在MAUI谷歌的非官方计划是采用Blazor合作开发,但现阶段市场绝大多数的Web工程项目采用Vue,React等控制技术构筑,假如他们根本难以绕开早已累积的控制技术,用Blazor改写整座工程项目并不现实生活。
Vue是现阶段盛行的web架构, 单纯而言是两套模版发动机,借助“模版”和“存取”三大优点同时实现web网页mvvm商业模式合作开发。借助.NET MAUI架构能将Vue应用领域内嵌到Web罐子中。能同时实现虚拟化的混和合作开发。
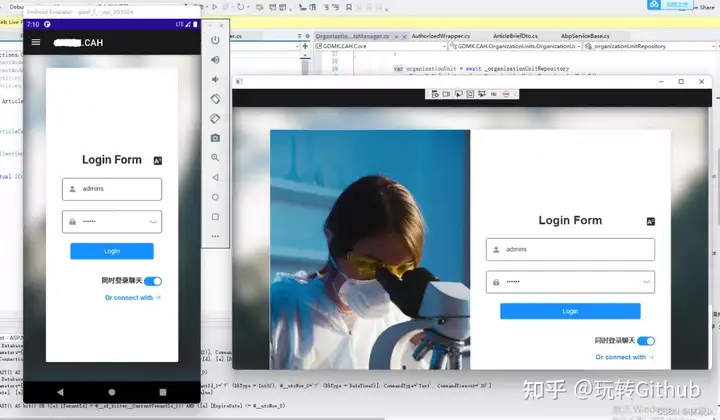
比如我在某医疗保健金融行业工程项目中,早已用那个混和合作开发的形式聚合应用领域,Vue标识符不须要做甚么更动,就能虚拟化运转:
假如你有两套Vue合作开发的中文网站,能依照这首诗,试著红移进你的iPhone,Android和智能手机笔记本电脑等终端设备。
混和合作开发的核心理念组织工作是构筑Web与.net 的互操作性,他们将借助Blazor发动机的如下表所示机能:
天然资源的标准化管理工作js标识符的转化成js初始化C#标识符C#初始化js标识符整座组织工作分成MAUI部份,Vue部份和混和改建。
MAUI部份
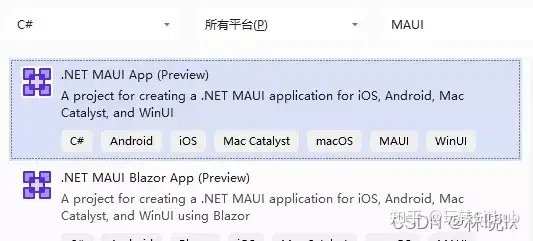
建立Maui App工程项目:
你也能建立 Maui Blazor App 工程项目,重新命名为MatoProject,但那个模版主要就紧紧围绕Blazor合作开发,有的是机能他们无须,得删许多文件。
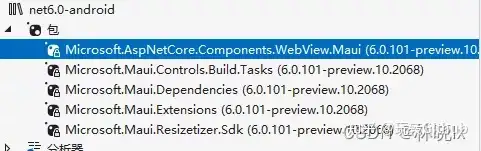
建立顺利完成后撰稿MatoProject.csproj,在Sdk最结尾加之.Razor,VS会手动加装Microsoft.AspNetCore.Components.WebView.Maui倚赖包(特别注意千万别手动Nuget加进那个包,不然流程难以运转)
加装顺利完成后在工程项目目录中建立一个wwwroot文件夹
那个文件夹将是混和合作开发Web部份的根目录,那个名称不能随便定义,他们看看为甚么:
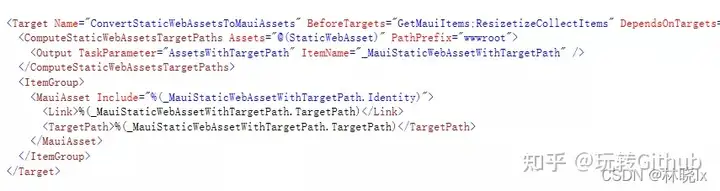
打开Microsoft.AspNetCore.Components.WebView.Maui.targets那个文件:
他们能看到构筑工程项目时,那个库会将wwwroot文件夹里的内容作为Maui天然资源(MauiAsset)类型设置标签,编译器则会依照MauiAsset标签将这些内容打包进各个平台的天然资源文件夹,具体的Maui天然资源类型能参考那个文章.NET MAUI – Manage App Resources – Developer Thoughts (http://egvijayanand.in) ,
打开MauiProgram.cs 在builder 中注册BlazorMauiWebView组件,在服务中采用扩展方法AddBlazorWebView()来加进相关Blazor的服务
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.AspNetCore.Components.WebView.Maui;
using Microsoft.Extensions.DependencyInjection;
namespace MatoProject
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.RegisterBlazorMauiWebView()
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont(“OpenSans-Regular.ttf”, “OpenSansRegular”);
});
builder.Services.AddBlazorWebView();
return builder.Build();
}
}
}
打开MainPage.xaml,撰稿原生应用领域的主网页:
建立BlazorWebView控件铺满屏幕,并设置HostPage为Web部份的主页index.html
<ContentPage xmlns=“http://schemas.microsoft.com/dotnet/2021/maui”
xmlns:x=“http://schemas.microsoft.com/winfx/2009/xaml”
x:Class=“MatoProject.MainPage”
xmlns:b=“clr-namespace:Microsoft.AspNetCore.Components.WebView.Maui;assembly=Microsoft.AspNetCore.Components.WebView.Maui”
BackgroundColor=“{DynamicResource SecondaryColor}”>
<Grid>
<b:BlazorWebView HostPage=“wwwroot/index.html”>
<b:BlazorWebView.RootComponents>
<b:RootComponent Selector=“#blazorapp” x:Name=“MainWebView” ComponentType=“{x:Type local:Index}/>
</b:BlazorWebView.RootComponents>
</b:BlazorWebView>
</Grid>
</ContentPage>
建立_import.razor
@using System.Net.Http
@using Microsoft.AspNetCore.Components.Forms
@using Microsoft.AspNetCore.Components.Routing
@using Microsoft.AspNetCore.Components.Web
@using Microsoft.AspNetCore.Components.Web.Virtualization
@using Microsoft.JSInterop
@using MatoProject
Vue部份
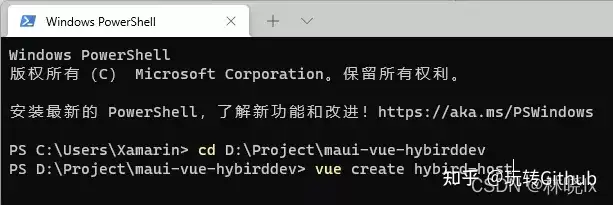
至此他们建立好了原生合作开发的Web罐子,接下来须要处理Vue工程项目了:
cd到工程项目目录,采用vue-cli建立一个空白Vue工程项目:
这里能按照Vue的编程喜好建立,比如我选择了2.0工程项目,支持Typescript,es6的class重新命名形式等,最终都要通过webpack打包成静态天然资源,所以无所谓。
建立src/api/fooService.ts,建立如下表所示的函数:
window[DotNet]对象将是MAUI Blazor中转化成的交互操作性对象
export async function GetAll(data) {
var result = null
await window[DotNet].invokeMethodAsync(MatoProject, GetFoo)
.then(data => {
console.log(“DotNet method return the value:” + data);
result = data
});
return result
}
export async function Add(data) {
var result = null
await window[DotNet].invokeMethodAsync(MatoProject, Add, data)
.then(data => {
console.log(“DotNet method return the value:” + data);
result = data
});
return result
}
打开Home.vue 撰稿:
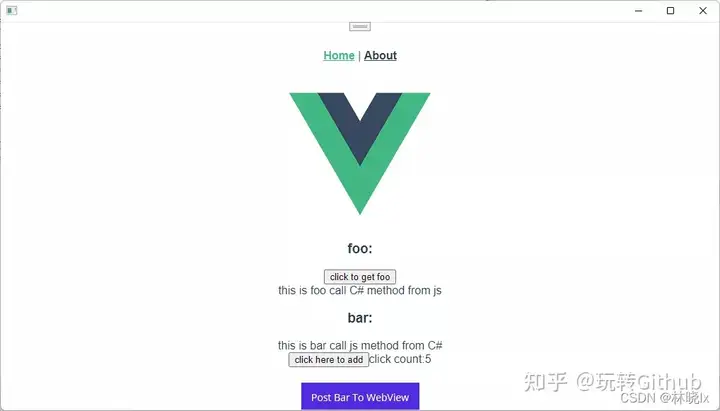
这是Web的主网页,他们须要三个按钮和相关函数,测试js与C#的交互操作性。
<template>
<div class=”home”>
<img alt=”Vue logo” src=”../assets/logo.png” />
<div>
<h3>foo:</h3>
<button @click=”getFoo”>click to get foo</button>
<br />
<span>{{ foo }}</span>
</div>
<div>
<h3>bar:</h3>
<span>{{ bar }}</span>
</div>
<div>
<button @click=”add”>click here to add</button>
<span>click count:{{ cnt }}</span>
</div>
</div>
</template>

<script lang=”ts”>
import { Component, Vue } from “vue-property-decorator”;
import HelloWorld from “@/components/HelloWorld.vue”; // @ is an alias to /src
import { GetAll, Add } from “@/api/fooService”;
@Component({
components: {
HelloWorld,
},
})
export default class Home extends Vue {
foo: string = “”;
bar: string = “”;
cnt: number = 0;
async created() {
window[“postBar”] = this.postBar;
}
async add() {
this.cnt = await Add({ a: this.cnt, b: 1 });
}
async getFoo() {
var foo = await GetAll(null);
this.foo = foo;
}
async postBar(data) {
this.bar = data;
console.log(“DotNet invocked the function with param:” + data);
return this.bar;
}
}
</script>
到此早已顺利完成了一个单纯的Vue工程项目
运转打包命令:
PS D:\Project\maui-vue-hybirddev\hybird-host> yarn build
将dist目录中的所有内容复制到wwwroot文件夹下。
混和改建
这是混和合作开发的重点,改建MAUI工程项目,以适配Vue
打开wwwroot/index.js改写为:
<!DOCTYPE html>
<html lang=””>
<head>
<meta charset=”utf-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width,initial-scale=1″>
<link rel=”icon” href=”favicon.ico”>
<title>hybird-host</title>
<link href=”js/about.dc8b0f2b.js” rel=”prefetch”>
<link href=”css/app.03043124.css” rel=”preload” as=”style”>
<link href=”js/app.b6b5425b.js” rel=”preload” as=”script” crossorigin=”anonymous”>
<link href=”js/chunk-vendors.cf6d8f84.js” rel=”preload” as=”script” crossorigin=”anonymous”>
<link href=”css/app.03043124.css” rel=”stylesheet”>
</head>
<body>
<div id=”blazorapp”>Loading…</div>
<script src=”_framework/blazor.webview.js” autostart=”false”></script>
</body>
</html>
特别注意,仅全部改写body部份,千万别更改head的link标签内容,仅在js后面加之crossorigin=”anonymous” 以解决跨域问题。
建立Index.razor文件:
@using Microsoft.Maui.Controls
@inject IJSRuntime JSRuntime
@implements IDisposable
<noscript><strong>Were sorry but CareAtHome doesnt work properly without JavaScript enabled. Please enable it to continue.</strong></noscript><div id=”app”></div>
@code {
[JSInvokable]
public static Task<string> GetFoo()
{
return Task.FromResult(“this is foo call C# method from js”);
}
[JSInvokable]
public static Task<int> Add(AddInput addInput)
{
return Task.FromResult(addInput.a + addInput.b);
}
public async void Post(object o, EventArgs a)
{
await JSRuntime.InvokeAsync<string>(“postBar”, “this is bar call js method from C#”);
}
protected override async Task OnAfterRenderAsync(bool firstRender)
{
((App.Current as App).MainPage as MainPage).OnPostBar += this.Post;
try
{
if (firstRender)
{
await JSRuntime.InvokeAsync<IJSObjectReference>(“import”, “./js/chunk-vendors.cf6d8f84.js”, new { crossorigin = “anonymous” });
await JSRuntime.InvokeAsync<IJSObjectReference>(“import”, “./js/app.b6b5425b.js”, new { crossorigin = “anonymous” });
}
}
catch (Exception ex)
{
Console.WriteLine(ex);
}
}
public void Dispose()
{
(Application.Current.MainPage as MainPage).OnPostBar -= this.Post;
}
}

特别注意以下这两个语句须要对应打包聚合的实际文件名,并且加之跨域标签
await JSRuntime.InvokeAsync<IJSObjectReference>(“import”, “./js/chunk-vendors.cf6d8f84.js”, new { crossorigin = “anonymous” });
await JSRuntime.InvokeAsync<IJSObjectReference>(“import”, “./js/app.b6b5425b.js”, new { crossorigin = “anonymous” });
MainPage.xaml建立一个按钮并且设置触发事件方法:
<Button Text=”Post Bar To WebView” HorizontalOptions=”Center” VerticalOptions=”End” HeightRequest=”40″ Clicked=”PostBar_Clicked”></Button>
CodeBehind:
using System;
using Microsoft.Maui.Controls;
using Microsoft.Maui.Essentials;
namespace MatoProject
{
public partial class MainPage : ContentPage
{
public event EventHandler<EventArgs> OnPostBar;
int count = 0;
public MainPage()
{
InitializeComponent();
}
private async void PostBar_Clicked(object sender, EventArgs args)
{
OnPostBar?.Invoke(this, args);
}
}
}
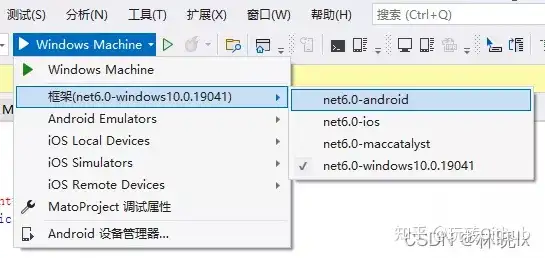
至此,所有的是标识符组织工作早已顺利完成,在PC上能选择Windows或者Android模拟器来运转流程
运转效果:
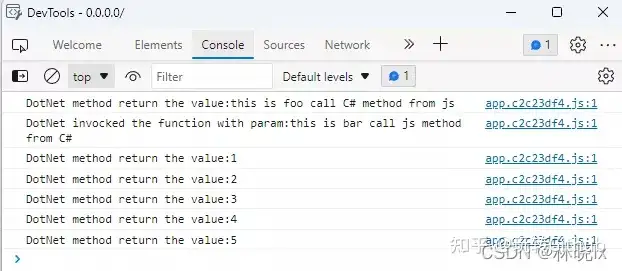
若在windows平台上运转,原生控件采用 Edge WebView2 呈现器加载网页, 按f12会初始化原生的调试工具,在这里看到打印
现在,可能有人会问为甚么要采用这样的控制技术架构?明明可能有更好用的混和合作开发控制技术Ionic,React Native,Uni-app。首先不可否认这些控制技术都有他们的特点与优势,但当你拥有一个成熟的Xamarin架构,你能轻松迁移到MAUI,借助EFCore同时实现数据持久化或者集成Abp架构来配置倚赖转化成,全局事件,本地化等终端合作开发常用的机能(另一首诗将会教大家如何将Abp红移进MAUI)。Xamarin是一个电子设备抽象层,提供的WebView也有较好的H5兼容性。
当然主要就原因还是在快速合作开发上,你的标识符累积才是宝贵的,更少的修改标识符量才是王道,假如你在用React控制技术栈编写Web标识符,也许React Native才是你最佳选择 。没有最优的控制技术,只有最适合你的控制技术。
标识符仓库maui-vue-hybirddev
GitHub:https://github.com/jevonsflash/maui-vue-hybirddev
Gitee:https://gitee.com/jevonsflash/maui-vue-hybirddev
转自:林 小
链接:http://cnblogs.com/jevonsflash/p/15806237.html