这首诗主要就为我们详尽如是说了Html制做单纯而很漂亮的登入网页具体内容标识符,具备很大的指导意义,钟爱的小伙伴们能参照呵呵
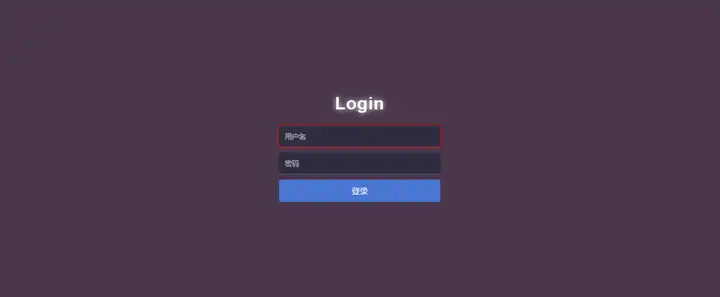
先上看本来。
html源代码:
XML/HTML Code拷贝文本到配置文件
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>Login</title>
<link rel=”stylesheet” type=”text/css” href=”Login.css”/>
</head>
<body>
<p id=”login”>
<h1>Login</h1>
<form method=”post”>
<input type=”text” required=”required” placeholder=”帐号” name=”u”></input>
<input type=”password” required=”required” placeholder=”公钥” name=”p”></input>
<button class=”but” type=”submit”>登入</button>
</form>
</p>
</body>
</html>
css标识符:
流程猿的日常生活:后端只须要掌控那些,你也能拿8K!((附个人简历模版102份)最完备丘托韦含答案)24 赞成 · 2 该文该文
CSS Code拷贝文本到配置文件
html{
width: 100%;
height: 100%;
overflow: hidden;
font-style: sans-serif;
}
body{
width: 100%;
height: 100%;
font-family: Open Sans,sans-serif;
margin: 0;
background-color: #4A374A;
}
#login{
position: absolute;
top: 50%;
left:50%;
margin: -150px 0 0 -150px;
width: 300px;
height: 300px;
}
#login h1{
color: #fff;
text-shadow:0 0 10px;
letter-spacing: 1px;
text-align: center;
}
h1{
font-size: 2em;
margin: 0.67em 0;
}
input{
width: 278px;
height: 18px;
margin-bottom: 10px;
outline: none;
padding: 10px;
font-size: 13px;
color: #fff;
text-shadow:1px 1px 1px;
border-top: 1px solid #312E3D;
border-left: 1px solid #312E3D;
border-right: 1px solid #312E3D;
border-bottom: 1px solid #56536A;
border-radius: 4px;
background-color: #2D2D3F;
}
.but{
width: 300px;
min-height: 20px;
display: block;
background-color: #4a77d4;
border: 1px solid #3762bc;
color: #fff;
padding: 9px 14px;
font-size: 15px;
line-height: normal;
border-radius: 5px;
margin: 0;
}
总结:
标识符如下:
流程猿的日常生活:打造全网web后端全栈资料库(总目录)看完学的更快,掌控的更加牢固,你值得拥有(持续更新)146 赞成 · 6 该文该文
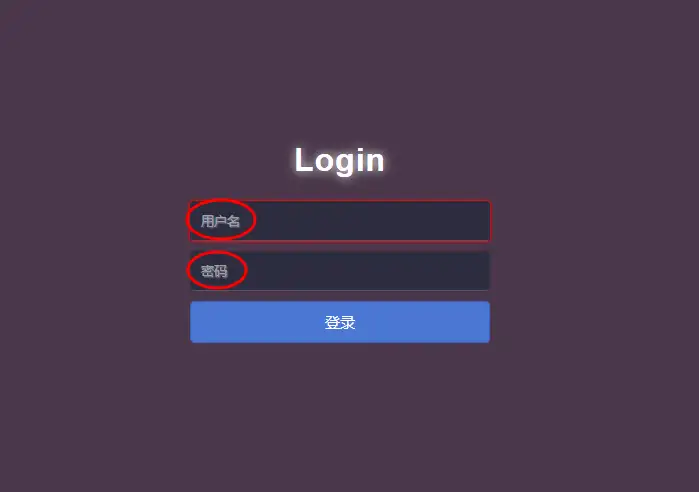
<input type=”text” required=”required” **placeholder=”用户名”** name=”u”></input>
<input type=”password” required=”required” **placeholder=”公钥”** name=”p”></input>
placeholder=”帐号”的作用:占位符
以上就是本文的全部文本,希望对我们的学习有所帮助。