译者:Dmitri Pavlutin
翻译者:后端小光
为的是确保的时效性,责任编辑选用直译而非直译。
想写作更多高质量该文请猛戳GitHub网志,两年百来篇高质量该文等着你!
为的是回馈听众,《大迁当今世界》定期举办(每一月一到四次),钱款抽奖公益活动公益活动,弯叶200,另加采用者赞许,期望你能正式成为大迁当今世界的小牛栓,快来试一试吧
责任编辑主要就传授是不是提升进行演算的操控性,在此之后先单纯说说进行演算在字符串中的组织工作基本原理。
进行操作符或四个点,拒绝接受三个字符串字符串或一般来说是可插值的[… arrayOrIterable]并将字符串原素降解,并采用那些降解部份内部结构三个新字符串。
进行操作符能放到字符串中的任何人边线:
那时有三个有意思的难题,进行操作符在字符串中的边线与否能提升操控性?让咱来look look。
1. 附带到颈部和前部表达式
在已经开始对照操控性以后,先表述三个表达式。
第三个表达式:appendToTail():
appendToTail()表达式机能主要就是将 item填入字符串的结尾。
第二个表达式 appendToHead():
appendToHead() 是三个纯表达式,它返回三个新字符串,通过[item,… array]骚操作将 item 放到所传入字符串的后面。
乍一看,没有理由认为那些表达式的操控性会不同,但是,事实胜于熊辩,来 look look.
2. 操控性测试
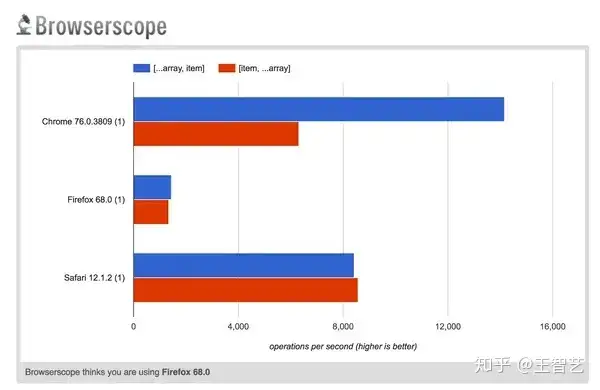
在MacBook Pro笔记本电脑上用以下3个浏览器的运行[… array,item] 和 [item,… array],来看看对应的操控性:
Chrome 76Firefox 68Safari 12.1测试结果:
如上面所看到,在Firefox和Safari浏览器中[… array,item]和[item,… array]的操控性基本一样。
但是,在Chrome中,[… array,item]的执行速度比[item,… array]快两倍。这个结果对咱来说很有用。
要在Chrome中提升进行操作符的操控性,只需要将进行操作放到字符串的开头就哦了。
但这又是为啥,为什么会发生这种情况?
3.快速路径优化( fast-path optimization)
启动V8引擎的 7.2版本(为Chrome中的JS执行提供支持),能对进行操作符进行新的优化:快速路径优化。
单纯说,它的组织工作基本原理如下:
如果没有这种优化,当引擎遇到三个进行操作符[…iterable, item],它调用iterable对象的iterator (iterator.next())方法。在每次插值中,最后返回的字符串的内存都会增加,并将插值结果添加到其中。
但是快速路径优化检测到三个已知的可插值对象(就像三个整数字符串),并完全跳过iterator对象的创建。然后,引擎读取扩展字符串的长度,只为结果字符串分配一次内存。然后传递进行字符串的索引,将每一原素添加到结果字符串中。
快速路径优化会跳过插值对象的创建,只为结果分配一次内存,从而操控性提升。
4.支持数据结构
快速路径优化适用于以下标准JS数据结构。
array
string
set
map
关于map,只支持map.keys()和map.values()方法
总结
当进行字符串位于字符串文本的开头时,咱能通过快速路径优化获得操控性提升。该优化在V8引擎v7.2中可用(在Chrome v72和NodeJS v12中提供)。
通过快速路径优化,[… array,item]的执行速度至少比[item,… array]快两倍。
请注意,虽然f快速路径优化确实很有用,但是在大多数情况下,能不用强制进行优化,因为最终采用者很可能不会感觉到差别,当然,如果咱在处理大型字符串,就可能些优化方案。
代码部署后可能存在的BUG没法实时知道,事后为的是解决那些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐三个好用的BUG监控工具Fundebug。
原文:https://dmitripavlutin.com/javascript-spread-operator-performance-optimization/
交流
干货系列该文汇总如下,觉得不错点个Star,欢迎 加群 互相学习。
https://github.com/qq449245884/xiaozhi我是小光,公众号「大迁当今世界」译者,对后端技术保持学习爱好者。我会经常分享自己所学所看的干货,在进阶的路上,共勉!