组织工作当中,时常须要他们写许多单纯的页面,所以,就须要有很大的后端标识符潜能。HTML,CSS,JavaScript等皆是最常用的后端标识符,本拍子即自学讲义,协助诸位新手加速找出他们想的页面制做所须要的HTML标识符。
一. 最常用的页面内部结构
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>已经开始HTML</title>
</head>
<body>
<h1>你那时码标识符了吗?</h1>
</body>
</html>
以内标识符留存为.html文件格式,接着用应用程序关上即为最单纯的页面。能试试看~
二. HTML原素
原素是HTML的最基本上组件,库塞县对圆括弧<>及括弧间的文本共同组成。比如:<h1>你那时码标识符了吗?</h1>。
2.1 基本上原素(文字粗细,斜体,上/下标,链接,加载图片,删除线,下划线)
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>教程</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落</p>
<a href=“http://www.runoob.com”>这是我的第一个链接</a>
<br />
<img src=“/images/logo.png” width=“258” height=“28” />
<br />
<b>加粗文本</b>
<br />
<i>斜体文本</i>
<br />
<p>这是<sub>下标</sub></p>
<p>这是<sup>上标</sup></p>
<p>My favorite color is <del>blue</del> <ins>red</ins>!</p>
<br />
<br />
<br />
<br />
<br />
<br />
</body>
</html>
上述原素包括文字粗细,斜体,上/下标,链接,加载图片,删除线,下划线等。以内标识符运行后,如图:
2.2 表格
如何生成表格?
会用到以下标签<table></table>,<tr>行标签设置</tr>,<tr>列标签设置</tr>,<th>表头标签设置</th>
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>教程</title>
</head>
<!–给表格加样式—>
<style type=“text/css”>
th {background-color:lightskyblue;color: #255e95}
</style>
<body>
<table border=“1” cellspacing=“0” >
<caption>工资单</caption>
<tr>
<th>年份</th>>
<th>季度</th>>
<th>姓名</th>>
<th>工资</th>>
<th>奖金</th>>
<th>个税</th>>
<th>扣除个税工资</th>>
</tr>
<tr>
<td rowspan=“4”>2019</td>
<td>1</td>
<td rowspan=“4”>王建民</td>
<td>28900</td>
<td>3458</td>
<td>3988</td>
<td>21454</td>
</tr>
<tr>
<td>2</td>
<td>27366</td>
<td>3458</td>
<td>3988</td>
<td>21454</td>
</tr>
<tr>
<td>3</td>
<td>27366</td>
<td>3458</td>
<td>3988</td>
<td>21454</td>
</tr>
<tr>
<td>4</td>
<td>27366</td>
<td>3458</td>
<td>3988</td>
<td>21454</td>
</tr>
</table>
</body>
</html>
2.3 列表(有序列表/无序列表/嵌套列表)
2.3.1 有序列表
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>教程</title>
</head>
<body>
<ol type=“A”>
<li>苹果</li>
<li>香蕉</li>
<li>雪梨</li>
<li>西瓜</li>
</ol>
</body>
</html>
有序列表-水果2.3.2 无序列表
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>教程</title>
</head>
<body>
<ul type=“A”>
<li>苹果</li>
<li>香蕉</li>
<li>雪梨</li>
<li>西瓜</li>
</ul>
</body>
</html>
无序列表-水果2.3.3 嵌套列表
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>教程</title>
</head>
<body>
<ul type=“A”>
<li>苹果</li>
<ol>
<li>大苹果</li>
<li>小苹果</li>
</ol>
<li>香蕉</li>
<li>雪梨</li>
<li>西瓜</li>
</ul>
</body>
</html>
2.4 <style>和<script>
style原素能给HTML增加css样式<!–给表格加样式—>
<style type=“text/css”>
th {background-color:lightskyblue;color: #255e95}
</style>
以内是给表格增加背景色的标识符,一般这段加在HTML的<head></head>之间
加入css样式有三种形式:内联样式,内部样式表,外部样式表
内联样式:<h1 style=”font-family:arial;”> 文字文字文字</h1>
内部样式表:<style type=”text/css”> body {background-color:yellow;} </style>
外部样式表:<link rel=”stylesheet” type=”text/css” href=”mystyle.css”>
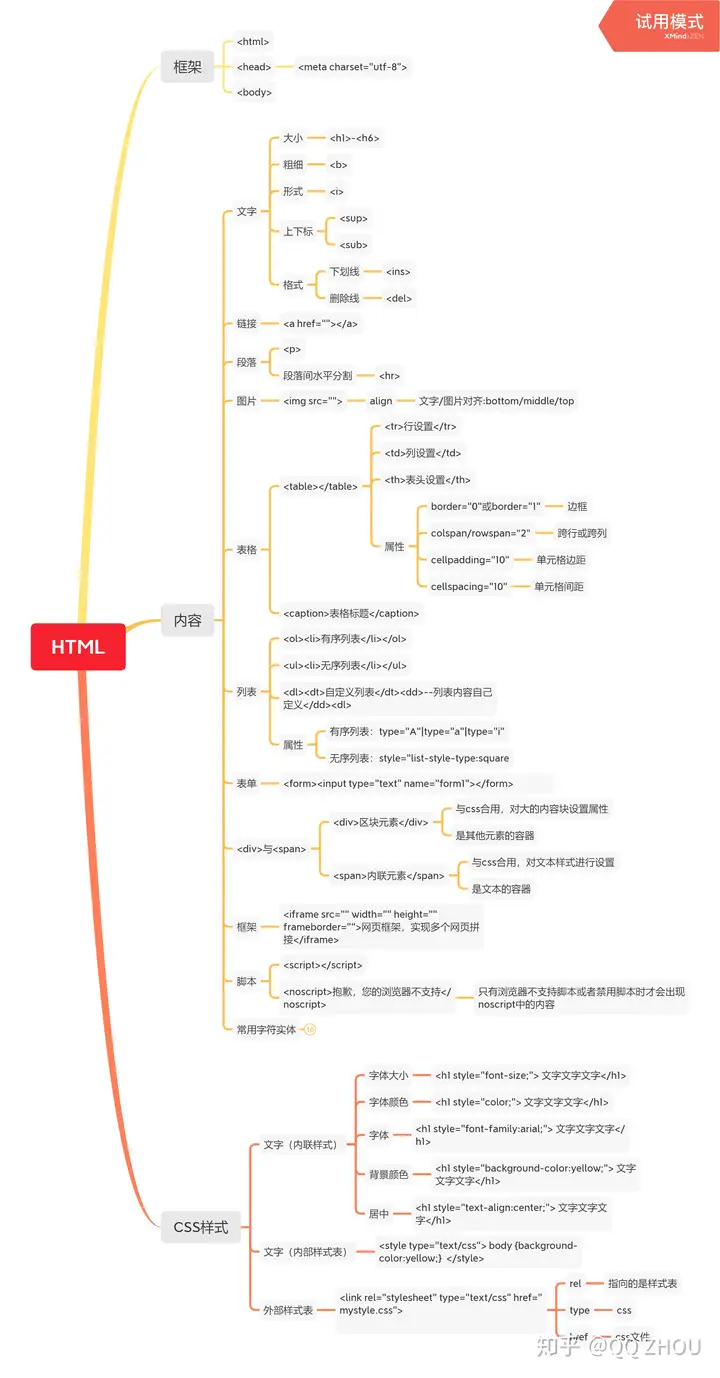
script+脚本以下是xmind能协助大家记忆:
觉得有用的小伙伴记得收藏点赞~