序言
性的累积和各式各样特性的联手配搭,因此并不存有幼习两门C语言再学css就工程进度飞速的情况.
责任撰稿归纳了译者所认为的,css进阶recommend的习题,其它的可以在合作开发中,通过腾讯练渐渐掌控,下列是责任撰稿所牵涉的文本。 1. css基本上采用形式和常见示例 2. css竹节性和权重股 2. css常见特性 3. css箱子数学模型 4. 自由浮动 5. position功能定位 6. flex灵活性箱子 css非常困难,以致于基本上没有人敢说他们是css天神,但进阶却极为单纯,接下去让他们已经开始css的自学操作过程。
特别注意:责任撰稿预设听众保有很大的html科学知识,对html部份不做表明。css基本上采用形式和常见示例
在已经开始自学以后,优先选择一个讨厌的合作开发自然环境。即使而已自学的其原因,这儿就所推荐三个较为高性能的GUI。Hubuilderx 和 VsCode.VsCode较为称心,但须要他们安应用程序,如果懒不然,就用Hubuilderx吧,但是Hubuilderx是升级换代的,新体验上有点儿问题。(顺道感受,绝非瞧不起升级换代)。
HBuilderX-高效率T5450基本功 (dcloud.io)Download Visual Studio Code – Mac, Linux, Windows 现在他们已经开始自学,在GUI上增建文档,因此撰稿基本上html标识符。按下电脑F12或者右键浏览器优先选择检查元素,可以打开控制台。这儿就是浏览器调试标识符的地方。可以看到他们现在页面的样子已经出现,而已只有html光秃秃的。
css基本上采用形式
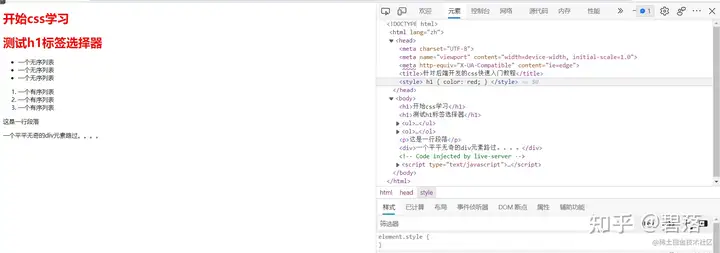
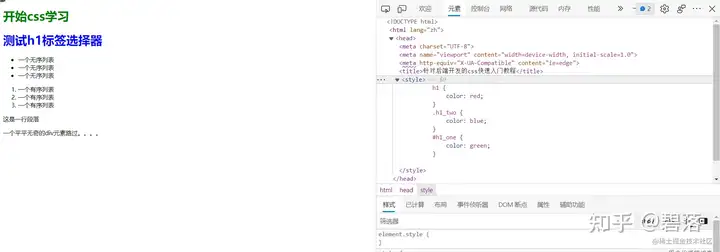
css的引入有三种形式,内链式,外链式,和行内式。其实就是css写在不同的三个地方。这个可以他们去腾讯一下,很单纯,这儿就带过,他们直接采用外链式,给他们的h1标签写上样式。在body里面加上style标签,表示他们在这儿面写css样式。
可以看到,h1标签已经有了样式。
通过这儿他们可以发现css的工作模式。通过优先选择器,选中他们想要赋予样式的特性,在通过大括号里面的特性集合为选中的元素添加样式。其中这儿的h1就是示例,对应h1元素,color就是特性,代表改变字体颜色,red就是特性值,表示颜色变为红色。颜色属性在css中可以采用对应的单词,也可以采用rgb,十六进制。这儿给大家分享一个实用小工具,在电脑QQ开启的情况下,可以按住电脑Ctrl+Alt+a,调出qq截图工具,鼠标滑上他们想要吸取的屏幕颜色,按Ctrl+C就可以复制该颜色的十六进制数,可以直接粘贴进他们的css里面采用。
接下去他们介绍最常见的四种css示例,标签示例,class示例,id优先选择和后代示例,足以完成基本上的优先选择需求,更多的就靠大家他们腾讯自学了,这儿只做一个进阶自学。
标签示例
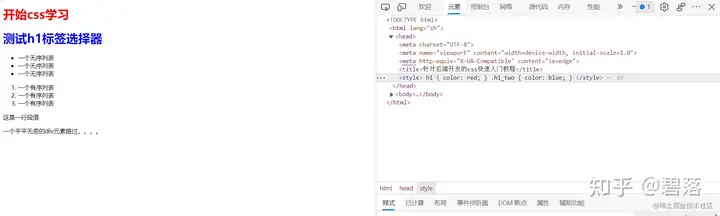
顾名思义,标签示例就是以标签名字作为示例名称的示例,优先选择所有该名字的标签,比如上面的试例,就是一个优先选择h1标签的标签示例,这个非常单纯,示例名称就等于html标签。比如在这儿他们写上三个h1标签,可以发现,三个h1文字都变红了,都被优先选择到了。
class示例
在采用标签示例的时候,会出现一个问题,那就是html的标签就那么几个,如果他们要给同一种标签给上不同的样式该怎么办呢,这儿就引出了最常见的class示例,class示例的用法是在须要的元素上写上class命名,然后采用.+名字的形式优先选择该元素,请特别注意:这儿的class和面向对象的class类没有任何关系,可以理解为标记形式。名字随便命名即可,一般用能表现出功能的英文单词做好语义化。标识符如下:
他们给第二个h1标签写上class,然后通过.+class名字的形式写上样式。效果如下:
可以发现已经成功优先选择,值得一提的是,class可以重复采用,和标签示例一样,同名的class会一同被选中,各位可以自行尝试。
id示例
和class一样,给元素写上id特性,名字随意优先选择,尽量语义化。采用形式为#+id名字,请特别注意,id示例唯一。请不要多次采用。
后代示例
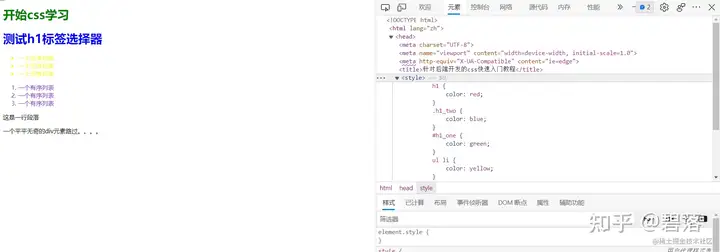
当出现多个同类元素须要被优先选择时,他们可以采用后代示例,示例是可以叠加的。采用形式为示例+空格+示例。比如这儿的有序列表和无序列表,他们的子元素都是li标签,他们想要给不同的li标签不同的效果,该如何操作呢。答案就是采用后代示例
可以看到,他们分别给ul和ol下面的li标签设置了不同的字体颜色。这儿采用的是标签示例的后代优先选择,clas和id也是可以这样结合或者互相混合采用的,各位可以自行研究。
css竹节性和权重股
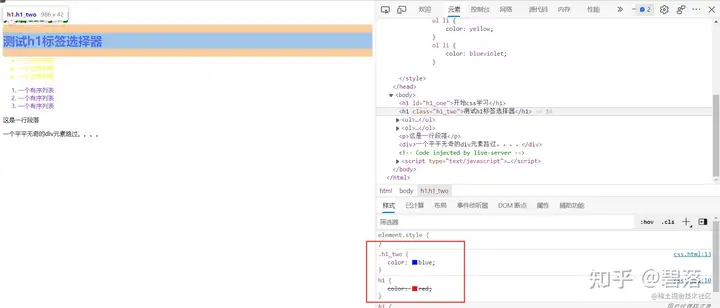
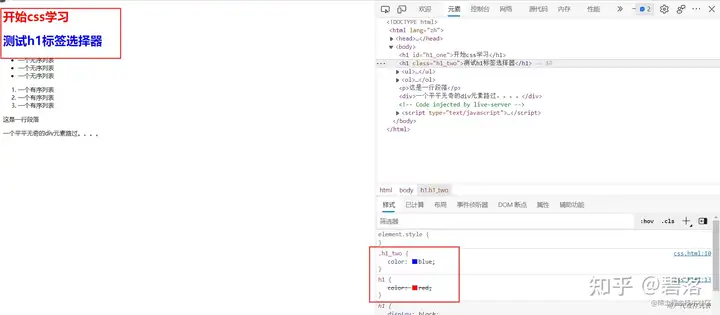
相信较为细心的同学已经发现了,在前面,他们采用class示例的时候,原本三个h1标签都是红色,但给第二个标签加了蓝色的特性后,原本的红色就被覆盖了。优先选择该元素,在控制台查看,发现原本标签示例所设置的红色字体打上了一个删除线。
这儿就引出了css三个很重要的特性,竹节特性和权重股值。
竹节特性
这个较为好理解,多个示例作用在同一个标签上面,相同的特性会互相覆盖,规则是写在后面的覆盖写在前面的特性。这儿拿三个h1标签来举例。
效果就是后面的示例把前面的效果覆盖,h1标签字体为蓝色。
权重股值
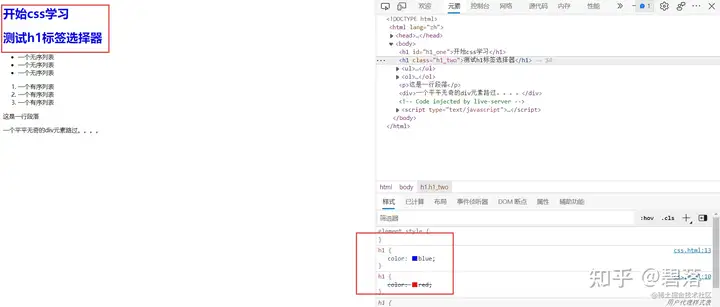
换成这样,效果会怎么样呢。
按他们前面的讲解,这儿class示例选中了第二个h1标签,但他后面又设置了标签示例,把所有h1标签变为红色,因此三个h1标签应该都是红色对吧,但实际并不是如此。
实际上的效果是class示例的效果把标签示例覆盖了,第二个是蓝色,这儿的其原因就是不同的示例之间存有权重股值,他们判断优先选择的覆盖效果,是先看权重股,权重股高的就覆盖权重股低的,如果权重股相同,那么后写的覆盖先写的。不同示例之间的权重股为:
– <h1 style=”color: aqua;”>已经开始css自学</h1> 这样的行内样式最高:1000 – id示例:100 – class示例:10 – 标签示例:1 如果是存有后代示例这样多个示例叠加的情况,就按这儿的值相加较为即可,大家可以自行尝试。最后还有一个小窍门,手动提高权重股只须要在写的特性下面加上!important 比如 color: red !important;那么这个特性的权重股就会无限大,覆盖一切,但不建议多用。继承性
部份css特性在部份标签上面会有继承性,比如写在ul上面的字体样式,会被li标签继承,但继承得到的特性权重股特别低,可以理解为权重股0.1,有点儿多,这儿就不展开讲了,知道有就行了。
css常见特性
这样就很方便腾讯搜索,比如搜一下,怎么给元素增加边框,怎么给元素设置背景,改变字体,字形。只要是你能在网页上看到的效果,基本上上css都可以实现,而已难易程度不同罢了。这儿放一个css的文章,有空可以看看。CSS 教程 (w3school.com.cn)但我建议,看完责任撰稿之后,对css的基本上采用应该就有个大概的了解了,可以直接去找一些单纯的练页面,直接开抄就可以,遇到没见过不理解的特性再腾讯学一学,这样很快就能掌控css了。
css箱子数学模型
箱子数学模型是大家自学css较为重要的一个东西。这儿不细说,知道三个重要的点就可以了。
块元素和行内元素
在这儿可以看到,他们给三个div设置了高度,和不同的背景。它的效果是这样的,没有设置宽度,但它却撑满了整个浏览器,而且三个div不会再同一行,即使他们减小它的宽度。
这样的元素称为块级元素,特点就是宽度自动撑满父元素和无法在同一行。控制元素类型的特性是display,其中块元素的特性值为block.预设为块元素的元素有,div,p,h系列等等。
另一种就是行内元素,它的特点是,可以并行排列,文本由子元素撑开,无法给自身设置宽高。 比如我给这个span元素设置了宽高都是500px,但它没有任何的宽高变化,依旧只有文字大小。它的特性值为display: inline还有一种类型叫行内块,顾名思义,它兼具块元素和行内元素两种特点,可以并行排列,也可以设置宽高,其中img标签就是一种行内块元素。它的特性值为display: inline-block.这儿做一个大概的了解即可,更多的可以参考CSS 特性篇(七):Display特性 – 掘金 (juejin.cn)
盒数学模型内外边距
盒数学模型顾名思义就是网页上所有的元素都可以看做一个箱子,比如他们检查元素,鼠标滑上对应的元素,所框选出来的不就是一个矩形箱子么。
他们给div依次设置内边距,外边距,边框,
可以想象一个快递箱子,为了防止箱子碰撞,箱子外部包裹一层充气气囊,把箱子和其它箱子隔开,这就是外边距,箱子的厚度,就是边框,而箱子里面,为了防止物品晃动,所填充的泡沫就是内边距。其中有两种计算箱子文本的形式,有人把泡沫和物品一起算作箱子文本,有人只把物品当做箱子文本。这个计算形式可以更改,通过box-sizing,预设是箱子和泡沫一起算箱子文本,可以通过设置box-sizing: border-box;修改为另一种,这儿牵涉到IE和W3C的规范之争。用法不细讲,可以查看文章。关于CSS3 的 box-sizing特性 – 掘金 (juejin.cn)
自由浮动
自由浮动是较为老的布局方案了,原本它设计的初衷并不是为了用来布局,仅仅是用以实现类似报纸的文字环绕图片风格,后来大家发现它布局很方便,就都来用,它布局会有一些缺陷,现在我已经很少采用了,除非为了兼容IE.可以做一个了解。现在主要用功能定位和灵活性箱子flex布局。
自由浮动布局
上面他们说到,块级元素有一个特点就是,无法在同一行排列,但实际页面合作开发中,肯定会用到并行排列,如何解决这个问题呢,可以采用自由浮动。这儿他们写了一个header,里面有一个标题和一个导航栏.
效果并不是很理想,三个块级元素无法并排
采用自由浮动,标题栏左自由浮动,导航栏右自由浮动。设置float特性
成功让三个块级元素并排,因此左自由浮动和右自由浮动,但这儿出现了一个问题,那就是他们的父元素,header,失去了高度,可以看到原本的红色边框已经坍塌成了一条线了,为什么?
这也就是上面提到的自由浮动的缺陷:自由浮动会让文档脱离文档流,用更贴切的说法就是,他们浮起来了,原本在同一个平面,子元素的高度把父元素撑开,但自由浮动了之后,自由浮动的元素就飘了起来,把网页看成一个立体的,自由浮动元素就相当于垂直于电脑屏幕飘了起来。这样父元素就没有东西可以撑开了,自然就发生了坍缩,高度消失。
他们在header同级添加一个div。可以看到,test div顶了上去,因此三个自由浮动元素漂浮在test上面。要解决这个缺陷,他们要清除自由浮动
清除自由浮动
清除自由浮动有两种常见方法,一种是在父元素上面设置overflow特性,一种是在最后添加子元素并设置clear: both。他们来尝试第一种。
可以看到,父元素高度坍缩已经接近,其实overflow设置为auto和hidden都可以,大家自行尝试,clear较为麻烦,我一般用overflow的形式,这儿就不展示了。感兴趣的可以查看文章。清除自由浮动的四种形式及其原理理解 – 掘金 (juejin.cn)
position功能定位
这个功能定位较为好理解,一般是子元素相当于父元素的功能定位。常见的值有四种类型。 1. position: static 静态,这个就是什么都不干时元素预设的功能定位形式,没什么用。 2. position: relative 相对功能定位,这个是相当于自身功能定位 在当前位置的情况下移动 3. position: absolute 绝对功能定位,相对于上一个postion值不为static的父元素的位置进行功能定位 4. position: fixed 固定功能定位, 相对于屏幕功能定位,无论页面怎么滚动,固定不动。 5. position: sticky 吸顶,这个没怎么用过,可以自行腾讯 单纯示例如下:
可以看到,在postion父元素设置了relative功能定位后,子元素设置绝对功能定位absolute,这样子元素的功能定位情况就是相对于父元素了,功能定位设置了之后可以采用方向功能定位一共四个值left,right,top,bottom,分别对应离左,右,上,下的距离,一般设置三个就可以完成功能定位,类似于坐标系中的xy。比如上面设置了离左边10px,离下边0,这样就功能定位到了最底部。 如果他们删除父元素relative功能定位。
可以看到,子元素不再相对于父元素功能定位,即使父元素的postion的特性值成为了预设的static,而absolute无法相对于static进行功能定位,最后找到了body元素,相对于整个页面进行功能定位,就成了现在这个效果,跑到了页面最下边。记住一个基本上的功能定位口诀子绝父相,意思就是子元素采用absolute绝对功能定位,父元素采用relative相对功能定位。更多的postion操作请查看文章。CSS功能定位position – 掘金 (juejin.cn)
灵活性箱子 flex
灵活性箱子的采用方法特别单纯,也是较为常见的布局形式,但IE的支持情况不是很好,不要在意这些细节。他们不整那些华丽呼哨的,花里花哨的后面大家他们学,直接上标识符。
这样就完成了居中效果,本质上是,先采用display: flex声明,这是一个灵活性箱子的容器,display特性相比大家都不陌生。灵活性箱子的本质就是容器有三个方向,一个横向,一个纵向,优先选择这三个方向上面的布局即可,比如justify-content: center;就是在横轴上面居中,align-items: center;就是纵轴居中。
横轴,从左到右,纵轴从上到下,他们各有三个特性,起点,中点,终点,
如果横轴设置为起点
设置纵轴为终点
还有一个特性也较为常见,space-between,添加一个div,并设置横轴为space-between
三个div就会分布在父元素横轴的两侧。这个特性可以让子元素散开。各位自行尝试。也可以多个元素。自动分布均匀散开。
特别注意:flex布局基本上上在父元素上面操作,父元素称为容器,作用于直接子元素,子元素称为项。如果子元素里面还有嵌套,就须要把子元素当做孙子元素的父元素再次设置display:flex 以上是常见的flex布局操作,如果掌控了这个布局,基本上上所有的静态页面样式都可以合作开发,这儿并没有说完,flex布局还有许多科学知识,可以参考:Flex 布局教程:语法篇 – 阮一峰的网络日志 (ruanyifeng.com)。后续
到这儿加速进阶就结束了,css的特性非常多,不同特性直接的结合还有很多的操作,这就须要在实战中慢慢累积了。这儿所推荐几篇较为高级的css基础科学知识(并不是病句)。
1. 前端基础篇之CSS世界 – 掘金 (juejin.cn)2. 1.5 万字 CSS 基础拾遗(核心科学知识、常见需求) – 掘金 (juejin.cn) 3. 不为人知的 CSS 基本功 – 掘金 (juejin.cn) 4. CSS揭秘实用基本功归纳 – 掘金 (juejin.cn) 5. 50道CSS基础面试题(附答案) – SegmentFault 思否