSource = (state, currDbSource) => {
state.currDbSource = currDbSource;
};
// 留存当前点击的元统计数据
export const saveCurrJobData = (state, currJobData) => {
state.currJobData = null;
state.currJobData = currJobData;
};
// 留存大部份统计数据源
export const saveDbSource = (state, DbSource) => {
state.DbSource = DbSource;
};
// 留存搜索后选择的那一条元统计数据
export const saveSelectJobMeta = (state, selectJobMeta) => {
state.selectJobMeta = selectJobMeta;
};
// 留存搜索的那一类专题
export const saveSpecialSubject = (state, specialSubject) => {
state.specialSubject = specialSubject;
state.selectJobMeta = {};
};
// 留存复制的元统计数据(名称为空)
export const saveDuplicateJobMeta = (state, duplicateJobMeta) => {
state.duplicateJobMeta = duplicateJobMeta;
};
3、actions.js :暴露给用户采用,借此触发mutations中的方法,留存统计数据(可执行异步操作)
// 触发留存菜单栏的路径方法
export const savePath = ({ commit }, payload) => {
commit(savePath, payload);
};
的统计数据源方法
export const saveCurrDbSource = ({ commit }, payload) => {
commit(saveCurrDbSource, payload);
};
击的元统计数据方法
export const saveCurrJobData = ({ commit }, payload) => {
commit(saveCurrJobData, payload);
};
源方法
export const saveDbSource = ({ commit }, payload) => {
commit(saveDbSource, payload);
};
// 触发留存搜索后选择单条元统计数据方法
export const saveSelectJobMeta = ({ commit }, payload) => {
commit(saveSelectJobMeta, payload);
};
// 触发留存搜索专题统计数据方法
export const saveSpecialSubject = ({ commit }, payload) => {
commit(saveSpecialSubject, payload);
};
// 触发留存复制元统计数据方法
export const saveDuplicateJobMeta = ({ commit }, payload) => {
commit(saveDuplicateJobMeta, payload);
};
这里有2种方式:
// 方法一:
export const saveDbSource = (context, payload) => {
context.commit(saveDbSource, payload);
};
// 方法二:
export const saveDbSource = ({ commit }, payload) => {
commit(saveDbSource, payload);
};
第一种是通过 context上下文用来触发事件,一种是间接通过commit,为了留存统计数据,都需要加第二个参数payload,不然留存到vuex的统计数据就是空值
4、index.js:引入相应模块,暴露出store,供vue注册后全局采用
import Vue from vue;
import Vuex from vuex;
import state from ./state;
import * as actions from ./actions;
import * as mutations from ./mutations;
Vue.use(Vuex);
export default new Vuex.Store({
state,
actions,
mutations
});
5、main.js中引入index.js
// 引入vuex-store
import store from ./store/index;
new Vue({
el: #app,
router,
store,
render: h => h(App)
});
6、留存统计数据
import { mapActions } from vuex;
// 2种方式
// 方法一(dispatch)
this.$store.dispatch(saveDbSource, this.DbSource);
// 方法二(映射)
// 1、通过methods方法添加映射关系
methods: {
…mapActions([saveDbSource])
}
// 2、采用
this.saveDbSource
这里也有2种保存统计数据的方法,第一种就是间接操作方法,通过disptach派发给actions,让actions去触发
第二种就是通过在methods中添加映射关系,数组方式,意味着他们能在数组中写多个方法(这里数组中的每两个方法名是actions.js文档中所定义的方法名),然后在需要采用的地方间接this.方法名即可。总之,也能间接绑定给html中的某个事件。
值的注意的是,避免和methods中自己定义的其他方法的名字冲突
import { mapState } from vuex;
computed: {
…mapState([DbSource]),
},
watch: {
DbSource(currVal) {
// 监听mapState中的变量,当统计数据变化(有值、值改变等),
// 保证能拿到完整的统计数据,不至于存在初始化没统计数据的难题,然后能赋给本模块data中的变量
this.currVal = currVal;
}
}
通过计算属性,当统计数据发生改变,他们能保证拿到的是响应过后的统计数据,也是数组形式,意味着他们能拿到多组统计数据,这里数组中的统计数据也是state.js中定义的变量
采用的时候,能间接通过this.变量名拿到,例如本例中的 this.DbSource,他们能把它赋给他们自定义的变量,也能间接采用
值的注意的是,避免和data中自己定义的其他变量的名字冲突
,希望对你有所帮助。
总之,他们需要把一vuex中的几组统计数据过滤,其他模块都相连接过滤后的统计数据,此种情况大家可能会用到getters,这里我就不多赘述了,有兴趣的小伙伴能自己介绍一下。
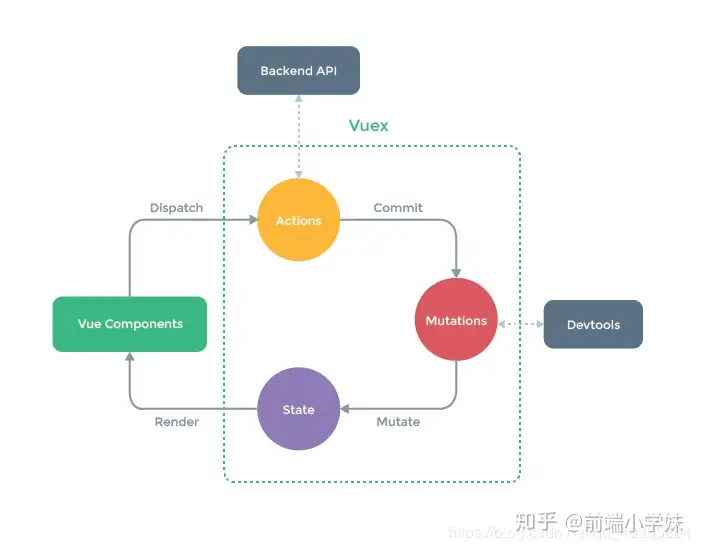
附上vuex的运行过程,官网的图片:模块派发任务到actions,actions触发mutations中的方法,然后mutations来改变state中的统计数据,统计数据变更后响应推送给模块,模块重新渲染
如有难题,请指出,接受批评。
————————————————
版权声明:本文为CSDN博主「坏丶毛病」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:
对前端开发感兴趣吗?不知道该如何学习前端知识?戳这里:
海量视频教程随你挑!