原副标题:HTML+CSS+JavaScript后端合作开发控制技术讲义|课堂教学计划
二维码折扣旧书
✦
HTML+CSS+Java后端合作开发控制技术讲义
课堂教学计划
✦
1
专精课程如是说
Web后端合作开发控制技术是计算机系统类专精专业人才如果掌控的两门专业理论课。Web后端合作开发是充斥着Web产业发展结构分化出的控制技术,文本覆盖范围广为。透过本专精课程的自学,使小学生对各种类型Web合作开发控制技术或其应用应用领域行业产业发展趋势有全面性的重新认识,掌控Web中文网站的构筑控制技术和Web程式结构设计的基本上知识,提升小学生如前所述Web的信息管理系统结构设计合作开发的综合性潜能,对提升小学生总体程式结构设计素养和进一步增强技术创新觉悟具备关键促进作用,在专精科研中具备关键的变式。
2
课堂教学最终目标
透过本专精课程的自学使小学生具备合作开发Web后端的潜能,掌控最常见的Web后端合作开发控制技术,保有对页面第一类和数学模型式样撰稿的潜能,并能展开先期页面可视化结构设计。培育细致深入细致的组织工作立场和勤于的技术创新信念,具备计算机系统控制技工基本上的程式结构设计素养,为未来专门从事计算机系统相关应用领域的工程控制技术组织工作和学术研究组织工作奠定坚实的此基础。
3
课堂教学文本
透过本专精课程的自学,使小学生使Web合作开发控制技术有深入的了解,对页面的结构设计制作方法、页面的布局与排版、导航菜单的制作有详细的了解。掌控HTML文档的基本上结构,能熟练运用HTML中的文字、文本段落、链接、列表、表格、表单、图片、多媒体等控制技术制作页面;掌控和使用CSS控制技术对页面元素展开修饰、渲染和式样控制;掌控Java脚本语言的基本上语法知识,会编写程序Java脚本来展开页面合作开发;会利用HTML5及CSS3的新特性来展开页面合作开发;掌控jQuery合作开发控制技术。
4
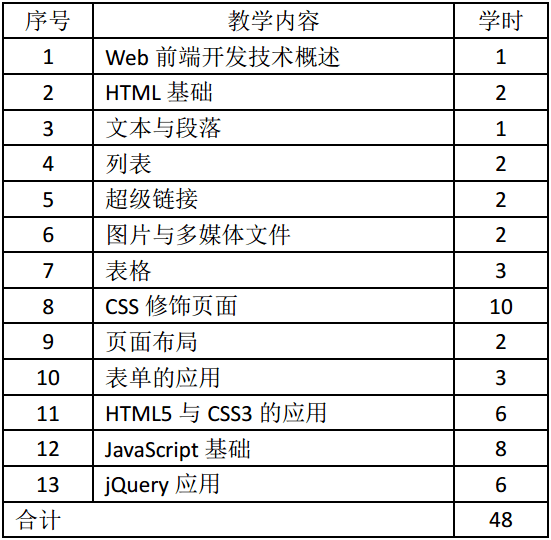
学时分配
5
考核方法
总评成绩= 平时成绩(15%) + 实验成绩(15%) + 期末考试成绩(40%)+ 综合性作业成绩(30%)
平时成绩:包括课后作业、阶段性测评、课堂表现。
实验成绩:包括实验完成情况、实验效果、实验报告评价。
综合性作业成绩:完整中文网站的结构设计效果及评价。
6
参考教材
1.安兴亚,关玉欣,云静,李雷孝.HTML+CSS+Java后端合作开发控制技术讲义.北京:清华大学出版社,2020
2.储久良.Web后端合作开发控制技术-HTML5、CSS3、Java(第3版).北京:清华大学出版社,2018
3.刘德山,章增安,林彬.HTML5+CSS3 Web后端合作开发控制技术.北京:人民邮电出版社,2018
4.郑娅峰,张永强.页面结构设计与合作开发:HTML5、CSS、Java实例讲义.北京:清华大学出版
5.盛雪丰,兰伟.HTML5+CSS3程序结构设计:慕课版.北京:人民邮电出版社,2017
6.张晓景.Div+CSS3+jQuery页面结构设计深度剖析.北京:电子工业出版社,2016
✦
参考书籍
✦
二维码京东折扣旧书
9787302556206】,下载本书配套的课堂教学资源