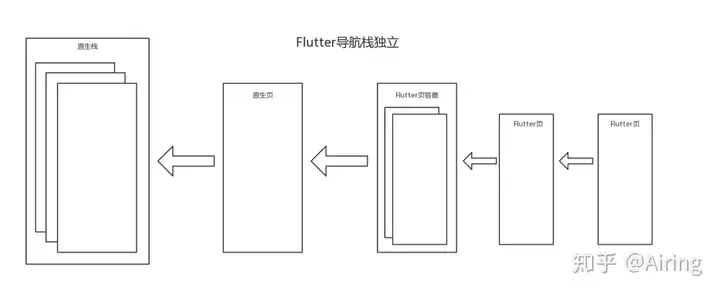
Flutter 混和合作开发构架商业模式积极探索
虽然 Google 非官方提供更多的 Flutter 混和式合作开发计划过分单纯,仅全力支持关上两个 Flutter View 的潜能,而不全力支持路由器间传参、标准化的开发周期、路由器栈管理工作等销售业务合作开发中必要性的潜能,因而他们须要借助于服务器端混和合作开发构架(如 Flutter Boost、Thrio、QFlutter 等)的资源整合潜能就可以将 Flutter 混和合作开发商业模式资金投入与制造自然环境。责任编辑中,他们来科学研究呵呵这类混和合作开发构架的职责、构架与源标识符。
1. 核心理念职责与构架最终目标
两个符合要求的混和合作开发构架最少须要全力支持到下列潜能:
混和路由器栈的管理工作:全力支持关上任一 Flutter 或 Native 网页。健全的通知监督机制:如标准化的开发周期,路由器有关该事件通告监督机制。对以内下列几点最终目标,他们以 iOS 为例,来逐渐发掘 Flutter 混和合作开发商业模式的最差与此同时实现。
注:即使字数难题,责任编辑不探求 Android 的与此同时实现,从 iOS 瞄准而已预测难题的两个视角,因 Android 与 iOS 的与此同时实现基本原理完全一致,具体内容与此同时实现则略有不同。其二因 Channel 通讯层标识符与此同时实现较为繁复,该文对 Channel 通讯层的传授仅逗留在采用微观上,具体内容与此同时实现听众可以另行科学研究。
注:责任编辑的 Flutter Boost 版为 1.12.13,Thrio 的版为 0.1.02. 从 FlutterViewController 开始
在混和合作开发中,他们采用 Flutter 做为应用程序化合作开发,须要起两个 FlutterViewController,这是两个 UIViewController 的与此同时实现,其依附 FlutterEngine,给 Flutter 传达 UIKit 的输出该事件,并展现被 FlutterEngine 图形的每一格 Flutter views。而这个 FlutterEngine 则甘当 Dart VM 和 Flutter 运转时的自然环境。
须要特别注意的是,两个 Flutter Engine 根本无法最多与此同时运转两个 FlutterViewController。
FlutterEngine: The FlutterEngine class coordinates a single instance of execution for a FlutterDartProject. It may have zero or one FlutterViewController at a time.开启 Engine:
self.flutterEngine = [[FlutterEngine alloc] initWithName:@”my flutter engine”];
[self.flutterEngine run];
创建 FlutterViewController 并展现
FlutterViewController *flutterViewController =
[[FlutterViewController alloc] initWithEngine:flutterEngine nibName:nil bundle:nil];
[self presentViewController:flutterViewController animated:YES completion:nil];
创建两个 FlutterViewController 他们既可以用已经运转中的 FlutterEngine 去初始化,也可以创建的时候与此同时去隐式开启两个 FlutterEngine(不过不建议这样做,即使按需创建 FlutterEngine 的话,在 FlutterViewController 被 present 出来之后,第一格图像图形完之前,将会引入明显的延迟),这里他们用前者的方式去创建。
FlutterEngine: https://api.flutter.dev/objcdoc/Classes/FlutterEngine.htmlFlutterViewController:https://api.flutter.dev/objcdoc/Classes/FlutterViewController.html
至此,他们通过非官方提供更多的计划在 Native 工程中开启 Flutter Engine 并通过 FlutterViewController 展现 Flutter 网页。
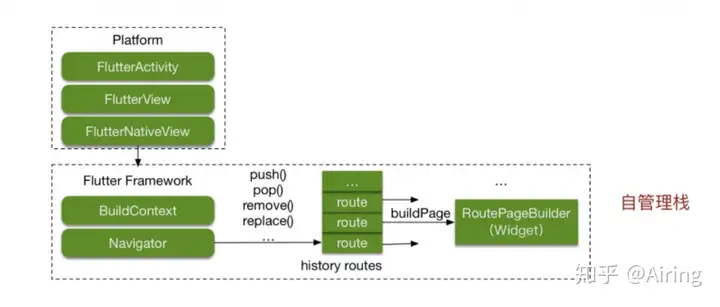
在 Flutter 网页中,他们可以采用 Navigator.push 在关上另两个 Flutter 网页(Route):
因而对这种路由器栈他们很容易与此同时实现:
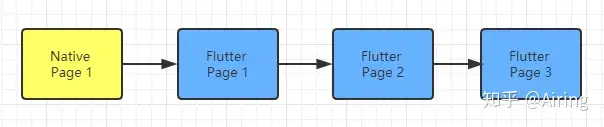
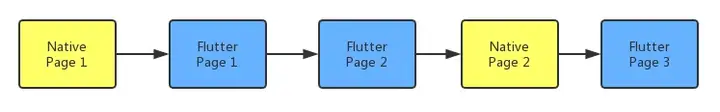
即整个 Flutter 运转在两个单例的 FlutterViewController 容器里,Flutter 内部的所有网页都在这个容器中管理工作。但如果要与此同时实现下面这种 Native 与 Flutter 混和跳转的这种混和路由器栈,他们要如何与此同时实现呢?
最基本的解决思路是,把这个 FlutterViewController 与 NativeViewController 混和起来,直接让 FlutterViewController 在 iOS 的路由器栈中来回移动,如下图所示:
这种计划相对复杂,回到他们上面混和栈的场景,这须要精准记录每个 Flutter 网页和 Native 容器所处的位置,得知道自己 pop 之后应该回到上一层 Flutter 网页,还是切换另两个 NativeViewController,这就得维护好网页索引,并改造原生的pop 时间与 Navigator.pop 该事件,使两者标准化起来。
他们来看看业界的一些解决计划吧!
3. Flutter Boost
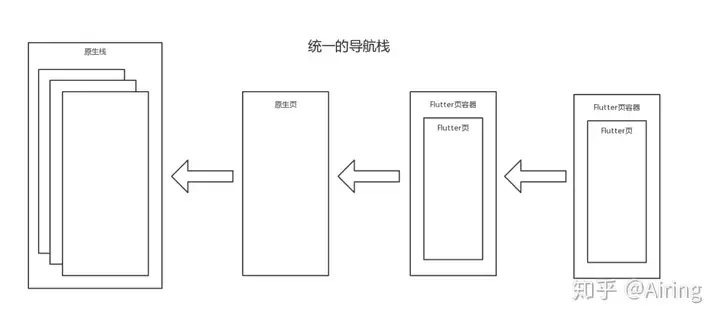
对混和栈难题,Flutter Boost 会将每个 Flutter 网页用 FlutterViewController 包装起来,使之成为多例,用起来就如同 Webview 一样:
Flutter Boost 的源标识符之前在另一篇文章中梳理过《Flutter Boost 混和合作开发实践与源标识符解析(以 Android 为例)》,那篇文章中梳理了呵呵 Android 侧关上网页流程的源标识符,责任编辑中则尽量不重复介绍源标识符,并且将以 iOS 侧来重点梳理呵呵 Flutter Boost 究竟是如何与此同时实现的。
3.1 从 Native 关上网页
本节预测 Flutter Boost 如何从 Native 关上网页吗,即包含下列两种情况:
Native -> FlutterNative -> Native在工程中,他们须要接入下列标识符集成 Flutter Boost:
// AppDelegate.m
– (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
PlatformRouterImp *router = [PlatformRouterImp new];
[FlutterBoostPlugin.sharedInstance startFlutterWithPlatform:router
onStart:^(FlutterEngine *engine) {
}];
self.window = [[UIWindow alloc] initWithFrame: [UIScreen mainScreen].bounds];
[self.window makeKeyAndVisible];
UINavigationController *rvc = [[UINavigationController alloc] initWithRootViewController:tabVC];
router.navigationController = rvc;
self.window.rootViewController = rvc;
return YES;
}
// PlatformRouterImp.m
– (void)openNativeVC:(NSString *)name
urlParams:(NSDictionary *)params
exts:(NSDictionary *)exts{
UIViewController *vc = UIViewControllerDemo.new;
BOOL animated = [exts[@”animated”] boolValue];
if([params[@”present”] boolValue]){
[self.navigationController presentViewController:vc animated:animated completion:^{
}];
}else{
[self.navigationController pushViewController:vc animated:animated];
}
}
– (void)open:(NSString *)name
urlParams:(NSDictionary *)params
exts:(NSDictionary *)exts
completion:(void (^)(BOOL))completion
{
if ([name isEqualToString:@”native”]) { // 模拟关上native网页
[self openNativeVC:name urlParams:params exts:exts];
return;
}
BOOL animated = [exts[@”animated”] boolValue];
FLBFlutterViewContainer *vc = FLBFlutterViewContainer.new;
[vc setName:name params:params];
[self.navigationController pushViewController:vc animated:animated];
if(completion) completion(YES);
}
可以发现,他们在工程中首先要开启引擎,对应的 Flutter Boost 源标识符如下:
// FlutterBoostPlugin.m
– (void)startFlutterWithPlatform:(id<FLBPlatform>)platform
engine:(FlutterEngine *)engine
pluginRegisterred:(BOOL)registerPlugin
onStart:(void (^)(FlutterEngine * _Nonnull))callback{
static dispatch_once_t onceToken;
__weak __typeof__(self) weakSelf = self;
dispatch_once(&onceToken, ^{
__strong __typeof__(weakSelf) self = weakSelf;
FLBFactory *factory = FLBFactory.new;
self.application = [factory createApplication:platform];
[self.application startFlutterWithPlatform:platform
withEngine:engine
withPluginRegisterred:registerPlugin
onStart:callback];
});
}
// FLBFlutterApplication.m
– (void)startFlutterWithPlatform:(id<FLBPlatform>)platform
withEngine:(FlutterEngine* _Nullable)engine
withPluginRegisterred:(BOOL)registerPlugin
onStart:(void (^)(FlutterEngine *engine))callback
{
static dispatch_once_t onceToken;
dispatch_once(&onceToken, ^{
self.platform = platform;
self.viewProvider = [[FLBFlutterEngine alloc] initWithPlatform:platform engine:engine];
self.isRunning = YES;
if(registerPlugin){
Class clazz = NSClassFromString(@”GeneratedPluginRegistrant”);
FlutterEngine *myengine = [self.viewProvider engine];
if (clazz && myengine) {
if ([clazz respondsToSelector:NSSelectorFromString(@”registerWithRegistry:”)]) {
[clazz performSelector:NSSelectorFromString(@”registerWithRegistry:”)
withObject:myengine];
}
}
}
if(callback) callback(self.viewProvider.engine);
});
}
可以发现开启引擎时 startFlutterWithPlatform 须要传入路由器管理工作类,而在 FLBPlatform.h 中可以看到 open 接口是由销售业务侧 Native 传过来的与此同时实现。
// PlatformRouterImp.m
– (void)open:(NSString *)name
urlParams:(NSDictionary *)params
exts:(NSDictionary *)exts
completion:(void (^)(BOOL))completion
{
if ([name isEqualToString:@”native”]) { // 模拟关上native网页
[self openNativeVC:name urlParams:params exts:exts];
return;
}
BOOL animated = [exts[@”animated”] boolValue];
FLBFlutterViewContainer *vc = FLBFlutterViewContainer.new;
[vc setName:name params:params];
[self.navigationController pushViewController:vc animated:animated];
if(completion) completion(YES);
}
之后要在销售业务侧 AppDelegate.m 中初始化两个 UINavigationController,之后在路由器管理工作类中与此同时实现 open 方法,即在这个 navigationContainer 中 push 两个 FLBFlutterViewContainer 容器,它的父类其实就是他们第一章节所说的 FlutterViewController。核心理念流程的标识符如下:
// FLBFlutterViewContainer.m
– (instancetype)init
{
[FLUTTER_APP.flutterProvider prepareEngineIfNeeded];
if(self = [super initWithEngine:FLUTTER_APP.flutterProvider.engine
nibName:_flbNibName
bundle:_flbNibBundle]){
self.modalPresentationStyle = UIModalPresentationFullScreen;
[self _setup];
}
return self;
}
没错,它调用的便是他们第一章节所说的,通过 initWithEngine 来创建 FlutterViewController。
那 Native 网页如何关上 Flutter 网页?销售业务侧调用 FlutterBoostPlugin 的 open 方法:
– (IBAction)pushFlutterPage:(id)sender {
[FlutterBoostPlugin open:@”first” urlParams:@{kPageCallBackId:@”MycallbackId#1″} exts:@{@”animated”:@(YES)} onPageFinished:^(NSDictionary *result) {
NSLog(@”call me when page finished, and your result is:%@”, result);
} completion:^(BOOL f) {
NSLog(@”page is opened”);
}];
}
Flutter Boost 对应的处理如下:
// FlutterBoostPlugin.m
+ (void)open:(NSString *)url urlParams:(NSDictionary *)urlParams exts:(NSDictionary *)exts onPageFinished:(void (^)(NSDictionary *))resultCallback completion:(void (^)(BOOL))completion{
id<FLBFlutterApplicationInterface> app = [[FlutterBoostPlugin sharedInstance] application];
[app open:url urlParams:urlParams exts:exts onPageFinished:resultCallback completion:completion];
}
// FLBFlutterApplication.m
– (void)open:(NSString *)url
urlParams:(NSDictionary *)urlParams
exts:(NSDictionary *)exts
onPageFinished:(void (^)(NSDictionary *))resultCallback
completion:(void (^)(BOOL))completion
{
NSString *cid = urlParams[kPageCallBackId];
if(!cid){
static int64_t sCallbackID = 1;
cid = @(sCallbackID).stringValue;
sCallbackID += 2;
NSMutableDictionary *newParams = [[NSMutableDictionary alloc]initWithDictionary:urlParams];
[newParams setObject:cid?cid:@”__default#0__” forKey:kPageCallBackId];
urlParams = newParams;
}
_previousViewController = [self flutterViewController];
_callbackCache[cid] = resultCallback;
if([urlParams[@”present”]respondsToSelector:@selector(boolValue)] && [urlParams[@”present”] boolValue] && [self.platform respondsToSelector:@selector(present:urlParams:exts:completion:)]){
[self.platform present:url
urlParams:urlParams
exts:exts
completion:completion];
}else{
[self.platform open:url
urlParams:urlParams
exts:exts
completion:completion];
}
}
而 Platform 的 open 就是销售业务侧传过来的路由器类中与此同时实现的 open,之后就走到了他们本章开头预测的部分,前文预测过了,后文也有总结,这里不再赘述了。
小结呵呵,Native 无论关上 Native 还是 Flutter,都须要销售业务侧调用 Flutter Boost 的 open 方法,而 Flutter Boost 的 open 方法的与此同时实现最后其实还是回到了销售业务侧路由器管理工作类中与此同时实现的 open 方法,那么:
Native 关上 Native:通过路由器管理工作类拦截注册的 Native 路由器,实例化 viewController 之后 push。Native 关上 Flutter:实例化 FLBFlutterViewContainer 后 push,而 FLBFlutterViewContainer 本质上是 FlutterViewController。3.2 从 Flutter 关上网页
本节预测 Flutter Boost 如何从 Native 关上网页吗,即包含下列两种情况:
Flutter-> FlutterFlutter-> NativeDart 销售业务侧直接调用 open 方法关上 Native 或者 Flutter 网页:
FlutterBoost.singleton.open(“native”).then((Map value) {
print(“call me when page is finished. did recieve native route result $value”);
});
FlutterBoost.singleton.open(“flutterPage”).then((Map value) {
print(“call me when page is finished. did recieve native route result $value”);
});
open 的源标识符如下,可见它的核心理念是采用 MethodChannel 向 Native 侧发送 openPage 消息:
// flutter_boost.dart
Future<Map<dynamic, dynamic>> open(String url,
{Map<dynamic, dynamic> urlParams, Map<dynamic, dynamic> exts}) {
Map<dynamic, dynamic> properties = new Map<dynamic, dynamic>();
properties[“url”] = url;
properties[“urlParams”] = urlParams;
properties[“exts”] = exts;
return channel.invokeMethod<Map<dynamic, dynamic>>(openPage, properties);
}
// boost_channel.dart
final MethodChannel _methodChannel = MethodChannel(“flutter_boost”);
Future<T> invokeMethod<T>(String method, [dynamic arguments]) async {
assert(method != “__event__”);
return _methodChannel.invokeMethod<T>(method, arguments);
}
iOS 侧监听 Dart 侧来的消息,针对 openPage 做处理,核心理念是调用 FLBFlutterApplication 中的 open 方法:
– (void)handleMethodCall:(FlutterMethodCall*)call result:(FlutterResult)result {
if([@”openPage” isEqualToString:call.method]){
NSDictionary *args = [FLBCollectionHelper deepCopyNSDictionary:call.arguments
filter:^bool(id _Nonnull value) {
return ![value isKindOfClass:NSNull.class];
}];
NSString *url = args[@”url”];
NSDictionary *urlParams = args[@”urlParams”];
NSDictionary *exts = args[@”exts”];
NSNull2Nil(url);
NSNull2Nil(urlParams);
NSNull2Nil(exts);
[[FlutterBoostPlugin sharedInstance].application open:url
urlParams:urlParams
exts:exts
onPageFinished:result
completion:^(BOOL r) {}];
}
}
// FLBFlutterApplication.m
– (FlutterViewController *)flutterViewController
{
return self.flutterProvider.engine.viewController;
}
– (void)open:(NSString *)url
urlParams:(NSDictionary *)urlParams
exts:(NSDictionary *)exts
onPageFinished:(void (^)(NSDictionary *))resultCallback
completion:(void (^)(BOOL))completion
{
NSString *cid = urlParams[kPageCallBackId];
if(!cid){
static int64_t sCallbackID = 1;
cid = @(sCallbackID).stringValue;
sCallbackID += 2;
NSMutableDictionary *newParams = [[NSMutableDictionary alloc]initWithDictionary:urlParams];
[newParams setObject:cid?cid:@”__default#0__” forKey:kPageCallBackId];
urlParams = newParams;
}
_previousViewController = [self flutterViewController];
_callbackCache[cid] = resultCallback;
if([urlParams[@”present”]respondsToSelector:@selector(boolValue)] && [urlParams[@”present”] boolValue] && [self.platform respondsToSelector:@selector(present:urlParams:exts:completion:)]){
[self.platform present:url
urlParams:urlParams
exts:exts
completion:completion];
}else{
[self.platform open:url
urlParams:urlParams
exts:exts
completion:completion];
}
}
同前文预测的一样,监听到这个 openPage 之后会调用 Flutter Boost 的 open 方法,而它最后还是会走到 Native 销售业务侧传来的路由器管理工作类中与此同时实现的 open 方法,也是就说从 Flutter 关上网页,最终也是交由 Native 去负责 push。
小结呵呵,Flutter 无论的关上 Flutter 还是 Native 网页,都须要给 iOS 侧发送 openPage 的消息,iOS 侧收到消息后会执行 Flutter Boost 的 open 方法,而它的与此同时实现就是销售业务侧的路由器管理工作类中的open 方法,即最终仍然交由销售业务侧的路由器去与此同时实现。
Flutter 关上 Flutter:iOS 侧收到消息后执行 open。即实例化 FLBFlutterViewContainer 后 push,而 FLBFlutterViewContainer 本质上是 FlutterViewController。同 Native 关上 Flutter。Flutter 关上 Native:iOS 侧收到消息后执行 open。通过路由器管理工作类拦截注册的 Native 路由器,实例化 viewController 之后 push。同 Native 关上 Native。3.3 Flutter 容器切换
他们前文说到路由器管理工作标准化收归给 Native 侧去与此同时实现,每 push 两个 page (无论 Flutter 还是 Native)都是 push 两个容器。标准化收归的好处是由 Native 业务侧控制,采用起来直接、单纯;每次 push 两个容器的好处是直观、单纯。
但是他们之前说到 Flutter Engine 根本无法最多与此同时挂载两个 FlutterViewController,那每次关上 Flutter Page 的时候都会生成两个 vc 会导致难题吗?他们来看看 Flutter Boost 是如何处理的:
// FLBFlutterViewContainer.m
– (void)viewWillAppear:(BOOL)animated
{
//For new page we should attach flutter view in view will appear
[self attatchFlutterEngine];
[BoostMessageChannel willShowPageContainer:^(NSNumber *result) {}
pageName:_name
params:_params
uniqueId:self.uniqueIDString];
//Save some first time page info.
[FlutterBoostPlugin sharedInstance].fPagename = _name;
[FlutterBoostPlugin sharedInstance].fPageId = self.uniqueIDString;
[FlutterBoostPlugin sharedInstance].fParams = _params;
[super bridge_viewWillAppear:animated];
[self.view setNeedsLayout];
}
– (void)attatchFlutterEngine
{
[FLUTTER_APP.flutterProvider atacheToViewController:self];
}
可以看到在容器 willAppear 的时候会调用 attatchFlutterEngine 方法,其用于切换 engine 的 viewController。即,每次关上 Flutter Page 的时候,刚生成的承载它的容器 FlutterViewController 都会被挂载在 engine 上。是的,Flutter Boost 是通过不断切换 engine 的 viewController 来展现 Flutter 容器和网页的。
// FLBFlutterEngine.m
– (BOOL)atacheToViewController:(FlutterViewController *)vc
{
if(_engine.viewController != vc){
_engine.viewController = vc;
return YES;
}
return NO;
}
3.4 标准化开发周期与路由器该事件通告
那 Flutter Boost 是如何解决 Native 与 Dart 网页开发周期不完全一致的难题呢?
他们还是以 2.4 中 FLBFlutterViewController viewWillAppear 来举例吧,可以看到在这个函数中会执行 willShowPageContainer,它的与此同时实现在 BoostMessageChannel.m 中。
// BoostMessageChannel.m
+ (void)willShowPageContainer:(void (^)(NSNumber *))result pageName:(NSString *)pageName params:(NSDictionary *)params uniqueId:(NSString *)uniqueId
{
if ([pageName isEqualToString:kIgnoreMessageWithName]) {
return;
}
NSMutableDictionary *tmp = [NSMutableDictionary dictionary];
if(pageName) tmp[@”pageName”] = pageName;
if(params) tmp[@”params”] = params;
if(uniqueId) tmp[@”uniqueId”] = uniqueId;
[self.methodChannel invokeMethod:@”willShowPageContainer” arguments:tmp result:^(id tTesult) {
if (result) {
result(tTesult);
}
}];
}
它只做了一件事情,就是通过 methodChannel 向 Dart 侧发送 willShowPageContainer 这个消息。Dart 侧在 container_coordinator.dart 中接受消息:
Flutter Boost 的 Dart 侧标识符较为单纯,container_coordinator.dart 顾名思义,就是协同 Native 侧容器的类,它负责监听 Native 来的消息,并采用 container_manager.dart 容器管理工作类来进行一些处理。// container_coordinator.dart
Future<dynamic> _onMethodCall(MethodCall call) {
Logger.log(“onMetohdCall ${call.method}”);
switch (call.method) {
case “willShowPageContainer”:
{
String pageName = call.arguments[“pageName”];
Map params = call.arguments[“params”];
String uniqueId = call.arguments[“uniqueId”];
_nativeContainerWillShow(pageName, params, uniqueId);
}
break;
}
}
bool _nativeContainerWillShow(String name, Map params, String pageId) {
if (FlutterBoost.containerManager?.containsContainer(pageId) != true) {
FlutterBoost.containerManager
?.pushContainer(_createContainerSettings(name, params, pageId));
}
// …省略一些优化标识符
return true;
}
核心理念是执行 FlutterBoost.containerManager?.pushContainer,它在 container_manager.dart 容器管理工作类中与此同时实现:
// container_manager.dart
final List<BoostContainer> _offstage = <BoostContainer>[];
BoostContainer _onstage;
enum ContainerOperation { Push, Onstage, Pop, Remove }
void pushContainer(BoostContainerSettings settings) {
assert(settings.uniqueId != _onstage.settings.uniqueId);
assert(_offstage.every((BoostContainer container) =>
container.settings.uniqueId != settings.uniqueId));
_offstage.add(_onstage);
_onstage = BoostContainer.obtain(widget.initNavigator, settings);
setState(() {});
for (BoostContainerObserver observer in FlutterBoost
.singleton.observersHolder
.observersOf<BoostContainerObserver>()) {
observer(ContainerOperation.Push, _onstage.settings);
}
Logger.log(ContainerObserver#2 didPush);
}
在执行 BoostContainer.obtain 的过程中,内部会出发开发周期的监听。除此之外还执行了 observer(ContainerOperation.Push, _onstage.settings); ,以此来触发 Push 该事件的通告。
其实在 FlutterBoost 中,构架一共注册了 3 种类型的该事件监听:
容器变化监听:BoostContainerObserver开发周期监听:BoostContainerLifeCycleObserverNavigator push 和 pop 监听:ContainerNavigatorObserver它们都伴随着混和路由器栈的跳转来触发有关的该事件,至于通讯层的源标识符责任编辑不再科学研究,留给有兴趣的同学自己看看。
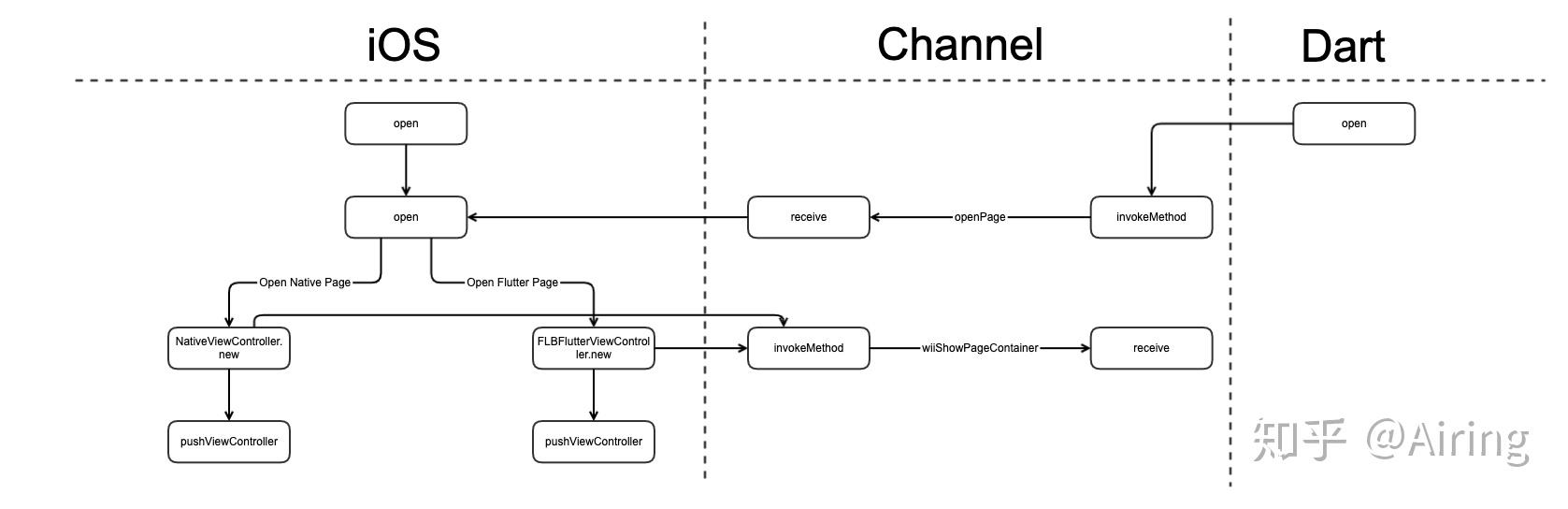
下图是本章 Flutter Boost 关上网页的流程总结:
注:此计划频繁地去创建 FlutterViewController,在 pop 某些 FlutterViewController 之后,这些内存并没有被 engine 释放,造成内存泄露:https://github.com/flutter/flutter/issues/25255,这是 engine 的 bug,貌似至今仍未得到很好的解决。4. Thrio
Thrio 是上个月(2020.03) Hellobike 开源的又一款 Flutter 混和栈构架,这个构架处理的核心理念难题也依然是他们在第一章抛出来的两个点:
混和路由器栈的管理工作:全力支持关上任一 Flutter 或 Native 网页健全的通告监督机制:如标准化的开发周期,路由器有关该事件通告监督机制。在责任编辑中,他们主要来看看 Thrio 是如何与此同时实现混和栈管理工作的,至于通讯层的逻辑,他们依然而已顺带传授一些,具体内容与此同时实现较为繁复因而责任编辑不再预测其源标识符。
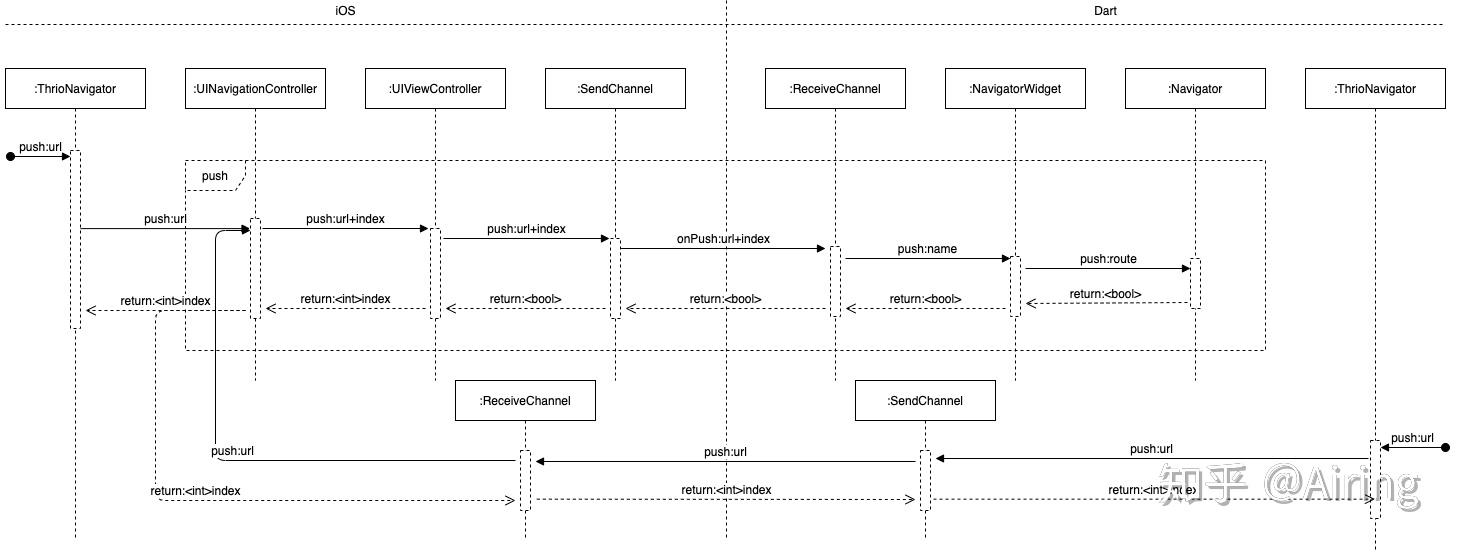
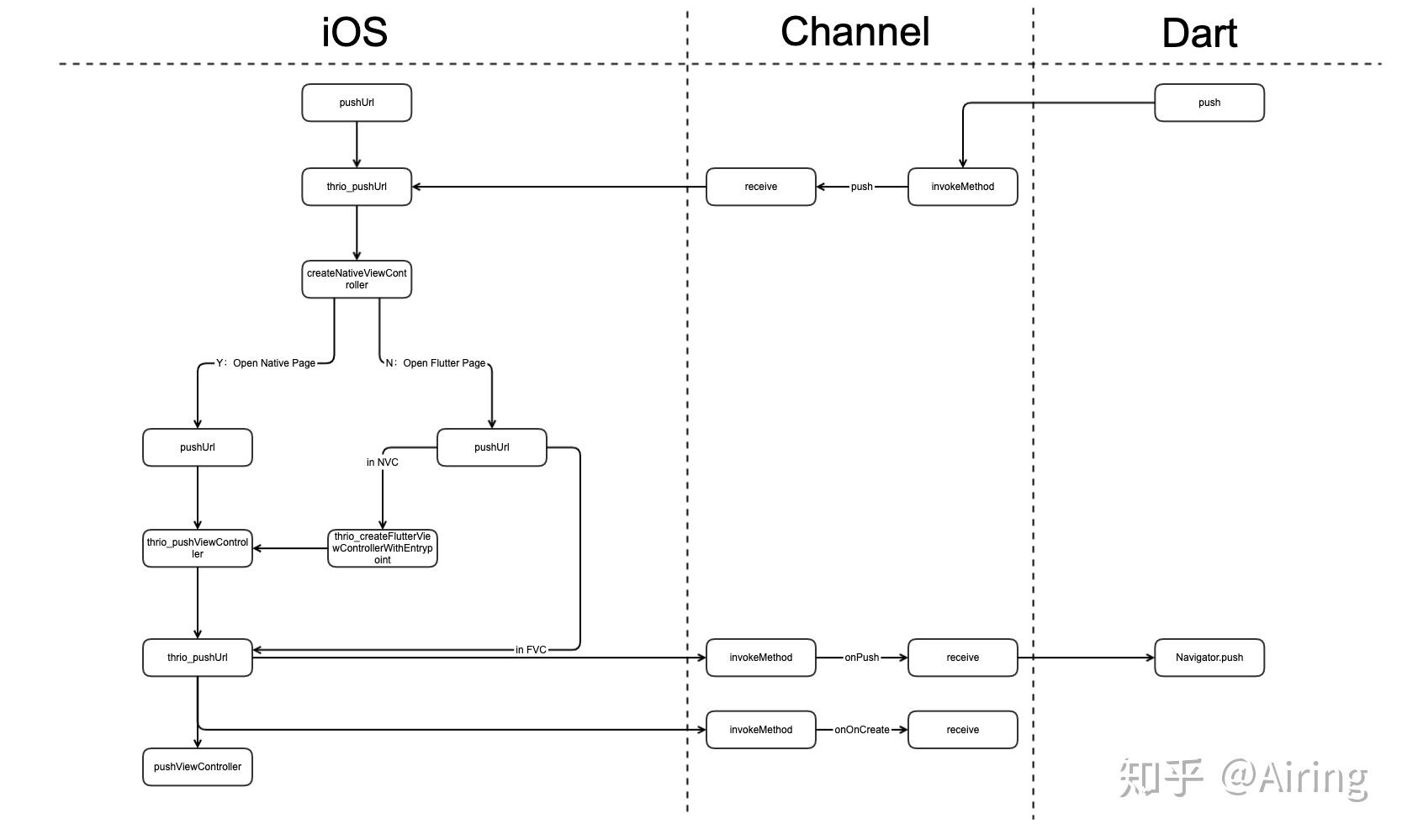
他们可以先看呵呵时序图来宏观上有两个流程的了解:
4.1 调用
4.1.1 从 Native 关上网页
从 iOS 销售业务侧调用 openUrl 即可关上 Native 或 Flutte 网页:
– (IBAction)pushNativePage:(id)sender {
[ThrioNavigator pushUrl:@”native1″];
}
– (IBAction)pushFlutterPage:(id)sender {
[ThrioNavigator pushUrl:@”biz1/flutter1″];
}
openUrl 最终会调用 thrio_pushUrl:
// ThrioNavigator.m
+ (void)_pushUrl:(NSString *)url
params:(id _Nullable)params
animated:(BOOL)animated
result:(ThrioNumberCallback _Nullable)result
poppedResult:(ThrioIdCallback _Nullable)poppedResult {
[self.navigationController thrio_pushUrl:url
params:params
animated:animated
fromEntrypoint:nil
result:^(NSNumber *idx) {
if (result) {
result(idx);
}
} poppedResult:poppedResult];
}
4.1.2 从 Flutter 关上网页
那他们转过头来看看,Thrio 究竟如何与此同时实现从 Dart 销售业务侧关上网页的:
InkWell(
onTap: () => ThrioNavigator.push(
url: biz1/flutter1,
params: {
1: {2: 3}
},
poppedResult: (params) =>
ThrioLogger.v(biz1/flutter1 popped:$params),
),
child: Container(
padding: const EdgeInsets.all(8),
margin: const EdgeInsets.all(8),
color: Colors.yellow,
child: Text(
push flutter1,
style: TextStyle(fontSize: 22, color: Colors.black),
)),
),
Thrio 处理的处理如下,它会向 Native 侧通过 MethodChannel 发一条 push 消息:
// thrio_navigator.dart
static Future<int> push({
@required String url,
params,
bool animated = true,
NavigatorParamsCallback poppedResult,
}) =>
ThrioNavigatorImplement.push(
url: url,
params: params,
animated: animated,
poppedResult: poppedResult,
);
// thrio_navigator_implement.dart
static Future<int> push({
@required String url,
params,
bool animated = true,
NavigatorParamsCallback poppedResult,
}) {
if (_default == null) {
throw ThrioException(Must call the `builder` method first);
}
return _default._sendChannel
.push(url: url, params: params, animated: animated)
.then<int>((index) {
if (poppedResult != null && index != null && index > 0) {
_default._pagePoppedResults[$url.$index] = poppedResult;
}
return index;
});
}
// navigator_route_send_channel.dart
Future<int> push({
@required String url,
params,
bool animated = true,
}) {
final arguments = <String, dynamic>{
url: url,
animated: animated,
params: params,
};
return _channel.invokeMethod<int>(push, arguments);
}
Native 侧接受到 push 消息后,同样会调用 thrio_pushUrl,即,从 Native 或 Flutter 关上网页的逻辑,都标准化收归到 Native 侧进行处理了:
– (void)_onPush {
__weak typeof(self) weakself = self;
[_channel registryMethodCall:@”push”
handler:^void(NSDictionary<NSString *,id> * arguments,
ThrioIdCallback _Nullable result) {
NSString *url = arguments[@”url”];
if (url.length < 1) {
if (result) {
result(nil);
}
return;
}
id params = [arguments[@”params”] isKindOfClass:NSNull.class] ? nil : arguments[@”params”];
BOOL animated = [arguments[@”animated”] boolValue];
ThrioLogV(@”on push: %@”, url);
__strong typeof(weakself) strongSelf = weakself;
[ThrioNavigator.navigationController thrio_pushUrl:url
params:params
animated:animated
fromEntrypoint:strongSelf.channel.entrypoint
result:^(NSNumber *idx) { result(idx); }
poppedResult:nil];
}];
}
4.1.3 thrio_pushUrl
那他们看看这个 thrio_pushUrl 究竟做了什么事情:
// UINavigationController+Navigator.m
– (void)thrio_pushUrl:(NSString *)url
params:(id _Nullable)params
animated:(BOOL)animated
fromEntrypoint:(NSString * _Nullable)entrypoint
result:(ThrioNumberCallback _Nullable)result
poppedResult:(ThrioIdCallback _Nullable)poppedResult {
@synchronized (self) {
UIViewController *viewController = [self thrio_createNativeViewControllerWithUrl:url params:params];
if (viewController) {
// 4.2 中预测
} else {
// 4.3 中预测
}
}
}
可以发现它做的第一件事情就是调用 thrio_createNativeViewControllerWithUrl 创建两个 viewController,thrio_createNativeViewControllerWithUrl 与此同时实现如下:
– (UIViewController * _Nullable)thrio_createNativeViewControllerWithUrl:(NSString *)url params:(NSDictionary *)params {
UIViewController *viewController;
NavigatorPageBuilder builder = [ThrioNavigator pageBuilders][url];
if (builder) {
viewController = builder(params);
// 省略一些额外处理的标识符
}
return viewController;
}
理解这段标识符要结合 Thrio 的路由器注册流程,Native 销售业务侧注册了路由器之后,Thrio 中会维护两个 map 来管理工作这些注册的路由器,key 为注册的路由器名,value 为对应的 builder。那么 thrio_createNativeViewControllerWithUrl 其实就是尝试去根据路由器名去创建两个 NativeViewController 容器,如果注册过的就肯定会返回 viewController,若在 Native 侧没有注册过这个路由器,就返回 nil。因而也就有了下面根据 viewController 存在与否走的两套逻辑了。那么他们看看什么时候会创建成功呢?那就是销售业务侧 pushUrl 关上的是两个在 Native 注册的网页就会返回 NativeController,否则没有注册过去调用 pushUrl,意味着销售业务侧关上的路由器名是从 Flutter 侧注册的,那它要关上的就是两个 FlutterViewController。
Thrio 作者 @稻子 指出:这里还包含 Flutter 侧也没有注册的逻辑,这样写是为了判断路由器是否在 Native 侧注册了,如果注册了就关上原生网页,否则就交由 Flutter 处理。如果 Flutter 侧注册了,就会关上 Flutter 网页,否则就返回 null。这里后面也会说到,其实咱们说想要关上 Flutter 网页,也包括了这个网页没有被注册的情况了。因而:
viewController 存在,即要关上的是 Native 网页。viewController 不存在,即要关上的是 Flutter 网页(注:这里主要是为了交由 Flutter 处理,Flutter 也可能没有注册这个路由器)。接下来他们来继续预测这两段逻辑。
注:Thrio 将容器分为两类,一类是 NativeViewController,即承载 Native 网页的容器;另一类是 FlutterViewController,即承载 Flutter 网页的容器。4.2 打开 Native 网页
viewController 存在,即要关上的是 Native 网页:
if (viewController) {
[self thrio_pushViewController:viewController
url:url
params:params
animated:animated
fromEntrypoint:entrypoint
result:result
poppedResult:poppedResult];
}
thrio_pushViewController 与此同时实现如下:
– (void)thrio_pushViewController:(UIViewController *)viewController animated:(BOOL)animated {
// …省略处理 navigatorbar 的标识符
[self thrio_pushViewController:viewController animated:animated];
}
他们关上的是 NativeViewController,因而走的是下面的分支,调用 thrio_pushViewController:
– (void)thrio_pushViewController:(UIViewController *)viewController
url:(NSString *)url
params:(id _Nullable)params
animated:(BOOL)animated
fromEntrypoint:(NSString * _Nullable)entrypoint
result:(ThrioNumberCallback _Nullable)result
poppedResult:(ThrioIdCallback _Nullable)poppedResult {
if (viewController) {
NSNumber *index = @([self thrio_getLastIndexByUrl:url].integerValue + 1);
__weak typeof(self) weakself = self;
[viewController thrio_pushUrl:url
index:index
params:params
animated:animated
fromEntrypoint:entrypoint
result:^(NSNumber *idx) {
if (idx && [idx boolValue]) {
__strong typeof(weakself) strongSelf = weakself;
[strongSelf pushViewController:viewController animated:animated];
}
if (result) {
result(idx);
}
} poppedResult:poppedResult];
}
}
这里主要做了两件事:
调用 thrio_pushUrl。调用 pushViewController,UINavigationViewController 的 pushViewController 将直接在 Native 中 push 两个容器。其实这里就已经关上了容器,但是他们还是要看看第一步调用 thrio_pushUrl 做了什么:
– (void)thrio_pushUrl:(NSString *)url
index:(NSNumber *)index
params:(id _Nullable)params
animated:(BOOL)animated
fromEntrypoint:(NSString * _Nullable)entrypoint
result:(ThrioNumberCallback _Nullable)result
poppedResult:(ThrioIdCallback _Nullable)poppedResult {
NavigatorRouteSettings *settings = [NavigatorRouteSettings settingsWithUrl:url
index:index
nested:self.thrio_firstRoute != nil
params:params];
if (![self isKindOfClass:NavigatorFlutterViewController.class]) { // 当前网页为原生网页
[ThrioNavigator onCreate:settings];
}
NavigatorPageRoute *newRoute = [NavigatorPageRoute routeWithSettings:settings];
newRoute.fromEntrypoint = entrypoint;
newRoute.poppedResult = poppedResult;
if (self.thrio_firstRoute) {
NavigatorPageRoute *lastRoute = self.thrio_lastRoute;
lastRoute.next = newRoute;
newRoute.prev = lastRoute;
} else {
self.thrio_firstRoute = newRoute;
}
if ([self isKindOfClass:NavigatorFlutterViewController.class]) {
// 关上 Flutter 网页的逻辑,4.3.1 中预测
}
}
关键是调用了 onCreate 函数,至于剩下的销售业务,是对网页指针的处理,这里不做预测了。他们来看看 onCreate 做了什么事情:
– (void)onCreate:(NavigatorRouteSettings *)routeSettings {
NSDictionary *arguments = [routeSettings toArguments];
[_channel invokeMethod:@”__onOnCreate__” arguments:arguments];
}
这里是采用 MethodChannel 向 Dart 侧发送一条 onOnCreate 消息,Dart 侧收到之后会交由有关的该事件进行处理:
NavigatorPageObserverChannel() {
_on(
onCreate,
(pageObserver, routeSettings) => pageObserver.onCreate(routeSettings),
);
}
void _on(String method, NavigatorPageObserverCallback callback) =>
_channel.registryMethodCall(
__on${method[0].toUpperCase() + method.substring(1)}__, (
[arguments]) {
final routeSettings = NavigatorRouteSettings.fromArguments(arguments);
final pageObservers = ThrioNavigatorImplement.pageObservers;
for (final pageObserver in pageObservers) {
if (pageObserver is NavigatorPageObserverChannel) {
continue;
}
callback(pageObserver, routeSettings);
}
return Future.value();
});
即 Thrio 在这里完成了开发周期的标准化处理,其与此同时实现方式与 FlutterBoost 其实是完全一致,都是在混和栈跳转的过程中顺带通告有关该事件,至于通讯层的具体内容逻辑这里也不再具体内容预测了。另外,Thrio Dart 侧的代码较为简洁,推荐有兴趣的同学另行阅读。
4.3 关上 Flutter 网页
若 viewController 不存在,即销售业务侧要关上的是 Native 网页:
if (viewController) {
// 4.2
} else {
NSString *entrypoint = @””;
if (ThrioNavigator.isMultiEngineEnabled) {
entrypoint = [url componentsSeparatedByString:@”/”].firstObject;
}
__weak typeof(self) weakself = self;
ThrioIdCallback readyBlock = ^(id _){
ThrioLogV(@”push entrypoint: %@, url:%@”, entrypoint, url);
__strong typeof(weakself) strongSelf = weakself;
if ([strongSelf.topViewController isKindOfClass:NavigatorFlutterViewController.class] &&
[[(NavigatorFlutterViewController*)strongSelf.topViewController entrypoint] isEqualToString:entrypoint]) {
// 4.3.1 中预测
} else {
// 4.3.2 中预测
};
[NavigatorFlutterEngineFactory.shared startupWithEntrypoint:entrypoint readyBlock:readyBlock];
};
这里开头有一些多引擎的标志处理,因 Thrio 的多引擎目前还在合作开发健全中,因而他们本节就不看它多引擎部分的标识符了,看看主体部分吧。根据容器类型,如果当前(最上层)的 viewController 是 FlutterViewController(NavigatorFlutterViewController 是它的一层封装)就走某逻辑,否则就是 NativeViewController 走另一端逻辑。
因而在要关上的网页是 Flutter 网页是,Thrio 和 Flutter Boost 不同,它不会一股脑的去创建容器,而是区分情况处理,这其实也是 Thrio 与 Flutter Boost 最大的不同:
Flutter 关上 FlutterNative 关上 Flutter4.3.1 Flutter 关上 Flutter
if ([strongSelf.topViewController isKindOfClass:NavigatorFlutterViewController.class] &&
[[(NavigatorFlutterViewController*)strongSelf.topViewController entrypoint] isEqualToString:entrypoint]) {
NSNumber *index = @([strongSelf thrio_getLastIndexByUrl:url].integerValue + 1);
[strongSelf.topViewController thrio_pushUrl:url
index:index
params:params
animated:animated
fromEntrypoint:entrypoint
result:^(NSNumber *idx) {
if (idx && [idx boolValue]) {
[strongSelf thrio_removePopGesture];
}
if (result) {
result(idx);
}
} poppedResult:poppedResult];
} else {
// Native 关上 Flutter 4.3.2 中分析
}
这里又会走到他们 4.2 中预测到 thrio_pushUrl:
– (void)thrio_pushUrl:(NSString *)url
index:(NSNumber *)index
params:(id _Nullable)params
animated:(BOOL)animated
fromEntrypoint:(NSString * _Nullable)entrypoint
result:(ThrioNumberCallback _Nullable)result
poppedResult:(ThrioIdCallback _Nullable)poppedResult {
NavigatorRouteSettings *settings = [NavigatorRouteSettings settingsWithUrl:url
index:index
nested:self.thrio_firstRoute != nil
params:params];
// …省略 4.2 中的标识符
if ([self isKindOfClass:NavigatorFlutterViewController.class]) {
NSMutableDictionary *arguments = [NSMutableDictionary dictionaryWithDictionary:[settings toArguments]];
[arguments setObject:[NSNumber numberWithBool:animated] forKey:@”animated”];
NSString *entrypoint = [(NavigatorFlutterViewController*)self entrypoint];
NavigatorRouteSendChannel *channel = [NavigatorFlutterEngineFactory.shared getSendChannelByEntrypoint:entrypoint];
if (result) {
[channel onPush:arguments result:^(id _Nullable r) {
result(r && [r boolValue] ? index : nil);
}];
} else {
[channel onPush:arguments result:nil];
}
}
}
核心理念是采用 MethodChannel 向 Dart 侧发送 onPush 消息:
– (void)onPush:(id _Nullable)arguments result:(FlutterResult _Nullable)callback {
[self _on:@”onPush” arguments:arguments result:callback];
}
– (void)_on:(NSString *)method
arguments:(id _Nullable)arguments
result:(FlutterResult _Nullable)callback {
NSString *channelMethod = [NSString stringWithFormat:@”__%@__”, method];
[_channel invokeMethod:channelMethod arguments:arguments result:callback];
}
Dart 侧收到消息后,根据路由器名找到 builder 生成两个 Route,之后会采用 Flutter 的 Navigator 去 push 这个 widget:
void _onPush() => _channel.registryMethodCall(__onPush__, ([arguments]) {
final routeSettings = NavigatorRouteSettings.fromArguments(arguments);
ThrioLogger.v(onPush:${routeSettings.name});
final animatedValue = arguments[animated];
final animated =
(animatedValue != null && animatedValue is bool) && animatedValue;
return ThrioNavigatorImplement.navigatorState
?.push(routeSettings, animated: animated)
?.then((it) {
_clearPagePoppedResults();
return it;
});
});
因而,Thrio 这种场景下没有像 Flutter Boost 那样去创建两个 FlutterViewController,而是在已有的容器上采用 Navigator 去 push。所以在连续关上 Flutter 网页这种场景下,Thrio 的内存占用会低一些。
4.3.2 Native 关上 Flutter
if ([strongSelf.topViewController isKindOfClass:NavigatorFlutterViewController.class] &&
[[(NavigatorFlutterViewController*)strongSelf.topViewController entrypoint] isEqualToString:entrypoint]) {
// 4.3.1,Flutter 关上 Flutter
} else {
UIViewController *viewController = [strongSelf thrio_createFlutterViewControllerWithEntrypoint:entrypoint];
[strongSelf thrio_pushViewController:viewController
url:url
params:params
animated:animated
fromEntrypoint:entrypoint
result:result
poppedResult:poppedResult];
}
从 Native 网页关上 Flutter,会先执行 thrio_createFlutterViewControllerWithEntrypoint,顾名思义,其实它就是创建两个 FlutterViewController:
– (UIViewController *)thrio_createFlutterViewControllerWithEntrypoint:(NSString *)entrypoint {
UIViewController *viewController;
NavigatorFlutterPageBuilder flutterBuilder = [ThrioNavigator flutterPageBuilder];
if (flutterBuilder) {
viewController = flutterBuilder();
} else {
viewController = [[NavigatorFlutterViewController alloc] initWithEntrypoint:entrypoint];
}
return viewController;
}
须要特别注意的是,这里构架会维护两个对象,如果之前创建过 FlutterViewController,它就会从缓存里去取出来,否则才会新建两个 FlutterViewController。
之后调用 thrio_pushViewController,这段逻辑和之前预测的 4.2 关上 Native 网页是一样的:
– (void)thrio_pushViewController:(UIViewController *)viewController
url:(NSString *)url
params:(id _Nullable)params
animated:(BOOL)animated
fromEntrypoint:(NSString * _Nullable)entrypoint
result:(ThrioNumberCallback _Nullable)result
poppedResult:(ThrioIdCallback _Nullable)poppedResult {
if (viewController) {
NSNumber *index = @([self thrio_getLastIndexByUrl:url].integerValue + 1);
__weak typeof(self) weakself = self;
[viewController thrio_pushUrl:url
index:index
params:params
animated:animated
fromEntrypoint:entrypoint
result:^(NSNumber *idx) {
if (idx && [idx boolValue]) {
__strong typeof(weakself) strongSelf = weakself;
[strongSelf pushViewController:viewController animated:animated];
}
if (result) {
result(idx);
}
} poppedResult:poppedResult];
}
}
调用 thrio_pushUrl,同样是发通告的逻辑,这里不赘述了。调用 pushViewController,pushViewController 将直接在 Native 中 push FlutterViewController。Thrio 的源标识符当然不止预测的这一点,还有很多索引维护、边界处理、多引擎逻辑、场景性能优化、开发周期与路由器该事件通告等逻辑没有预测到,鉴于字数难题,仅预测呵呵主流程打通构架的脉络,剩下的过分细节,责任编辑不再一一预测。
下图是本节 Thrio 关上网页的两个流程总结:
虽然构架的与此同时实现上他们发现 Thrio 较 Flutter Boost 要复杂一些,但是混和栈的容器更简洁了——对连续的 Flutter 网页(Widget)只须要在当前 FlutterViewController 关上即可,无需去创建新的容器。
5. 多 engine 商业模式
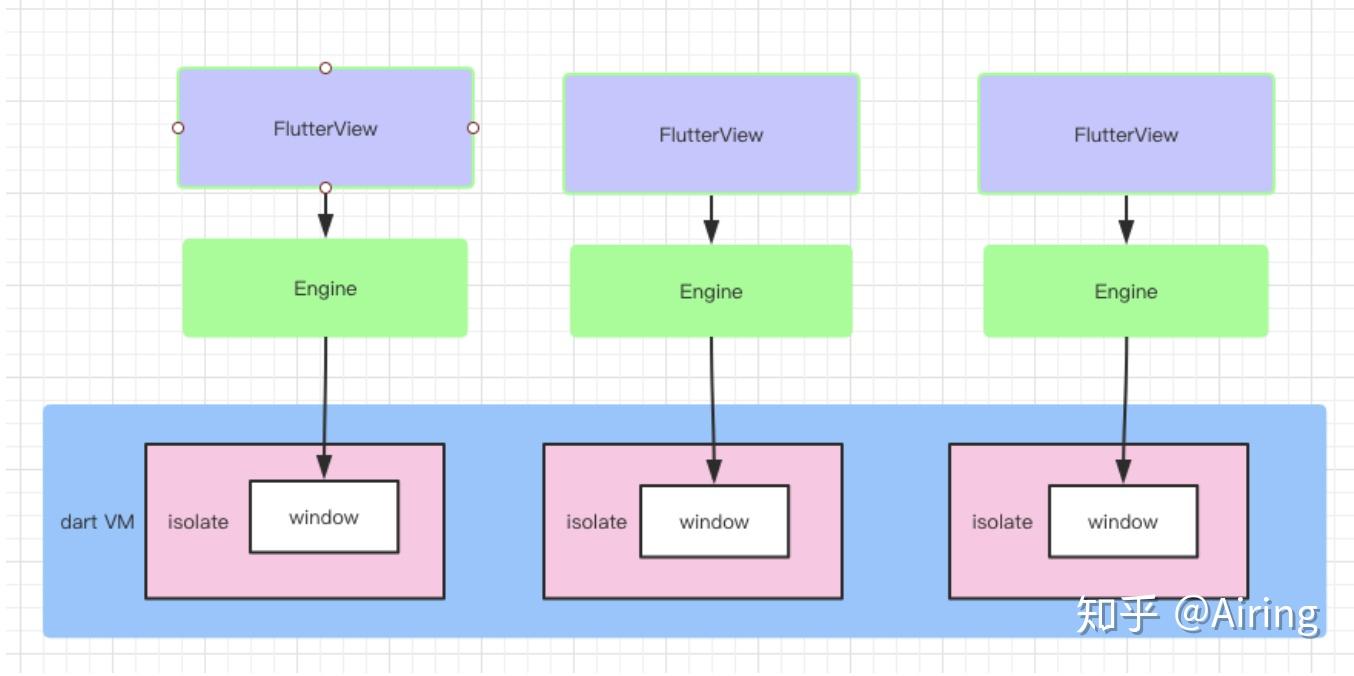
多引擎的构架如图所示:
非官方设计是 FlutterEngine 对应四个线程(Task Runner):
Platform Task RunnerUI Task RunnerGPU Task RunnerIO Task Runner因而 Engine 是两个较为重的对象,之前笔者测试过,开启两个 engine 主线程会耗时 30ms 左右,内存占用增加 30MB。虽然内存不占优,但主线程只占用 30ms 相比 RN 与 Webview 动辄初始化 100~200 ms 是好了不少。
多 engine 可能会带来一些难题:
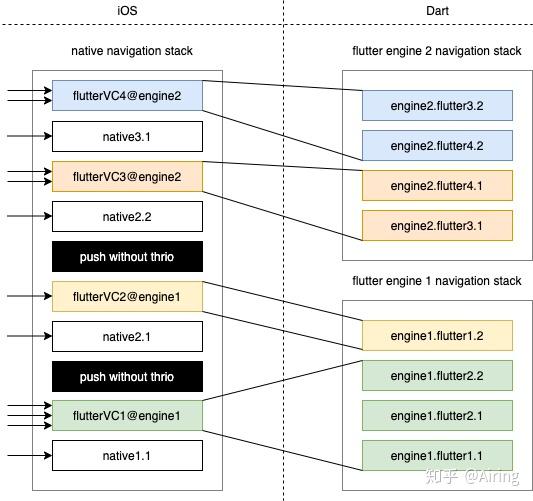
开启和运转须要消耗额外资源:这里可以通过裁剪 engine 来进行优化。冗余的资源难题:多引擎商业模式下每个引擎之间的 Isolate 是相互独立的,在逻辑上这并没有什么坏处,但是引擎底层其实是维护了图片缓存等较为消耗内存的对象。每个引擎都维护自己一份图片缓存,内存压力会增大。通讯层紊乱难题:多 engine 会使得通讯层的逻辑变得尤其复杂,须要设计好通讯层的逻辑。这里可以学习呵呵 Thrio 的实现。Thrio 有一套索引维护监督机制,结合多引擎和多 FlutterViewController,可以定位到每两个网页的位置:
不可否认,多引擎带来的隔离是两个好处,至于能带来多少性能提升,还须要再测试一下。不过,多引擎商业模式是值得期待的混和合作开发构架商业模式。
参考资料:
– Adding Flutter to exist app:https://flutter.dev/docs/development/add-to-app- 闲鱼基于Flutter的移动端跨平台应用实践 http://www.cocoachina.com/cms/wap.php?action=article&id=24859– 今日头条 | 让Flutter真正全力支持View级别的混和合作开发:https://www.msup.com.cn/share/details?id=226– hellobike/thrio:https://github.com/hellobike/thrio/blob/master/doc/Feature.md– alibaba/flutter_boost:https://github.com/alibaba/flutter_boost