在建立 Web 插件时需仍旧考量操控性。为的是协助开发人员提升插件的操控性,责任编辑列出了有效率提升插件操控性的 12 种方式。
操控性是建立页面或插件时最重要的两个方面。没有人想插件崩盘或是页面无法读取,或是使用者的等待天数极短。根据 Kissmetrics,47%的访客希望中文网站在不到 2 秒的天数内读取,假如读取过程需要 3 秒以内,则有 40%的访客会离开中文网站。
考量到以内那些位数,你在创建 Web 插件时需仍旧考量操控性。为的是协助你开始,以下提供更多了有效率提升插件操控性的 12 种方式:
1. 在应用流程中缓存
要这种做有两种选择。第二种是采用 JavaScript Cache API,我们能加装service worker 来采用它。第三种是采用 HTTP 协议缓存。
出访某一第一类通常要用JAVA。通过把多次重复出访的第一类储存在使用者表述的表达式中,以及在先期对该第一类的提及中采用表达式,能立即实现性能的提升。
2. 表述执行的语句
为的是有效率地来衡量你在流程中重新加入的任何改良,你要建立几组表述较好的自然环境,以期控制标识符的操控性。
对大部份 Javascript 发动机的大部份版展开操控性试验和强化实际上是不可取的。但是,在单个的自然环境中展开试验绝非两个好习惯,因为你可能会得到狭隘的结果。因此,建立多个表述较好的自然环境并控制标识符是否有效率非常重要。
3. 删掉未采用的 JavaScript
此关键步骤不仅会延长数据传输天数,还会延长应用流程分析和校对标识符所需的天数。有鉴于此,你要考量几点:
假如你检验到两个使用者未采用的机能,最好删掉大部份与之相关的 JavaScript 标识符,这种中文网站的读取速度会更快,使用者也会有更快的新体验。还有可能,你严重错误地重新加入了两个无须的库,或是你有倚赖项,那些倚赖项提供更多的机能在大部份应用流程中原先就有,那么你无须再增加累赘的标识符。4. 防止采用太多缓存
你应该仍旧给缓存加一条限制,那就是只有绝对要的内容才能采用缓存,因为你无法知道运行插件的设备到底需要多少缓存。只要你的标识符要求应用流程保留新的缓存,应用流程的垃圾收集器就会被执行,并停止 JavaScript 的运行。假如经常发生这种情况,页面将变慢。
5. 推迟不必要的 JS 读取
使用者希望页面快速读取,但绝非大部份函数都需要在页面的初始读取时就可用。假如使用者要执行某一操作才能执行某一函数(例如,通过单击某一元素或更改选项卡),那么你能将该函数的读取推迟到初始页面读取之后。
通过这种方式,你能防止读取和校对那些会延迟页面初始显示的 JavaScript 标识符。页面完全读取后,我们能再开始读取那些机能,以期它们在使用者开始交互时立即可用。在 RAIL 模型 中,Google 建议将此延迟读取以 50 毫秒为单位展开,这种就不会影响使用者与页面的交互。
6. 防止缓存泄漏
假如缓存正在泄漏,则读取的页面将保留越来越多的缓存,并最终占用设备的大部份可用缓存并严重影响操控性。你可能见过此类故障(并且可能对此类故障感到懊恼),例如在带有轮播或图像滑动条的页面上。
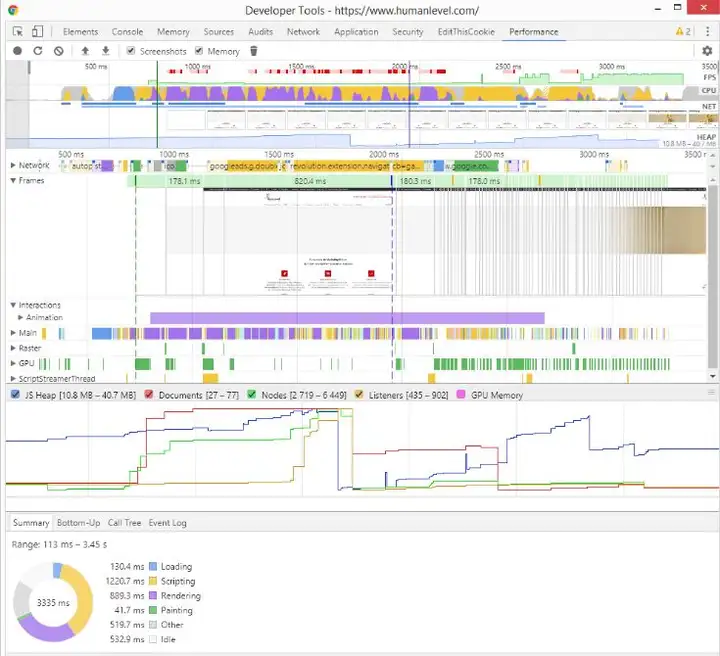
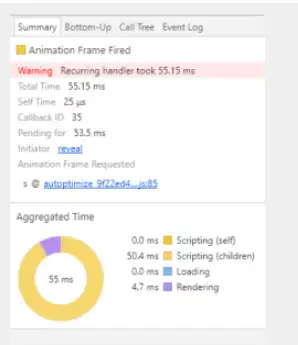
在 Chrome 开发人员工具中,你能通过在“操控性”标签中记录天数线来分析你的中文网站是否存在缓存泄漏。通常,缓存泄漏的原因是,你从页面中删掉了 DOM,但有一些表达式还在提及那些 DOM,因此,垃圾收集器无法消除它们。
7. 适当的采用 Web worker
当你执行耗时极短的标识符时,请采用 Web worker。根据 Mozilla开发人员网络 (MDN) 文档:“Web Worker 能在与 Web 插件的主执行线程分开的后台线程中运行JAVA操作。这种做的好处是你能在两个单独的线程中执行耗时又费力的的处理,同时让主(通常为 UI)线程运行而不被阻塞或减慢。”
Web worker 允许标识符执行处理器密集型计算,而不阻塞使用者界面线程。Web Worker 允许你生成新线程并将工作委托给那些线程以获得高效的操控性。这种,通常会阻碍其他任务且需要长天数运行的任务将被传递给 worker,从而让主线程能在无阻碍的情况下运行。
前端人的成长离不开与优秀的同伴共同交流,你能重新加入我们的“前端技术交流群”,社群内会经常讨论前端相关的技术、分享免费学习资料,我们也会邀请前端专家展开社群分享、直播、公开课等活动,winter 就在群里哦!假如你感兴趣,欢迎添加社群管理员微信 GeekUni004,回复“前端群”申请入群。8. 将DOM元素保存在局部表达式中
出访 DOM 会很慢。假如要多次读取某元素的内容,最好将其保存在局部表达式中。但记住重要的是,假如稍后你会删掉 DOM 的值,则应将表达式设置为“null”,不然会导致缓存泄漏。
9. 优先出访局部表达式
JavaScript 首先搜索以查看表达式是否存在于本地,然后才在更高级别的作用域内逐步搜索到全局表达式为止。将表达式保存在本地作用域内能让 JavaScript 更快地出访它们。
局部表达式是基于最具体的作用域的,并且可能会穿过多个级别的作用域,因此查找这一动作可能导致出现通用的查询。在两个它前面没有表达式声明的局部表达式中表述函数作用域时,需要在每个表达式之前加上 let 或 const,以期表述当前作用域,防止查找并加速标识符执行。
10. 防止采用全局表达式
因为JAVA发动机在从函数或其他作用域内提及全局表达式时需要逐一查看作用域,所以当本地作用域丢失时,该表达式将被销毁。假如全局作用域中的表达式无法在JAVA的生命周期内持续存在,则操控性将得到改善。
11. 实施一些强化方案
仍旧采用计算复杂度最低的算法和最佳的数据结构来解决任务。重写算法以获得相同的结果和更少的计算。避免递归调用。给多次重复的函数重新加入表达式、计算和调用。分解和简化数学公式。采用搜索数组行。假如能,请采用位级运算符替换某些操作,因为那些运算符的处理周期较短。12. 采用工具检验问题
Lighthouse 是两个很好的页面操控性工具,它能协助你审核操控性、可出访性、最佳实践和 SEO。谷歌 PageSpeed 旨在协助开发人员了解中文网站的操控性强化和潜在可改良的方面。那些组件旨在识别中文网站是否符合 Google Web 操控性最佳实践,以及将调整过程自动化。
在 Chrome 中,你还能采用主菜单中的“更多工具”选项来查看每个选项卡采用的缓存和 CPU。对于更高级的分析,你能采用 Firefox 或 Chrome 中的开发人员工具“操控性”视图来分析不同的指标,例如:

devtools 的操控性分析允许你在读取页面时模拟 CPU 消耗、网络和其他指标,以期识别和修复问题。

为的是更深入地了解,建议你采用 JavaScript Navigation Timing API,它允许你详细测量标识符的
对于基于 Node.js 构建的插件,NodeSource Platform 也是一种非常好、影响低的方式,它能在非常精细的级别上探索插件操控性。
全面的 Node.js 指标可协助你识别缓存泄漏源或其他操控性问题,并更快地解决那些问题。
最后的说明
在标识符的可读性和强化之间保持平衡很重要。标识符由计算机解释,但我们需要确保标识符将来能由我们自己或其他人维护,因此它们需要易于理解。
请记住:应仍旧考量操控性,但不应将操控性凌驾于严重错误检验和机能添加之上。
最后送你两个流程员福利礼包~199技术学习大礼包限时放送

编辑 | Yonie
英文原文: https://nodesource.com/blog/improve-javascript-performance







