原副标题:HTML5 格斗游戏合作开发两栖作战 | 鬼牌过牌
鬼牌过牌格斗游戏是图形介面24两张牌,玩者翻到三张完全相同鬼牌牌则除去,假如2两分钟依然没翻到三张完全相同鬼牌牌则格斗游戏失利。
鬼牌过牌格斗游戏的运转介面示意图右图。
01
格斗游戏结构设计的路子
HTML5 第三阶段机能
HTML5第三阶段机能能采用setTimeout表达式或是setInterval表达式来同时实现。
1.采用setTimeout表达式同时实现第三阶段机能
setTimeout表达式会在两个选定的延时后初始化两个表达式或继续执行几段选定的标识符。它的应用领域十分广为。比如,期望使用者在应用领域程序某一网页一两年后弹出两个网页,或是是空格键某一原素后隔几秒钟再删掉那个原素。
setTimeout表达式的句法如下表所示:
setTimeout(code,millisec)
比如:
vart = setTimeout( “java句子”, 微秒)
setTimeout表达式的第三个模块code是所含Java句子的数组。那个句子可以是”alert(5 seconds!)”的方式,或是是对表达式的初始化,如”alertMsg”。第三个模块millisec糙毛现阶段起等候啥微秒后继续执行第三个模块code。
setTimeout表达式会返回某个值。在上面的句子中,值被存储在名为t的变量中。假如期望取消那个setTimeout表达式,能采用clearTimeout(t)来同时实现。
需要强调的是,setTimeout表达式只继续执行code一次。假如要多次初始化,能让code自身再次初始化setTimeout表达式。
比如,下面标识符初始化setTimeout表达式同时实现1小时第三阶段。
< body>
< divid= “timer”> </ div>
< type= “text/java”language= “java”>
vard1= newDate; //年月日时分秒
vard2=d1.getTime+ 60* 60* 1000
varendDate= newDate(d2)
functiondaoJiShi( )
{
varnow= newDate;
//now返回自 1970年1月1日 00:00:00 以来的总微秒数
varoft= Math.round((endDate-now)/1000);
varofd= parseInt(oft/ 3600/ 24); //天
varofh= parseInt((oft%( 3600* 24))/ 3600); //小时
varofm= parseInt((oft%3600)/ 60); //分
varofs=oft% 60; //秒
document.getElementById( timer).innerHTML= 还有 +ofd+ 天 +ofh+ 小时 +ofm+ 两分钟 +ofs+ 秒;
if(ofs< 0){ document.getElementById( timer).innerHTML= 第三阶段结束!; return;};
setTimeout( daoJiShi, 1000); //自身再次初始化daoJiShi表达式
};
daoJiShi;
</ >
</ body>
2.采用setInterval表达式同时实现第三阶段机能
由于setTimeout表达式只能继续执行标识符code一次,想要多次初始化code能使用setInterval表达式。setInterval表达式可按照选定的周期(以微秒计)来初始化需要重复继续执行的表达式标识符。
setInterval表达式的句法如下表所示:
setInterval(function,interval[,arg1,arg2,…,argn])
其中,function模块能是两个匿名表达式或是两个表达式名,interval是设定的初始化function的时间间隔,单位为微秒(默认值为10微秒),arg1,arg2,…,argn为可选模块,是传递给function的模块。
下面的例子是每隔1秒初始化一次匿名表达式。
setInterval( function{trace( “每隔1秒钟我就会显示一次”)} ,1000);
其中,function{}是没表达式名的表达式,称为匿名表达式,后面的1000是时间间隔,单位是微秒,即1秒。
下面的例子用于展示如何带模块运转。
functionshow1{
trace( “每隔1秒显示一次”);
}
functionshow2(str){ //带模块表达式show2
trace(str);
}
setInterval(show1, 1000);
setInterval(show2, 2000,“每隔2秒我就会显示一次”); //初始化带模块表达式show2
setInterval表达式会不停地初始化表达式,直到clearInterval表达式被初始化或窗口被关闭。由setInterval表达式返回的ID值可用作clearInterval(ID)表达式的模块。在格斗游戏合作开发中,常常采用setInterval表达式制作格斗游戏动画或其他间隔性渲染效果。
varintervalID=setInterval(show1, 1000);
clearInterval(intervalID); //取消该定时设置
比如,下面标识符用setInterval表达式同时实现1小时第三阶段。
鬼牌牌的显示与隐藏
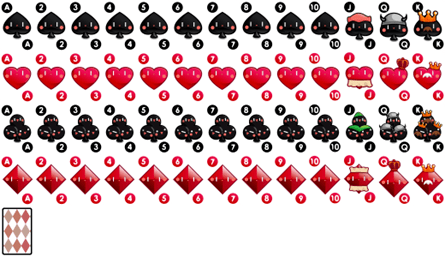
格斗游戏中采用的鬼牌牌牌面及背面采用1张图片(deck.png)存储,如图8-2右图。其中上面4行分别为4种花色的鬼牌牌,最后一行是鬼牌牌背面,每行高度为120px。如何分割显示某一张鬼牌牌,这里采用CSS3技术来同时实现。
■ 图8-2存储鬼牌牌的图片deck.png
比如,显示鬼牌牌背面图案可按如下表所示标识符写CSS类别。
.front
{
width: 80px; height: 120px;
background-image: url( “../images/deck.png”);
background-position: 0– 480px;
z-index: 10;
}
类别.front的背景图片是deck.png,background-position设置背景图片的位置。比如,background-position: 0 0; 表示背景图片的左上角将与容器原素的左上角对应。该设置与background-position: left top; 或是background-position: 0% 0%; 设置的效果是一致的。
而background-position: 0-480px; 表示图片以容器左上角为参考向左偏移0px,向上偏移480px,从而正好是鬼牌牌背面图片区域。
z-index属性设置原素的堆叠(显示)顺序。拥有更高堆叠顺序的原素总是会处于堆叠顺序较低的原素前面。z-index的值越大,原素的堆叠层级越高。
background简写属性可在两个声明中设置所有的背景属性。能设置如下表所示属性:background-color、background-position、background-size、background-repeat、background-origin、background-clip、background-attachment、background-image。假如不设置其中的某一值,也是允许的。比如:
background: #999url( “../images/deck.png”) 0– 480px;
background: #ff0000url( smiley.gif);
显示鬼牌牌牌面图案可按如下表所示标识符写CSS类别。
其中:
.cardAJ{background-position:-800px 0;}
background-position: -800px 0; 表示图片以容器左上角为参考向左偏移800px,由于图片中每两张牌宽度为80px,所以正好显示出黑桃J。
.cardBJ{background-position:-800px-120px;}
background-position: -800px-120px; 表示图片以容器左上角为参考向左偏移800px,向上偏移120px,所以正好显示出红桃J。
.cardCJ{background-position:-800px-240px;}
background-position: -800px-240px; 表示图片以容器左上角为参考向左偏移800px,向上偏移240px,所以正好显示出梅花J。
.cardDJ{background-position:-800px-360px;}
background-position: -800px-360px; 表示图片以容器左上角为参考向左偏移800px,向上偏移360px,所以正好显示出方块J。
因此,<div class=”backcardAJ”/> 就能显示出黑桃J,<div class=”back cardBJ”/>就能显示出红桃J,<div class=”back cardCJ”/>就能显示出梅花J,<div class=”back cardDJ”/>就能显示出方块J。同理,能显示出其他牌的牌面,仅background-position中的偏移量不同。
z-index设置为8,所以牌面显示在鬼牌牌背面下方,被隐藏。
鬼牌牌的删掉
鬼牌牌的删掉利用设置透明度来同时实现。
.card-removed/*移除牌*/
{
opacity: 0;
}
opacity: 0设置div的不透明度为0。Opacity取值从0.0(完全透明)到1.0(完全不透明)。也能采用visibility: hidden来同时实现,这两个效果都是让原素不显示,但visibility: hidden 是让原素不可见,但仍会占据网页上的空间。
添加删掉类别Class
鬼牌牌的显示、隐藏和删掉都是CSS中类别Class。需要将这些类别设置到HTML的标记原素(如<div>)上,jQuery中的addClass方法用于添加类别Class,而removeClass方法用于删掉类别Class。
addClass(className)中的className为两个数组,为选定原素添加那个className类别。removeClass(className)选定原素移除的两个或多个用空格隔开的样式名或类别。
举例说明:
有两个<div>:
采用jQuery同时实现,当空格键“中原工学院”的时候自动添加class=”select”,标识符自动变成:
然后,空格键“郑州大学”,标识符又变成:
jQuery能用下述标识符同时实现:
jQuery标识符中$(“a”)选择所有的原素,在原素的空格键事件中,each方法遍历所有的原素并删掉原素上的”select”类别。$(this)代表现阶段被空格键的原素,$(this).addClass(“select”)是给现阶段被空格键的原素增加”select”类别。
03
鬼牌过牌格斗游戏结构设计的步骤
结构设计CSS(matchgame.css)
根据程序结构设计的路子,结构设计如下表所示的CSS文件。
body
{
text-align: center;
background-image: url( “../images/bg.jpg”);
}
#game
{
width: 502px;
height: 462px;
margin: 0auto;
border: 1pxsolid #666;
border-radius: 10px;
background-image: url( “../images/table.jpg”);
position: relative;
display: -webkit-box;
-webkit-box-pack:center;
-webkit-box-align:center;
}
#cards
{
width: 380px;
height: 400px;
position: relative;
margin: 30pxauto;
}
.card
{
width: 80px;
height: 120px;
position: absolute;
}
.face
{
width:100%;
height: 100%;
border-radius: 10px;
position: absolute;
-webkit- backface-visibility: hidden;
-webkit- transition:all . 3s;
}
.front
{
background: #999url( “../images/deck.png”) 0– 480px;
z-index: 10;
}
.back
{
background: #efefefurl( “../images/deck.png”);
-webkit- transform-rotateY(-180deg);
z-index: 8;
}
.face:hover
{
-webkit-box-shadow: 0040px#aaa;
}
/*牌面定位样式*/
.cardAJ{ background-position: – 800px0;}
.cardAQ{ background-position: – 880px0;}
.cardAK{ background-position: – 960px0;}
.cardBJ{ background-position: – 800px– 120px;}
.cardBQ{background-position: – 880px– 120px;}
.cardBK{ background-position: – 960px– 120px;}
.card-flipped.front
{
/*保证牌底在牌面下面,z-index值切换为小值*/
z-index: 8;
-webkit- transform: rotateY( 180deg);
}
.card-flipped.back
{
/*保证牌底在牌面上面,z-index值切换为大值*/
z-index: 10;
/*前面牌面已经翻过去,现在返回来*/
-webkit- transform: rotateY( 0deg);
}
/*移除牌*/
.card-removed
{
opacity: 0;
}
格斗游戏网页index.html
在格斗游戏网页中,整个格斗游戏区域是两个id=”cards”的<div>,而每两张牌的区域是两个class=”card”的<div>,<div class=”face front”>其中含上下层两个,是上层显示牌面,<div class=”faace back”>是下层显示牌面。
<div class= “card”>
< divclass= “face front”> </ div>
<div class= “face back”> </ div>
< /div>
注意,最初仅仅有1两张牌的区域,其余的23两张牌的区域是网页加载后复制同时实现的。网页加载后,首先利用Array.sort方法将deck数组存储的牌随机排序,同时实现洗牌效果;然后调整CSS坐标属性”left”、”top”,设置每两张牌的区域在屏幕上的位置;最后在每两张牌的区域<div>中的下层<div class=”face back”>添加类别(如.cardAJ、.cardBJ)就能显示对应牌面。
<!DOCTYPE html>
< html>
< headlang= “en”>
< metacharset= “UTF-8”>
< title> html5鬼牌过牌消除小格斗游戏 </ title>
< linkhref= “matchgame.css”rel= “stylesheet”>
</ head>
< body>
< type= “text/java”src= “matchgame.js”> </ >
< type= “text/java”src= “jquery-3.3.1.min.js”> </ >
< sectionid= “game”>
< divid= “cards”>
< divclass= “card”>
< divclass= “face front”> </ div>
< divclass= “face back”> </ div>
</ div>
</ div>
</ section>
< type=“text/java”>
$( function( ) {
//同时实现随机洗牌
matchingGame.deck.sort(shuffle);
//alert(matchingGame.deck);
var$card=$(“.card”);
for( vari= 0;i< 23;i++)
{
$card.clone.appendTo($( “#cards”));
}
//对每两张牌进行设置
$( “.card”).each( function( index)
{
//调整坐标
$( this).css({
“left”:(matchingGame.cardWidth+ 20)*(index% 8)+ “px”,
“top”:(matchingGame.cardHeight+20)* Math.floor(index/ 8)+ “px”
});
//吐出两个牌号
varpattern=matchingGame.deck.pop;
//暂存牌号
$( this).data(“pattern”,pattern);
//把其过牌后的对应牌面附加上去
$( this).find( “.back”).addClass(pattern);
//点击牌的机能表达式挂接
$( this).click(selectCard);
});
});
</ >
< divstyle= “text-align:center;margin:50px 0; font:normal 44px/56px “>
< p> 鬼牌过牌格斗游戏</ p>
< divid= “timer”> </ div>
</ div>
< type= “text/java”language= “java”>
varsuccess= false;
vard1= newDate; //年月日时分秒
vard2=d1.getTime+ 2* 60* 1000
varendDate= newDate(d2);
functiondaoJiShi( )
{
varnow= newDate;
//now返回自 1970 年 1 月 1 日 00:00:00 以来的总微秒数
varoft= Math.round((endDate-now)/ 1000);
varofd= parseInt(oft/ 3600/24);
varofh= parseInt((oft%( 3600* 24))/ 3600);
varofm= parseInt((oft% 3600)/ 60);
varofs=oft% 60;
document.getElementById(timer).innerHTML= 还有 +ofm+ 两分钟 +ofs+ 秒;
if(success== true) return; //停止计时
if(ofs< 0){
document.getElementById(timer).innerHTML= 第三阶段结束!;
if(success== false)alert( 你挑战失利了!);
return;
};
setTimeout( daoJiShi, 1000);
};
daoJiShi;
</ >
</ body>
</ html>
结构设计脚本
定义存储所有牌的数组deck。
varmatchingGame={};
matchingGame.cardWidth= 80; //牌宽
matchingGame.cardHeight =120;
//存储所有的牌
matchingGame.deck=
[
“cardAK”, “cardAK”, “cardAQ”, “cardAQ”, “cardAJ”, “cardAJ”,
“cardBK”, “cardBK”, “cardBQ”, “cardBQ”, “cardBJ”, “cardBJ”,
“cardCK”, “cardCK”, “cardCQ”, “cardCQ”, “cardCJ”, “cardCJ”,
“cardDK”, “cardDK”, “cardDQ”, “cardDQ”, “cardDJ”, “cardDJ”
]
//随机排序表达式,返回-1或1
functionshuffle( )
{
//Math.random能返回0~1之间的数
returnMath.random> 0.5? -1: 1
}
空格键牌事件的机能表达式selectCard,同时实现过牌的机能。被翻过的牌都已添加”card-fli
若翻动了三两张牌,检测是否完全相同。
functionselectCard( ) { //过牌机能的同时实现
var$fcard=$( “.card-flipped”);
//翻了三两张牌后退出过牌
if($fcard.length> 1)
{
return;
}
$( this).addClass(“card-flipped”);
//若翻动了三两张牌,检测一致性
var$fcards=$( “.card-flipped”);
if($fcards.length== 2)
{
setTimeout( function( ) {
checkPattern($fcards);}, 700);
}
}
//检测2两张牌是否一致
functioncheckPattern( cards)
{
varpattern1 = $(cards[0]).data( “pattern”); //第一两张牌牌面数据
varpattern2 = $(cards[ 1]).data( “pattern”); //第二两张牌牌面数据
$(cards).removeClass(“card-flipped”) //删掉”card-flipped”类别
if(pattern1==pattern2)
{
$(cards).addClass( “card-removed”) //透明效果
var$ fcards=$( “.card-removed”);
if($ fcards.length== 24)
{
alert( “恭喜你成功了!”);
succcess= true;
}
}
}
至此,完成鬼牌过牌游戏。
04
参考书籍
HTML5网页格斗游戏结构设计从基础到合作开发(第2版·微课视频版)
编辑推荐:11个格斗游戏两栖作战案例,提供视频、源标识符、教学课件、教学大纲、扩展案例
技术背景
HTML5是 HyperText Markup Language 5 的缩写。HTML5 技术结合了 HTML4.01的相关标准并对其进行革新,符合现代网络发展要求。HTML5是互联网的下一代标准,是构建和呈现互联网内容的一种语言方式,被认为是互联网的核心技术之一。HTML5在2014年10月由万维网联盟(W3C)完成标准制定,仍处于完善之中。然而HTML5已经引起了业内的广为兴趣,Chrome、Firefox、Opera、Safari等主流应用领域程序都已经支持HTML5技术,新Edge应用领域程序率先同时实现100%支持HTML5。
本书作者长期从事HTML5网页结构设计教学与应用领域合作开发,在长期的工作、学习中,积累了丰富经验和教训,能够了解在学习编程的时候需要什么样的书才能提高HTML5合作开发能力,以最少的时间投入得到最快的实际应用领域。
本书主要内容
本书分为基础篇和两栖作战篇。
基础篇包括第1~6章,主要讲解HTML5的基础知识和相关新技术,如Java、Canvas API画图、CSS3和jQuery及其采用技巧;
两栖作战篇包括第7~17章,综合应用领域前面技术,合作开发经典的大家耳熟能详的格斗游戏,如人物拼图、鬼牌过牌、推箱子、五子棋、黑白棋、俄罗斯方块、贪吃蛇、雷电飞机射击、Flappy Bird、中国象棋。通过本书读者将学会如何利用HTML5和Java、CSS3制作交互式格斗游戏、平台类格斗游戏,学会网页格斗游戏结构设计。
本书特点
(1)内容全面,标识符通用。本书所有案例的源标识符通用性强,便于读者直接应用领域于大部分格斗游戏的合作开发。
(2)理论夯实,案例丰富。每款格斗游戏案例均提供详细的结构设计路子、关键技术分析以及具体的解决步骤方案,案例实用性强。