Ⅰ 甚么是CSS
CSS全名Cascading Style Sheet竹节式样表,是专供用以为HTML条码加进式样的。式样指的是HTML条码的表明效用,比如说转义、收录机、色调之类竹节归属于CSS的五大优点之一,他们将在先期文本中如是说表指的是他们能将式样标准化搜集出来写在两个地方性或是两个CSS文档里Ⅱ 为什么会用CSS
/*这是注解*/ 在没CSS以后,他们想修正HTML条码的式样则须要为每一HTML条码原则上表述式样优点,如下表所示<!DOCTYPE html>
<html>
<head>
<meta charset=“utf-8”>
</head>
<body>
<h1 align=“center”>
<font color=“pink” size=”5″>Beyand The Game</font>
</h1>
<p align=“center”>
<font color=“pink” size=”5″>身上有包视线好,底盘宽阔隐蔽强</font></p>
<p align=“center”>
<font color=“pink” size=”5″>天下高伤出我辈,一入神教岁月催</font>
</p>
<p align=“center”> <font color=“pink” size=”5″>雄图霸业燃烧中,所向之处皆炮灰</font>
</p>
<p align=“center”>
<font color=“pink” size=”5″>一代版本一代神 ,代代都有查狄伦</font></p>
</body>
</html>
这么做的缺点是记忆困难:须要记忆每一条码的所有式样相关优点,如果条码没某个式样相关的优点,那么设置了也没效用代码耦合度高:HTML语义与式样耦合到一起扩展性差:当某一类式样须要修正时,他们须要找到所有设置了该式样条码进行修正于是CSS应运而生,很好地解决了以上三个问题<!DOCTYPE html>
<html>
<head>
<meta charset=“utf-8”>
<style>
h1,p {
color: pink;
font–size: 24px;
text–align: center;
}
</style>
</head>
<body>
<h1>Beyand The Game</h1>
<p>身上有包视线好,底盘宽阔隐密强</p>
<p>天下高伤出我辈,一入神教岁月催</p>
<p>雄图霸业燃烧中,所向之处皆炮灰</p>
<p>一代版本一代神,代代都有查狄伦</p>
</body>
</html>
Ⅲ 如何使用CSS
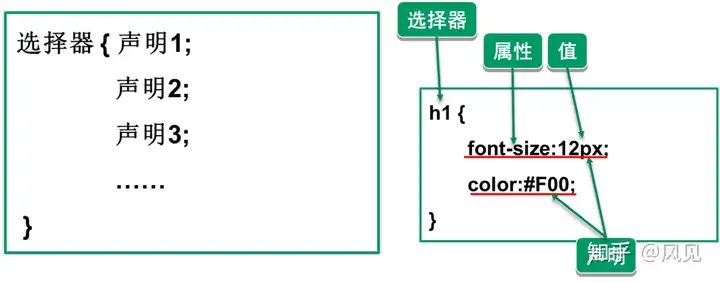
语法选择器声明声明由优点和值组成,多个声明之间用分号分隔四种引入方式行内式行内式是在条码的style优点中设定CSS式样。这种方式没体现出CSS的优势,不推荐使用。<p style=“color: red;font–size: 50px;text–align: center“>“IS–7“是两个非常了不起的车</p>
嵌入式嵌入式是将CSS样式集中写在网页<head></head>条码内的的<style></style>条码对中<!DOCTYPE html>
<html>
<head>
<meta charset=“utf-8”>
<style>
p {
color: red;
font–size: 50px;
text–align: center
}
</style>
</head>
<body>
<p>”ST-II”是两个有两根的人</p>
</body>
</html>
导入式新建外部式样表,然后使用导入式和链接式引入首先在与html文档同级目录下有两个css文档夹,该文档夹下新建两个外部式样表mystyle.css,文本为
p {
color: red;
font–size: 50px;
text–align: center
}
<!DOCTYPE html>
<html>
<head>
<meta charset=“utf-8”>
<style>
/*形式一:*/
/*@import “css/mystyle.css”;*/ /*形式二:*/
@import url(“css/mystyle.css”);
</style>
</head>
<body>
<p>”705工程A”是两个非常挺人</p>
</body>
</html>
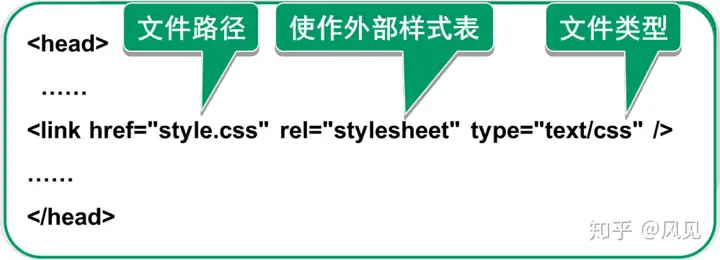
链接式(推荐使用)<!DOCTYPE html>
<html>
<head>
<meta charset=“utf-8”>
<link rel=“stylesheet” href=”css/mystyle.css”></head>
<body>
<p>”260工程”是两个非常尖的人</p>
</body>
</html>
导入式与链接式的区别<link/>条码归属于XHTML,@import是归属于CSS2.1特有的,对于不兼容CSS2.1的浏览器来说就是无效的导入式的缺点导入式会在整个网页装载完后再装载CSS文档,因此这就导致了两个问题,如果网页比较大则会儿出现先表明无式样的页面,闪烁一下之后,再出现网页的式样。这是导入式固有的两个缺陷,用户体验差链接式的优点使用链接式时与导入式不同的是它会在网页文档主体装载前装载CSS文档,因此表明出来的网页从一开始就是带式样的效用的,它不会象导入式那样先表明无式样的网页,然后再表明有式样的网页,这是链接式的优点