产品目录
(放个产品目录方便快捷自动更新。产品目录从网志拷贝回来的,点选会重定向到网志)
序言概要Qt的Web计划QtWebEngine的自动更新情形WebEngine的构架WebEngine的网络平台明确要求WindowsMacOSLinuxWebViewWebEngine的采用WebEngine Widget最简Demo源代码运转结论最轻正式发布包WebEngine Qml最简Demo源代码运转结论最轻正式发布包本期下集序言
《Qt与Web混和合作开发》系列产品该文,主要就探讨Qt与Web混和合作开发有关控制技术。
这类控制技术存有适用于情景,比如:Qt工程项目采用Web大批整套的模块/计划做机能扩充,
Qt工程项目中操控性毫无关系/频密自动更新插值的网页用html原则上同时实现,Qt项目提供更多Web方式的SDK给
使用者做二次合作开发之类,或是是Web合作开发者齐备而Qt/C++人力不足,这类难题,
都能采用Qt + Web混和合作开发。
(不适用于的请忽视责任编辑)
概要
首篇该文,林美珠总体如是说呵呵Qt的各式各样Web计划,再提供更多单纯的Demo,并做许多概要的表明。
Qt的Web计划
Qt提供更多的Web计划主要就主要包括 WebEngine/WebView、Quick WebGL Stream、QtWebAssembly四种。
Quick WebGL Stream能参照Qt非官方的WebGL Stream如是说文件格式
WebGL Stream在5.12中正式正式发布,其本质是一种通信控制技术,将已有的QtQuick程序中渲染指令和数据,通过socket传输给Web端,由WebGL同时实现界面渲染。
其采用方式非常的单纯,无需修改源代码,应用程序启动时,带上端口参数,比如:
(相当于应用程序变成了一个服务器端程序)
这样程序就在后端运转,看不到界面了,之后浏览器打开本地网址 localhost:8998 或是内网地址/映射后的公网地址,就能在浏览器中看到程序网页。
WebGL Stream的应用不多,Qt非官方给的案例是:欧洲某工厂的大批传感器监测设备,都以WebGL Stream的方式运转Qt 程序,本身都不带显卡和显示器,而在控制中心的显卡/显示器上,通过Web打开网页的方式,查看每个设备的运转状况。因此节约了大批显卡/显示器的成本。类比于网吧的无硬盘系统。
涛哥相信,未来结合5G控制技术会有不错的应用情景。
2. WebAssembly
Qt WebAssembly控制技术,在5.13中正式正式发布。本质是把Qt程序编译成浏览器支持的二进制文件,由浏览器加载运转。
一方面能将现有的Qt程序编译成Web,另一方面能用Qt/C++来弥补Web程序的操控性短板。
Qt WebAssembly在采用细节上还有许多坑的地方,需要踩一踩。后续我再写该文吧。
3. WebEngine/WebView
Qt提供更多了WebEngine模块以支持Web机能。
Qt WebEngine基于google的开源浏览器chromium同时实现,类似的工程项目还有cef、miniblink之类。
QtWebEngine能看作是一个完整的chromium浏览器。
(WebView是同类的计划,稍微有些区别。后文再说。)
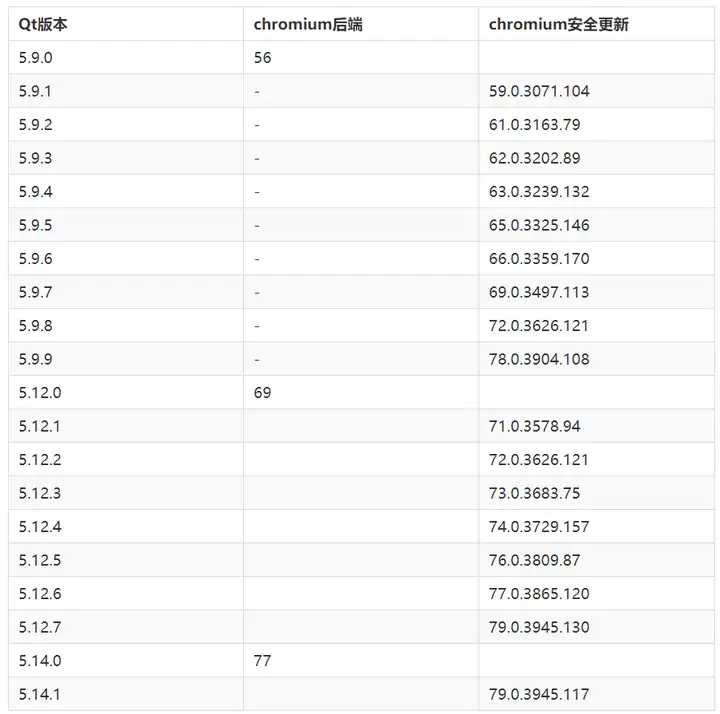
QtWebEngine的自动更新情形
浏览器控制技术十分的庞大,这里先不深入展开,先来关注呵呵Qt WebEngine对chromium的跟进情形。
Qt wiki,Qt每个版本的change log
能看到Qt在WebEngine模块,一直持续跟进Chromium的自动更新。
当前(2020/3/4)最新的chromium版本是80。
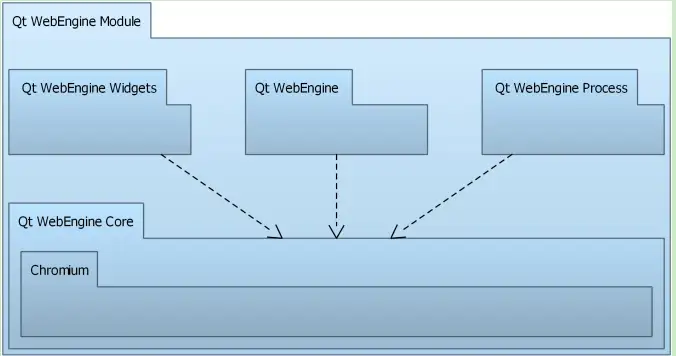
WebEngine的构架
QtWebEngine提供更多了C++和Qml的接口,能在Widget/Qml中渲染HTML、XHTML、SVG,也支持CSS样式表和JavaScript脚本。
QtWebEngine的构架图如下
基于Chromium封装了一个WebEngineCore模块,在此之上,
WebEngine Widgets模块专门用于Widget工程项目,
WebEngine 模块用于Qml工程项目,
WebEngineProcess则是一个原则上的进程,用来渲染网页、运转js脚本。
Web在原则上的进程里,我们合作开发的时候知道这一点就好了,不需要额外关注,
只要在正式发布的时候,带上QTDIR产品目录下的可执行程序QtWebEngineProcess即可。
(这里提呵呵底层同时实现原理,采用了进程间共享OpenGL上下文的方式,
同时实现多个进程的UI混和在一起)
WebEngine的网络平台明确要求
(以Qt5.12为参照)
首先一条是:不支持静态编译 (因为依赖的chromium、chromium本身的依赖库 不能静态编译)
接下来再看看各网络平台的明确要求和限制:
Windows
编译器要 Visual Studio 2017 version 15.8 以上
系统环境要 Windows 10 SDK
默认只支持X64版本,如果要x86版本,要自己编译qt源代码。
MacOS
MacOS 10.12以上XCode 8.3.3以上MacOS 10.12以上 SDK不支持32-bit
不兼容 Mac App Store (chromium采用了私有api,App Sandbox和chromium Sandbox优先级难题)
Linux
编译器要 clang, 或是 gcc 5以上
需要pkg-config来探测依赖库,dbus-1和 fontconfig是必须的。
如果配置了xcb,还要额外配置有关库。
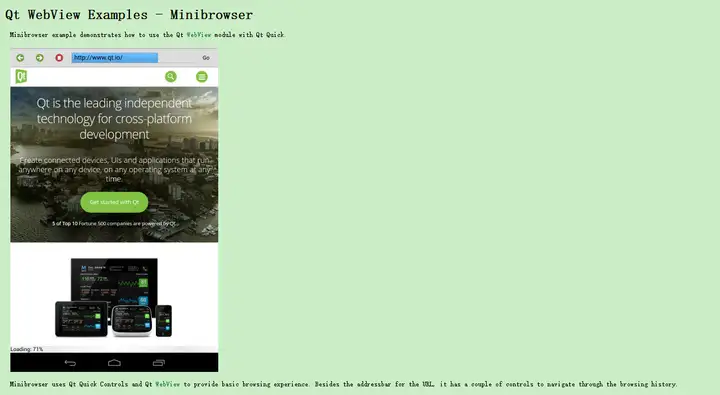
WebView
Qt还提供更多了一个WebView模块,能用来将Web内容嵌入到Qml程序中。(这个没有提供更多Widget的接口)
WebView模块的同时实现,采用了网络平台原生api,在移动端意义重大,特别是在ios网络平台,采用
原生的web view,这样就能兼容App Store了。
在Windows/MacOS/Linux网络平台,则是渲染部分还是采用了WebEngine。
WebView的采用能参照非官方例子Minibrowser
WebEngine的采用
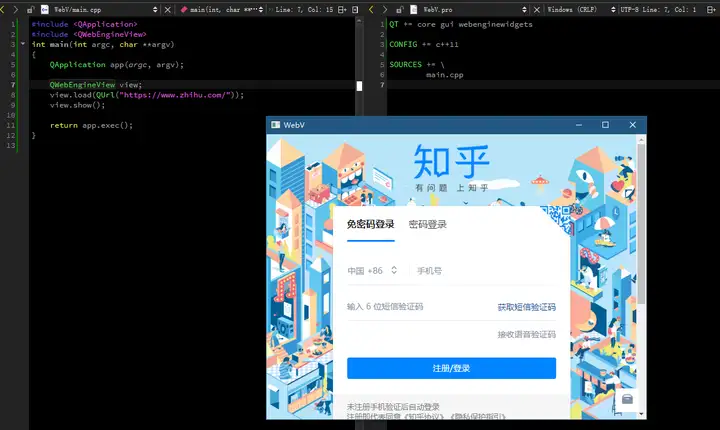
WebEngine Widget最简Demo
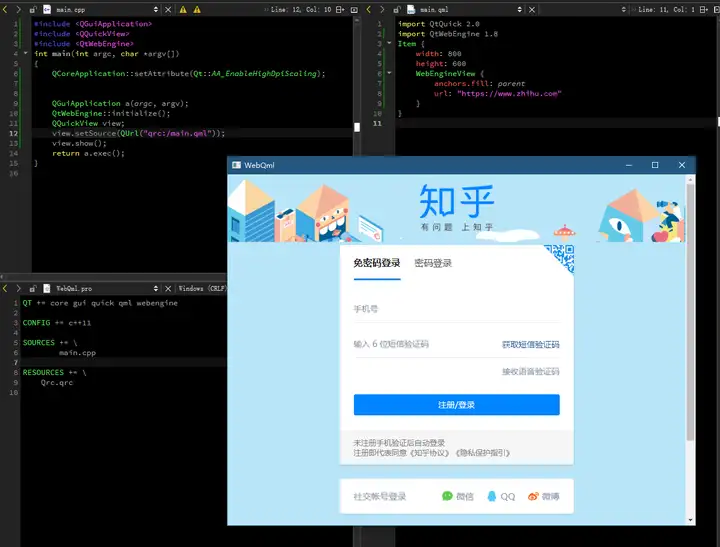
源代码
这里示例一个最单纯的demo, 采用WebEngine Widget模块提供更多的QWebEngineView:
注意pro文件中包含的Qt模块
运转结论
上面代码以打开知乎首页为例,运转结论如下
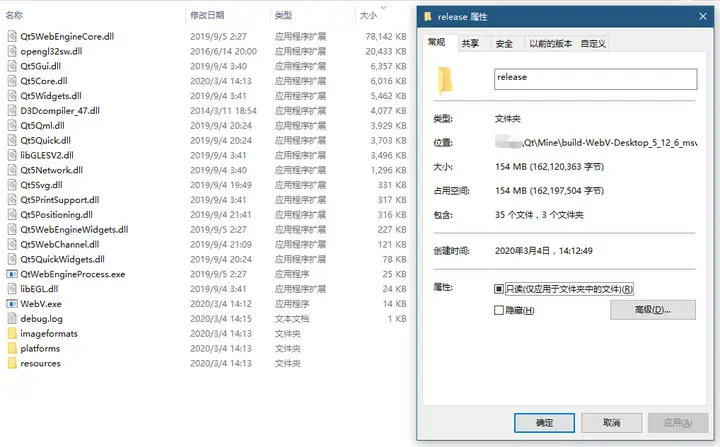
最轻正式发布包
涛哥尝试了在Windows网络平台,做出可用的最轻正式发布包:
尺寸在160M左右。这些依赖项中,除了常见的Qt必备项platforms、Qt5Core、Qt5Gui等,
Qt5WebEngineCore是最大的一个,有70M。QtWebEngineProcess.exe是新增加的一个exe程序,
前文说构架图时提到的原则上进程就是这个程序同时实现。
resources/icudtl.dat在其它浏览器引擎中也常看到。
translations/qtwebengine_locales是WebEngine的翻译项,不带可能会发生翻译难题。
Qt5Positioning、Qt5PrintSupport一般不怎么用,但是不带这两个程序起不来。
同时发现Qml和Quick模块也是必须的,Qt5QuickWidgets也用上了。
涛哥查看源代码后发现WebEngineCore模块依赖Quick和Qml模块。
WebEngine Qml最简Demo
再做一个纯Qml的Demo
源代码
pro中增加webengine模块即可
注意初始化。
qml导入模块,填入url
运转结论
运转结论和上一个Demo一样
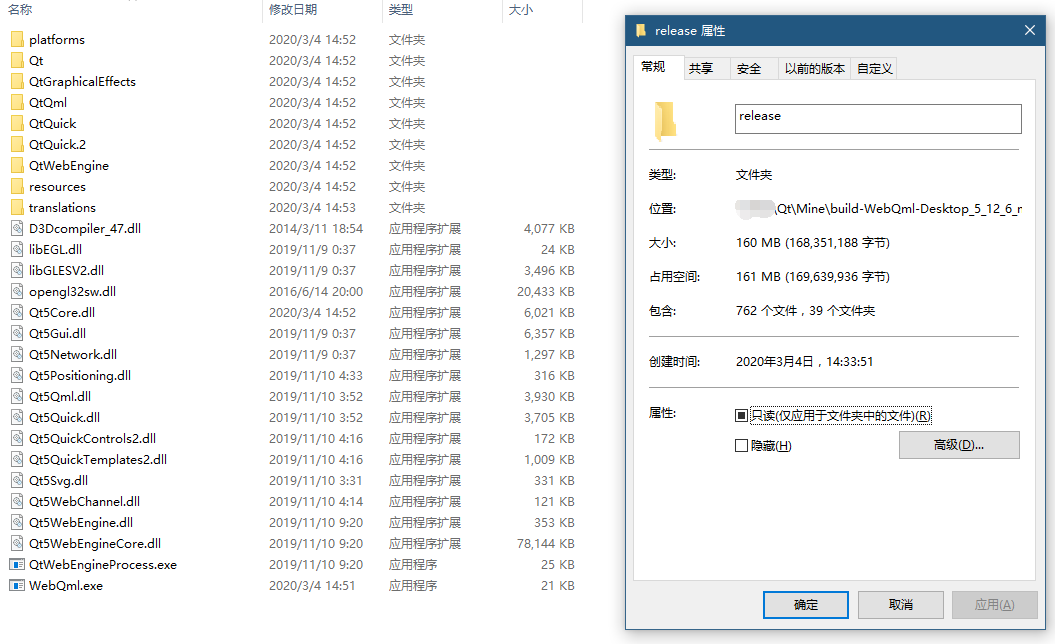
最轻正式发布包
这回能去掉Widget模块
同时也去掉不必要的翻译文件。
多了许多Quick的模块文件。
包大小160M左右,和前面的差别不大。
转载声明
本作品采用 知识共享署名-非商业性采用-相同方式共享 4.0 国际许可协议进行许可, 转载请注明出处, 谢谢合作 © 武威的涛哥