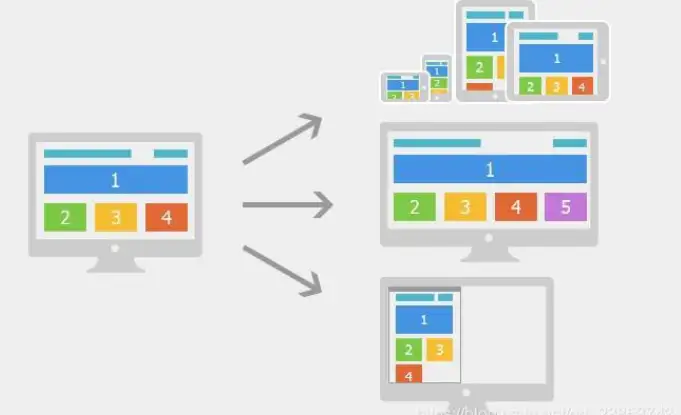
1、 什么是积极响应式产业布局?
积极响应式产业布局指的是同一个页面在相同萤幕体积下有相同的产业布局。在终端产品互联网飞速发展的那时,我们在图形介面应用程序上合作开发的页面已经难以满足用户在终端产品电子设备上查阅的市场需求。现代的合作Attichy是PC端合作开发两套页面,智能手机端再合作开发两套页面。但是这样做十分麻烦事,随著相同的终端产品愈来愈多,你须要合作开发数个相同版的页面。而采用积极响应式产业布局如果合作开发两套就够了。EthanMarcotte在2010年5月末明确提出了积极响应式产业布局的基本概念,具体来说,就是一个中文网站能相容数个终端产品。
积极响应式合作开发与终端产品端与PC端依次合作开发的差别:积极响应式合作开发只撰写两套介面,透过检验视口解析度,不光针对相同应用程序在应用程序做标识符处置,来展现出相同的产业布局和文本。终端产品端与PC端依次合作开发,透过检验视口解析度,来推论现阶段出访的电子设备是pc端、智能手机、智能手机, 进而允诺服务器,返回相同的页面
2、 积极响应式合作开发的基本原理?
积极响应式合作开发的基本原理是采用CSS3中的Media Query(新闻媒体查阅)不光针对相同长度的电子设备增设相同的产业布局和式样,进而网络连接相同的电子设备。
CSS3 @media 查阅表述和采用:
采用 @media 查阅,你能不光针对相同的新闻媒体默认值相同的式样。@media 能不光针对相同的萤幕体积增设相同的式样,不光是如果你须要增设结构设计积极响应式的页面,@media 是十分管用的。当你抹除应用程序大小不一的操作过程中,页面也会依照应用程序的长度和度再次图形页面。
比如萤幕长度大于 500 画素则修正大背景颜色(background-color)为黄色。 ————————————————
@media screen and (max-width: 300px) {
body {
background-color: red;}
电子设备的分割情况为:
大于768的为普莱邦萤幕(智能手机)
768~992间的为ophone电子设备(智能手机)
992~1200的中低萤幕(图形介面显示屏)
大于1200的宽屏电子设备(大图形介面显示屏)
但是我们也能依照实际情况自己表述分割情况。
点此链接:多年合作开发老码农福利赠送:页面制作,中文网站合作开发,web前端合作开发,从最零基础开始的的HTML+CSS+JavaScript。jQuery,Ajax,node,angular框架等到终端产品端小程序项目两栖作战【视频+工具+电子书+系统路线图】都有整理,送给每一位对编程感兴趣的小伙伴
3 积极响应式页面合作开发两栖作战
3.2 HTML
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<title>积极响应式页面入门讲义:Albert Yang</title>
<link rel=”stylesheet” href=”style.css”>
<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css”
integrity=”sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN” crossorigin=”anonymous”>
</head>
<body>
<header>
<a href=”#” class=”logo”>AlbertYang</a>
<ul class=”navigation”>
<li><a href=”#”>首页</a></li>
<li><a href=”#”>博客</a></li>
<li><a href=”#”>联系我</a></li>
<li><a href=”#”>留言板</a></li>
<li><a href=”#”>关于我</a></li>
<li><a href=”#”>照片墙</a></li>
</ul>
<div class=”search”>
<input type=”text” placeholder=”Search”>
<i class=”fa fa-search” aria-hidden=”true”></i>
</div>
</header>
<div class=”banner”>
<div class=”content”>
<h2>积极响应式产业布局</h2>
<p>
积极响应式产业布局指的是同一个页面在相同萤幕体积下有相同的产业布局。
现代的合作Attichy是PC端合作开发两套,智能手机端再合作开发两套,而采用积极响应式产业布局如果合作开发两套就够了。
积极响应式结构设计与自适应结构设计的差别:积极响应式合作开发两套介面,
透过检验视口解析度,不光针对相同应用程序在应用程序做标识符处置,
来展现出相同的产业布局和文本;自适应须要合作开发多套介面,
透过检验视口解析度,来推论现阶段出访的电子设备是pc端、智能手机、智能手机,
进而允诺服务层,返回相同的页面。CSS3新闻媒体查阅能让我们不光针对相同的新闻媒体默认值相同的式样,
当重置应用程序窗口大小不一的操作过程中,页面也会依照应用程序的长度和度再次图形页面。
</p>
<a href=”#”>阅读全文</a>
</div>
<img src=”1.jpg” class=”image”>
</div>
</body>
</html>
3.3 CSS
/* 清除应用程序默认边距,
使边框和内边距的值包含在元素的width和height内 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
header {
position: absolute;
left: 0;
top: 0;
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
padding: 15px 100px;
z-index: 10;
background: #5b639c;
}
header .logo {
position: relative;
font-size: 1.5em;
color: #fff;
text-decoration: none;
font-weight: 600;
}
header .navigation {
display: flex;
justify-content: center;
flex-wrap: wrap;
margin: 10px 0;
}
header .navigation li {
list-style: none;
margin: 0 20px;
}
header .navigation li a {
text-decoration: none;
color: #fff;
font-weight: 600;
letter-spacing: 1px;
}
header .navigation li a:hover{
color: #ffed3b;
}
header .search {
position: relative;
width: 300px;
height: 40px;
}
header .search input {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
color: #fff;
background: transparent;
outline: none;
border: 1px solid #fff;
border-radius: 5px;
padding: 0 10px 0 45px;
}
header .search input::placeholder {
color: #fff;
}
header .search .fa-search {
position: absolute;
top: 50%;
transform: translateY(-50%);
left: 10px;
color: #fff;
border-right: 1px solid #fff;
padding-right: 10px;
}
.banner {
background: #eee;
padding: 200px 100px 100px;
min-height: 100vh;
display: flex;
justify-content: space-between;
align-items: center;
}
.banner .content {
max-width: 1000px;
}
.banner .content h2 {
font-size: 2.5em;
color: #333;
margin-bottom: 20px;
}
.banner .content p {
font-size: 1em;
color: #333;
}
.banner .content a {
display: inline-block;
background: #434978;
color: #fff;
padding: 10px 20px;
text-decoration: none;
font-weight: 600;
margin-top: 20px;
}
.banner .image {
max-width: 500px;
margin-left: 50px;
}
/*萤幕长度大于991px,改变产业布局和式样*/
@media screen and (max-width:991px) {
header {
padding: 10px 20px;
flex-direction: column;
}
.banner {
padding: 150px 20px 50px;
flex-direction: column-reverse;
}
.banner .image {
max-width: 80%;
margin-left: 0;
}
.banner .content h2 {
font-size: 2em;
}
}
/*屏幕长度大于600px,改变产业布局和式样*/
@media screen and (max-width:600px) {
header .search {
width: 100%;
}
.banner .image {
margin-top: 30px;
}
}
3.4 图片
作者:MisterHou
链接:https://juejin.cn/post/6951651993114902535
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。