我偏激于说“可视化结构设计的整座业务流程”。在我这儿,UI是指“介面”,在听觉结构设计已经开始以后,介面的的可视化策画与结构设计是很重要的后置关键步骤,对最后的使用者新体验有非常大的影响。
我项目组在可视化结构开发期通常有商品副经理、可视化雕塑家和UI雕塑家主要就参予。以我的介绍,许多公司卵蛤属专门针对的可视化雕塑家,而由商品副经理顺利完成相关组织工作。下列是我这儿的组织工作业务流程(相片源自于互联网,本项目组的就不贴了)。这个业务流程期望整座商品项目组都能参予其中并协力强化对商品的认知。或是借两个流行时尚的基本概念,我是期望项目组能具有更多Design Thinking,“结构设计观念”,来强化和促进补救的潜能,并唤起更多技术创新。
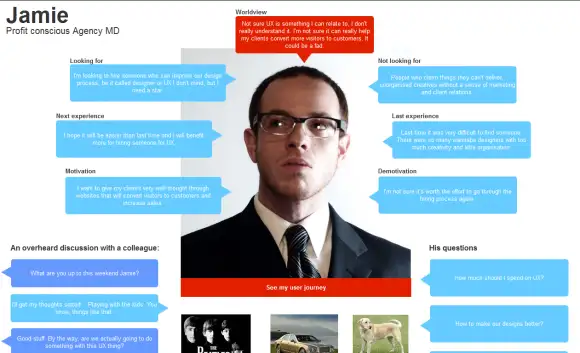
最已经开始一定要把Scenario应用领域情景和Persona使用者配角做出来。你的商品是在哪种情景下被使用,你的使用者配角是什么样特点的人。结构设计的对不对,要用使用者配角来推论,而不是雕塑家或商品副经理自己。把情景和配角叙述确切,因此让整座项目组认知有条理,这能确保项目组少犯错。
*使用者配角 Persona,前述组织工作中写文字说明就好,不必做的如下表所示图通常矮小上。如果你要给顾客或Boss决议案,可以做两个提高逼格。

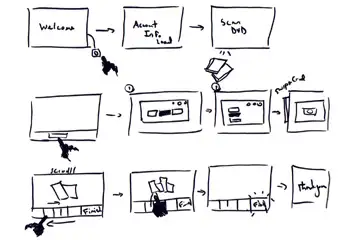
1. Storyboard 故事情节版:
主要就相关人士:商品副经理或可视化雕塑家
最先我们已经开始探讨使用者新体验业务流程,在Chalancon下边画业务流程边加进粗略地的UI原素。会前可视化雕塑家会在在纸上做图画版线SimRank。这期商品副经理、可视化雕塑家、UI雕塑家、包括技术技师会一起作大批的探讨,而且主要就探讨的是业务流程和主要就机能,因此谢利谢故事情节版最慢最方便快捷并更易修正的。
此各个环节要谈妥userflow,使用者业务流程或其中的关键关键步骤,每一关键步骤都是两个主要就介面。
*Chalancon上通常都是这样,可视化结构设计同学会在纸上重绘。

*移动商品结构设计这样做也行,不买专用的模板本和工具尺,自己打印也行。

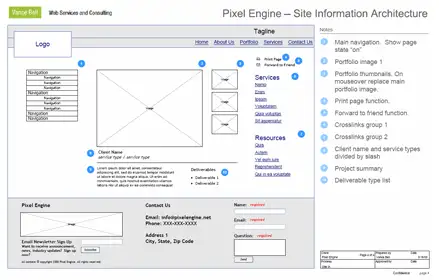
2. Key wireframe 关键介面线SimRank
主要相关人士:可视化雕塑家
在确定的使用者业务流程中,选出几个关键的,有代表性的关键步骤,做细化的wireframe线SimRank。线SimRank里要确保每两个UI原素的结构设计,包括其大小和位置。我们做的线SimRank是1:1的,也就是线SimRank与前述介面尺寸一致。1:1的线SimRank能在前期避免考虑不周和执行困难等许多问题的出现。
此各个环节要确定关键介面里的UI原素和布局,以及全局的布局排版风格。
*线SimRank做成1:1最好。输出到文档里要加进说明。在后面的组织工作里,这份文档可以让UI结构设计同学和技师同学共用。

3. Key visual design 关键介面听觉结构设计
主要就相关人士:UI雕塑家
此各个环节可视化雕塑家会按确定的使用者业务流程及确定的布局风格来继续做其它介面的线SimRank。UI雕塑家则同时已经开始做关键介面的听觉结构设计,进行配色、样式不同风格的尝试。
此各个环节要确定商品介面的听觉结构设计风格。
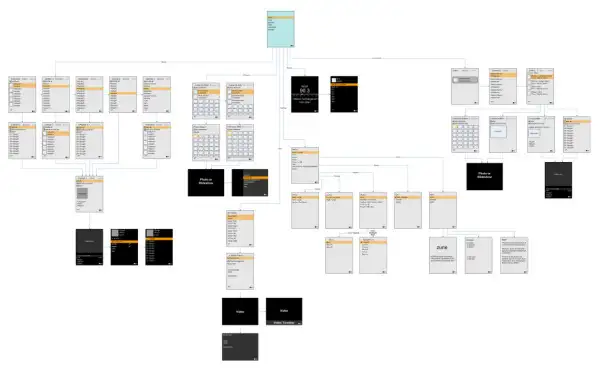
4. All wireframe 全部介面线SimRank
主要就相关人士:可视化雕塑家
此各个环节可视化结构设计师要顺利完成全部介面的线SimRank(1:1的)结构设计因此项目组确认。
*做完全部的线SimRank,通常会出两个总结构图。如果有足够大的场地,也可以逐页打印出来贴到一面墙上。方便快捷项目组随时参考。

5. Prototype 可动原型
主要相关人士:可视化雕塑家
此各个环节依商品需求而定。如果静态的线SimRank还不能完整的体现出商品特点,那就需要做成可操作甚至有关键介面动画示意的可动原型。通常是HTML的可动原型,特殊项目也曾经做过Flash的。我还有两个奇葩朋友用PPT做过(PPT的开发工具+VB Script)几乎接近成品介面的可动原型。
此各个环节的确认同上一步,项目组的认知会更精准。
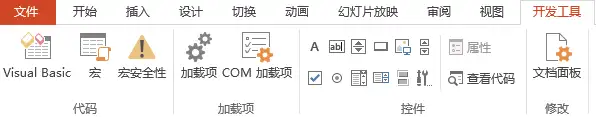
*忍不住帖两个PPT的开发工具面板,提供VS风格的控件,因此直接用VB script写控件逻辑!还可以带dummy数据!顾客都以为你开发完毕了有木有。

6. UI design 全部介面听觉结构设计
主要就相关人士:UI雕塑家
顺利完成全部介面的UI听觉结构设计。
此各个环节确认全部UI结构设计。同时把确认的UI更新到文档里。
以上关键步骤里省略了了给boss汇报或是给顾客汇报的叙述。有条件的话,最好是每一步都要让有关的决策人员参予确认。
如果要做使用者调研的商品,那一定要做出可动原型再让使用者使用测试,不然很难得到有价值的反馈。有条件的公司直接出带结构设计的可动原型再测试当然最好。










