小流程非官方文件格式:
uniapp 发包文件格式:
书名门牌号:

一:发包有关基本概念
其本质上是发生改变项目的路由器和强化工程项目各组件的开启天数的一类强化控制技术。主包与发包的基本概念1). 主包:本工程项目中调用而所要的网页。
工程项目在开启时,将从主包步入,发包在采用者未步入时不能读取,多于在步入发包组件TNUMBERV12V4会读取。
tabbar网页和组件间共计的网页,假如该工程项目有帐号管制(但非注册登记帐号不容步入主介面),也应将登入页置放在主包中2). 发包:除主包外的大部份网页都应置放在发包中,为防止听众混为一谈,责任编辑会将该发包表述为子包
二:为何要发包
强化工程项目首度开启的浏览天数;小流程预设是整包(主包)浏览,但这会引致整座工程项目多于在全数读取完后才会回显到采用者此刻,这种尽管能采用读取动画电影展开强化,但也会有部份可能将引致采用者外流;
防止工程项目超出小流程非官方对小流程工程项目打包后的大小管制;
若不发包,整座流程最大管制不能超过2M,发包后,整座工程项目(包含主包+子包)最大不能超过16M,单个包不能超过2M (这种就规避了工程项目最大不得超过2m的管制)三: 发包基本逻辑
静态文件:发包下支持 static 等静态资源拷贝,即发包目录内置放的静态资源不能被打包到主包中,也不容在主包中采用js文件:当某个 js 仅被一个发包引用时,该 js 会被打包到该发包中,否则仍打到主包(即被主包引用,或被超过 1 个发包引用)自表述组件:若某个自表述组件仅被一个发包引用时,且未放入到发包中,编译时会输出提示信息四: 发包步骤详解
PS: 由于本栏仅做了QQ小流程发包,因而以下也仅对面向QQ小流程的uniapp工程项目有效
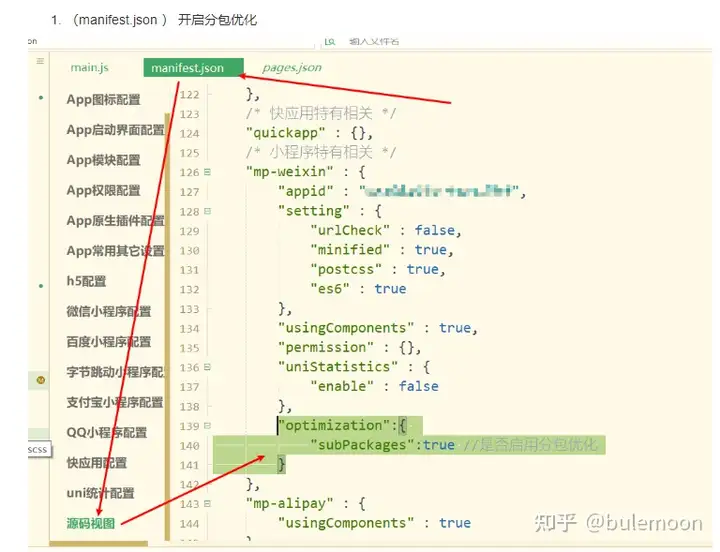
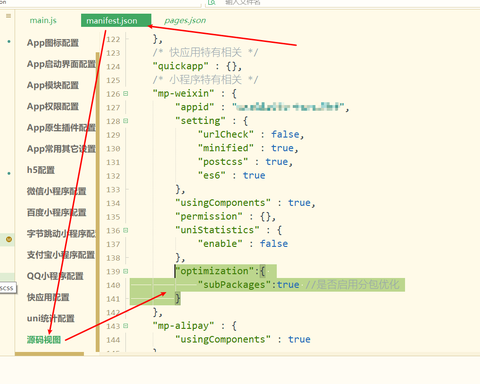
PS: 本栏是tabbar页作为单组件划分子包,即每个tabbar均作为一个子包组件(manifest.json ) 开启发包强化添加有关字段(pages.json) 声明工程项目发包结构pages:原则:pages内只允许存放tabbar网页路由器,和各子包所共计的网页网页,假如有登入页且不登入无法步入主网页,该登入网页路由器也应置放在pages路由器内subPackages:表述:单个组件内的除主包中文件的大部份的文件,
比如: 假设一个tabbar组件内原本有index(tabbar页).vue,notice.vue,about.vue这三个网页,将index.vue这个网页路由器置放pages.json中的pages数组内,对应的将index.vue置放在工程项目中的pages目录内
假设notice.vue与about.vue没有在别的tabbar组件中被使用,则应该将notice.vue和about.vue两个网页文件置放在subPackages中
若notice.vue与about.vue这两个网页中有被别的组件采用,则同样应该将其置放在pages主包内,为防止其与其他tabbar网页混为一谈,应该在pages目录内再单独开辟一个目录专门用于存放共计页弄懂了以上原则,接下来便能实践一下了
(pages.json)内新增subPackages字段,与pages同级,同样是数组格式,期内每一个对象均对应tabbar内的每一个组件,
(工程项目目录)每一个对象都应在工程项目中生成每一个目录,这个目录与pages目录同级目录结构如下:
pages.json如下:
这种便完成了配置的第二步
更换各个网页路由器本栏之前一直强调的发包越早越好的原因就在于此,一但工程项目到了QQ2m管制,则会直接引致工程项目无法在开发者工具中运行,尽管发包能在整座工程项目周期任一进度展开,但是需花费的天数是与工程项目进度是成正比的,即工程项目进度越到尾期,则发包需要花费的天数也就越长,本栏对此深有体会(流眼泪.jpg)
假如在工程项目中末期才展开发包,此时需要开发者站在整座工程项目角度上,对每个组件,每个网页,每个网络请求都要了然于胸,能借助于思维导图工具,将工程项目大部份组件大部份网页都列出来,剔除tabbar网页和组件间共计网页,然后将剩余网页填充至指定子包目录下,并在subPackages目录下声明该网页路径,并且,开发者要要重新表述路由器跳转路径和组件引入方式,这一点极为繁琐,且极易出错造成损失,因而建议开发者在走这一步前预先做好备份。
导入组件路径建议直接更换成以@开头的绝对路径来替换省略号开头的相对路径,防止以后可能将再次发生的变更
跳转路由器也应换成绝对路径,(路由器更换后跳转失败? 请点击这里)
在本过程中,可能将会出现各种引用错误或者无法跳转的问题,此时需要开发者心态平缓,并一定要谨慎检查假如在开发者工具中运行整座工程项目显示没有报错信息,则能在真机调试,假如有短时弹框 “ 读取组件中 ”,则表示发包成功
那么问题来了:我不想采用者看到这几个丑陋的字,该怎么做?
出现这几个字的原因是由于采用者刚步入的介面必定是主包,而在采用者步入发包的时候,由于发包资源还未浏览,所以QQ非官方便贴心的提示采用者正在读取发包资源
本栏:QQ我谢谢你呀!(超大声哔哔)
那么接下来要说的,是关于这类问题的解决办法: 发包预读取(pages.json)实现发包预读取表述:在采用者步入某个网页时,同时静默浏览跟该网页有关的子包文件
与subPackages平级添加preloadRule对象,
该对象内部的key指的是某个网页路径,也是当采用者步入某个网页时,需要预加载的网页路径,
value采用发包预读取功能,
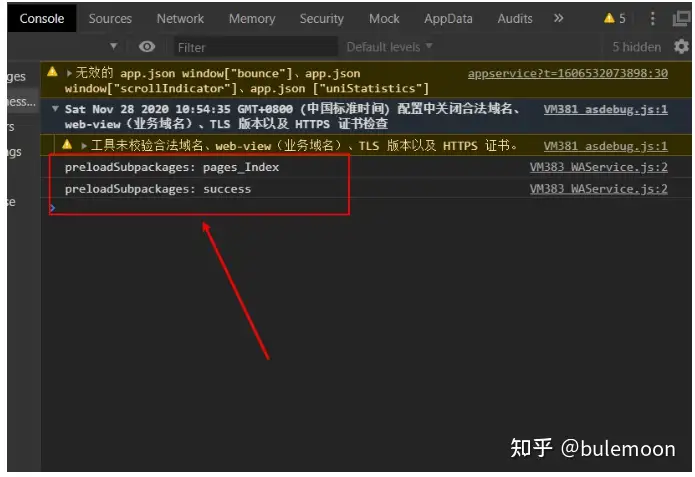
假如配置成功,开发者console控制台会输出以下信息:几点原则主包能引用发包中文件,发包仅可引用自身目录内的文件,发包与发包间文件无法互相引用,要清楚的是发包是一类不得已而为之的手段,确保在发包前工程项目中静态资源已强化完,且没有大量注释或无用代码也是一类手段————————-假装这是一条分割线———————————————————-
这篇文章是本栏在TRAP工程项目时的心得,局限性欢迎在评论区指教,不胜感激以上。