四个点(…)真名为扩充操作符,是在ES6中新减少的文本,它能在解释器/字符串内部结构时,将字符串函数或是string在句法微观展开;还能在内部结构字面上量第一类时将第一类函数依照key-value的形式展开。
基本概念太繁杂,你能所以认知…
基本概念太繁杂,你能把…认知为展开操作符。
谁能采用展开操作符来展开展开呢?
1.字符串能展开,展开成双引号拆分的原素子集。
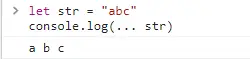
事例:
标准答案是甚么呢?
当他们展开字符串”abc”的这时候,就相等于在这个边线写了a,b,c!
换句话说 console.log(… str) 相等于写出了 console.log(‘a’,b,c) 。
校正呵呵这边的标识符,结论
除字符串,除了甚么能展开?
那时他们晓得字符串是能用…展开的,展开的小东西只不过是用双引号隔开的原素标识符罢了。
所以,他们很难就能想不到,字符串如果也能用…展开。
这就相等于写出了
有难题吗,没难题!
因为…展开句法是把一个能迭代的玩意给扒了,把里面的小东西一字排开罢了。有点类似于孔乙己在咸亨酒店,他不回答,对柜里说,“温两碗酒,要一碟茴香豆。”便排一出九文大钱。被…展开的文本就好比那九文大钱,一个个排出来。
他们发现,不论是字符串,还是字符串,都有一个特性,那是能迭代的。
字符串迭代:
字符串迭代:
所以他们是不是能初步得到结论,能够被迭代遍历的就能用…展开。
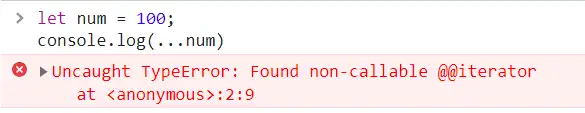
所以,数字能迭代吗?
不能。
所以,自然也不能用…展开。
校正呵呵:
果然如此。
展开的文本能放在任何它能存在的地方
展开的文本能放在任何它能存在的地方,这是展开操作符的精华所在。
上面他们已经说了,被…展开的小东西,是一段用双引号隔开的标识符,所以从句法微观,展开的文本能放在任何它可以存在的地方。
思考呵呵,他们在甚么地方能写类似于“1,2,3”的小东西?
最先想不到的是字符串,[1,2,3]这种的,太常见了吧。
所以,他们是不是就能这样写:
结论:
是不是很合理呢,他们这样写,浏览器肯定是没甚么意见的。
让他们开动聪明的小脑瓜,除了甚么地方能用这种写法,是用双引号隔开的标识符。
有了,解释器哇!
来了老弟:
结论是6,他们所以写,相信浏览器是没任何意见的,对吧?
第一类也能展开哦
第一类也能展开哦~~(因为第一类也能被迭代哇)
第一类展开是甚么呢?对了,是key、value的形式,也是双引号隔开。
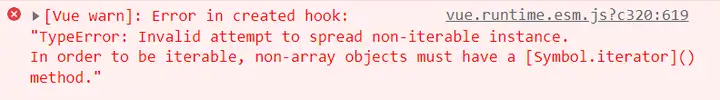
考虑以下标识符,能正确运行吗?
当然不行啦
因为这样的写法相等于:
请你告诉我,这是个甚么玩意?句法都通不过好吧。
那怎么样才能把这个改成正确的呢?
对了,加个大括号:
这不就好了吗,浏览器也没意见。
相等于:
一个意思。
可是,这有啥用,你把第一类展开了,又变回去,有点自作自受的意思。
其实,展开操作符主要是用来做第一类的混入的。所谓混入,是给已有的第一类添加新的属性。
比如这行标识符,结论是
相等于
是把…kk换成了name: keke, age: 12,…{hobby:study}换成了hobby: study
明白了吗,很简单是不是?顺便说一句,如果有同名属性的话,后面的会覆盖前面的。
我已经录制了配套视频,欢迎提宝贵意见哦~~
JavaScript扩充操作符,ES6新句法,太爽啦!_哔哩哔哩_bilibili哈喽,我是兔哥,CSDN前端优质创作者,《JavaScript百炼成仙》作者,欢迎一起来学习前端技术,他们一起交流,共同进步~公众号:java小白翻身私人vx:javaxbfscsdn账号:剽悍一小兔欢迎加我vx,进群一起快乐地学习前端知识吧!
https://www.bilibili.com/video/BV1tZ4y1U7y7?p=1