模块协同工作常用的三种情形
一、父模块到子模块
二、子模块到父模块
三、跨界版模块
四、非冗余模块
1)父模块到子模块: 一般来说父模块采用props百惠模块传达,接着子模块处置
父模块Parent.js
子模块Child.js
在上面的例子中,父模块Parent通过title属性百惠模块Ch
2)子模块到父模块: 利用回调函数
父模块Parent.js
子模块Child.js
上面例子中,在子模块Child中绑定了onClick事件。 调用成本cb()方法。 在cb()方法中,通过props发送出去一个方法,父模块中去接收这个方法,callback={this.callback},接着在自身的callback函数中进行一些列操作。
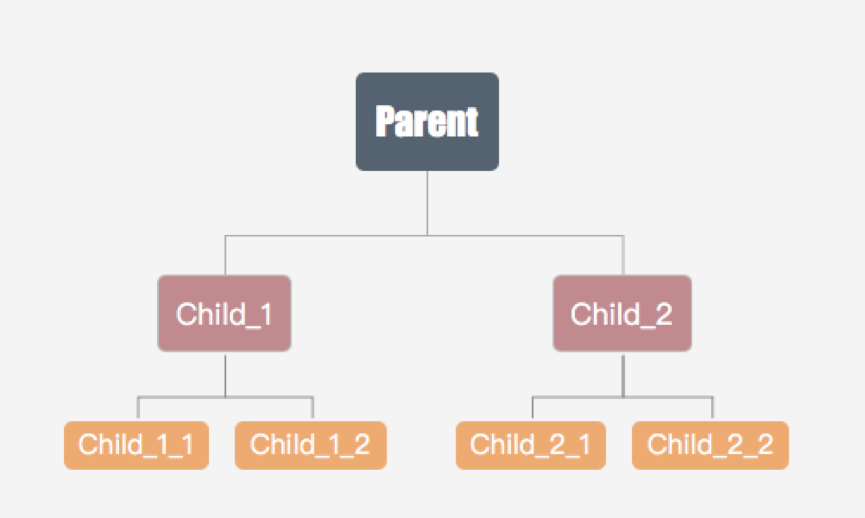
3)跨界版模块: 即父模块百惠模块的子模块通讯,向更深层子模块通讯
①中间模块层层传达props
②采用context对象
对于第一种方式,如果父模块结构较深,那么中间每一层模块都要去传达props,增加了复杂度,并且这些props并不是中间模块自己需要的。
采用context方式中context相当于一个全局变量,是一个大容器,我们可以把要通讯的内容放在这个容器中,这样不管冗余多深。 都可以随意取用。 采用context要满足两个条件: 上级模块要声明自己支持context,并提供一个函数来返回相应的context对象、子模块要声明自己需要采用context
父模块Parent.js
子模块Child.js
子模块的子模块GrandChild.js
4)非冗余模块: 即没有任何包含关系的模块,包括兄弟模块以及不在同一个父级中的非兄弟模块。
①利用二者共同父模块的context对象通讯
②采用自定义事件
采用二者共同父级进行中转会增加子模块和父模块间的耦合度,如果模块层次比较深,找到二者共同父模块会相对麻烦。
采用自定义事件方式需要采用events包: npm install -S events
创建event.js文件,向外提供一个事件
父模块Parent.js
模块Aoo.js
模块Boo.js
实际应用中,在模块间进行通讯时,这些通讯方式都可以采用,区别只在于采用相应的通讯方式的复杂程度和个人喜好,选择最合适的那一个。比如,通过事件订阅模式通讯不止可以应用在非冗余模块间,还可以用于跨界版模块间,非冗余模块协同工作也可以采用context。
新钛云服,打造最专业的Cloud MSP+,做企业业务和云之间的桥梁