【33】
页面程式设计设计
现阶段应用软件金融行业绝大多数的工程项目都是如前所述 B/S 构架,即在应用程序端同时实现效用展现。页面程式设计也是每一开发人员必懂的专业技能。
本期专业课程主要就传授 HTML5、CSS3 和 JavaScript 词汇,和 Jquery。对 JAVA 开发人员而言,不须要像后端开发人员样通晓该些文本,但也须要努力做到熟识。
第一节:网络的五大终极目标
1.1 基本概念
HTML(Hyper Text Markup Language):LZ77记号词汇HTTP(HyperText Transfer Protocol):LZ77统计数据传输协定URL(Uniform Resource Location) :标准化天然资源功能定位符
第一节:HTML 进阶
2.1 为何自学 HTML?
市场需求:(日常生活中碰到难题)随著控制技术的产业发展,重要统计数据量的减小页面的统计数据重要信息没办
法轻松的、很漂亮的展现出到使用者的眼前。
象征意义:(促进作用):HTML是一类专门针对对页面重要信息展开制度化展现的词汇。把页面的重要信息序列化展现出的词汇
2.2 甚么是 HTML?
HTML(Hyper Text Markup Language):LZ77记号词汇
LZ77:文档重要信息 、相片、人声、音频、源文件等
记号:条码的体现
2.3 自学的中文网站
w3cschool在线教程(网址:w3school 在线教程)
2.4HTML 的基本结构
<!DOCTYPE html>
<html>
<head>
<meta charset=“utf-8”>
<title>标题</title>
</head>
<body>
hello!
</body>
</html>
第三节:Head 条码的子条码
3.1 常用条码
<meta charset=“utf-8” />
<title></title>
<!–搜索引擎优化–>
<meta name=“author” content=“朱自清,张三” />
<meta name=“description” content=“盼望着盼望着东风来了” />
<meta name=“keywords” content=“东风,盼望” />
<!–自动刷新页面–>
<meta http-equiv=“refresh”
content=“5;北京尚学堂官网-IT培训|Java培训|人工智能+Python培训|大统计数据培训|区块链培训|Web后端培训” />
<!–禁止页面缓存 (了解)–>
<meta http-equiv=“Pragma” content=“no-cache” />
<meta http-equiv=“Cache-Control” content=“no-cache”
/>
<meta http-equiv=“expires” content=“0” />
第四节:基本条码
4.1 基本条码
<!–标题条码 h1-h6 自动的加粗加黑 会自动的换行
align:调整条码的位置 (默认是left) –>
【新时代·幸福美丽新边疆】西藏:代代接力守护绿色家园
<h1 align=“right”>【新时代·幸福美丽新边疆】</h1>
<h2>【新时代·幸福美丽新边疆】</h2>
<h3>【新时代·幸福美丽新边疆】</h3>
<h4>【新时代·幸福美丽新边疆】</h4>
<h5>【新时代·幸福美丽新边疆】</h5>
<h6>【新时代·幸福美丽新边疆】</h6>
<!–分割线条码 width:宽度 500px:像素 color:颜
色 align:位置(默认center) size:垂直方向的大小–>
<hr width=“500px” color=“red” align=“left”
size=“20px”/>
<!–p段落条码 br:换行 空格–>
<p> 新华网阿里5月11日电(张宸 雪珍)55岁
的白玛加布看着在<br />
玛旁雍错边飞舞的海鸥和欢呼的游客,脸上露出了欣慰的笑
容。</p>
<!–预文档条码 按照我们指定的格式输出 (灵活性比较的大)–>
<pre>
新华网阿里5月11日电(张宸 雪珍)
55岁的
白玛加布 看着在
</pre>
第五节:基本条码 2
5.1 常用基本条码
<!–下划线条码–>
<u>北京尚学堂</u>
<!–斜体条码–>
<i>北京尚学堂</i>
<!–加粗加黑条码–>
<b>北京尚学堂</b>
<!–删除线条码–>
<del>北京尚学堂</del>
<!–上标条码–>
2<sup>3</sup>
<!–下标条码–>
log<sub>7</sub>
<!–字体变小条码–>
<small>北京尚学堂</small>
<!–字体放大–>
<big>北京尚学堂</big>
<!–字体条码 face:指定字体的风格–>
<font color=“red” size=“25px” face=“宋体”>北京尚学堂
</font>
<!–列表条码{[1]有序列表,[2]无序列表,[3]自定义列表}–>
促进作用:
【1】树形菜单
【2】导航栏的布局
<!–[1]有序列表–>
<ol type=“I”>
<li>javaSE</li>
<li>javaEE</li>
<li>javaME</li>
</ol>
<!–[2]无序列表–>
<ul type=“square”>
<li>javaSE</li>
<li>javaEE</li>
<li>javaME</li>
</ul>
<!–[3]自定义列表–>
<dl>
<dt>java</dt>
<dd>javaSE</dd>
<dd>javaEE</dd>
<dd>javaME</dd>
</dl>
<!–跑马灯条码–>
<marquee direction=“right” scrollamount=“40px”>
北京尚学堂</marquee>
第五节:基本条码 2
5.1 常用基本条码
<!–下划线标签–>
<u>北京尚学堂</u>
<!–斜体条码–>
<i>北京尚学堂</i>
<!–加粗加黑条码–>
<b>北京尚学堂</b>
<!–删除线条码–>
<del>北京尚学堂</del>
<!–上标条码–>
2<sup>3</sup>
<!–下标条码–>
log<sub>7</sub>
<!–字体变小条码–>
<small>北京尚学堂</small>
<!–字体放大–>
<big>北京尚学堂</big>
<!–字体条码 face:指定字体的风格–>
<font color=“red” size=“25px” face=“宋体”>北京尚学堂
</font>
<!–列表条码{[1]有序列表,[2]无序列表,[3]自定义列表}–>
促进作用:
【1】树形菜单
【2】导航栏的布局
<!–[1]有序列表–>
<ol type=“I”>
<li>javaSE</li>
<li>javaEE</li>
<li>javaME</li>
</ol>
<!–[2]无序列表–>
<ul type=“square”>
<li>javaSE</li>
<li>javaEE</li>
<li>javaME</li>
</ul>
<!–[3]自定义列表–>
<dl>
<dt>java</dt>
<dd>javaSE</dd>
<dd>javaEE</dd>
<dd>javaME</dd>
</dl>
<!–跑马灯条码–>
<marquee direction=“right” scrollamount=“40px”>
北京尚学堂</marquee>
第六节:超连接条码
6.1 源文件条码的促进作用
源文件条码的促进作用(不会自动换行)
【1】同时实现不同页面之间的跳转
href:指定跳转到目标天然资源的位置
target:打开页面的方式
【2】同时实现锚点功能
6.2 源文件条码的使用
<!–跳转到本地的天然资源位置–>
<a href=“02body中常用小条码.html”
target=“_blank”>02小条码测试</a>
<!–跳转到网络的位置–>
<a href=“北京尚学堂官网-IT培训|Java培训|人工智能+
Python培训|大统计数据培训|区块链培训|Web后端培训”>北京尚学堂</a>
锚点功能
<a href=“#bottom” name=“top”>返回底部</a>
<a href=“#top” name=“bottom”>返回顶部</a>
第七节:相片条码
7.1 相片条码的注意
img (不会自动的换行)
src:引入相片的位置{相对路径、绝对路径、网络路径 }
title:相片的标题
原始 宽和高
400px 260px
200px 130px
border:相片的边框
alt:相片无法正常显示的时候显示的属性
align:相片的位置 ,必须有参照物
7.2 相片条码的使用
<!–相对路径–>
<img src=“img/2.jpg” />
<!–绝对路径–>
<img src=“C:\\Users\\my\\Documents\\HBuilderProjects\\01HTML\\img\\1.jpg” />
<!–网络路径–>
<img src=“https://www.baidu.com/img/bd_logo1.png”
/>
<p>
6666
<a href=“#”>
<img src=“img/1.jpg” title=“相片” width=“200px”
height=“200px” border=“2px” alt=“相片显示错误”
align=“right”/>
</a>
8888
</p>
第八节:表格条码
8.1 表格条码的注意事项
table>tr*3>th*3 :声明3行3列的表格
table表格的自适应能力 (align=”center”)整个的表格整体居中
width=”300px” height=”300px”
cellpadding:文本和单元格的距离 cellspacing:单元格和单元格的距离
tr:行 :height
td/th:列 width
td:普通的列
th:标题列:自动的居中,加黑效用
colspan:列合并
rowspan:行合并
bgcolor:背景颜色
第九节:表单条码自学 1
action:表单提交的位置
method(get/post):表单提交的方式
GET:
(1)参数会依附于url地址之后
(2)利用get方式提交统计数据,统计数据的长度有限制
(3)利用get方式提交统计数据,是不安全的
Post
(1)请求不会依附于地址,
(2)利用post处理参数不受限制
(3)post提交统计数据比较安全
第十节:表单条码自学 2
<!–普通文档框 value:文档框中值–>
账号: <input type=“text” name=“zh” value=“123” />
密码:<input type=“password” name=“pwd” value=“123”
/>
<!–单选框 同时实现单选的效用必须指定同一个name属性
checked:默认的选择–>
男:<input type=“radio” name=“sex” value=“1”
checked=“checked”/>
女:<input type=“radio” name=“sex” value=“0”/>
<!–多选框–>
抽烟:<input type=“checkbox” value=“1”
checked=“checked”>
喝酒:<input type=“checkbox” />烫头:<input type=“checkbox” /><br />
<!–多行文档框–>
个人介绍: <textarea rows=“15” cols=“20” value=“”>你
好</textarea><br />
<!–文件选择框–>
<input type=“file” name=“file” /><br />
<!–隐藏框–>
<input type=“hidden” name=“sno” value=“20180607” />
<!–下拉框 selected:默认的选择–>
<select name=“ch”>
<option value=“1”>中国</option>
<option value=“2” selected=“selected”>美国</option>
<option value=“3”>日本</option>
<option value=“4”>新加坡</option>
</select>
<!–提交按钮–>
<input type=“submit” value=“提交” />
<!–清除按钮,清空写好的文本–>
<input type=“reset” value=“清除” />
<!–普通的按钮 没提交统计数据的功能–>
<input type=“button” value=“提交” />
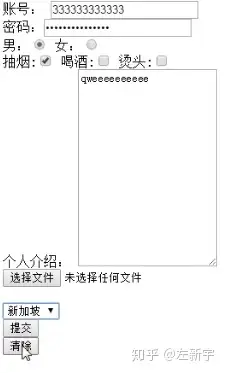
效用图:
frame,iframe和frameset的区别
iframe 是在html页面内嵌入框架 框架内可以连接另一个页面,
如
<html>
<head></head>
<body>
<iframe src=”xxx.html”></iframe>
</body>
</html>
frameset 在一个页面中设置一个或多个框架 不能嵌套在body条码里
<html>
<head></head>
<frameset>
<frame src=””></frame>
<frame src=””></frame>
</frameset>
</html>
frameset 它称为框架记号,是用来告知HTML文件是框架模式,并且设定可视
窗口怎么分割
fram 它只是设定某一个框架窗口中的参数属性
iframe 它是在一个页面中嵌入一个框架窗口
frameset的属性
1、cols 它是把整个画面竖向分割成几个画面
2、rows 它是把整个画面横向分割成几个画面
3、frameborder 它表示设定这个框架的边框值。它的值只有两个0或者1.0表示不显示边框,1表示显示边框。
4、border 它表示了边框的宽度
5、bordercolor 它是设定了框架边框的颜色
frame的属性
1、src 指在此框架窗口中要显示的页面档案的链接
2、name 指这个框架窗口的名称
3、framespacing 指框架和框架之间保留的空白的距离
4、scrlling 指该框架窗口是否要显示滚动条
6、noresize 指框架的尺寸不能被随意拖动,改变大小
7、marginheight 指框架顶部和底部边缘所保留的空间的大小
8、marginwidth 指框架左右两边边缘所保留的空间的大小。
frameset和frame条码必须在一起使用
frame有一个重要的值是target,它表示在指定的框架中打开页面
而target有四个值
1、blank 它表示在一个新的窗口中打开链接页面
2、top 它表示在本窗口中打开链接页面
3、parent 在上一层的框架中打开链接页面
4、self 在源文件中打开链接页面
target是在编写导航时肯定会用到的
noframes 指当应用程序完全显示不出这个框架时,页面就会显示出<noframes></noframes>内的文本。
iframe的属性
1、name 是框架窗口的名称
2、align 是框架窗口中文本的对其方式
3、width 是框架窗口的宽,单位是pixels
4、height 是框架窗口的长,单位是pixels
5、marginwidth 是插入的文件和框架左右边缘所保留的空间
6、marginheight 是插入的文件和框架上下边缘所保留的空间
7、frameborder 是指是否显示边框。1表示显示边框,0表示不显示边框
8、scrolling 是指是否允许使用滚动条。
利用frameset和frame可以把页面制作成所须要的不同大小的框架,可以用来布局。
iframe则是把一些页面嵌入到当前页面中,达到所须要的效用。
■ 框架基本概念 :
所谓框架便是页面画面分成几个框窗,同时取得多个 URL。只须要 即可,而所有框架记号须要放在一个总起的 html 档,这个档案只记录了该框架 如何划分,不会显示任何资料,所以不必放入 记号,浏览这框架必须读取这档 案而不是其它框窗的档案。 是用以划分框窗,每一框窗由一个 标 记所标示,必须在 范围中使用。如下例:
此例中 <FRAMESET> 把画面分成左右两相等部分,左便是显示 up2u.html,右边则会显示 me2.html 这档案,<FRAME> 记号所标示的框窗永远是按由上而下、由左至右的次序。
本节与 Composer 教室的【运用框架】大部分相同,只是本节增加了文本及较为详细,正 如其它篇章一样并不会提及页面制作工具,若阁下学会了 HTML 相信你亦不会选用 Composer ,FrontPage 一类的工具了。
■ <FRAMESET> <FRAME> :
称框架记号,用以宣告HTML文件为框架模式,并设定视窗如何分割。
则只是设定某一个框窗内的参数属性。
参数设定:
例子:<frameset rows=”90,*” frameborder=”0″ border=0 framespacing=”2″ bordercolor=”#008000″>
COLS=”90,*”
垂直切割画面(如分左右两个画面),接受整数值、百分数, * 则代表占用馀下空 间。数值的个数代表分成的视窗数目且以逗号分隔。例如COLS=”30,*,50%” 可以 切成叁个视窗,第一个视窗是 30 pixels 的宽度,为一绝对分割,第二个视窗是当 分配完第一及第叁个视窗後剩下的空间,第叁个视窗则占整个画面的 50% 宽度 为 一相对分割。您可自己调整数字。
ROWS=”120,*”
就是横向切割,将画面上下分开,数值设定同上。唯 COLS 与 ROWS 两参数尽量 不要同在一个 记号中,因 Netacape 偶然不能显示这类形的框架,尽 采用多重分割。
frameborder=”0″
设定框架的边框,其值只有 0 和 1 , 0 表示不要边框, 1 表示要显示边框。(避 免使用 yes 或 no )
border=”0″
设定框架的边框厚度,以 pixels 为单位。
bordercolor=”#008000″
设定框架的边框颜色。颜色值请参考【调色原理】。
framespacing=”5″
表示框架与框架间的保留空白的距离。
参数设定:
例子:<frame name=”top” src=”a.html” marginwidth=”5″ marginheight=”5″ scrolling=”Auto” frameborder=”0″ noresize framespacing=”6″ bordercolor=”#0000FF”>
SRC=”a.html”
设定此框窗中要显示的页面档案名称,每一框窗一定要对应着一个页面档案。你可 使用绝对路径或相对路径,有关此两者详见於【连结进阶】 。
NAME=”top”
设定这个框窗的名称,这样才能指定框架来作连结,必须但任意命名。
frameborder=0
设定框架的边框,其值只有 0 和 1 , 0 表示不要边框, 1 表示要显示边框。(避 免使用 yes 或 no )
framespacing=”6″
表示框架与框架间的保留空白的距离。
bordercolor=”#008000″
设定框架的边框颜色。颜色值请参考【HTML 剖析】。
scrolling=”Auto”
设定是否要显示卷轴,YES 表示要显示卷轴,NO 表示无论如何
都不要显示, AUTO是视情况显示。
noresize
设定不让使用者可以改变这个框框的大小,亦没设定此参数,使用者可以很随 意地拉动框架,改变其大小。
marginhight=5
表示框架高度部份边缘所保留的空间。
marginwidth=5
表示框架宽度部份边缘所保留的空间。
以下是一些例子:(与 Composer 教室的【运用框架】相同)
例子 HTML Code
<frameset rows=“80,*”>
<frame name=“top” src=“a.html”>
<frame name=“bottom” src=“b.html”>
</frameset>
例子 HTML Code
<frameset rows=“80,*,80”>
<frame name=“top” src=“a.html”>
<frame name=“middle” src=“b.html”>
<frame name=“bottom” src=“c.html”>
</frameset>
例子 HTML Code
<frameset cols=“150,*”>
<frameset rows=“80,*”>
<frame name=“upper_left” src=“a.html”>
<frame name=“lower_left” src=“b.html”>
</frameset>
<frame name=“right” src=“c.html”>
</frameset>例子 HTML Code<frameset rows=“80,*”>
<frame name=“top” src=“a.html”>
<frameset cols=“150,*”>
<frame name=“lower_left” src=“b.html”>
<frame name=“lower_right” src=“c.html”>
</frameset>
</frameset>
例子 HTML Code
<frameset cols=“150,*”>
<frame name=“left” src=“a.html”>
<frameset rows=“80,*”>
<frame name=“upper_right” src=“b.html”>
<frame name=“lower_right” src=“c.html”>
</frameset>
</frameset>
■ :
当别人使用的应用程序太旧,不支援框架这个功能时,他看到的将会是一片空白。为了避免 这种情况,可使用 这个记号,当使用者的应用程序看不到框架时,他就会看到 <noframes> 与 之间的文本,而不是一片空白。这些文本可以是提醒 浏览转用新的应用程序的字句,甚至是一个没框架的页面或能自动切换至没框架的版本 亦可。
应用方法:
在<frameset> 记号范围加入 </NOFRAMES> 记号,以下是一个例子:
很抱歉,阁下使用的应用程序不支援框架功能,请转用新的应用程序。
若应用程序支援框架,那麽它不会理会 <noframes> 中的东西,但若应用程序不支援框架,由 於不认识所有框架记号,不明的记号会被略过,记号包围的东西便被解读出来,所以放在 <noframes>范围内的文字会被显示。
■ <IFRAME> :
这记号只适用於 IE(comet:也使用于FireFox)。 它的促进作用是在一页页面中间插入一个框窗以显示另一个文件。它是 一个围堵记号,但围着的字句只有在应用程序不支援 iframe 记号时才会显示,如<noframes> 一样,可以放些提醒字句之类。通常 iframe 配合一个辨认应用程序的 JavaScript 会较好,若 JavaScript 认出该应用程序并非 Internet Explorer 便会切换至另一版本。PS:一定要使用</iframe>关闭,否则后面的文本显示不出来。
例子: <iframe src=”iframe.html” name=”test” align=”MIDDLE” width=”300″ height=”100″ marginwidth=”1″ marginheight=”1″ frameborder=”1″ scrolling=”Yes”> </iframe>
src=”iframe.html”
name=”test”
此框窗名称,这是连结记号的 target 参数所须要的,
align=”MIDDLE”
可选值为 left, right, top, middle, bottom,促进作用不大
width=”300″ height=”100″
框窗的宽及长,以 pixels 为单位。
marginwidth=”1″ marginheight=”1″
该插入的文件与框边所保留的空间。
frameborder=”1″
使用 1 表示显示边框, 0 则不显示。(可以是 yes 或 no)
scrolling=”Yes”
使用 Yes 表示容许卷动(内定), No 则不容许卷动
frame和iframe的区别
1、frame不能脱离frameSet单独使用,iframe可以;
2、frame不能放在body中;如下可以正常显示:
<!–<body>–>
<frameset rows=“50%,*”>
<frame name=“frame1”
src=“test1.htm”/>
<frame name=“frame2”
src=“test2.htm”/>
</frameset>
<!–<body>–>
如下不能正常显示:
<body>
<frameset rows=“50%,*”>
<frame name=“frame1”
src=“test1.htm”/>
<frame name=“frame2”
src=“test2.htm”/>
</frameset>
<body>
3、嵌套在frameSet中的iframe必需放在body中;如下可以正常显示:
<body>
<frameset>
<iframe name=“frame1”
src=“test1.htm”/>
<iframe name=“frame2”
src=“test2.htm”/>
</frameset>
</body>
如下不能正常显示:
<!–<body>–>
<frameset>
<iframe name=“frame1”
src=“test1.htm”/>
<iframe name=“frame2”
src=“test2.htm”/>
</frameset>
<!–</body>–>
4、不嵌套在frameSet中的iframe可以随意使用;
如下均可以正常显示:
<body>
<iframe name=“frame1”
src=“test1.htm”/>
<iframe name=“frame2”
src=“test2.htm”/>
</body>
<!–<body>–>
<iframe name=“frame1”
src=“test1.htm”/>
<iframe name=“frame2”
src=“test2.htm”/>
<!–</body>–>
5、frame的高度只能通过frameSet控制;iframe可以自己控制,不能通过frameSet控制,如:
<!–<body>–>
<frameset rows=“50%,*”>
<frame name=“frame1”
src=“test1.htm”/>
<frame name=“frame2”
src=“test2.htm”/>
</frameset>
<!–</body>–>
<body>
<frameset>
<iframe height=“30%”
name=“frame1” src=“test1.htm”/>
<iframe height=“100”
name=“frame2” src=“test2.htm”/>
</frameset>
</body>
H5 中增强表单条码
<form>
<!–邮箱–>
邮箱: <input type=“email” />
<!–数字–>
年龄: <input type=“number” />
<!–滑动器–>
滑动器: <input type=“range” />
<!–搜索框–>
搜索: <input type=“search” />
<!–日期的框–>
日期: <input type=“date” />
<!–日期的框–>
日期: <input type=“week” />
<!–日期的框–>
日期: <input type=“month” />
<!–颜色–>
颜色: <input type=“color” />
<!–网址–>
网址: <input type=“url” />
</form>
H5中表单增强的属性
placeholder
autofocus:自动的获得焦点
max:最大值
min:最小值
minlength:最小长度
maxlength:最大长度<form>
账号:<input type=“text” placeholder=“手机号/邮箱/账
号” autofocus/>
密码:<input type=“number” max=“130” min=“0” />
密码:<input type=“password” minlength=“2”
maxlength=“4” />
</form>16HTML5 中新增结构条码
16.1 博客地址
https://www.cnblogs.com/fly_dragon/archive/2012/05/
25/2516142.html
16.2 条码的使用<!–头部模块–>
<header></header>
<!–中间提示–>
<nav></nav>
<!–中间的展现出–>
<div class=“center”>
<div class=“login”>
</div>
</div>
<!–底部模块–>
<footer></footer>
17、HTML5 中音频音频条码
17.1 条码的使用
<!–引入音频的条码–>
<audio src=“img/1.mp3” controls=“controls”>
改页面不支持媒体条码
</audio>
<audio>
<source src=“img/1.mp3”></source>
<source src=“img/1.ogg”></source>
改页面不支持媒体条码
</audio>
<!–引入音频的条码–>
<video src=“img/movie.mp4” controls=“controls”
width=“300px” height=“300px”></video>
<video>
<source src=“img/movie.mp4”></source>
<source src=“img/movie.ogg”></source>
<source src=“img/movie.webm”></source>
改页面不支持媒体条码
</video>
<hr />
<!–多媒体条码 –>
<embed src=“img/1.mp3”></embed>
<embed src=“img/movie.mp4” width=“500px”
height=“500px”>
</embed>
18HTML5 中的绘图条码
18.1 条码的使用
<figure>
<img src=“img/1.jpg” />
<figcaption>IT开发人员</figcaption>
</figure>
<!–展现文章的细节
mark:着重突出的文本–>
<details>
<summary>请选择</summary>
<p>中国1</p>
<p><mark>中国2</mark></p>
<p>中国3</p>
<p>中国4</p>
</details>
<!–刻度条码
max:规定的最大值
min:规定最小值
value:当前的值
low:自己定义的最小值
high:自己定义的最大值
–>
<meter max=“100” min=“0” value=“10” low=“20”
high=“80”></meter>
<!–进度条–>
<progress max=“100” value=“40”></progress>
<input type=“text” list=“city” />
<datalist id=“city”>
<option value=“IBM”>IBM</option>
<option value=“IBM1”>IBM1</option>
<option value=“IBM2”>IBM2</option>
<option value=“IBM3”>IBM3</option>
</datalist>
<!–画布条码–>
<canvas id=“mycat”></canvas>
<script>
var ca=document.getElementById(“mycat”);
var te= ca.getContext(“2d”);
//背景颜色
te.fillStyle=“#FF0000”;
//绘制图形的大小
te.fillRect(0,0,80,100);
</script>