主要就文本
1、HTML5追加原素
2、CSS如是说
3、导入css的形式
4、CSS此基础示例
5、Div+CSS产业布局
自学最终目标
| 隋文靖 | 习题 | 明确要求 | | —— | —————– | —- | | 第一节 | HTML5追加产业布局条码 | 掌控 | | | 音频和音音频 | 掌控 | | 第一节 | HTML5追加条码 | 如是说 | | 第二节 | css基本概念 | 如是说 | | | css促进作用 | 掌控 | | | css句法 | 掌控 | | | css特征 | 如是说 | | 第二节 | css导入形式 | 掌控 | | 第六节 | 此基础示例 | 掌控 | | Avold | Div+CSS产业布局 | 掌控 |
HTML5追加产业布局条码
HTML5是Web中核心理念词汇HTML的规范化,采用者采用任何人方式展开页面下载时看见的文本原先都是HTML文件格式的,在应用领域程序中通过一些控制技术处置将其切换成为的是可辨识的重要信息。HTML5在萨德基HTML4.01的此基础上展开了一定的改良,尽管技工在合作开发操作过程中可能不能将这些新控制技术资金投入应用领域,但对此种控制技术的新优点,中文网站合作开发技工是要要略有如是说的。
HTML5是HTML最捷伊修改版,2014年10月由因特网国联(W3C)顺利完成国际标准制订。
1993年HTML的提案正式发布,在html5版以后,html共计4个版.2.0版、3.2版、4.0版,再到1999年的4.01版。
在HTML5出现以后,他们通常选用DIV+CSS产业布局他们的页面。但这样的产业布局形式不但使他们的文件文件格式内部结构不如明晰,所以有利于下载器食腐对他们页面的爬取。为如是说决前述优点,HTML5追加了许多捷伊句法化条码
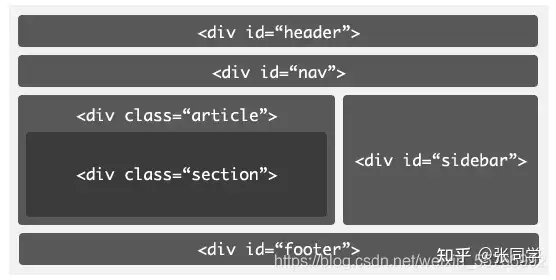
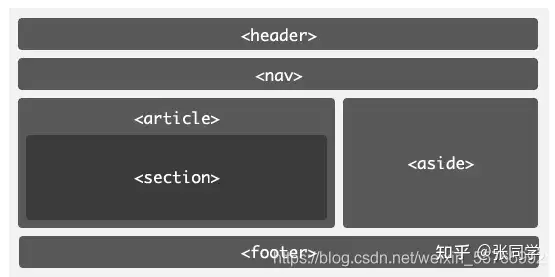
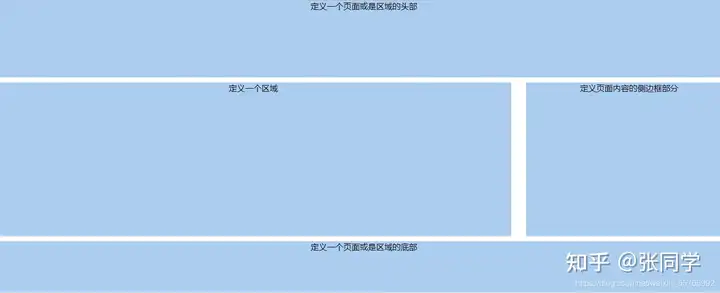
Div+css产业布局
HTML5
“`HTML
… 头部 … 导航 …定义文件文件格式中的节。比如章节、页眉、页脚或文件文件格式中的其它部分 … 侧边栏 … 页脚 …代表一个独立的、完整的相关文本块,可独立于页面其它文本采用。例如一篇完整的论坛帖子,一篇博客文章,一个采用者评论等
“`
采用HTML5的捷伊内部结构条码,做出上面的产业布局,代码如下:
音频和音音频
HTML5未出来以后,在线的音音频和音频都是借助Flash或者第三方工具实现的,现在HTML5也支持了这方面的功能。在一个支持HTML5的应用领域程序中,不需要安装任何人插件就能播放音音频和音频。原生的支持音音频和音频,为HTML5注入了巨大的发展潜力。
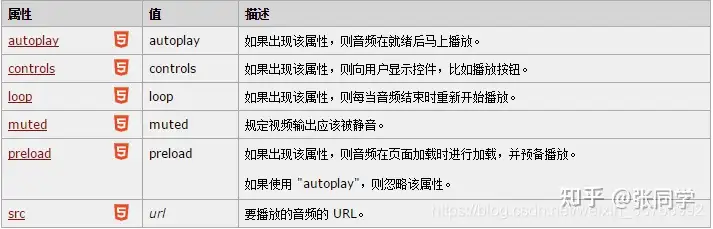
音频
Video条码定义音频,比如电影片段或其他音频流。
音音频
audio 条码定义声音,比如音乐或其他音音频流。
source
条码为媒介原素(比如 和 )定义媒介资源。
条码允许您规定可替换的音频/音音频文件供应用领域程序根据它对媒体类型或者编解码器的支持展开选择。
“`HTML Your browser does not support the audio element.
“`
HTML5追加条码(如是说)
figure
用于对原素展开组合。多用于图片与图片描述组合。
details
details 用于描述文件文件格式或文件文件格式的某个部分的细节,类似于下拉列表,兼容性较差,chrome与Safari支持。
mark
主要就用来在视觉上向采用者呈现那些需要突出的文字。条码的一个比较典型的应用领域就是在搜索结果中向采用者高亮显示搜索关键词。
meter
定义度量衡。仅用于已知最大和最小值的度量
low:最低临界点
high:最高临界点
Min:最小值
Max:最大值
Value:当前值
progress
运行中的进程。可以采用 条码来显示 JavaScript 中耗费时间的函数的进程。
max:定义顺利完成值
value:定义当前值
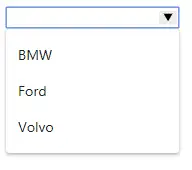
datalist
定义可选数据的列表。与 input 原素配合采用,就可以制作出输入值的下拉列表。
datalist 及其选项不能被显示出来,它仅仅是合法的输入值列表。
请采用 input 原素的 list 属性来绑定 datalist。
canvas
定义图形,比如图表和其他图像。这个 HTML 原素是为的是客户端矢量图形而设计的。它自己没有行为,但却把一个绘图 API 展现给客户端 JavaScript 以使脚本能够把想绘制的东西都绘制到一块画布上。
CSS如是说
为什么需要CSS
采用css的目的就是让页面具有美观一致的页面,另外一个最重要的原因是文本与文件格式分离,在没有CSS以后,他们想要修改HTML原素的样式需要为每个HTML原素单独定义样式属性,当HTML文本非常多时,就会定义许多重复的样式属性,并且修改的时候需要逐个修改,费心费力。是时候做出改变了,所以CSS就出现了。
CSS基本概念
CSS(Cascading Style Sheets)层叠样式表,又叫级联样式表,简称样式表
1、用于HTML文件文件格式中原素样式的定义
实现了将文本与表现分离
提高代码的可重用性和可维护性
2、文件后缀是.css
CSS发展史
1990年,Tim Berners-Lee和Robert Cailliau共同发明了Web。1994年,Web真正走出实验室。
从HTML被发明开始,样式就以各种形式存在。不同的应用领域程序结合它们各自的样式词汇为采用者提供页面效果的控制。最初的HTML只包含很少的显示属性。
随着HTML的成长,为的是满足页面设计者的明确要求,HTML添加了许多显示功能。但随着这些功能的增加,HTML变的越来越杂乱,所以HTML页面也越来越臃肿。于是CSS便诞生了。
1994年哈坤·利提出了CSS的最初建议。而当时伯特·波斯(Bert Bos)正在设计一个名为Argo的应用领域程序,于是他们决定一起设计CSS。
其实当时在互联网界已经有过一些统一样式表词汇的建议了,但CSS是第一个含有“层叠”丰意的样式表词汇。在CSS中,一个文件的样式可以从其他的样式表中继承。读者在有些地方可以采用他自己更喜欢的样式,在其他地方则继承或“层叠”作者的样式。这种层叠的形式使作者和读者都可以灵活地加入自己的设计,混合每个人的爱好。
哈坤于1994年在芝加哥的一次会议上第一次提出了CSS的建议,1995年的www网络会议上CSS又一次被提出,博斯演示了Argo应用领域程序支持CSS的例子,哈肯也展示了支持CSS的Arena应用领域程序。
同年,W3C组织(World WideWeb Consortium)成立,CSS的创作成员全部成为的是W3C的工作小组并且全力以赴负责研发CSS国际标准,层叠样式表的合作开发终于走上正轨。有越来越多的成员参与其中,例如微软公司的托马斯·莱尔顿(Thomas Reaxdon),他的努力最终令Internet Explorer应用领域程序支持CSS国际标准。哈坤、波斯和其他一些人是这个项目的主要就控制技术负责人。1996年底,CSS初稿已经顺利完成,同年12月,层叠样式表的第一份正式国际标准(Cascading style Sheets Level 1)顺利完成,成为w3c的推荐国际标准。
1997年初,W3C组织负责CSS的工作组开始讨论第一版中没有涉及到的问题。其讨论结果组成了1998年5月出版的CSS规范化第二版。
CSS和HTML之间的关系
1、HTML用于构建页面的内部结构
2、CSS用于构建HTML原素的样式
3、HTML是页面的文本组成,CSS是页面的表现
句法
CSS 规则由两个主要就的部分构成:示例,以及一条或多条声明:
示例通常是您需要改变样式的 HTML 原素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
CSS样式表特征
1、继承性
指被包含在内部的条码可以拥有外部条码的样式,比如:text-、font-、line-height,但有些属性不能继承,比如:border、padding、margin
2、层叠性
简单的说,层叠就是对一个原素多次设置同一个样式,这将使用最后一次设置的属性值。例如对一个站点中的多个页面采用了同一套CSS样式表,而某些页面中的某些原素想采用其他样式,就可以针对这些样式单独定义一个样式表应用领域到页面中。这些后来定义的样式将对前面的样式设置展开重写,在应用领域程序中看见的将是最后面设置的样式效果。
3、优先级
样式定义冲突时,按照不同样式规则的优先级来应用领域样式
CSS注释
注释是用来解释你的代码,并且可以随意编辑它,应用领域程序会忽略它。
CSS注释以 “/*” 开始, 以 “*/” 结束, 实例如下:
CSS的导入形式
内联样式(行内样式)
由于要将表现和文本混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个原素上应用领域一次时。
要采用内联样式,你需要在相关的条码内采用样式(style)属性。Style 属性可以包含任何人 CSS 属性。
特征:缺乏整体性和规划性,有利于维护,维护成本高;
CSS <p style=”background: orange; font-size: 24px;”>CSS<p>
内部样式
当单个文件文件格式需要特殊的样式时,就应该采用内部样式表。你可以采用
条码在文件文件格式头部定义内部样式表
特征:单个页面内的CSS代码具有统一性和规划性,便于维护,但在多个页面之间容易混乱
外部样式(推荐)
当样式需要应用领域于许多页面时,外部样式表将是理想的选择。在采用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面采用 条码链接到样式表。 条码在(文件文件格式的)头部:
导入式(如是说)
@import和link的区别?
1、@import是CSS提供加载样式的一种形式,只能用于加载CSS。link条码除了可以加载CSS外,还可以做许多其它的事情,比如定义rel连接属性等。
2、 加载顺序的差别。当一个页面被加载的时候,link引用的CSS会同时被加载,@import引用的CSS会等到页面全部被下载完再被加载。所以有时候下载@import加载CSS的页面时开始会没有样式(就是闪烁),网速慢的时候会比较明显。
3、兼容性的差别。@import在IE5以上才能辨识,而link条码无此问题。
4、采用dom控制样式时的差别。当采用javascript控制dom去改变样式的时候,只能采用link条码,因为dom操作原素的样式时,用@import形式的样式也许还未加载顺利完成。
5、采用@import形式会增加HTTP请求,会影响加载速度,所以谨慎采用该方法。
优先级
行内样式>内部样式(外部样式)
注意:内部样式和外部样式优先级一样,写在后面的生效
此基础示例
全局示例
可以与任何人原素匹配,优先级最低,不推荐采用。
原素示例
HTML文件文件格式中的原素,p、b、div、a、img、body等。
条码示例,选择的是页面上所有这种类型的条码,所以经常描述“共性”,无法描述某一个原素的“个性”。
再比如说,我想让“学完前端,继续学Java”这句话中的“前端”两个变为红色字体,那么我可以用条码把“前端”这两个字围起来,然后给条码加一个条码示例。
【总结】需要注意的是:
(1)所有的条码,都可以是示例。比如ul、li、label、dt、dl、input、div等。
(2)无论这个条码藏的多深,一定能够被选择上。
(3)选择的所有,而不是一个。
类示例
规定用圆点.来定义,针对你想要的所有条码采用。
优点:灵活。
class属性的特征:
优点1:类示例可以被多种条码采用。
特征2:类名不能以数字开头
优点3:同一个条码可以采用多个类示例。用空格隔开。举例如下
而不能写成:
ID示例
针对某一个特定的条码来采用,只能采用一次。css中的ID示例以”#”来定义。
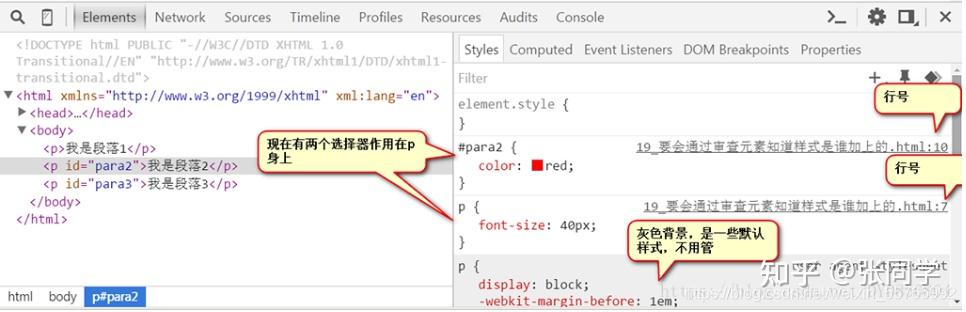
特别强调的是:HTML页面,不能出现相同的id,哪怕他们不是一个类型。比如页面上有一个id为pp的p,一个id为pp的div,是非法的!ID名字不能以数字开头。
一个条码可以被多个css示例选择:
比如,他们可以同时让标签示例和id示例促进作用于同一个条码。(用到了层叠)如下:
然后他们通过页面的审查原素看一下效果:
现在,假设示例冲突了,比如id示例说这个文字是红色的,条码示例说这个文字是绿色的。那么听谁的? 实际上,css有着非常严格的计算公式,能够处置冲突.
一个条码可以被多个css示例选择,共同促进作用,这就是“层叠式”的第一层含义
合并示例
句法:示例1,示例2,…{ }
促进作用:提取共同的样式,减少重复代码
示例的优先级
css中用四位数字表示权重,权重的表达形式如:0,0,0,0 原素示例的权重为0001 class示例的权重为0010 id示例的权重为0100 内联样式的权重为1000
优先级从高到低:
行内样式>ID示例>类示例>原素示例
Div+CSS产业布局
优点
1、符合W3C国际标准。这保证您的中文网站不能因为将来网络应用领域的升级而被淘汰。 2、对下载者和应用领域程序更具亲和力。由于CSS富含丰富的样式,使页面更加灵活性,它可以根据不同的应用领域程序,而达到显示效果的统一和不变形。这样就支持应用领域程序的向后兼容,也就是无论未来的应用领域程序大战,胜利的是什么,您的中文网站都能很好的兼容。 3、使页面载入得更快。页面体积变小,下载速度变快,由于将大部分页面代码写在了CSS当中,使得页面体积容量变得更小。相对表格嵌套的形式,DIV+CSS将页面独立成更多的区域,在打开页面的时候,逐层加载。而不像表格嵌套那样将整个页面圈在一个大表格里,使得加载速度很慢。 4、保持视觉的一致性。以往表格嵌套的制作方法,会使得页面与页面,或者区域与区域之间的显示效果会有偏差。而采用DIV+CSS的制作方法,将所有页面,或所有区域统一用CSS文件控制,就避免了不同区域或不同页面体现出的效果偏差。 5、修改设计时更有效率。由于采用了DIV+CSS制作方法,使文本和内部结构分离,在修改页面的时候更加容易省时。根据区域文本标记,到CSS里找到相应的ID,使得修改页面的时候更加方便,也不能破坏页面其他部分的产业布局样式,在团队合作开发中更容易分工合作而减少相互关联性。 6、下载器更加友好。相对与传统的table,选用DIV+CSS控制技术的页面,由于将大部分的HTML代码和文本样式写入了CSS文件中,这就使得页面中代码更加简洁,正文部分更为突出明显,便于被搜索引擎采集收录。
DIV
可定义文件文件格式中的分区或节(division/section)。 条码可以把文件文件格式分割为独立的、不同的部分。它可以用作严格的组织工具,并且不采用任何人文件格式与其关联。 是一个块级原素。这意味着它的文本自动地开始一个新行。实际上,换行是 固有的唯一文件格式表现。 可以通过 的 class 或 id 应用领域额外的样式。 wzxhzdk:24 ### 产业布局时需要的属性 width:数值; 宽度 height:数值; 高度 background-color:颜色; 背景颜色 float:left; 使div不占据一行 浮动 ### 实例 wzxhzdk:25 wzxhzdk:26   ## 作业 ### 作业1  ### 作业2  ### 作业3  ### 作业4  ### 作业5