CSS3追加了甚么样新优点?
一、是甚么
css,即竹节JSP(Cascading Style Sheets)的全称,是一类记号词汇,由应用程序说明继续执行用以使网页显得更耐用
css3是css的新一代国际标准,是向后兼容的,CSS1/2 的优点在 CSS3 里都是能采用的
而 CSS3 也减少了许多新优点,为合作开发增添了较佳的合作开发新体验
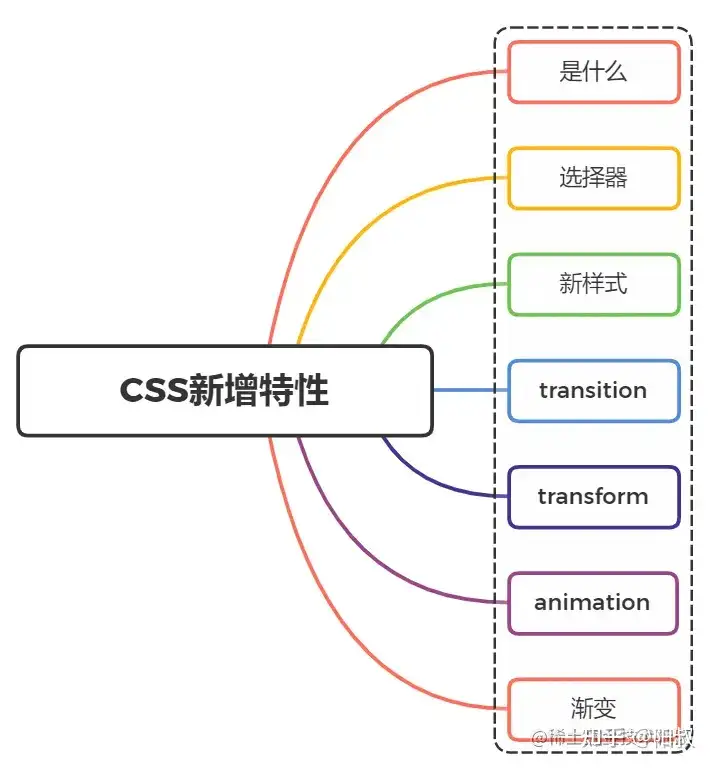
二、示例
css3中追加了许多示例,主要就为如下表所示图右图:
三、新式样
前面板
css3追加了四个前面板特性,依次是:
border-radius:建立梯形前面板
box-shadow:为原素加进阴霾
border-image:采用相片来绘出前面板
box-shadow
设置原素阴霾,设置特性如下表所示:
水平阴霾垂直阴霾模糊距离(虚实)阴霾尺寸(影子大小)阴霾颜色内/外阴霾其中水平阴霾和垂直阴霾是必须设置的
背景
追加了几个关于背景的特性,依次是background-clip、background-origin、background-size和background-break
background-clip
用于确定背景画区,有以下几种可能的特性:
background-clip: border-box; 背景从border开始显示background-clip: padding-box; 背景从padding开始显示background-clip: content-box; 背景显content区域开始显示background-clip: no-clip; 默认特性,等同于border-box通常情况,背景都是覆盖整个原素的,利用这个特性能设定背景颜色或相片的覆盖范围
background-origin
当我们设置背景相片时,相片是会以左上角对齐,但是是以border的左上角对齐还是以padding的左上角或者content的左上角对齐? border-origin正是用以设置这个的
background-origin: border-box; 从border开始计算background-positionbackground-origin: padding-box; 从padding开始计算background-positionbackground-origin: content-box; 从content开始计算background-position默认情况是padding-box,即以padding的左上角为原点
background-size
background-size特性常用以调整背景相片的大小,主要就用于设定相片本身。有以下可能的特性:
background-size: contain; 缩小相片以适合原素(维持像素长宽比)background-size: cover; 扩展原素以填补原素(维持像素长宽比)background-size: 100px 100px; 缩小相片至指定的大小background-size: 50% 100%; 缩小相片至指定的大小,百分比是相对包 含原素的尺寸background-break
原素能被分成几个独立的盒子(如使内联原素span跨越多行),background-break 特性用以控制背景怎样在这些不同的盒子中显示
background-break: continuous; 默认值。忽略盒之间的距离(也就是像原素没有分成多个盒子,依然是一个整体一样)background-break: bounding-box; 把盒之间的距离计算在内;background-break: each-box; 为每个盒子单独重绘背景文字
word-wrap
语法:word-wrap: normal|break-word
normal:采用应用程序默认的换行break-all:允许在单词内换行text-overflow
text-overflow设置或检索当当前行超过指定容器的边界时如何显示,特性有两个值选择:
clip:修剪文本ellipsis:显示省略符号来代表被修剪的文本text-shadow
text-shadow可向文本应用阴霾。能够规定水平阴霾、垂直阴影、模糊距离,以及阴霾的颜色
text-decoration
CSS3里面开始支持对文字的更深层次的渲染,具体有四个特性可供设置:
text-fill-color: 设置文字内部填充颜色
text-stroke-color: 设置文字边界填充颜色
text-stroke-width: 设置文字边界宽度
颜色
css3追加了新的颜色表示方式rgba与hsla
rgba分为两部分,rgb为颜色值,a为透明度hala分为四部分,h为色相,s为饱和度,l为亮度,a为透明度四、transition 过渡
transition特性能被指定为一个或多个CSS特性的过渡效果,多个特性之间用逗号进行分隔,必须规定两项内容:
过度效果持续时间语法如下表所示:
transition: CSS特性,花费时间,效果曲线(默认ease),延迟时间(默认0) 复制代码
上面为简写模式,也能分开写各个特性
transition-property: width; transition-duration: 1s; transition-timing-function: linear; transition-delay: 2s; 复制代码
五、transform 转换
transform特性允许你旋转,缩放,倾斜或平移给定原素
transform-origin:转换原素的位置(围绕那个点进行转换),默认值为(x,y,z):(50%,50%,0)
采用方式:
transform: translate(120px, 50%):位移transform: scale(2, 0.5):缩放transform: rotate(0.5turn):旋转transform: skew(30deg, 20deg):倾斜六、animation 动画
动画这个平常用的也许多,主要就是做一个预设的动画。和许多网页交互的动画效果,结果和过渡应该一样,让网页不会那么生硬
animation也有许多的特性
animation-name:动画名称animation-duration:动画持续时间animation-timing-function:动画时间函数animation-delay:动画延迟时间animation-iteration-count:动画继续执行次数,能设置为一个整数,也能设置为infinite,意思是无限循环animation-direction:动画继续执行方向animation-paly-state:动画播放状态animation-fill-mode:动画填充模式七、渐变
颜色渐变是指在两个颜色之间平稳的过渡,css3渐变包括
linear-gradient:线性渐变background-image: linear-gradient(direction, color-stop1, color-stop2, …);
radial-gradient:径向渐变linear-gradient(0deg, red, green);
八、其他
关于css3其他的新优点还包括flex弹性布局、Grid栅格布局,这两个布局在以前就已经讲过,这里就不再展示
除此之外,还包括多列布局、媒体查询、混合模式等等……建了一个前端小白交流群,私信我,进入交流群。我会给大家分享我收集整理的各种学习资料,组织大家一起做项目练习,帮助大家匹配一位学习伙伴互相监督学习,欢迎加入
作者:CoderWei
链接:CSS3追加了甚么样新优点