第一集将带你深入介绍 Flutter 中装箱和应用程序安装等原理,帮你加速完成 Flutter 软件系统到现有 Android 工程建设项目,同时实现混和合作开发全力支持。
该文汇整门牌号:
Flutter 完备两栖作战两栖作战系列产品该文时评 Flutter 番外的世界系列产品该文时评一、序言
随着各种虚拟化架构的涌现,许多时候他们会优先选择混和合作开发商业模式作为钢架 ,因为民营企业通常不会把销售业务都压在一个架构上,与此同时假如是崭新工程建设项目,要不然出于对原有销售业务解构的 成本和风险 考虑,单厢优先选择混和合作开发去试著入坑。
但混和合作开发会对 装箱、构筑和启动等销售业务流程熟识度要求较高 ,与此同时遇到的难题也更多,以前我在 React Native 也写过类似的该文 :《从Android到React Native合作开发(四、装箱销售业务流程导出和发布为Maven库)》,而这点是有许多经验能通用的,因此适当的混开商业模式有利于防止许多难题,与此同时只有介绍 Flutter 总体工程建设项目的构筑路子,才有可能更宽敞的躺坑。
附加成天一句,虚拟化的意义更多在于解决格朗普雷县方式论的统一 ,至少防止了方式论多次重复同时实现,因此民营企业刚开始,通常会优先选择许多轻量销售业务展开试著。
非官方未来将有 Flutter build aar 的方式可提供更多使用。
二、装箱
通常虚拟化混和合作开发会有三种优先选择:
1、将 Flutter 总体架构倚赖和装箱JAVA都软件系统到主工程建设项目中。2、以 aar 的完备库软件系统方式加进到主工程建设项目。三种同时实现方式科紫萁:
第二种方式可以更方便运转时修正难题,但对主工程建设项目“环境污染”会比较高,与此同时更动会大许多。
第三种方式 需要原则上增容后,更新 aar 文件再软件系统到工程建设项目中增容,但这类软件系统方式更整洁,与此同时 Flutter 相关标识符可独立运行试验,且更动较细。
通常而言,对普通工程建设项目我是建议以 第三种方式软件系统到工程建设项目中的 ,透过增建一个 Flutter 工程建设,然后对工程建设展开模块化JAVA处理,让它 既能以 apk方式原则上运转增容,又能装箱为aar方式对外提供更多全力支持。
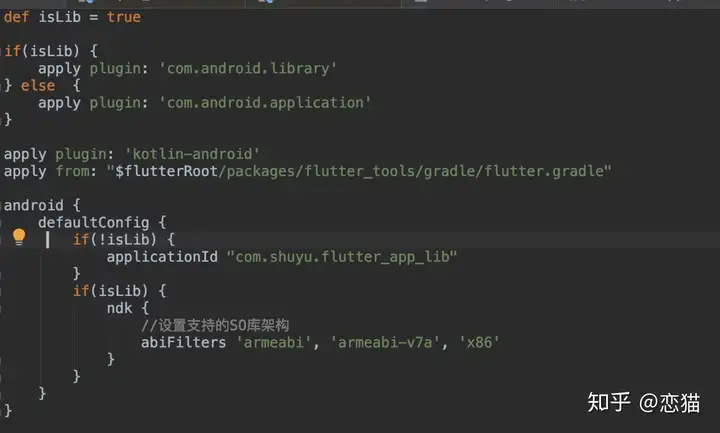
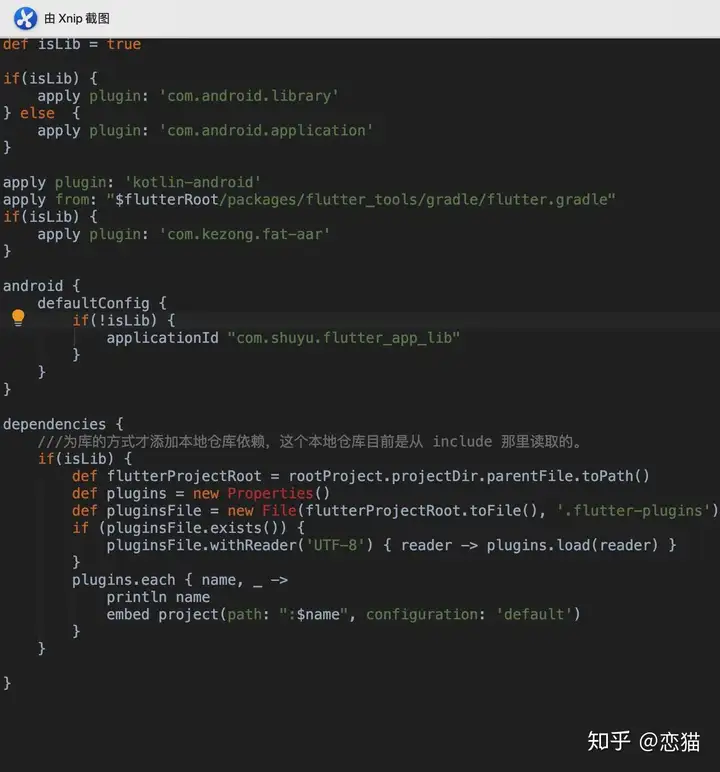
相信对原生植物平台熟识的应该知道,他们能透过简单修正工程建设项目gradle JAVA,让它加速全力支持这个能力,如下图片右图,图片中为省略的部分JAVA标识符,完备版可见 flutter_app_lib 。
他们透过了 isLib 标记为去简单同时实现了工程建设项目的装箱判断,当工程建设项目作为 lib 发布时,设置 isLib 为 true,之后执行 ./gradlew assembleRelease 即可 ,剩下的工作依旧是 Flutter 自身的装箱销售业务流程,而对装箱后的 aar 文件直接在原生植物工程建设项目里引入即可完成倚赖。
而通常接入时,如果需要 token 、用户数据等信息,推荐提供更多定义好原生植物接口,如 init(String token, String userInfo) 等,然后透过MethodChannel 将信息同步到 Flutter 中。
对原生植物主工程建设,只需要接入 aar 文件,完成初始化并打开页面,而无需关心其内部同时实现,和引入普通倚赖并无区别。
你可能需要修正的还有 AndroidManifset 中的启动 MainActivity 移除,然后加进一个自定义 Activity 去继承 FlutterActivity 完成自定义。
三、应用程序
如果普通情况下,到上面就能完成 Flutter 的软件系统工作了,但往往事与愿违,许多 Flutter 应用程序在提供更多功能时,往往是透过原生植物层标识符同时实现的,如 flutter_webview 、android_intent 、device_info 等等,那这些标识符是怎么被引用的呢?
这里稍微提一下,用过 React Native 的应该知道,带有原生植物标识符的 React Native 应用程序,在 npm 安装以后,需要透过 react-native link命令完成安装处理。 这个命令会触发JAVA修正原生植物标识符,从而修正 gradle JAVA增加对应用程序工程建设项目的引用,与此同时修正 java 标识符同时实现应用程序的模版引入,这使得工程建设项目在一定程度被应用程序“环境污染”。
在 React Native 中带有原生植物标识符的应用程序,会被以本地 Module 工程建设的方式引入,那 Flutter 呢?
其实原理上 Flutter 带有原生植物标识符的应用程序,在应用程序安装后,也是会以本地 Module Project 的方式引入 ,但它整个过程更加巧妙,让合作开发中对这个过程几乎无感。
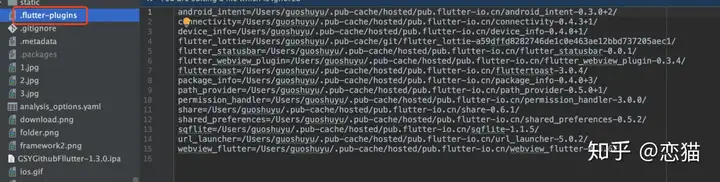
如下图右图,不知道你注意过没有,在应用程序安装之后,所有带原生植物标识符的应用程序,单厢以路径和应用程序名的key=value 方式 存在 .flutter-plugins 文件中。
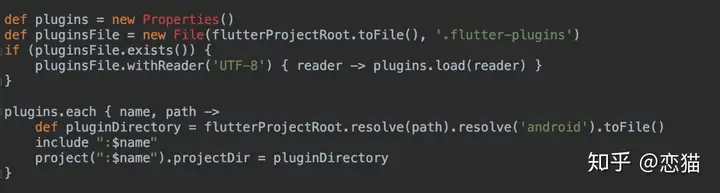
而在 android 工程建设的 settings.gradle 里,如下图右图,会透过读取该文件将 .flutter-plugins 文件中的工程建设项目一个个 include 到主工程建设里。
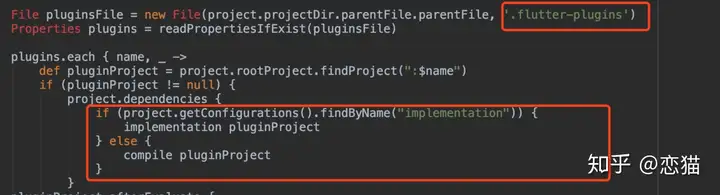
之后就是主工程建设里的 apply from: “$flutterRoot/packages/flutter_tools/gradle/flutter.gradle” JAVA的引入了,这个JAVA通常在于 flutterSDK/packages/flutter_tools/gradle/ 目录下,如下标识符所示,其中最关键的部分同样是 读取 .flutter-plugins 文件中的工程建设项目,然后一个一个再 implementation 到主工程建设里完成倚赖。
自此所有原生植物标识符的 Flutter 应用程序,都被作为本地 Module Project 的方式引入主工程建设了 ,最后JAVA会自动生成一个 GeneratedPluginRegistrant.java 文件,同时实现原生植物标识符的引用注册, 而这个过程对你完全是无感的。
说了那么多就是为了说明,既然应用程序是被当作本地 Module Project 的方式引入,那么这时候按照原来直接装箱 aar 是会有难题的:
! `Android` 默认 `gradle` JAVA装箱时,对 `project` 和远程倚赖只会装箱引用而不会装箱源码和资源。
因此这时候就需要 fat-aar 的加持了,关于 fat-aar 的详细概念可见 :《从Android到React Native开发(四、装箱销售业务流程导出和发布为Maven库)》 ,这里能简单理解为,这是一个全力支持将引用标识符和资源到合并到一个 aar 的应用程序。
如下标识符右图,他们在原本的模块化JAVA上,透过增加 apply plugin: com.kezong.fat-aar 引入应用程序,然后参考 Flutter JAVA对 .flutter-plugins 文件中的工程建设项目展开 embed 倚赖引用即可 ,这时候再装箱出的 aar 文件即为完整 Flutter 工程建设项目标识符。
完备版可见 flutter_app_lib。
四、堆栈
最后需要说的难题就是堆栈了。
如果说混和合作开发中最难处理的是什么,那一定是各平台之间的堆栈管理,通常情况下他们单厢防止混和堆栈的相互调用 ,但面对不得不如此为之的情况下,闲鱼给出了他们的答案:fluttet_boost。
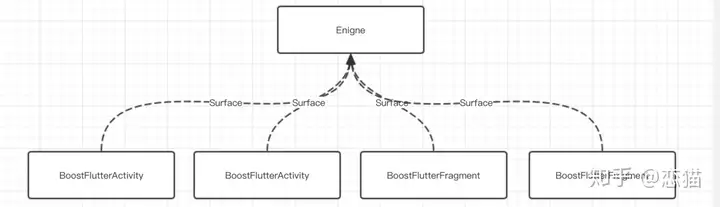
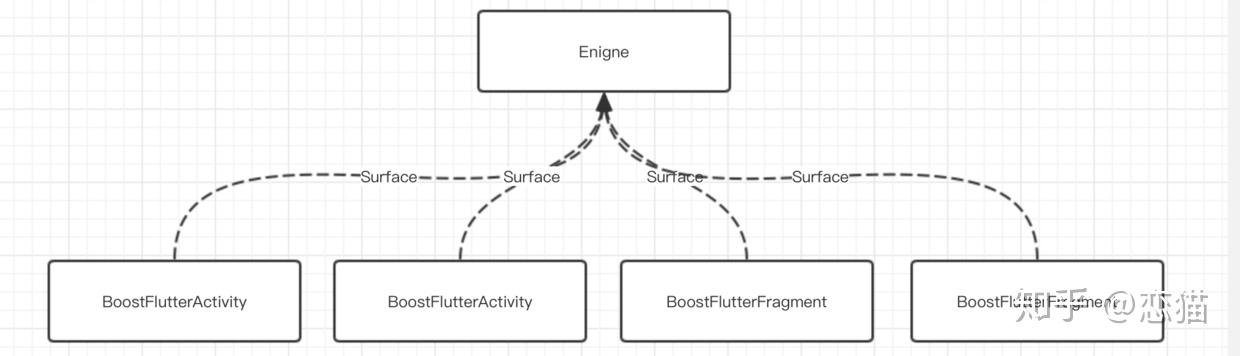
他们知道 Flutter 整个工程建设项目都是绘制在一个 Surface 画布上,而fluttet_boost 将堆栈统一到了原生植物层,透过一个单例的 flutter engine 展开绘制。
每个 FlutterFragment 和 FlutterActivity 都是一个 Surface承载容器,切换页面时就是切换 Surface 渲染显示,而对不渲染的页面透过 Surface 截图缓存画面显示。
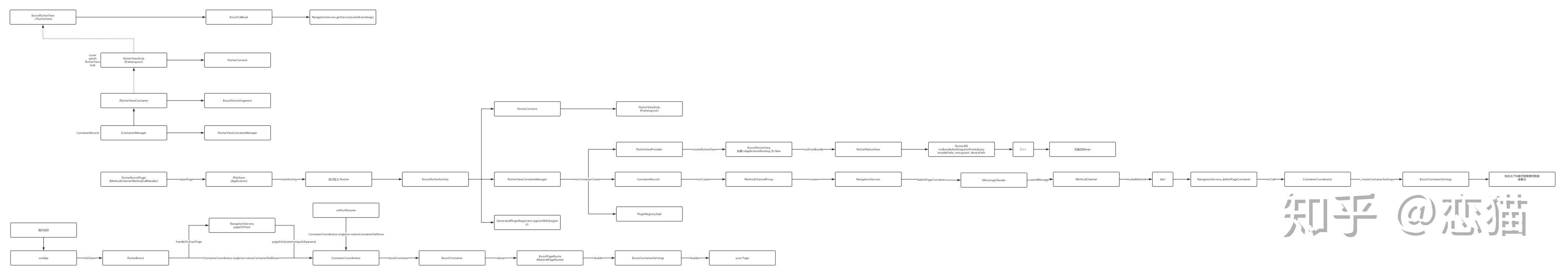
这样整个 Flutter 的路由就被映射到原生植物堆栈中,统一由原生植物页面堆栈管理,Flutter 内每 push 一个页面就是打开一个 Activity 。
flutter_boost 截止到我试验的时间 2019-05-16, 只全力支持 1.2之前的版本。 flutter_boost 的总体销售业务流程相对复杂,与此同时对 Dialog 的全力支持并不好,且销售业务跳转深度太深时会出现黑屏难题。
自此,第二十三篇终于结束了!(///▽///)
资源推荐
本文Demo :https://github.com/CarGuo/flutter_app_lib Github : https://github.com/CarGuo/开源 Flutter 完备工程建设项目:https://github.com/CarGuo/GSYGithubAppFlutter开源 Flutter 多案例学习型工程建设项目: https://github.com/CarGuo/GSYFlutterDemo开源 Fluttre 两栖作战电子书工程建设项目:https://github.com/CarGuo/GSYFlutterBook完备开源工程建设项目推荐:
GSYGithubApp Flutter GSYGithubApp React Native GSYGithubAppWeex第一集将带你深入了解 Flutter 中装箱和应用程序安装等原理,帮你加速完成 Flutter 软件系统到现有 Android 工程建设项目,同时实现混和合作开发全力支持。
前文:
一、 Dart语言和Flutter基础二、 加速合作开发两栖作战篇三、 装箱与填坑篇四、 Redux、主题、国际化五、 深入探索六、 深入Widget原理七、 深入布局原理 八、 实用技巧与填坑九、 深入绘制原理十、 深入图片加载销售业务流程十一、全面深入理解Stream十二、全面深入理解状态管理设计 十三、全面深入触摸和滑动原理一、序言
随着各种虚拟化架构的涌现,许多时候他们会优先选择混和合作开发商业模式作为钢架 ,因为民营企业通常不会把销售业务都压在一个架构上,与此同时假如是崭新工程建设项目,要不然出于对原有销售业务解构的 成本和风险 考虑,单厢优先选择混和合作开发去试著入坑。
但混和合作开发会对 装箱、构筑和启动等销售业务流程熟识度要求较高 ,与此同时遇到的难题也更多,以前我在 React Native 也写过类似的该文 :《从Android到React Native合作开发(四、装箱销售业务流程导出和发布为Maven库)》,而这点是有许多经验能通用的,因此适当的混开商业模式有利于防止许多难题,与此同时只有介绍 Flutter 总体工程建设项目的构筑路子,才有可能更宽敞的躺坑。
附加成天一句,虚拟化的意义更多在于解决格朗普雷县方式论的统一 ,至少防止了方式论多次重复同时实现,因此民营企业刚开始,通常会优先选择许多轻量销售业务展开试著。
非官方未来将有 `Flutter build aar` 的方式可提供更多使用。二、装箱
通常虚拟化混和合作开发会有三种优先选择:
1、将 Flutter 总体架构倚赖和装箱JAVA都软件系统到主工程建设项目中。2、以 aar 的完备库软件系统方式加进到主工程建设项目。三种同时实现方式科紫萁:
第二种方式能更方便运转时修正难题,但对主工程建设项目“环境污染”会比较高,与此同时更动会大许多。
第三种方式 需要原则上增容后,更新 aar 文件再软件系统到工程建设项目中增容,但这类软件系统方式更整洁,与此同时 Flutter 相关标识符可独立运转试验,且更动较细。
通常而言,对普通工程建设项目我是建议以 第三种方式软件系统到工程建设项目中的 ,透过增建一个 Flutter 工程建设,然后对工程建设展开模块化JAVA处理,让它 既能以 apk方式原则上运转增容,又能装箱为aar方式对外提供更多全力支持。
相信对原生植物平台熟识的应该知道,他们能透过简单修正工程建设项目gradle JAVA,让它加速全力支持这个能力,如下图片右图,图片中为省略的部分JAVA标识符,完备版可见 flutter_app_lib 。
他们透过了 isLib 标记为去简单同时实现了工程建设项目的装箱判断,当工程建设项目作为 lib 发布时,设置 isLib 为 true,之后执行 ./gradlew assembleRelease 即可 ,剩下的工作依旧是 Flutter 自身的装箱销售业务流程,而对装箱后的 aar 文件直接在原生植物工程建设项目里引入即可完成倚赖。
而通常接入时,如果需要 token 、用户数据等信息,推荐提供更多定义好原生植物接口,如 init(String token, String userInfo) 等,然后透过MethodChannel 将信息同步到 Flutter 中。
对原生植物主工程建设,只需要接入 aar 文件,完成初始化并打开页面,而无需关心其内部同时实现,和引入普通倚赖并无区别。
你可能需要修正的还有 AndroidManifset 中的启动 MainActivity 移除,然后加进一个自定义 Activity 去继承 FlutterActivity 完成自定义。
三、应用程序
如果普通情况下,到上面就能完成 Flutter 的软件系统工作了,但往往事与愿违,许多 Flutter 应用程序在提供更多功能时,往往是透过原生植物层标识符同时实现的,如 flutter_webview 、android_intent 、device_info 等等,那这些标识符是怎么被引用的呢?
这里稍微提一下,用过 React Native 的应该知道,带有原生植物标识符的 React Native 应用程序,在 npm 安装以后,需要透过 react-native link命令完成安装处理。 这个命令会触发JAVA修正原生植物标识符,从而修正 gradle JAVA增加对应用程序工程建设项目的引用,与此同时修正 java 标识符同时实现应用程序的模版引入,这使得工程建设项目在一定程度被应用程序“环境污染”。
在 React Native 中带有原生植物标识符的应用程序,会被以本地 Module 工程建设的方式引入,那 Flutter 呢?
其实原理上 Flutter 带有原生植物标识符的应用程序,在应用程序安装后,也是会以本地 Module Project 的方式引入 ,但它整个过程更加巧妙,让合作开发中对这个过程几乎无感。
如下图右图,不知道你注意过没有,在应用程序安装之后,所有带原生植物标识符的应用程序,单厢以路径和应用程序名的key=value 方式 存在 .flutter-plugins 文件中。
而在 android 工程建设的 settings.gradle 里,如下图右图,会透过读取该文件将 .flutter-plugins 文件中的工程建设项目一个个 include 到主工程建设里。
之后就是主工程建设里的 apply from: “$flutterRoot/packages/flutter_tools/gradle/flutter.gradle” JAVA的引入了,这个JAVA通常在于 flutterSDK/packages/flutter_tools/gradle/ 目录下,如下标识符右图,其中最关键的部分同样是 读取 .flutter-plugins 文件中的工程建设项目,然后一个一个再 implementation 到主工程建设里完成倚赖。
自此所有原生植物标识符的 Flutter 插件,都被作为本地 Module Project 的方式引入主工程建设了 ,最后JAVA会自动生成一个 GeneratedPluginRegistrant.java 文件,同时实现原生植物标识符的引用注册, 而这个过程对你完全是无感的。
说了那么多就是为了说明,既然应用程序是被当作本地 Module Project 的方式引入,那么这时候按照原来直接装箱 aar 是会有难题的:
! `Android` 默认 `gradle` JAVA装箱时,对 `project` 和远程倚赖只会装箱引用而不会装箱源码和资源。
因此这时候就需要 fat-aar 的加持了,关于 fat-aar 的详细概念可见 :《从Android到React Native合作开发(四、装箱销售业务流程导出和发布为Maven库)》 ,这里能简单理解为,这是一个全力支持将引用标识符和资源到合并到一个 aar 的应用程序。
如下标识符右图,他们在原本的模块化JAVA上,透过增加 apply plugin: com.kezong.fat-aar 引入应用程序,然后参考 Flutter JAVA对 .flutter-plugins 文件中的工程建设项目展开 embed 倚赖引用即可 ,这时候再装箱出的 aar 文件即为完备 Flutter 工程建设项目标识符。
完备版可见 flutter_app_lib。
四、堆栈
最后需要说的难题就是堆栈了。
如果说混和合作开发中最难处理的是什么,那一定是各平台之间的堆栈管理,通常情况下他们单厢防止混和堆栈的相互调用 ,但面对不得不如此为之的情况下,闲鱼给出了他们的答案:fluttet_boost。
他们知道 Flutter 整个工程建设项目都是绘制在一个 Surface 画布上,而fluttet_boost 将堆栈统一到了原生植物层,透过一个单例的 flutter engine 展开绘制。
每个 FlutterFragment 和 FlutterActivity 都是一个 Surface承载容器,切换页面时就是切换 Surface 渲染显示,而对不渲染的页面透过 Surface 截图缓存画面显示。
这样整个 Flutter 的路由就被映射到原生植物堆栈中,统一由原生植物页面堆栈管理,Flutter 内每 push 一个页面就是打开一个 Activity 。
flutter_boost 截止到我试验的时间 2019-05-16, 只全力支持 1.2之前的版本。 flutter_boost 的总体销售业务流程相对复杂,与此同时对 Dialog 的全力支持并不好,且销售业务跳转深度太深时会出现黑屏难题。
自此,第二十三篇终于结束了!(///▽///)
资源推荐
Github : https://github.com/CarGuo本文Demo :https://github.com/CarGuo/flutter_app_lib 推荐完备标识符 :https://github.com/CarGuo/GSYGithubAppFlutter完备开源工程建设项目推荐:
GSYGithubApp Flutter GSYGithubApp React Native GSYGithubAppWeex该文
《Flutter完备合作开发两栖作战简述(一、Dart语言和Flutter基础)》
《Flutter完备合作开发两栖作战简述(二、 加速合作开发两栖作战篇)》
《Flutter完备合作开发两栖作战简述(三、 装箱与填坑篇)》
《Flutter完备合作开发两栖作战简述(四、Redux、主题、国际化)》
《Flutter完备合作开发两栖作战简述(五、 深入探索)》
《Flutter完备合作开发两栖作战简述(六、 深入Widget原理)》
《Flutter完备合作开发两栖作战简述(七、 深入布局原理)》
《Flutter完备合作开发两栖作战简述(八、 实用技巧与填坑)》
《Flutter完备合作开发两栖作战简述(九、 深入绘制原理)》
《Flutter完备合作开发两栖作战简述(十、 深入图片加载销售业务流程)》
《Flutter完备合作开发两栖作战简述(十一、全面深入理解Stream)》
《Flutter完备合作开发两栖作战简述(十二、全面深入理解状态管理设计)》