什么是 Node.js
Node.js 是两个如前所述 Chrome V8 发动机的 JavaScript 运转自然环境。Node.js选用了两个结构设计模式、非堵塞式I/O的数学模型( Node.js的优点),使其高性能级又高效率。Node.js 的包管理软件 npm 是亚洲地区最小的开放源码库生态系。
示意图右图:
Node.js 并非两门词汇,也并非 JavaScript 的架构,Node.js是 JavaScript 词汇在服务端的运转自然环境(网络平台)。Node.js 外部选用 Google Chrome 的 V8 发动机,做为 JavaScript 词汇正则表达式;与此同时紧密结合另行合作开发的 libuv 库,扩充了 JS 的机能,使得 JS 既能在后端展开DOM操作方式(应用程序端),又能在后端初始化作业控制系统天然资源(I/O操作方式、文档随机存取、资料库操作方式等),是现阶段最简单的全栈式词汇。Node.js的特征
结构设计模式非堵塞IO数学模型(触发器)高性能和高效率运转自然环境(网络平台)的涵义
具体来说,JavaScript 词汇透过 Node 在伺服器上运转,在那个象征意义上,Node 类似于 JavaScript 软件包。
其二,Node 生态系活耀,提供更多了大批的开放源码库,使 JavaScript 词汇能与作业控制系统展开可视化(比如说随机存取文档、增建子民主化),在那个层级上,Node 又是归属于 JavaScript 的辅助工具库。
引伸:
与PHP、JSP、Python、Perl、Ruby的“既是词汇,也是网络平台”相同,Node.js的选用JavaScript展开程式结构设计,运转在 Chrome 的 V8 发动机上。
与PHP、JSP等较之(PHP、JSP、.net都须要运转在伺服器程序上,Apache、Naginx、Tomcat、IIS。
),Node.js埃唐佩县了Apache、Naginx、IIS等HTTP伺服器,它自己不必工程建设在任何人伺服器软件其内。Node.js的很多结构设计经营理念与经典之作构架(LAMP = Linux + Apache + MySQL + PHP)有著非常大的相同,能提供更多强悍的伸缩式潜能。Node.js没有web罐子。Node.js和服务端合作开发
在这几段,“服务端合作开发”和“前台合作开发”是两个概念。后端同学为什么要学习前台合作开发
了解前后端可视化流程。能够和前台合作开发的程序员更佳紧密地紧密结合、更顺畅地沟通。当网站的业务逻辑须要前置时,后端人员须要学习一些前台合作开发的技术,以完成相应的任务。拓宽知识视野和技术栈,能够站在全局的角度审视整个项目。为什么选择 Node.js 做前台合作开发(Node.js的优势)
1、选用 JavaScript 词汇合作开发服务端应用,便于后端同学上手(一些公司甚至要求后端工程师掌握 Node.js 合作开发)。
2、性能高。AO操作方式的性能可能没有优势,但运算方面的性能不错。
3、有利于和后端代码整合,甚至共用部分代码。
比如说说,针对接口返回的各种字段,前后端都必须要做校验。此时,如果用 Node.js 来做前台合作开发的话,前后端能共用校验的代码。
4、Node.js 生态系活耀,提供更多了大批的开放源码库。
思考:限制词汇潜能的并非词汇本身,而是词汇的运转自然环境(网络平台)。
Node.js 的用途
1、中间层。
后端访问中间层的接口,中间层再访问前台的 Java/C++ 服务。这样做的好处是:安全性(不会把主伺服器暴露在外面)、提高性能(做缓存等)、降低主伺服器的复杂度。
当然,有时候做 Node.js 合作开发,是因为:前台人力不够,所以把前台合作开发的一部分工作量,转移给后端同学。
2、做公司外部辅助工具、项目构建辅助工具。
3、做小型服务、小型网站的后端(比如说管理控制系统)。
须要声明的是:目前来看,Node.js很难像 Java/C++ 那样,成为前台的主力合作开发词汇。这并非是因为 Node.js的性能问题(实际上,Node.js的性能还不错),主要是因为,Node.js的架构的支持度不够,很难独立成为前台合作开发词汇。
Node.js 的组成
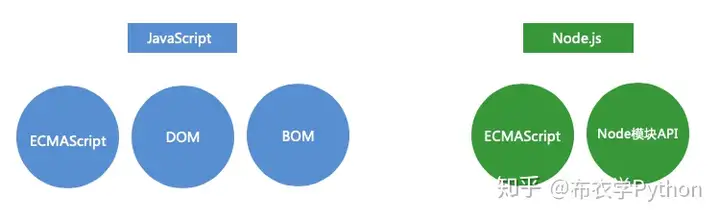
我们知道,JavaScript 的组成分为三个部分:
ECMAScriptDOMBOMECMAScript 是 JS 的语法;DOM 和 BOM 应用程序运转自然环境为 JS 提供更多的API。
而 Node.js 的组成分为:
ECMAScript。ECMAScript的所有语法在Node自然环境中都能选用。Node 自然环境提供更多的一些附加API(包括文档、网络、路径等等 API)。如下图右图:
Node.js的发展
Node 的历史
Node.js 诞生于 2009 年,由 Joyent 的员工 Ryan Dahl 合作开发而成, 现阶段官网最新版本已经更新到 13.x.x版本,最新稳定的是10.15.3。
2008年左右,随着 Ajax 的逐渐普及,Web 合作开发逐渐走向复杂化,控制系统化;2009年2月,Ryan Dahl 想要创建两个高性能级,适应现代 Web 合作开发的网络平台;2009年5月,Ryan Dahl 在 GitHub 中开放源码了最初版本,同年11月,JSConf 就安排了 Node 讲座;2010年底,Joyent 公司资助,Ryan Dahl 也加入了该公司,专门负责 Node 的合作开发;2011年7月,在微软的支持下登陆 Windows 网络平台。PS:node 的生产自然环境基本是在 Linux 下。据 Node.js 创始人 Ryan Dahl 回忆,他最初希望选用 Ruby,但是 Ruby 的软件包效率不行。
注意:是 Node 选择了 JavaScript,并非 JavaScript 发展出来了两个 Node。
Node.js的主要应用领域
RESTFul API实时通信:如消息推送等高并发I/O堵塞知名度较高的Node.js开放源码项目
express:Node.js中著名的web伺服器架构。Koa:下一代的 Node.js 的 Web 架构。mocha:机能强悍的 node.js 测试架构。PM2:node 本来是单民主化的,PM2能实现和管理多民主化。jade:非常优秀的模板发动机,不仅限于 js 词汇。CoffeeScript:用简洁的方式展示 JavaScript 优秀的部分。Atom:文本编辑器。http://socket.io:实时通信架构。Node.js 运转自然环境配置:透过 Node.js 安装包(不推荐)
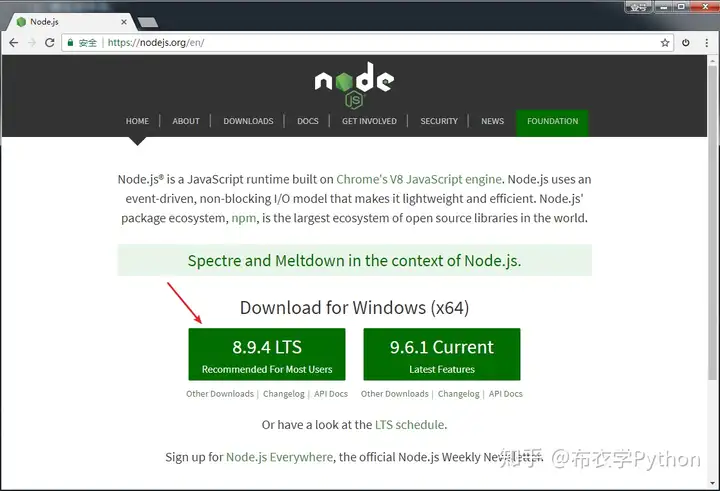
去 Node.js 的官网下载安装包:
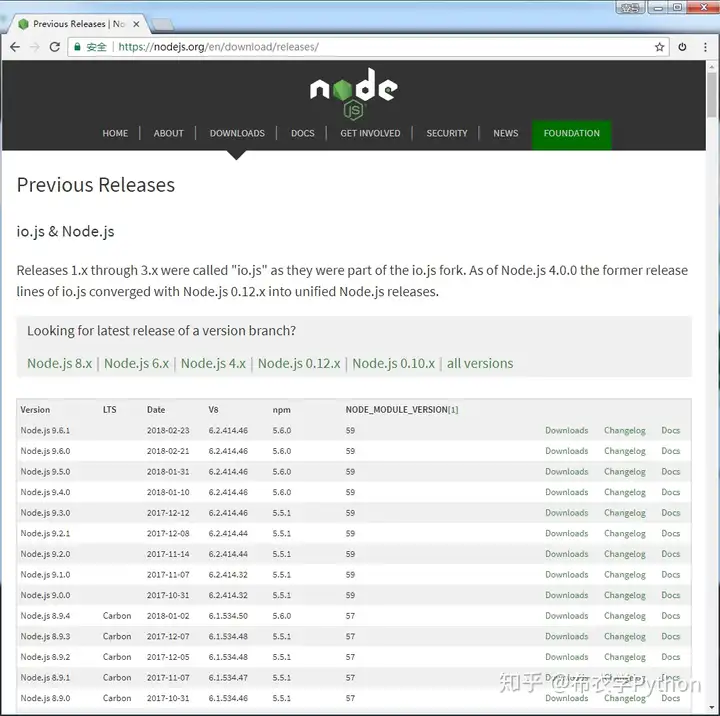
我们也能在https://nodejs.org/en/download/releases/ 里下载历史版本。
注意,我们以一定要用偶数版(V4、V6等),不要用奇数版(比如说V5),因为奇数版不稳定。
后续如果须要安装其他版本,能这样做:重新下载最新的安装包,覆盖安装即可。
但我们并不推荐直接选用 Node.js.msi(windows)或者 Node.js.pkg(Mac) 安装包展开安装,因为会产生如下问题。
透过 Node.js 安装包产生的问题:
安装新版本时,以前版本安装的很多全局辅助工具包,须要重新安装。无法回滚到之前的版本。无法在多个版本之间切换(很多时候我们要选用特定版本)因此,我们暂时先不必安装 Node.js,稍后用 NVM 的方式来安装 Node.js。
Node.js 版本常识
偶数版本为稳定版(0.6.x ,0.8.x ,8.10.x)奇数版本为非稳定版(0.7.x ,0.9.x ,9.11.x)LTS(Long Term Support)Node.js 运转自然环境配置:透过 NVM(推荐)
NVM:node.js version manager,用来管理 node 的版本。
我们能先安装 NVM,然后透过 NVM 安装 Node.js。这是官方推荐的做法。
Windows 和 Mac 下安装的Node.js 的步骤如下。
Windows 控制系统安装 Node.js
1、安装 NVM:
(1)我们去 https://github.com/coreybutler/nvm-windows/releases 下载 NVM 的安装包:
下载下来后,直接解压到 D:\web目录下:
(2)在上面的目录中,增建两个settings.txt文档,里面的内容填充如下:
root: D:\web\nvmpath: D:\web\nodejsarch: 64proxy上方内容的解释:
root 配置为:当前 nvm.exe 所在的目录path 配置为:node 快捷方式所在的目录arch 配置为:当前作业控制系统的位数(32/64)proxy 不必配置(3)配置自然环境变量:
NVM_HOME = D:\web\nvm(当前 nvm.exe 所在目录)NVM_SYMLINK = D:\web\nodejs (node 快捷方式所在的目录)PATH += ;%NVM_HOME%;%NVM_SYMLINK%配置成功后,重启天然资源管理器。
2、验证:(在 cmd 命令行中输入命令)
(1)输入nvm命令查看自然环境变量是否配置成功:
(2)输入 nvm ls,查看已安装的所有 node 版本。
(3)输入 nvm -v,查看 已安装的 nvm 版本。
(4)输入 node -v,查看正在选用的 node 版本。
参考链接:安装npm,nvm,node如果 Node 安装失败,能参考上面那个链接。
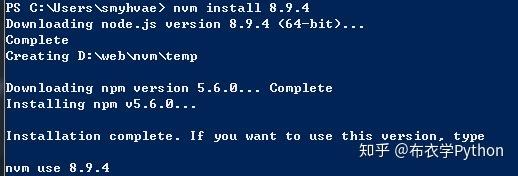
3、安装指定版本的 Node.js:
nvm install 版本号# 举例nvm install 8.10.0输入 node -v,查看当前选用的 node 版本。
关于 NVM 的常用命令,详见下几段。
Mac 控制系统安装 Node.js
1、安装 NVM:
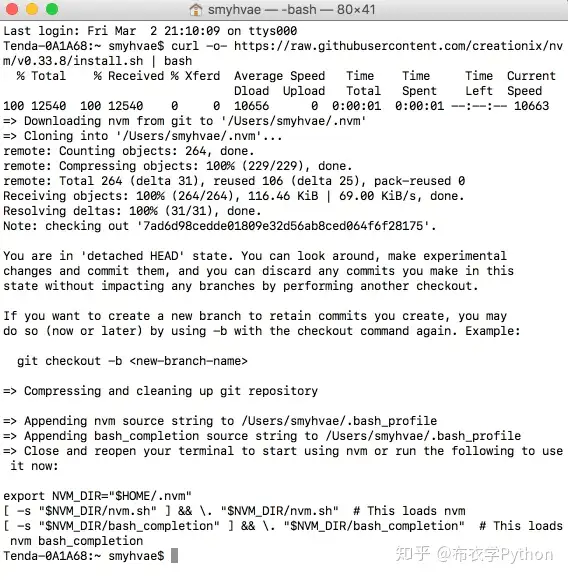
(1)打开 终端.app,输入:
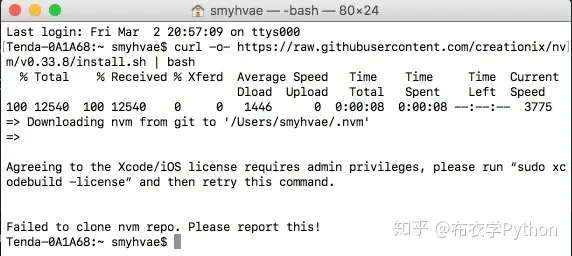
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.8/install.sh | bash安装成功的界面:
完成后,nvm就被安装在了~/.nvm下。
如果发现安装失败:
原因:Xcode 软件展开过更新。
解决办法:打开 Xcode 软件,同意相关内容即可。
(2)配置自然环境变量:
编辑器打开~/.bash_profile文档,如果不会就输入open ~/.bash_profile。
(补充:如果你的Mac电脑里找不到~/.bash_profile文档,那就找找有没有~/.profile文档,或者~/.bashrc文档,或者~/.zshrc文档。如果还是没有,那你就手动创建两个~/.bash_profile文档)。
在最后一行输入:
export NVM_DIR=”$HOME/.nvm”[ -s “$NVM_DIR/nvm.sh” ] && . “$NVM_DIR/nvm.sh” # This loads nvm如果你发现文档中已经存在了上面这行代码,就不必往里面加了。这一步的作用是每次新打开两个bash,nvm都会被自动添加到自然环境变量中。
最后,输入 source ~/.bash_profile重启自然环境变量的配置。
PS:NVM 现在已经不支持 Homebrew 的方式来安装了。
参考链接:https://www.jianshu.com/p/a3f8778bc0a1
2、验证:(在 终端命令行中输入命令)
(1)输入 nvm 命令查看自然环境变量是否配置成功:
(2)输入 nvm ls,查看已安装的所有 node 版本。
(3)输入 nvm -v,查看 已安装的 nvm 版本。
(4)输入 node -v,查看正在选用的 node 版本。
3、安装指定版本的 Node.js:
和Windows下一样,也是执行如下命令:
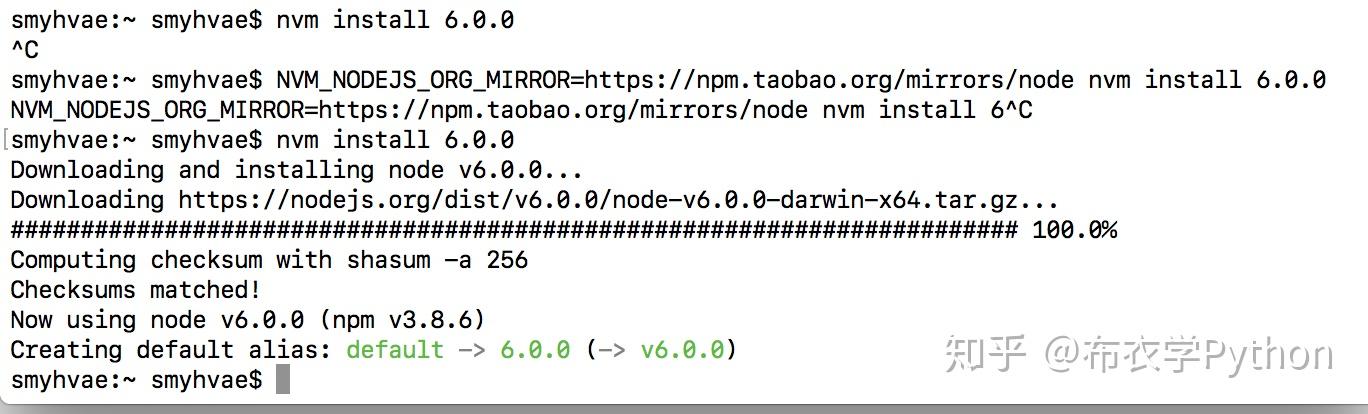
nvm install 版本号# 举例nvm install 8.10.0网速有点慢,要稍等。
输入 node -v,查看当前选用的 node 版本。
安装好 Node 之后,npm 也会自动安装的,输入 npm -v,查看 npm 的版本。
关于 NVM 的常用命令,详见下几段。
NVM 的常用命令
注意,这几段说的是 NVM 的常用命令,并非 Node 的常用命令。查看当前选用的 nvm 版本:
nvm -vnvm –version查看本地安装的所有的 Node.js 版本:
nvm list|ls安装指定版本的 Node.js:
nvm install 版本号# 举例nvm install 8.10.0卸载指定版本 Node.js:
nvm uninstall 版本号切换选用指定版本的node:
nvm use 版本号Node.js 的常用命令
查看 node 的版本:
$ node -v执行脚本字符串:
$ node -e console.log(“Hello World”)运转脚本文档:
$ node index.js$ node path/index.js$ node path/index查看帮助:
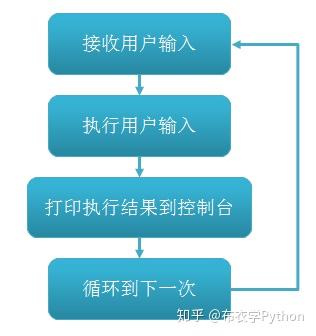
$ node –help进入 REPL 自然环境:
$ nodeREPL 的全称:Read、Eval、 Print、Loop。类似于应用程序的控制台。
如果要退出 REPL 自然环境,能输入.exit 或 process.exit()。
在 VS Code 里,我们能在菜单栏选择“帮助->切换合作开发人员辅助工具”,打开console控制台。
包和 NPM
什么是包
由于 Node 是一套轻内核的网络平台,虽然提供更多了一系列的内置模块,但是不足以满足合作开发者的需求,于是乎出现了包(package)的概念:
与核心模块类似,就是将一些预先结构设计好的机能或者说 API 封装到两个文档夹,提供更多给合作开发者选用。Node 本身并没有太多的机能性 API,所以市面上涌现出大批的第三方人员合作开发出来的 Package。
包的加载机制
如果 Node中自带的包和第三方的包名冲突了,该怎么处理呢?原则是:
先在控制系统核心(优先级最高)的模块中找;然后到当前项目中 node_modules 目录中找。比如说说:
requiere(`fs`)那加载的肯定是控制系统的包。所以,我们尽量不要创建一些和现有的包重名的包。
NPM的概念
包的生态圈一旦繁荣起来,就必须有辅助工具去来管理这些包。NPM 应运而生。NPM:Node Package Manager。官方链接: https://www.npmjs.com/
随着时间的发展,NPM 出现了两层概念:
一层涵义是 Node 的开放式模块登记和管理控制系统,亦能说是两个生态圈,两个社区。另一层涵义是 Node 默认的模块管理器,是两个命令行下的软件,用来安装和管理 Node 模块。NPM 的安装(不须要单独安装)
NPM 不须要单独安装。默认在安装 Node 的时候,会连带一起安装 NPM:
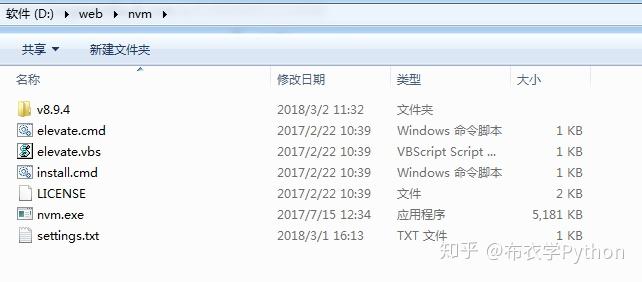
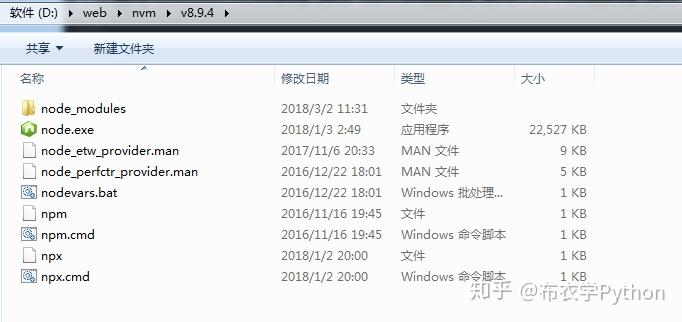
NVM、Node、NPM 安装之后,目录分布如下:
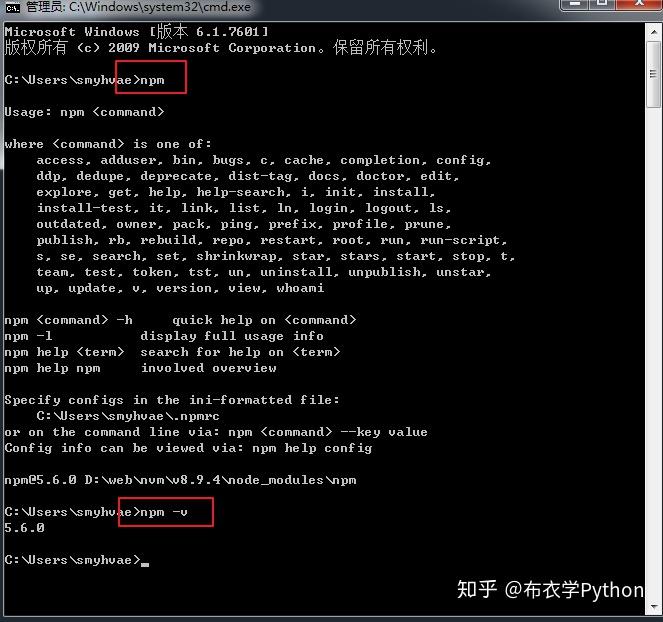
输入 npm -v,查看 npm 的版本:
如果上方命令无效,可能是之前的 node 并没有完全安装成功。解决办法:https://segmentfault.com/a/1190000011114680
另外,Node 附带的 NPM 可能并非最新版本,能用下面的命令,更新到最新版本:
$ npm install npm -g配置 NPM 的全局目录(暂略)
NPM 默认安装到当前正在选用 Node 版本所在目录下。我们建议重新配置 NPM 的全局目录。
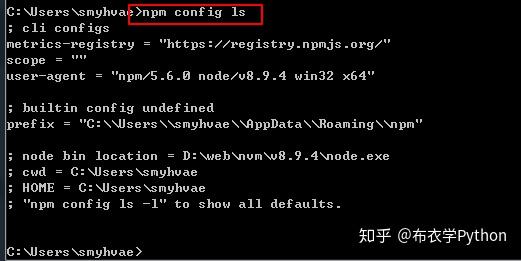
输入npm config ls,查看:
NPM的常用命令
查看 npm 当前版本:
npm -v更新 npm:
npm install npm@latest -g项目初始化:(执行完成后,会生成package.json文档)
npm init# 快速埃唐佩县问答式界面,选择默认配置npm init –yes只在当前工程下安装指定的包:
npm install [package]在全局安装指定的包:
npm install -g [package]安装的包只用于合作开发自然环境,不必于生产自然环境:(会出现在 package.json 文档中的 devDependencies 属性中)
npm install [package] –save-dev# 或者npm install [package] -D安装的包须要发布到生产自然环境:(会出现在 package.json 文档中的 dependencies 属性中)
npm install [package] –save# 或者npm install [package] -S查看当前目录下已安装的node包:
npm list查看全局已经安装的node包:
npm list -g查看npm帮助命令:
npm –help查看指定命令的帮助:
npm [指定命令] –help更新指定的包:
npm update [package]卸载指定的包:
npm uninstall [package]查看配置信息:
npm config list查看本地安装的指定包的信息,没有则显示empty:
npm ls [package]查看全局安装的指定包的信息,没有则显示empty:
npm ls [package] -g查看远程npm上指定包的所有版本信息:
npm info [package]查看当前包的安装路径:
npm root查看全局包的安装路径:
npm root -g配置 npm 镜像源
由于 npm 默认的下载地址在国外(http://npmjs.com),有时候会被墙,导致无法下载或者下载很慢。因此,我们能尝试切换成,从其他的镜像源下载npm包。
切换镜像源,有下面这几种方式:
方式1:临时切换镜像源。方式2:切换镜像源方式3:透过 NRM 切换镜像源(最为推荐的方式)。方式4:cnpm。下面来分别讲呵呵。
方式1:临时切换镜像源
安装指定包的时候,透过追加 –registry参数即可。格式如下:
# 格式npm install [package] –registry [https://xxx]# 举例:在下载安装 express 那个包的时候,临时指定镜像源为 https://registry.npm.taobao.orgnpm install express –registry https://registry.npm.taobao.org方式2:切换镜像源
npm config set registry https://registry.npm.taobao.org执行上述命令后,以后下载所有 npm 包的时候,都会改为选用淘宝的镜像源。
方式3:透过 NRM 切换镜像源(推荐)
NRM:Node Registry Manager。作用是:切换和管理npm包的镜像源。
项目地址:https://www.npmjs.com/package/nrmGitHub地址: https://github.com/Pana/nrm安装 NRM:
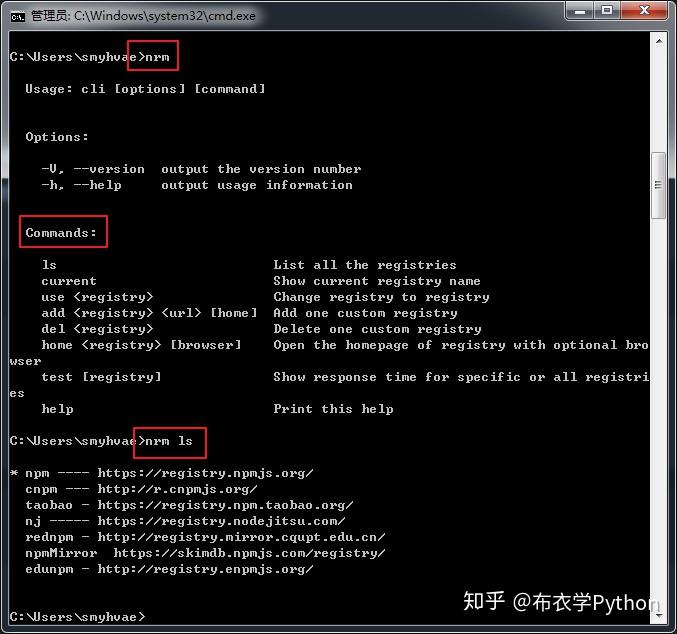
npm install -g nrmNRM 的常用命令:
# 显示全部的镜像nrm ls# 选用淘宝的镜像nrm use taobao效果如下:
推荐的国内加速镜像淘宝:https://npm.taobao.org/
方式4:安装cnpm
项目地址:https://npm.taobao.org/安装cnpm替换npm(npm 由于源伺服器在国外,下载包的速度较慢,cnpm 会选用国内镜像):
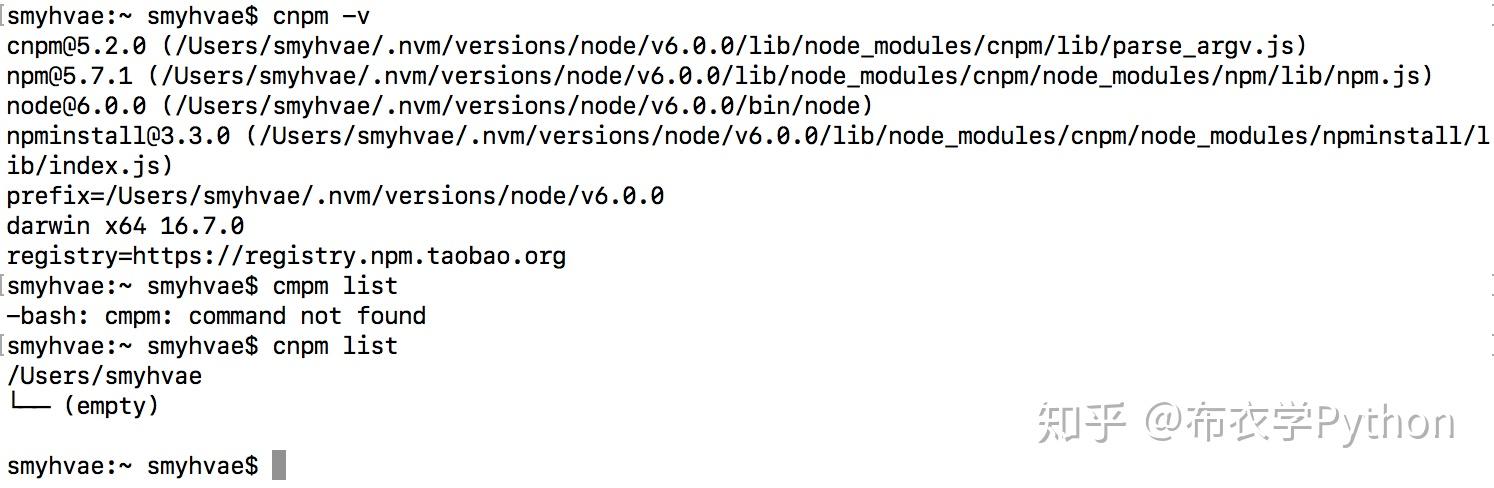
npm install -g cnpm –registry=https://registry.npm.taobao.org以后我们就能透过 cnpm 命令去安装两个包。举例如下:
# 安装 vue 那个包cnpm install vue这里的单词 install 能简写成 i。
Node.js 的简单选用
我们能输入node命令,然后在里面写 js 的代码。
或者,也能 透过 node 运转 指定的 js 文档。比如说,编写好两个 js文档01.js,然后在命令行输入:
node 01.js就能执行那个 js 程序,直接在命令行查看运转结果。