1.uni app 首度运转在QQ合作开发人员流程而后要关上增设->安全可靠增设->服务项目路由器
2.合作开发规范化:
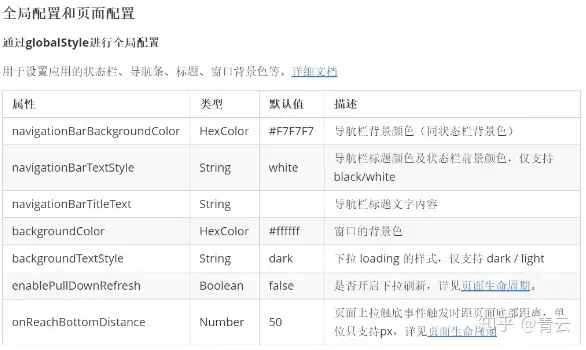
3.网页实用性(pages.json)
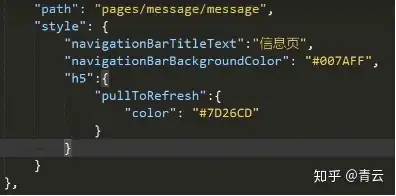
4.单网页实用性(h5实用性等)
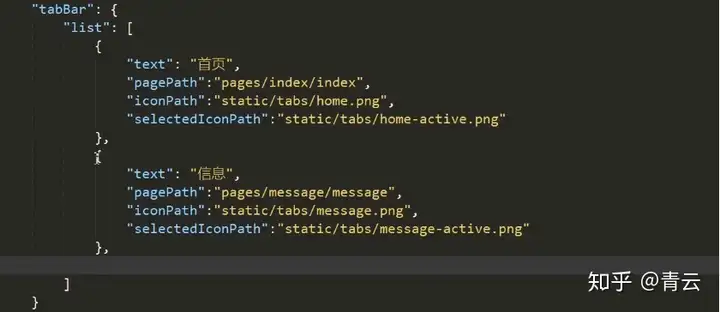
5.实用性tabbar
属性值示例
(特别注意:tabbar实用性后还须要把方向实用性到pages.json,如网页实用性那样)7、天地万物如前所述此基础(此基础模块)(常见)
①、
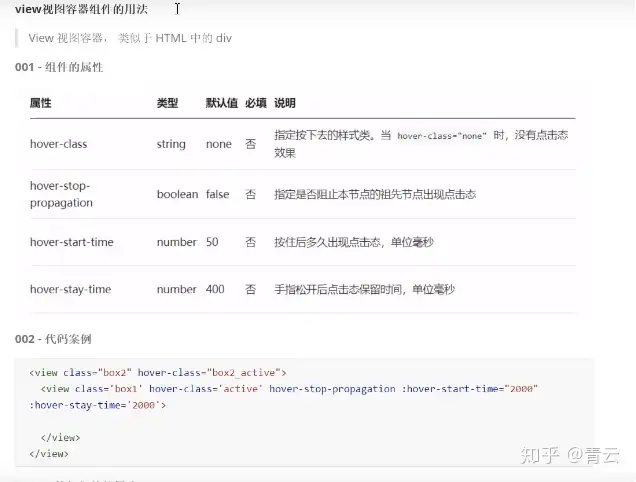
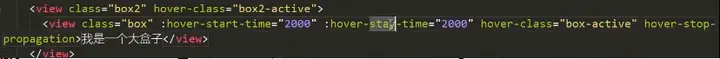
②、view
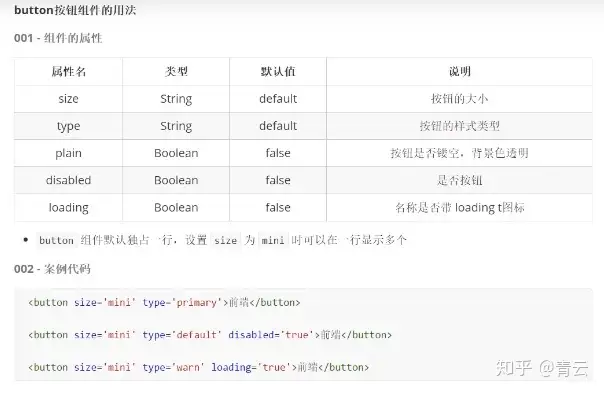
示例③、button
④、image
8、uniapp的样式
<1>、rpx即响应式px,一种根据屏幕自适应的动态单位。
<2>、使用@import语句可以导入外联样式表(相对方向)用;结束。
<3>、支持的选择器有class、id、element3。
<4>、定义在App.vue中的样式为全局样式,作用于每一个网页。在pages目录下的vue文件中定义的样式为局部样式,只作用在对应的网页,并会覆盖App.vue中相同的选择器。
9、uni-ui
uni-ui 是Dcloud提供的一个跨端ui库,它是如前所述vue模块、flex布局的、无dom的跨全端ui框架(插件市场插件)
10、uniapp 接口封装
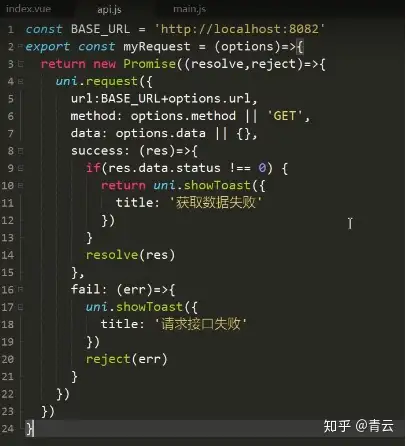
1.项目根目录新建文件夹->util文件夹->api.js
2.
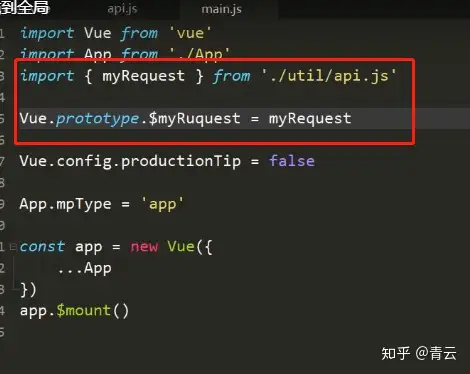
3.挂载
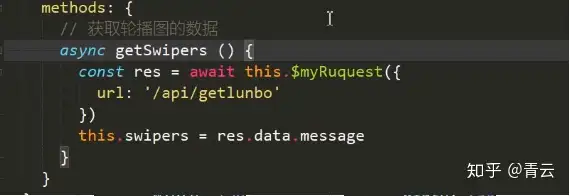
4.接口调用
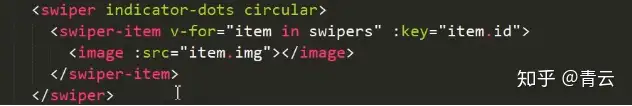
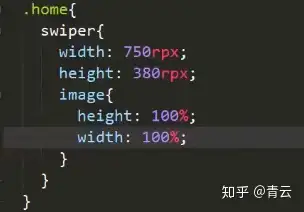
11、轮播图