chan难题:CSS 为何那么难读?
前段时间两年,我始终都没在chan上碰到好的后端难题,而那个难题,问及我王火上了。
在往后两年的课堂教学操作过程中,急速有小学生试著理智地认知 CSS,都以失利收场。
我说她们 CSS 是没方法论可说的!她们不信。
那个概要,能较好阐述我的认知。下列是我的提问。
短标准答案:即使 CSS 不共轭。
长标准答案:
我嘿嘿嘿嘿甚么是共轭。
你调过显示屏的「光度」、「配色」和「反射率」吧。
「光度」是明暗某种程度,值越大,屏幕Roybon。「配色」是色调,你透过调配色,能把红配色成绿色生态。「反射率」是艳丽某种程度,值越大越艳丽。「共轭」是,你控制这二者中的三个时,不负面影响其它三个效用。
你控制「光度」的这时候「配色」和「反射率」不能变动。你控制「配色」的这时候「光度」和「反射率」不能变动。你控制「反射率」的这时候「光度」和「配色」不能变动。「共轭」看上去假如是理所应当的,对吧。
想像呵呵「不共轭」的情形:你控制「光度」的这时候,「配色」和「反射率」会跟著飘忽的变动。假如是这种,你会垜想死,即使你极难调往你想的效用。
而 CSS,是「不共轭」的。
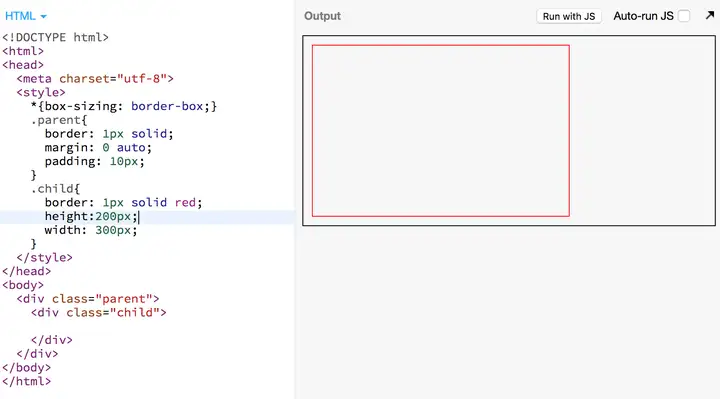
我以 width 对 margin-left 的负面影响为例,假建有如下标识符:
.parent 里头的 .child 长度为 300px,那时我给他加进三个 margin-left: -10px,会辨认出
整个 .child 左移 10 像素好的,于是我们知道 margin-left: -10px 会让元素整体左移。
真的是这种吗?
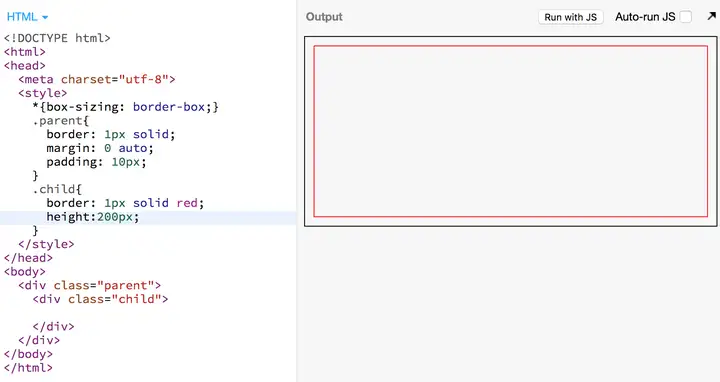
那个这时候把 width 去掉重新做实验,这是在加进 margin-left 之前:
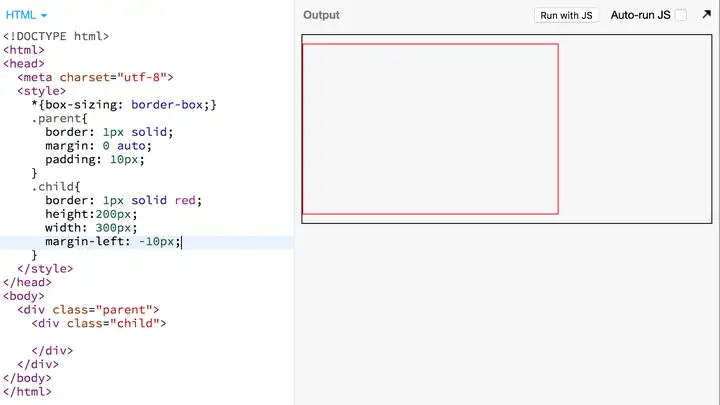
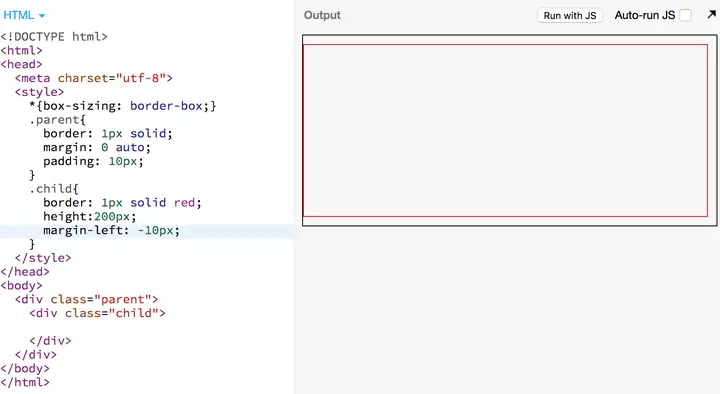
这是在加进 margin-left 之后:
我们辨认出 margin-left: -10px 并没让整个元素左移,只是让左边缘左移了,右边缘并没动。
那时来总结呵呵:
假如指定了 width,那么 margin-left: 10px 会使元素整体左移假如没指定 width,那么 margin-left: 10px 只会使做边缘左移(也是长度扩大)看到这里,你就会觉得 CSS 特别不共轭:
为何 width 的存在与否会负面影响 margin-left 的作用?有没 width 之外的其它属性也会负面影响 margin-left 的作用?恐怕你无法得知。这是不共轭的恐怖之处,你只有把所有属性与 margin-left 一起用呵呵,才能得知 margin-left 的真正规律。
这还只是三个属性的负面影响,你能想像三个属性互相负面影响的情形吗?
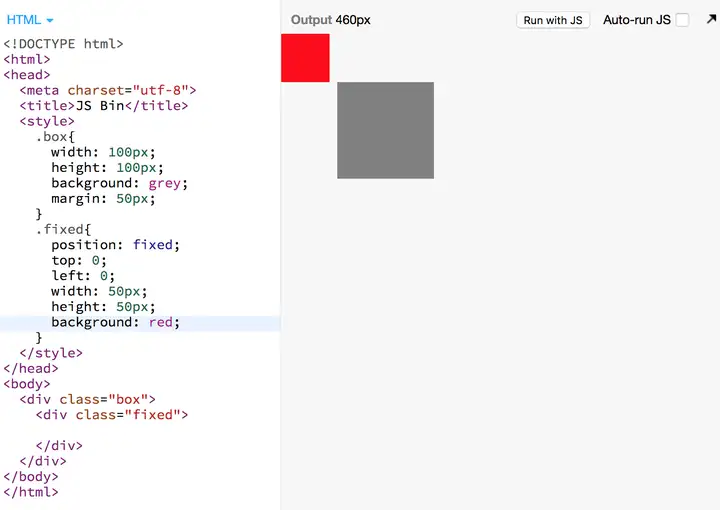
我再举第二个例子,大家都知道 position: fixed 是相对于视口(viewport)定位的。
但是那个「真理」会受另一个元素的负面影响……对,我知道你很震惊……
先看正常情形:
网页右边是三个 iframe,黄色的 .fixed 元素相对于 iframe 视口左上角定位,与我们预期一致。
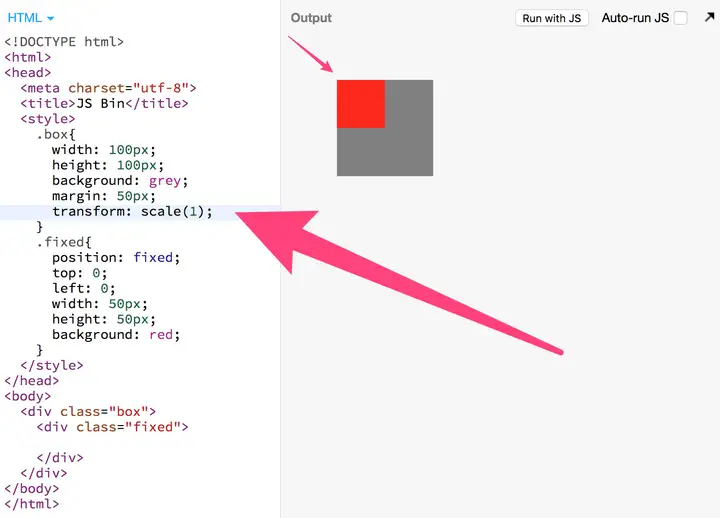
接下来我在 .box 上面加三个 CSS3 中的属性,就会改变你的认知:
父容器加了 transform 之后,fixed 定位的元素居然相对于父容器定位。
天知道以后 CSS 会不能加更多元素来负面影响我已经认为是真理的事情?
这是「不共轭」的恶心之处。
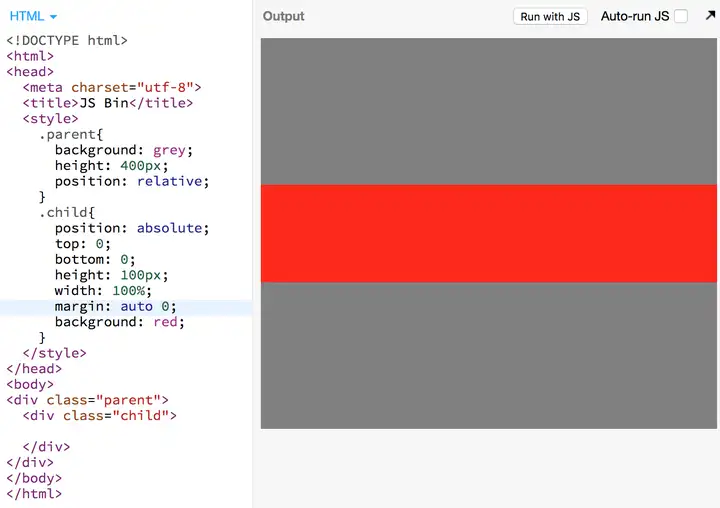
我再举三个例子,大家都知道给固定长度的 div 加 margin: 0 auto 能让它水平居中,很多人就问,那为何 margin: auto 0(注意 auto 和 0 的位置反过来了)不能做到垂直居中呢?
其实是能的:
但是必须是在当前元素有 position: absolute; top: 0; bottom:0; 的情形下才能垂直居中。这就很「不共轭」了。
怎么学习「不共轭」的东西?
只有三个办法:试。
你试的组合情形越多,就越能了解各种奇怪的现象。
别无他法。
目前 CSS 常用的属性就按 50 个算吧,两种属性组合一共有 50 * 49 / 2 = 1225 种情形,三种属性组合一共有 50 * 49 * 48 / 6 = 19600 种情形。这还没算上父子元素的互相负面影响的情形。
少年,你有生之年,慢慢试吧。
目前我们知道
不同属性的组合会有不同的效用;新的属性会负面影响你已经学会的知识;这些规律,毫无方法论可说,你只能试出来。这,是 CSS 难读的原因。
以我的经验,越是理智的人,越难认知 CSS;越是感性的人,越容易认知 CSS。
这是为何大部分后端程序员能学会 JS,却学不会 CSS——她们太理智了。
你想用学编程的思路来学 CSS?放弃吧!
你需要用学画画的思路来学习 CSS——每天不停地画画,三个鸡蛋用不同的方式画一千遍,就成了。
所以我在课上说过一句话:
CSS 不是科学,CSS 是艺术。P.S. 「共轭」概念我是从《Unix编程艺术》学到的,少逛chan多读书吧。
—–
我的微信公众号:方应杭讲编程