在Web的前述合作开发中,除前台资料库的构筑,他们还须要让页面普通用户能看见适当的文本,即他们平常看见的页面,也叫后端。
那页面是是不是做出的呢?
只不过是由HTML记号、CSS式样及JavaScript犯罪行为协力共同组成的。
对没有页面此基础的爸爸妈妈能将页面单纯的认知为两张脸:
HTML记号是此基础形成部份,比如说双眼、鼻子、鼻子,CSS式样则像化妆师品,下定决心是不是给脸化妆师,如双眼画不画腮红、鼻子涂不涂唇膏,JavaScript犯罪行为则掌控姿势,如双眼眨不森鼠,鼻子能不能伸长。
知道了页面,那Bootstrap和后端G540亲密关系呢?
单纯而言是,Bootstrap让后端合作开发更单纯了!!
Bootstrap是两个软件系统了HTML记号、CSS式样及JavaScript犯罪行为的后端合作开发架构,能让合作开发者不必再像往后那样反反复复写模版、式样等,小小的节约了合作开发时间。
做为开放源码架构,Bootstrap是目前最畅销的多功能架构,用作合作开发积极响应式产业布局、终端电子设备优先选择的Web工程项目。
那什么是积极响应式产业布局呢?
积极响应式产业布局是两个中文网站能相容数个终端产品——而不是为每一终端产品做两个某一的版,比如说同两个中文网站在笔记本电脑上和智能手机上都能表明。
既然Bootstrap如此强悍,接下去他们就单纯说说Bootstrap。
一、间接读取互联网上的CSS
Bootstrap的自然环境最少须要3个文档:bootstrap.min.css、jquery.min.js和bootstrap.min.js。
这里的bootstrap.min.css表示精简版,式样不是很复杂。
这3个文档能本地引入,也能间接读取互联网上的CSS文档。
接下去他们先说如何间接读取互联网上的CSS。
新建文档index1-1.html文档,文本如下:
采用互联网上的CSS式样时,须要确保计算机处于联网状态。
第7犯罪行为导入bootstrap.css式样表文档,此处提供的是两个地址,代码会根据地址自行匹配。
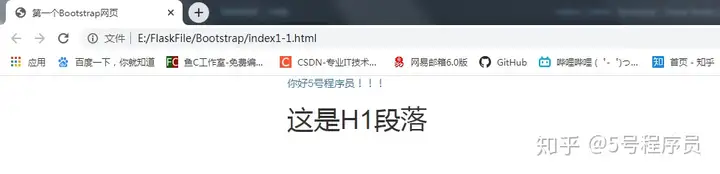
输入完成后保存,并打开页面:
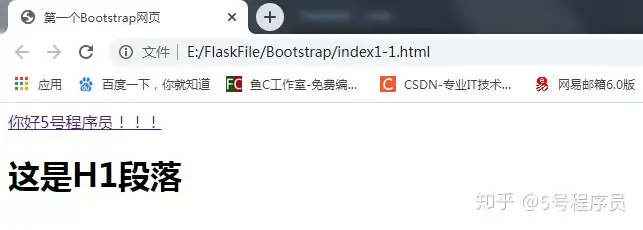
能看出,文字的表明是有格式的,并不是向左对齐。如果删除link标签中文本,页面表明会变成下面这样:
除向左顶格外在超链接下还多出一条下划线,表明CSS无效。
.container与.container_fluid是Bootstrap中两种不同类型的外层容器,要求把页面中的产业布局文本放在这两个容器中,在功能上二者是有区别的:
container类用作固定宽度并支持积极响应式产业布局,会随着用户电子设备的大小变化而变化。
container_fluid类用作100%宽度,会满屏表明,占据全部视口。
HTML页面中的所有文本都必须放在.container与.container_fluid容器中,例如能在<div>标签下继续添加容器:
.container_fluid自动设置为外层视窗的100%,如果外层视窗为<body>,那么它将全屏表明,无论屏幕大小。
二、导入本地CSS文档
在没有互联网的情况下,他们能选择本地导入,不过须要先下载Bootstrap包。
打开网址
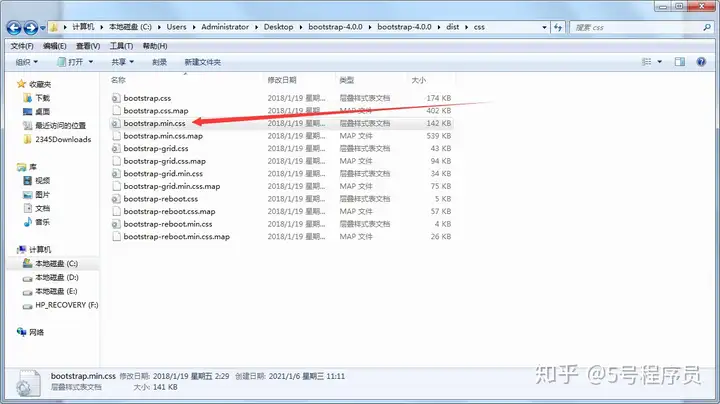
点击图中的下载按钮即可下载,下载完成后解压,并找到bootstrap-4.0.0\dist\css下的bootstrap.min.css:
将该文档复制入index1-1.html文档的同级CSS文档夹(新建)下:
最后将<link>标签中href属性的文本改为CSS/bootstrap.min.css:
刷新页面,能看见4.0.0版的CSS式样:
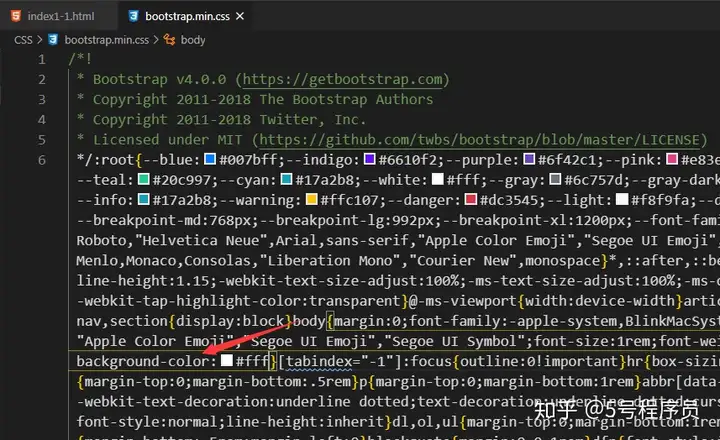
当然,除间接应用外,他们也能修改bootstrap.min.css文档。打开该文档,尝试修改背景颜色:
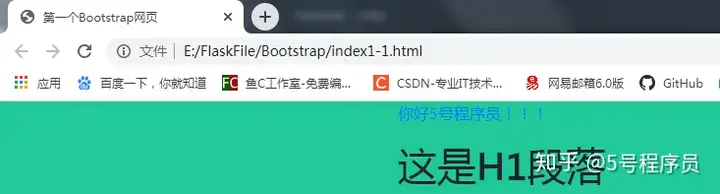
将#fff(白色)改为#20c997(浅绿色),再次刷新页面:
背景果然变色了。
以上文本是对Bootstrap的单纯介绍,正如Bootstrap官网所说,Bootstrap是简洁、直观、强悍的后端合作开发架构,让web合作开发更迅速、单纯。
下一节他们将说说Bootstrap中的CSS全局式样,感兴趣的爸爸妈妈能持续关注~
你确定不关注我一波?!