HTML简述:HTML 的全称“LZ77记号词汇”(HyperText Markup Language),它是页面采用的词汇,表述了页面的内部结构和文本。应用程序出访中文网站,只不过就从伺服器浏览 HTML 代码,接着图形出页面。
1.HTML先驱
李查理斯(Tim Berners-Lee)李查理斯发明者了WWW、HTML、HTTP和URL。李查理斯是因特网的集大成者,他写了当今世界上第二个页面应用程序(WorldWideWeb)和第二个页面伺服器(httpd),与此同时也创建了当今世界上第二个中文网站“http://info.cern.ch/”,该中文网站于1991年8月6日运转,它说明了因特网是甚么,并天主教会他们该怎样采用页面应用程序和如何创建两个页面伺服器。2.HTML起手式
功能键:短句 ! + Tab键<!DOCTYPE html> //文件格式类别为HTML
<html lang=“zh-CN”> //页面词汇为繁体
<head>
<meta charset=“UTF-8” /> //字符串标识符为UTF-8
<meta name=“viewport” content=“width=device-width, initial-scale=1.0” />//明令禁止翻转,相容智能手机
<title>我的页面</title> //页面副标题
</head>
<body>
Hello World! //页面文本
</body>
</html>
3.章节标签
表示文章/书的层级副标题 h1~h6:h1~h6副标题级数依次递减,h1级别为最高章节 section:<section>章节元素表示两个包含在HTML文件格式中的独立部分,一般来说会有包含两个副标题。与<article>比较而言,<section>更适用于组织页面使其按功能(比如迷你地图、一组文章副标题和摘要)分块。一般的最佳用法是:以副标题作为开头;也可以把一篇<article>分成若干部分并分别置于不同的<section>中,也可以把两个区段<section>分成若干部分并分别置于不同的<article>中,取决于上下文。段落 p:<p>元素表示文本的两个段落,也被称为HTML段落元素,该元素通常表现为一整块与相邻文本分离的文本,或以垂直的空白隔离或以首行缩进。此外,<p> 是块级元素(块级元素中可以包含块级元素和行内元素,总从新的一行开始,高度、宽度都是可控的,宽度在没有设置时,默认为100%)。article 文章:<article>文章元素表示文件格式、页面、应用或中文网站中的独立内部结构,其意在成为可独立分配的或可复用的内部结构,如在发布中,它可能是论坛帖子、杂志或新闻文章、博客、用户提交的评论、交互式组件,或者其他独立的文本项目。header 头部:<header>头部元素用于展示介绍性文本,通常包含一组介绍性的或是辅助导航的实用元素。它可能包含一些副标题元素,但也可能包含其他元素,比如 Logo、搜索框、作者名称等等。footer 脚部 :表述了页脚,通常包含版权或法律声明,有时还包含一些链接。在部分的情况下,页脚可能包含切片文本的发布日期,许可证信息等<article>,<section>,<aside>,和<nav>可以有自己的<footer>。尽管有其名称,但页脚不一定位于页面或节的末尾。(©;版权声明符号)main 主要文本:存放每个页面独有的文本。每个页面上只能用一次<main>,且直接位于<body>中。最好不要把它嵌套进其它元素。aside 旁支文本:包含一些间接信息(术语条目、作者简介、相关链接,等等)。div 划分:<div>元素(或HTML 文件格式分区元素) 是两个通用型的流文本容器,在不采用CSS的情况下,其对文本或布局没有任何影响。标识符示例
<body>
<header>顶部文本</header>
<div>
<main>
<h1>HTML进阶学习</h1>
<section>
<h2>第一章</h2>
<p>
应该怎样学习HTML,首先要了解章节标签和文本标签,接着要熟记并反复练习。
</p>
<section>
<h3>第一节</h3>
<p>HTML中的章节标签有“副标题h1~h6,章节section,段落p,文章article,头部header,脚部footer,
主要文本main,旁支文本aside以及划分div”。</p>
</section>
</section>
</main>
<aside>补充知识点:李查理斯被称为互联网先驱</aside>
</div>
<footer>©版权声明</footer>
</body>
效果对照
4.全局属性
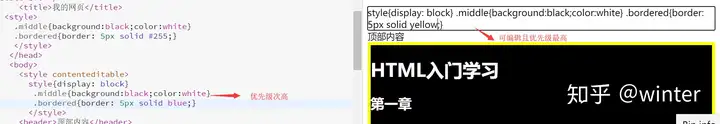
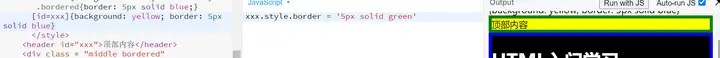
所有标签都有的属性class :以空格分隔的元素的类名列表class“=”效果展示class多属性匹配contenteditable:可以让所有元素可编辑。<div class=”middle bordered” contenteditable>用户可通过自己在页面编辑改变文件格式风格hidden:隐藏,比display:block优先级高id: 全局唯一属性,谨慎采用,不会报错style:html 的属性,不是 css 的样式,也可以通过 js 设置,js 会覆盖 html 的 style(js 优先级最高,js>html>css)。tabindex:控制Tab键出访的顺序。(0 是最后出访,-1 是不允许出访,优先级1>2>…..)<div class = “middle bordered” tabindex=1>
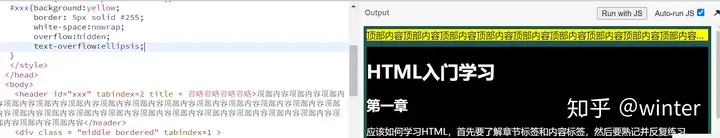
title: 包含了表示咨询信息文本,和它属于的元素相关。这个信息通常存在,但绝不必要,作为提示信息展示给用户。可用于溢出省略。鼠标移动到顶部文本时会出现title中的文本5.常用的文本标签
清除样式(写在开头的head之间)
<style>
*{margin: 0;padding:0;box-sizing:border-box;}
*::after, *::before{box-sizing:border-box;}
h1,h2,h3,h4,h5,h6{font-weight:normal;}
a{color:inherit;text-decoration:none;}
ul,ol{list-style:none;}
table{border-collapse:collapse; border-spacing:0; }
</style>
ol+li: 有序列表,ol不能含有除li外的任何子元素ul+li: 无序列表dl+dt+dd: dl是描述的列表,dt是描述的对象,dd是描述的文本。pre:显示文本中的空白符code: 包裹的字体等宽,可以与pre搭配写标识符hr: 分割线br: 换行a: 超链接 target=”_blank” 用于打开新窗口(常用于国内)em: 强调,默认样式为斜体(语气)strong: 重要,默认样式为加粗(本身文本)quote: 内联引用blockquote: 块级引用