第三个坑
前提校对,在相同网络平台式样可能将不太那样,因此须要采用前提校对,详尽的palio非官方文件格式
uni-app非官方网站uniapp.dcloud.io/platform?id=%E6%A0%B7%E5%BC%8F%E7%9A%84%E6%9D%A1%E4%BB%B6%E7%BC%96%E8%AF%91
#ifdef:if defined 仅在某网络平台存有#ifndef:if not defined 除某网络平台均存在%PLATFORM%:网络平台中文名称 /* #ifdef H5 */
position: absolute;
/* #endif */
/* #ifdef MP */
position: static;
/* #endif */
不光须要不光注意的是,js,css,html,等的前提校对的却是很多差别的
前提校对是借助注解同时实现的,在相同句法里注解读法不那样,js采用 // 注解、css 采用 /* 注解 */、vue/nvue 模版里采用 <!– 注解 –>;前提校对APP-PLUS包涵APP-NVUE和APP-VUE,APP-PLUS-NVUE和APP-NVUE无所谓差别,为的是缩写前面出了APP-NVUE ;采用条件校对请确保校对前和校对后文件格式的精确性,比如说json文件格式中无法有累赘的双引号;第三坑
小流程navigateTo与redirectTo,重定向网页收起:fail webview count limit exceed
我刚开始用的这时候,无论是跳到除此之外两个网页,却是重定向回去,都间接采用 navigateTo
结论我烧掉烧掉,间接报 fail webview count limit exceed
小流程navigateTo与redirectTo,重定向网页收起:fail webview count limit exceedblog.csdn.net/qq_41619796/article/details/109357324

uniapp 校对生成微信小流程
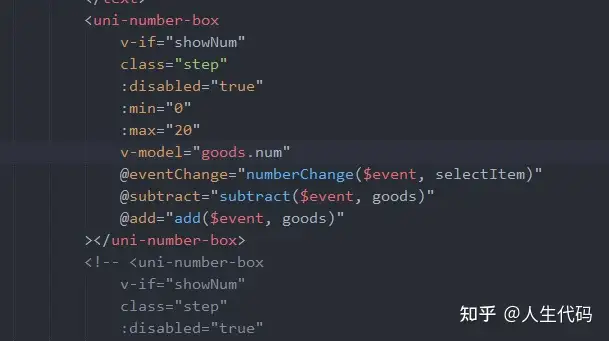
双向绑定问题下面这个截图,不会有双向绑定,微信小流程网页上不会展示数字,实际上 goods.num 是有数字的,不为 0,但是网页上展示 0,很纳闷
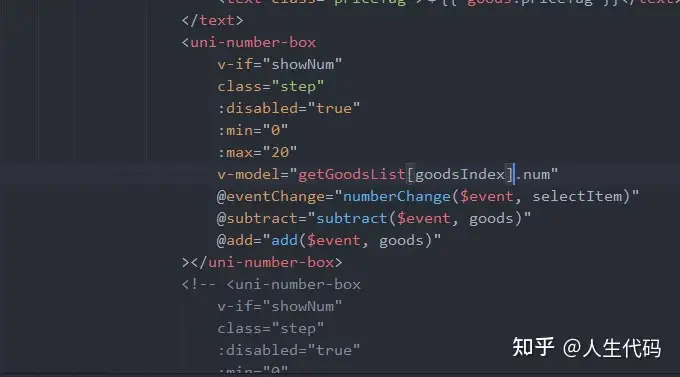
这样改就能展示出来了
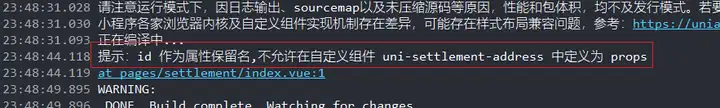
2. 须要不光注意的点就是组件的 props 属性不要采用内部的属性