后端自学讲义讲义不定期预览中,半条命:
后端HTML这天:甚么是网页?甚么是HTML?网页怎么形成?HTML条码六本后端自学:表单自学,附练+源代码后端自学之条目,附赠整套源代码责任编辑基础建设专业课程:后端HTML5+CSS3+终端Web整套讲义,上面迈入他们CSS自学的这天。
一、CSS概要
CSS 是竹节式样表 ( Cascading Style Sheets ) 的全称.
有时候他们也会称作 CSS 式样表或交叉耦合式样表。CSS 是也是一种记号词汇
CSS 主要就用作增设 HTML 网页中的文档文本(字体、大小、翻转形式等)、相片的外型(收录机、前面板式样、边距等)和平面媒体的产业布局和外型表明式样。
CSS 让他们的网页更为多姿多彩,产业布局更为灵巧随心所欲。单纯认知:CSS 可以亮化 HTML , 让 HTML 更很漂亮, 让网页产业布局更单纯。
CSS 最小商业价值: 由 HTML 著眼去做内部结构呈现出,式样交予 CSS,即 内部结构 ( HTML ) 与式样( CSS ) 相分离
1.1 CSS句法规范化
1.采用 HTML 时,须要遵照一定的规范化,CSS 也是这般。要想熟练采用 CSS 对网页进行润色,具体来说须要介绍CSS 式样准则。
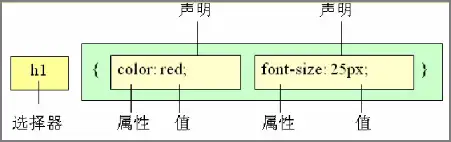
2.CSS 准则由两个主要就的部分形成:示例和两条或数条新闻稿。
1.示例是用作选定 CSS 式样的 HTML 条码,花括弧内是对该第一类增设的具体文本式样 2.特性和特性值以“数组对”的形式出现 3.特性是对选定的第一类增设的式样特性,比如调色板、文档色调等 4.特性和特性值之间用英语“:”合二为一 5.数个“数组对”之间用英语“;”进行区分比如:
二、CSS代码风格
2.1 式样格式书写
2.2 CSS示例的作用
答:示例(选择符)就是根据不同需求把不同的条码选出来这就是示例的作用。 单纯来说,就是选择条码用的。
找到所有的 h1 条码。 示例(选对人) 增设这些条码的式样,比如色调为红色(做对事)。
2.3 CSS基础示例
基础示例又包括:条码示例、类示例、id 示例和通配符示例
条码选择器:
条码示例(元素示例)是指用 HTML 条码名称作为示例,按条码名称分类,为网页中某一类条码选定统一的 CSS 式样。
条码示例(元素示例)是指用 HTML 条码名称作为示例,按条码名称分类,为网页中某一类条码选定统一的 CSS 式样。
类示例:
如果想要差异化选择不同的条码,单独选一个或者某几个条码,可以采用类示例.
句法:
1.如果想要差异化选择不同的条码,单独选一个或者某几个条码,可以采用类示例。
2.类示例在 HTML 中以 class 特性表示,在 CSS 中,类示例以一个点“.”号表明。
3.类示例采用“.”(英语点号)进行标识,后面紧跟类名(自定义,他们自己命名的)。
4.可以认知为给这个条码起了一个名字,来表示。
5.长名称或词组可以采用中横线来为示例命名。
6.不要采用纯数字、中文等命名,尽量采用英语字母来表示。
7.命名要有意义,尽量使别人一眼就知道这个类名的目的。
8.命名规范化:见附件( Web 后端开发规范化手册.doc)
2.4 多类名示例
他们可以给一个条码选定数个类名,从而达到更多的选择目的。 这些类名都可以选出这个条码.
单纯认知就是一个条码有数个名字.
2.5 id示例:
id 示例可以为标有特定 id 的 HTML 元素选定特定的式样。
HTML 元素以 id 特性来增设 id 示例,CSS 中 id 示例以“#” 来定义。
句法:
注意:id 特性只能在每个 HTML 文档中出现一次
id示例和类示例的区别:
1.类示例(class)好比人的名字,一个人可以有数个名字,同时一个名字也可以被数个人采用。2.id 示例好比人的身份证号码,全中国是唯一的,不得重复。3.id 示例和类示例最小的不同在于采用次数上。4.类示例在修改式样中用的最多,id 示例一般用作网页唯一性的元素上,经常和 JavaScript 搭配采用。2.6 通配符示例
2.7 示例总结
三、CSS字体特性
3.1 调色板:
句法:
1.px(像素)大小是他们网页的最常用的单位
2.谷歌浏览器默认的文字大小为16px
3.不同浏览器可能默认表明的字号大小不一致,他们尽量给一个明确值大小,不要默认大小
4.可以给 body 选定整个网页文字的大小
3.2 字体粗细
CSS 采用 font-weight 特性增设文档字体的粗细。
句法:
3.3 字体式样
CSS 采用 font-style 特性增设文档的风格。
3.4 字体的综合写法
采用 font 特性时,必须按上面句法格式中的顺序书写,不能更换顺序,并且各个特性间以空格隔开 不须要增设的特性可以省略(取默认值),但必须保留 font-size 和 font-family 特性,否则 font 特性将不起作用