React是用作构筑界面的JavaScript架构。
架构:能被F83E43Se的标识符。用的人多了,就有名了,越没人越有用。(笑)
与React同为的Angular。
React是用作图形UI的JS库,功能定位在与同时实现UI
React Web App软件系统,派生的React Native是整合营销App软件系统
特征:
新闻稿式结构设计:新闻稿本体论高效率:采用VDOM,增加DOM的可视化灵巧:与未知的库或架构较完整相互配合JSX:一类独立的词汇,企图化解许多JS的瑕疵,ES6包涵了基本上大部份JSX的优点模块:标识符F83E43Se单向积极响应报文:比单向存取更单纯,更快。为何采用React?
现代方式频密操作方式DOM,操控性难以达至明确要求;React采用VDOM,操控性高
现代JS标识符保护生产成本低,React如前所述模块合作开发
须要全力支持终端端合作开发
React的优点:
对始终采用JS,jQuery的现代后端,React十分不亲善
React特别强调模块和状况管理工作,其故事情节是面向面向对象的
Vue.js特别强调快照的手动并行,其故事情节是面向全国UIJAVA的
React的自学生产成本较Vue.js高。
React没全家人桶,只做UI
SPA(single page application)对DOM是部份预览,并非炸毁预览,对使用者亲善。
即使SPA,他们须要预览可视化商业模式
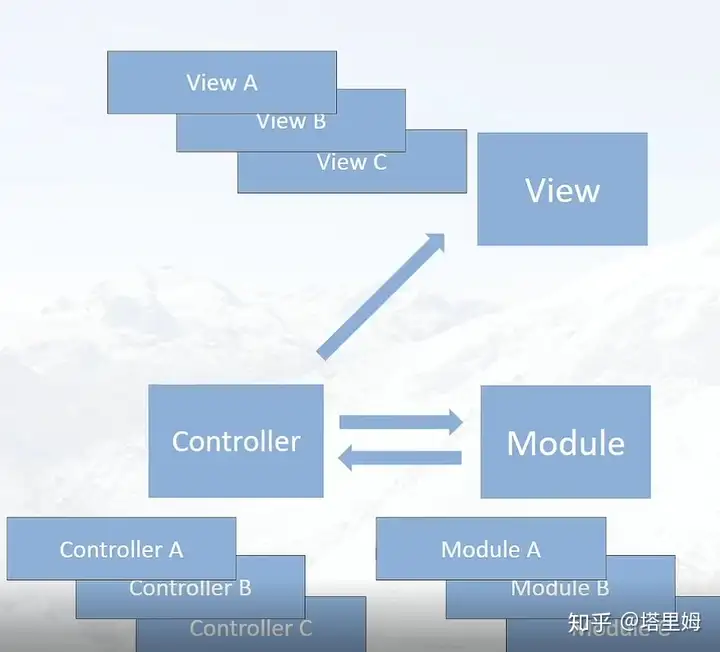
MVC商业模式:
Module:用作存放数据
View:用作预览DOM
Controller:调用Module给View图形采用
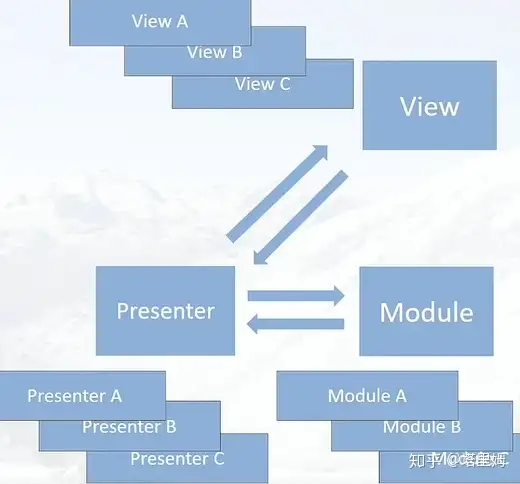
MVP商业模式
Module:用作存放数据
View:积极响应使用者可视化行为
Presenter:
Modle改变,修改DOMView积极响应式可视化时,通知Presenter,Presenter负责预览Module,以及修改DOMMVVM商业模式:
Module:用作存放数据
View:积极响应式使用者可视化行为
ViewModel:手动化调用的Presenter