给亲所推荐两套阿里云理工学院的完全免费自学专业课程,期望对您有协助!!!
专业课程如是说
Bootstrap,源自Twitter,是现阶段很畅销的后端架构。Bootstrap 是如前所述 HTML、CSS、JAVASCRIPT 的,它简约灵巧,使 Web 合作开发更为方便快捷。
它由Twitter的雕塑家Mark Otto和Jacob Thornton联合合作开发,是两个CSS/HTML架构。Bootstrap提供更多了典雅的HTML和CSS规范化,它即是由静态CSS词汇Less写出。Bootstrap由此面世后享有盛名,始终是GitHub上的炙手可热开放源标识符工程项目,主要包括NASA的MSNBC(谷歌全省电视网)的Breaking News都采用了该工程项目。
亚洲地区许多终端合作开发人员极为熟识的架构,如WeX5后端开放源标识符架构等,也是如前所述Bootstrap源标识符展开操控性强化而来。
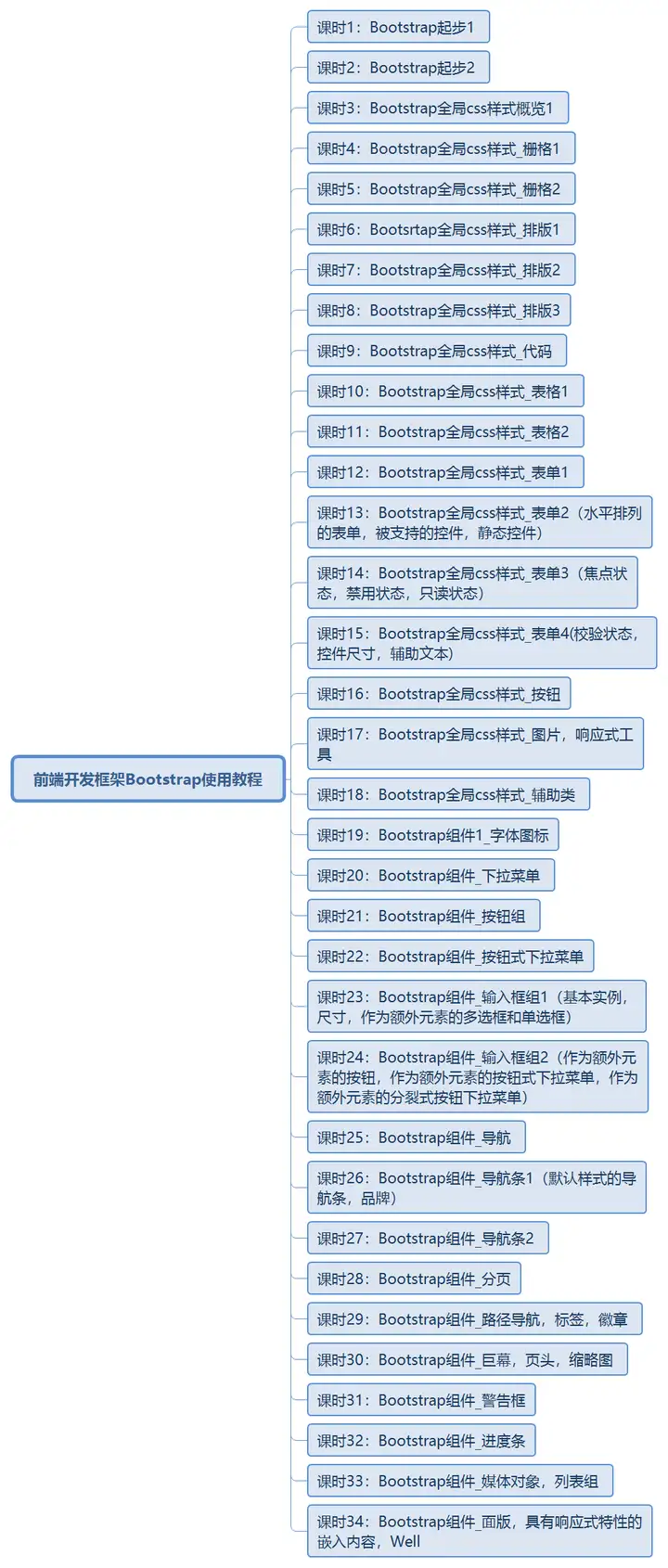
学时条目
学时1:Bootstrap起跑1 学时2:Bootstrap起跑2 学时3:Bootstrap自上而下css式样概要1 学时4:Bootstrap自上而下css式样_单点1 学时5:Bootstrap自上而下css式样_单点2 学时6:Bootsrtap自上而下css式样_排印1 学时7:Bootstrap自上而下css式样_排印2 学时8:Bootstrap自上而下css式样_排印3学时9:Bootstrap自上而下css式样_标识符 学时10:Bootstrap自上而下css式样_配置文件1 学时11:Bootstrap自上而下css式样_配置文件2 学时12:Bootstrap自上而下css式样_配置文件1 学时13:Bootstrap自上而下css式样_配置文件2(水准排序的配置文件,被全力支持的命令行,静态命令行) 学时14:Bootstrap自上而下css式样_配置文件3(关注点状况,停止采用状况,黎贞状况) 学时15:Bootstrap自上而下css式样_配置文件4(奇偶校验状况,命令行体积,远距文档) ………………………详尽自学蓝图如下表所示:

以内是Bootstrap的自学专业课程,期望能试试您!
本文为云栖社区原创内容,未经允许不得转载









