CSS3 是新一代的CSS国际标准,在旧有的CSS基础上,追加了许多优点
假如追加了四种示例:优点示例、外部结构regardless示例、伪原素示例,2D、3D切换、动画电影、箱子数学模型、过渡阶段等
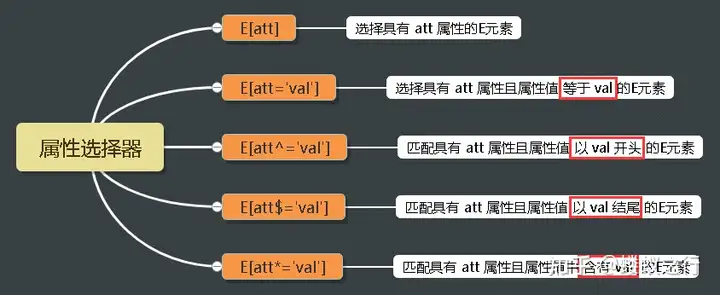
1、优点示例
优点示例能根据原素某一优点来优先选择原素,这种就能不必借助于类示例 或 id示例 了
是他们能他们给条码表述的优点、优点值,千万别倚靠类示例和id示例了
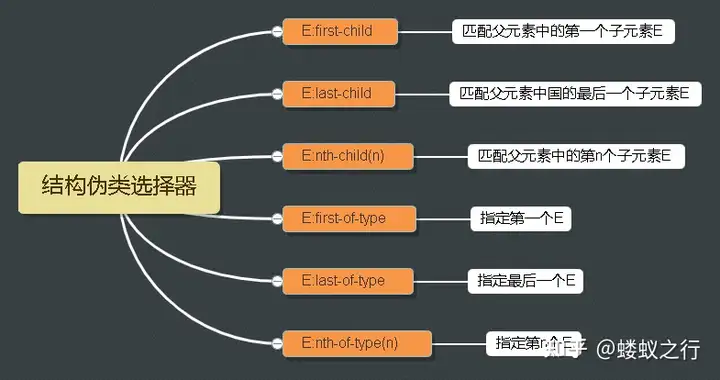
2、外部结构regardless示例
特别注意:
nth-child 对父原素里头大部份的小孩次序优先选择(序列号是通常来说的),先找出第n个小孩,接着看一看与否和E相匹配nth-of-type 对父原素里头选定子原素展开次序优先选择。先去相匹配E,接着再依照E找出第n个小孩nth-child(n) 选择某一父原素的两个或数个某一的子原素
n 能是位数,URL 和 式子假如是位数,是优先选择第n个原素,里头位数从1已经开始n 能是URL:even偶数,odd偶数n 是式子,常用的文件格式:
2n:偶数2n + 1:偶数n + 5:从第5个已经开始到最终两个-n + 5:前5个归纳:
外部结构regardless示例通常用作优先选择父级里头的晃盖小孩nth-child:先去找小孩再去相匹配nth-of-type:先去相匹配再去找小孩n 从0已经开始的,但第0个原素或是远远超过原素的特征值会被忽视的优点示例 和 外部结构regardless示例权重股都为103、伪原素示例
伪原素示例能协助他们借助css建立新条码原素,而不须要HTML条码,进而精简HTML外部结构
::after:在原素外部的前面填入文本::before:在原素外部的前面填入文本特别注意:
before 和 after 建立两个原素,但归属于Lembron原素新建立的那个原素在文件文件格式根上是找不出的,并非或是说象征意义上的原素,因此他们称作伪原素before 和 after 要要有 content 优点伪原素示例和条码示例一样,权重股为 14、箱子数学模型
CSS3中能通过 box-sizing 来选定数学模型,它有两个值:content-box、border-box
content-box:箱子大小为 width + padding + borderborder-box:箱子大小为 width因此,当他们设置了 box-sizing: border-box; 之后,padding 和 border 就不会撑大箱子了(当然前提是 padding 和 border 不会远远超过 width宽度)
5、过渡阶段 transition
为原素天机一种效果,让其兄一种样式过渡阶段到另外一种样式
经常和 :hover 一起搭配使用