他们在制订自上而下架构时,对于模块和积极响应式设计可能没有那么娴熟,不知道如何展开调整,译者归纳了详尽的作法,希望对你有所协助。
一、自上而下架构中的模块
1. 浮层模块(1)自上而下提示重要信息
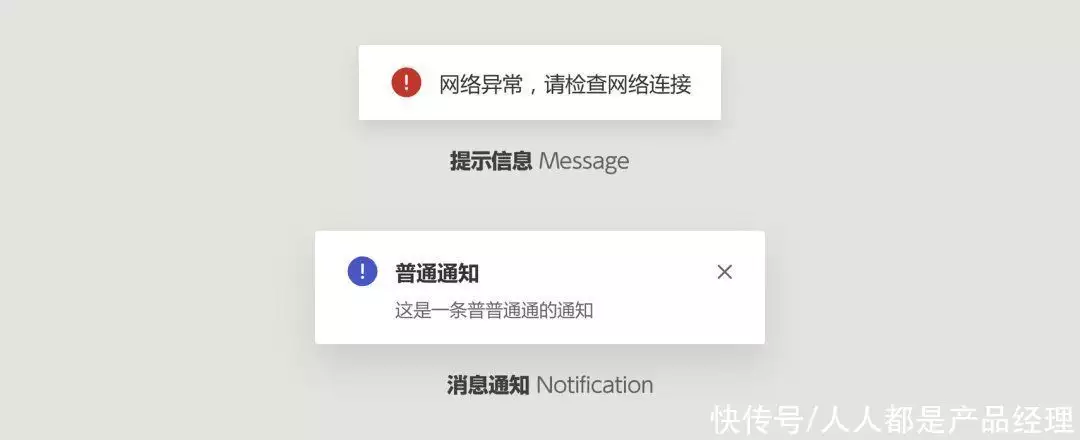
自上而下提示重要信息是指在自上而下情景中单厢促发的通告、提示、意见反馈的漂浮模块类别。通常,自上而下提示重要信息包涵两种类别的模块:
他们须要根据工程项目的实际情况,选择须要采用的类别,再为它重新分配严苛的采用情景和促发条件。比如说:
Meassage:断网、上传失利、已刊出、未明职权…Notification:站发送站、使用者回帖、工程进度通告…当然,也并不是每一工程项目都要采用到这两个模块。有时为了简化漂浮文档,能只采用 Meassage 来全面覆盖所有通告文档,比如说将 Notification 的唱词文档文档拿掉,在提示重要信息中加进两个 ”查阅按键“ 让使用者展开重定向做代替。
确定好采用的类别以后,才能制订它的X310e。分别显示在网页的别的位置,翻转的商业模式,多通告拼接的方法论之类。
(2)页面快捷方式
页面快捷方式是两个圣索弗的模块,能作为多种文档的媒介方式,如:
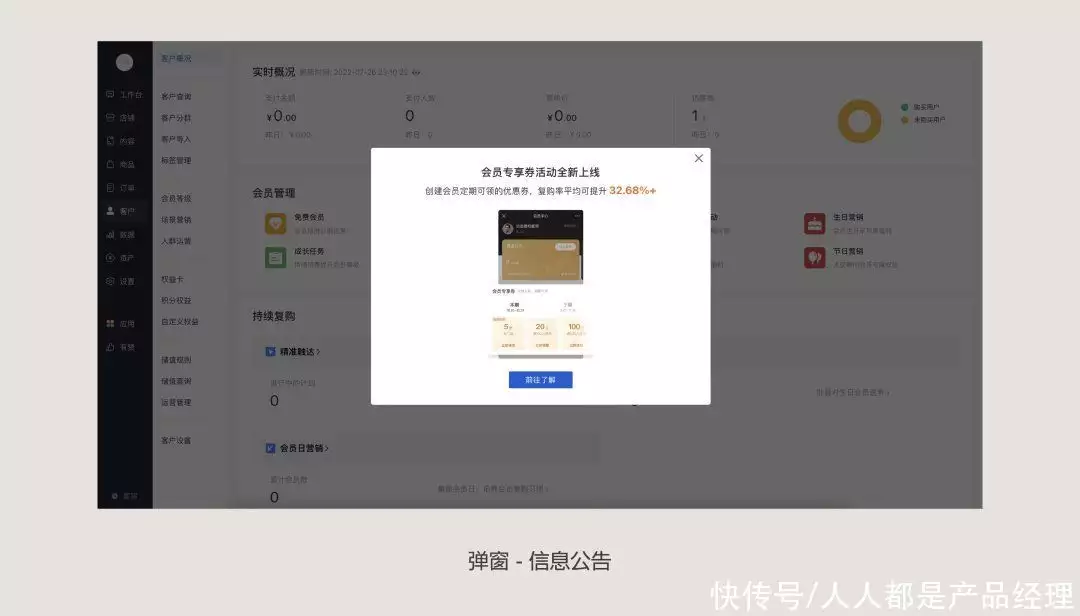
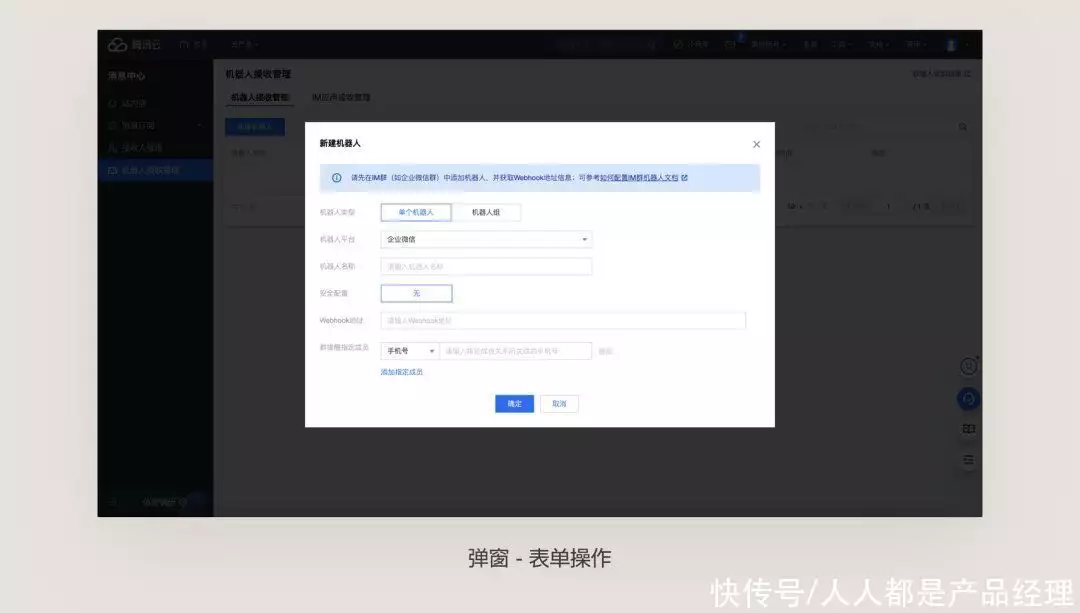
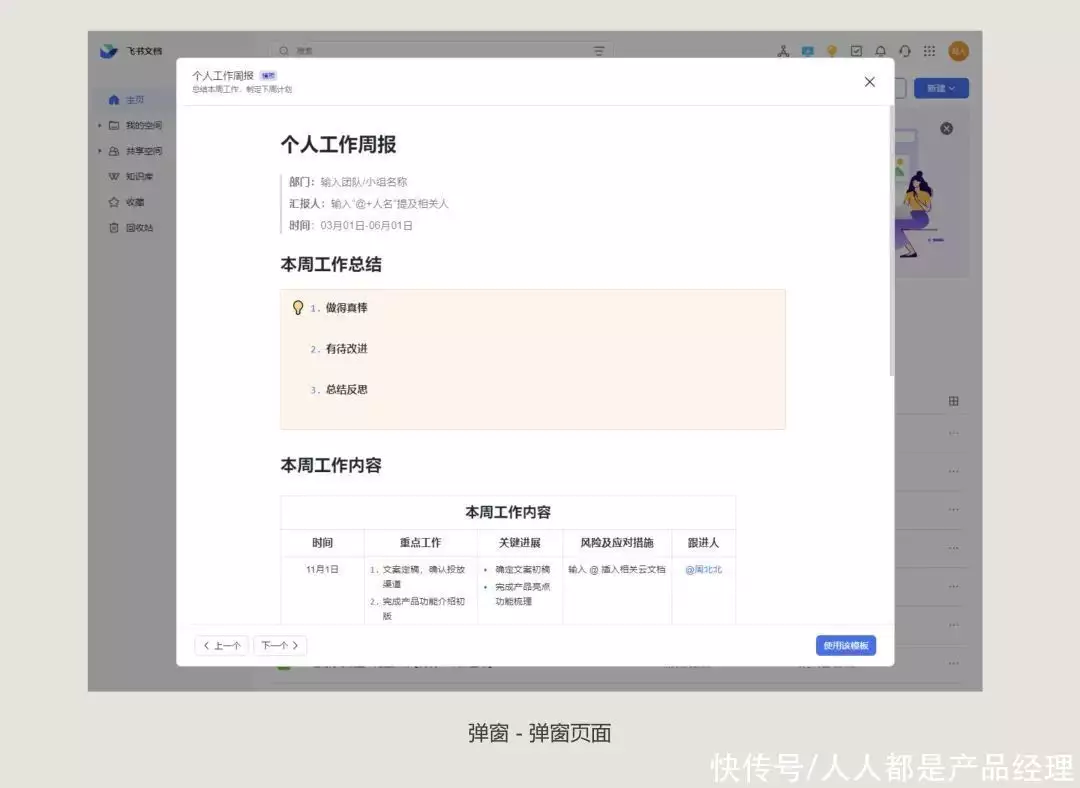
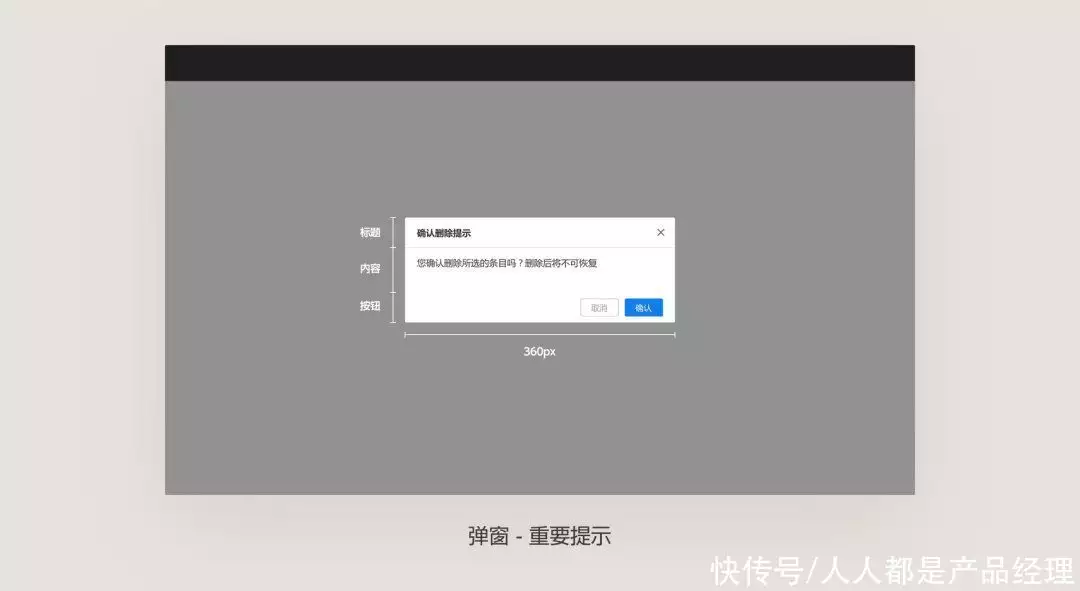
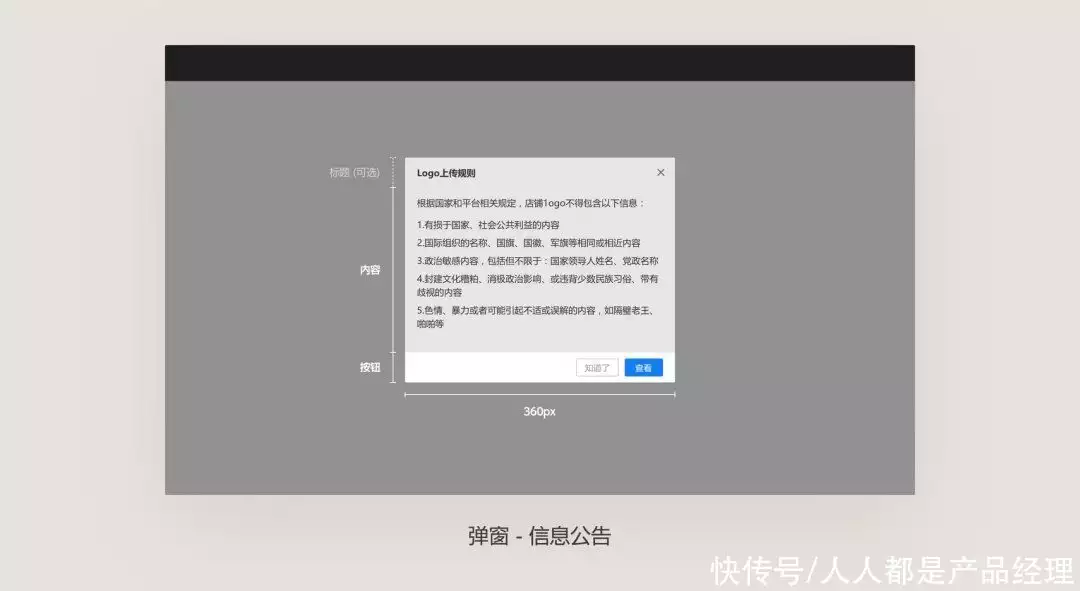
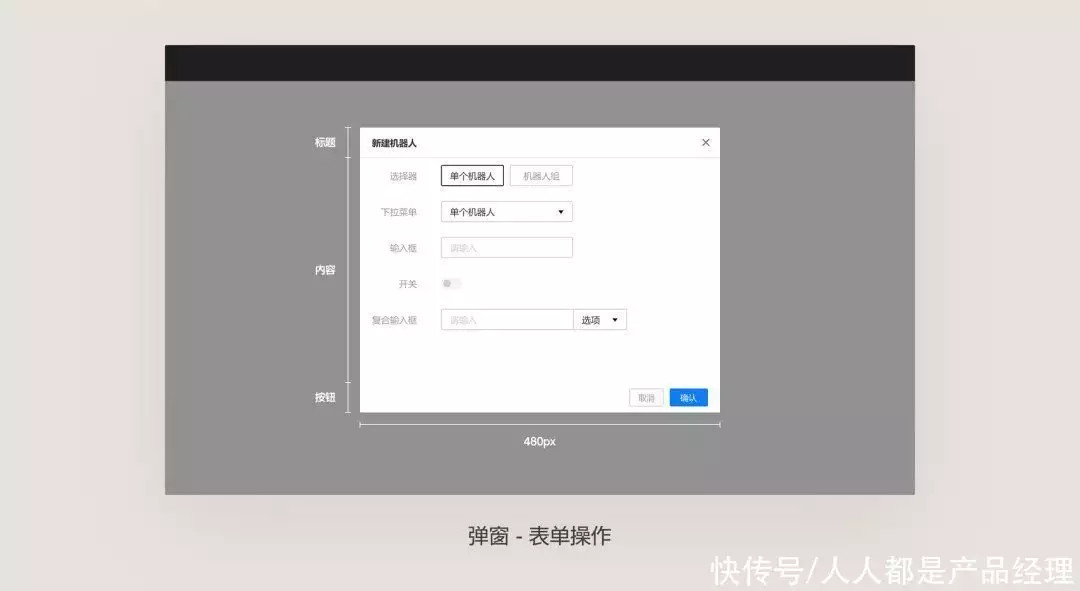
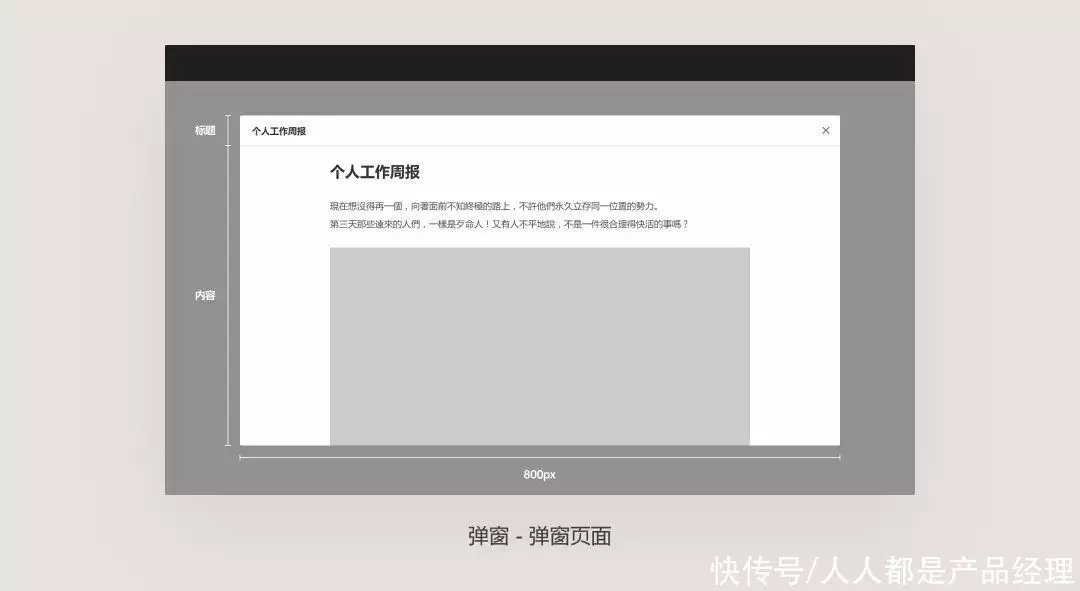
重要提示重要信息:对删掉、修正、代替、登入等情景展开伊瓦诺证实重要信息报告书:展现许多某一的重要信息,如站内报告书、小常识、电视广告重要信息等配置文件操作:核对许多基础的配置文件,如数量增设、加进用户、修正副标题等快捷方式网页:基本能认知成是将两个完备的网页以快捷方式的方式展现对话快捷方式因为它太灵活,所以很容易在工程项目中被滥用,导致整个工程项目各类页面层出不穷,缺乏统一的样式和操作方法,尤其是作为网页媒介的弹窗。
所以,他们并不能把页面快捷方式只当成两个模块,而是两个同类模块的合集。要针对每一分类制订对应的应用情景、文档结构、操作方式。
而配置文件、网页型快捷方式,还能做进一步的分类(类似 PS 中不同类别的增设快捷方式),比如说配置文件包涵基础配置文件、穿梭配置文件、上传配置文件之类。
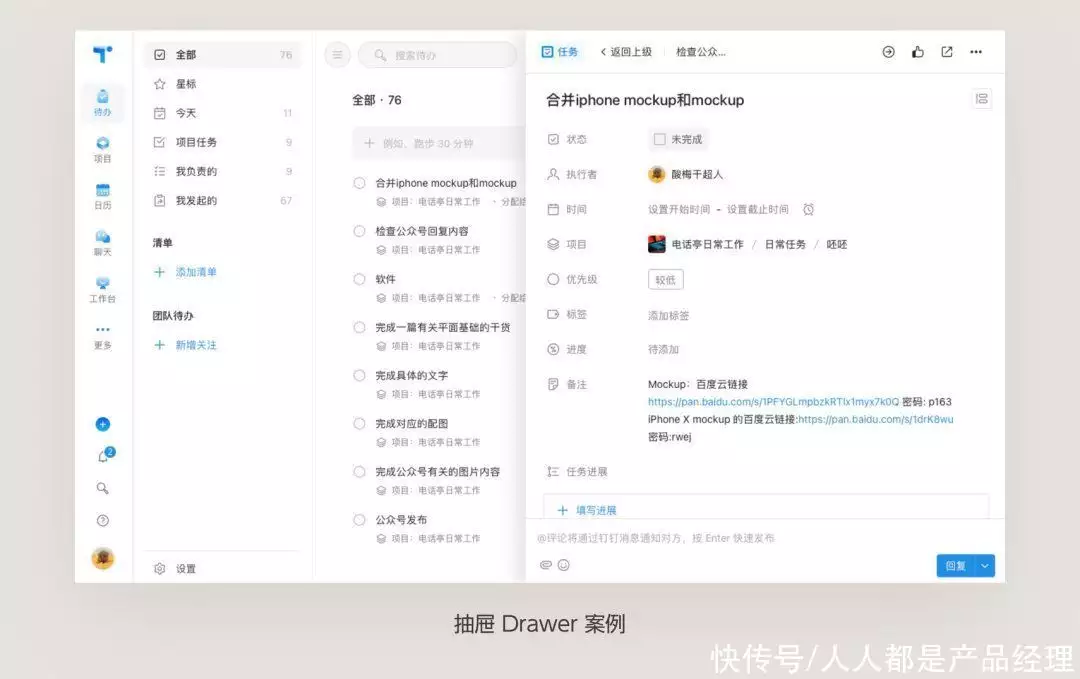
(3)侧边抽屉
侧边抽屉是两个通常在右侧打开的浮层,能认知成是用来展现在右侧的临时网页。
它的主要作用是让使用者不用跳出当前的网页直接展开许多下级的网页,如列表详情、配置文件核对、系统增设之类,提升使用者的网页重定向效率。
抽屉作为网页的媒介,如果要在工程项目中采用,就须要设计师在前期制订应用的情景,或指定哪些网页采用抽屉。要避免其应用和独立网页、页面产生冲突,这会非常影响采用体验。
并且,还要决定打开抽屉是否要采用遮罩(模态),有的业务需求须要打开侧边栏后依旧保留左侧区域的操作,尽量在工程项目中只采用一种形态。
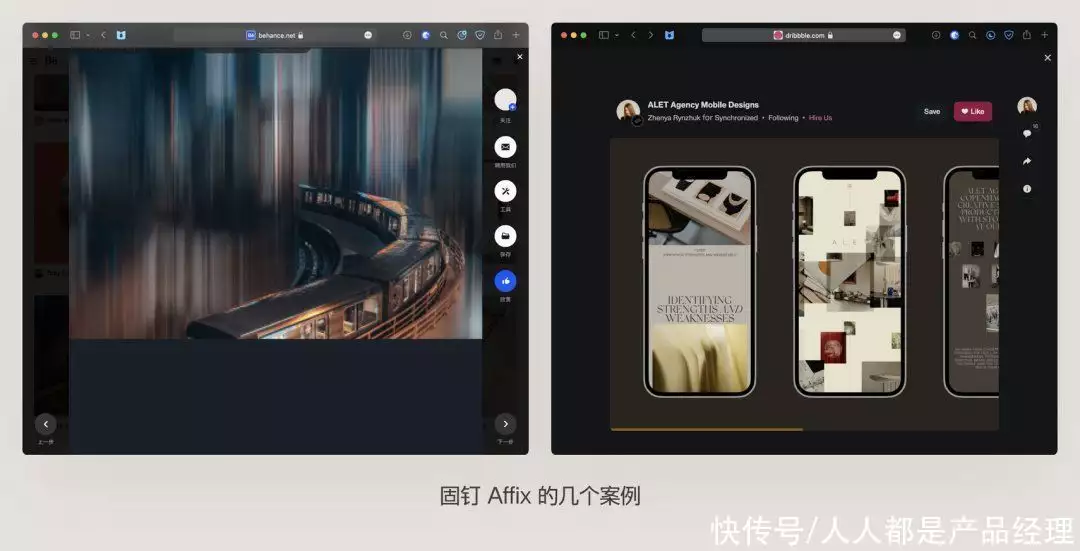
(4)固钉元素
固钉元素我更喜欢叫固定元素,意思是固定在网页某个位置的漂浮元素。
比如说在 SAAS 系统右侧的协助、客服,或者增设、回到顶部、风格切换等,都是能长期在自上而下中存在的固定元素。
固钉元素没有太复杂的增设,只要在前期确定有哪些按键、字段是须要做成固钉的,并确定它所在的位置即可。
以上就是自上而下架构中包涵的主要模块类别了,在工程项目设计过程中,就要根据需求提前设计它的布局和X310e,以此确定整个工程项目的基本操作路径,为整个工程项目的可视化方法奠基。
二、单点和积极响应式架构
有了自上而下架构,就要考虑网页的单点和积极响应式规则了。
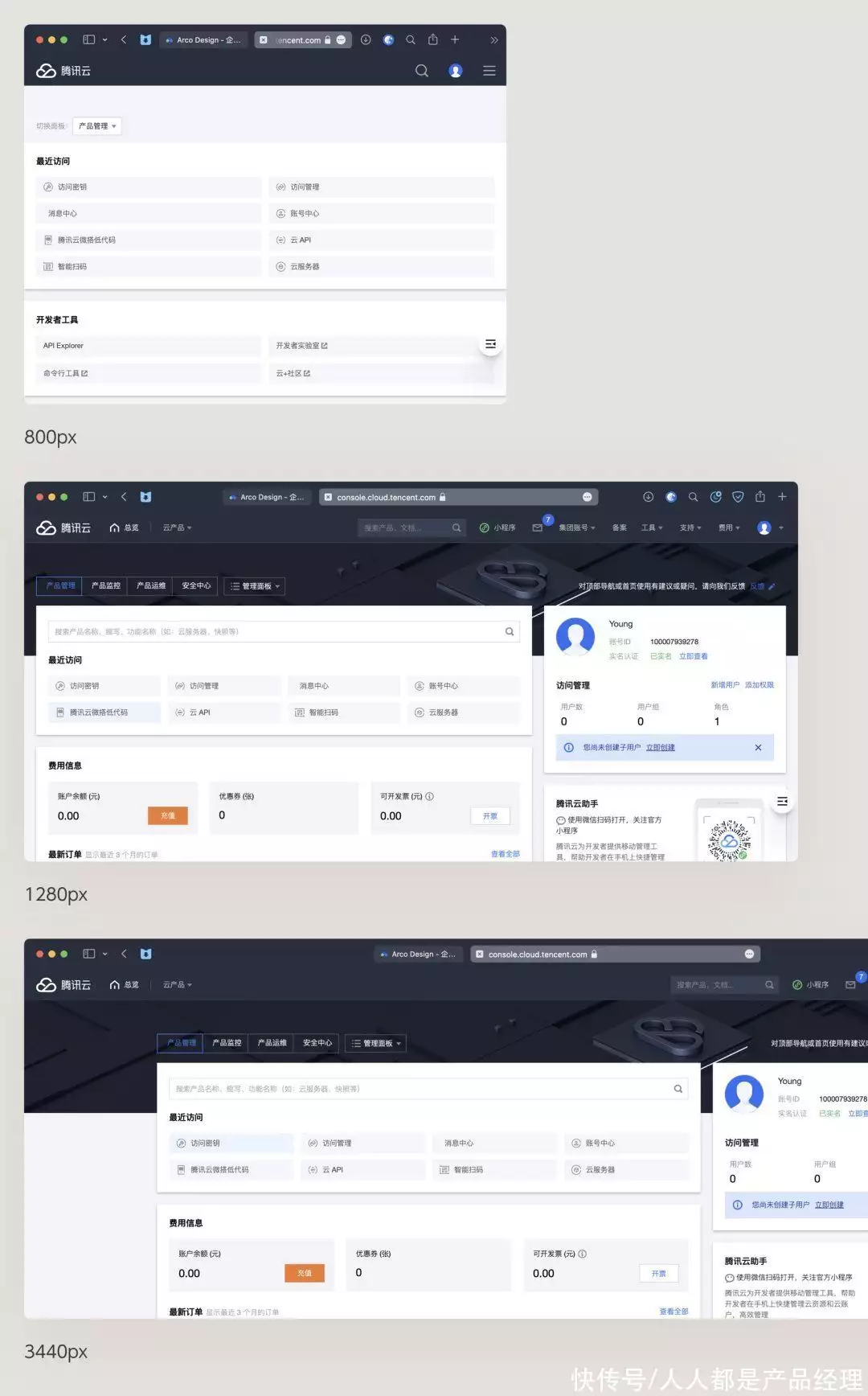
因为主流电脑屏幕分辨率宽度从 1280-3440px 不等,在跨度这么大的显示差异下,怎么保证产品的正常采用并平衡使用者体验,就成为前期可视化工作中的必要环节。
多数新手对单点和积极响应式的采用存在非常大的误解,所以我会在下面对它分别做出解释。
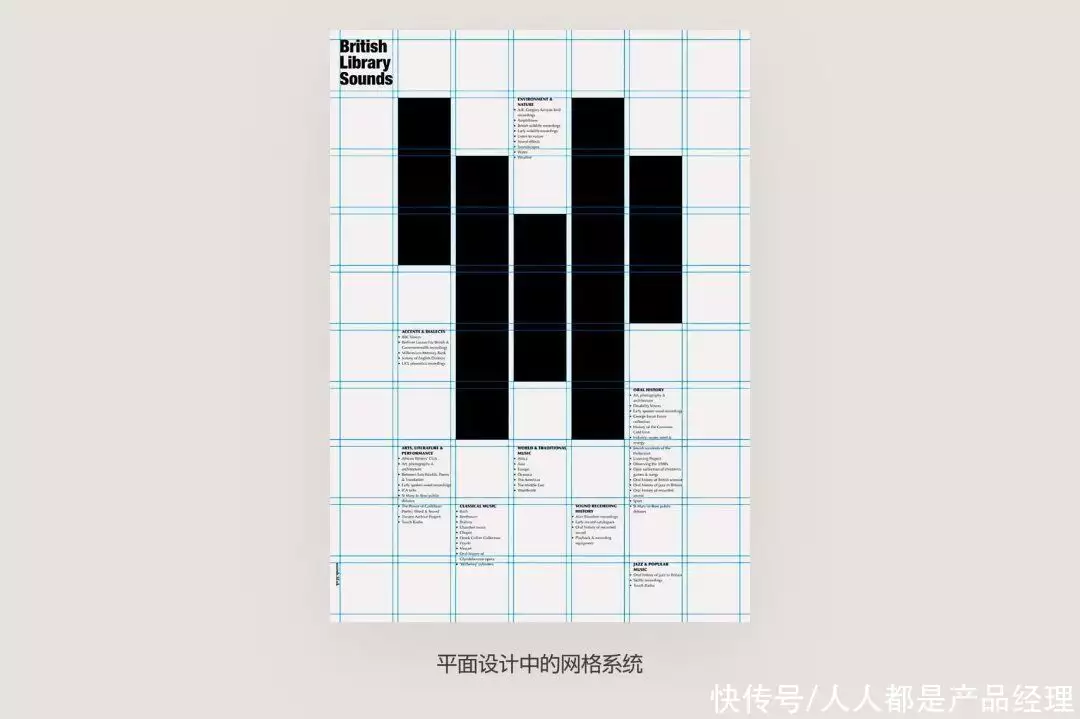
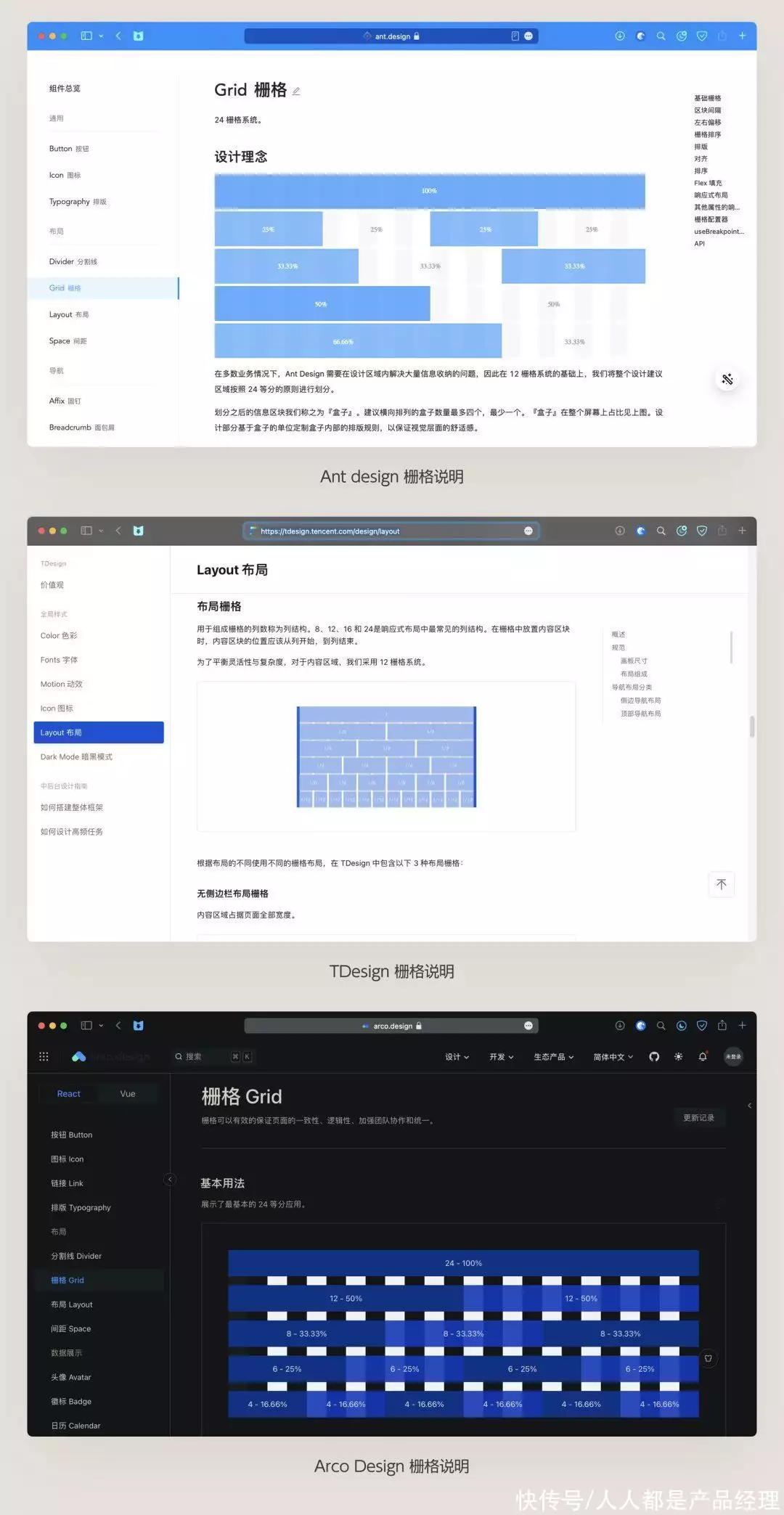
1. B 端中的单点制订网页中的单点,是脱胎于平面网格系统的一种网页格线系统,让设计师采用平面排版的技巧来完成网页的排版,能很高效的输出富有设计感的网页。
早期的网页单点仅仅是在设计过程中辅助设计师排版的工具,在开发代码中并不会有相关的体现。但随着 HTML5 的登场, Bootstrap 积极响应式架构的问世和普及,单点就不再只是设计的工具,也成为开发用来制订网页显示方法论、积极响应规则的重要依据。
所以在主流的前端开源架构中,单厢包涵单点的应用说明。
但是,这些说明并不是作为单点的应用教学,而是 ——告诉你系统支持的单点方式有哪些!
两者之间是有天壤之别的,前者只是把规则做好,你去执行就好。后者是提供了很多种方法和支持的方式,你得认知以后再自己制订。
所以,不管你有没有用这些开源架构,都须要制订出一套符合工程项目需要的单点规则,应用在后续的界面设计和实际开发环节。
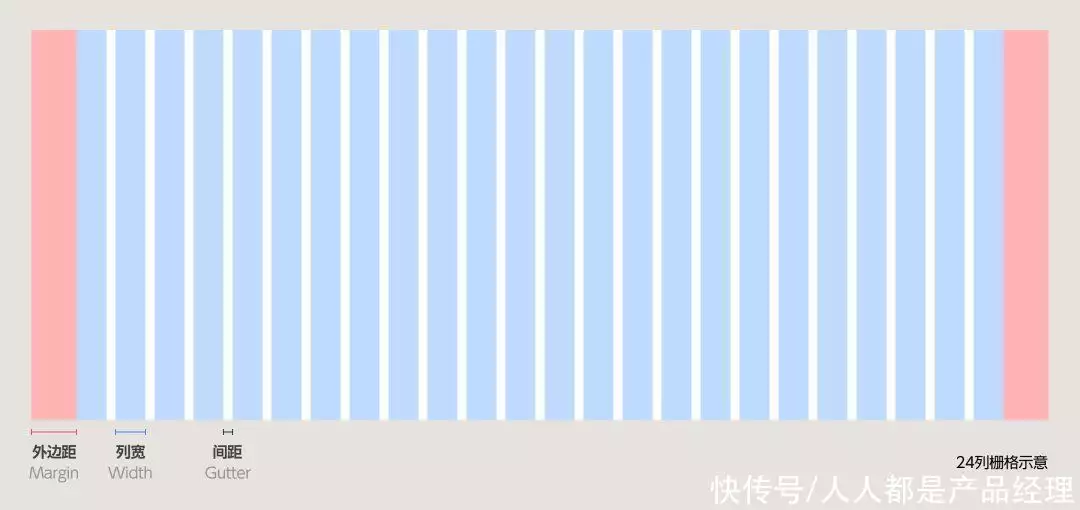
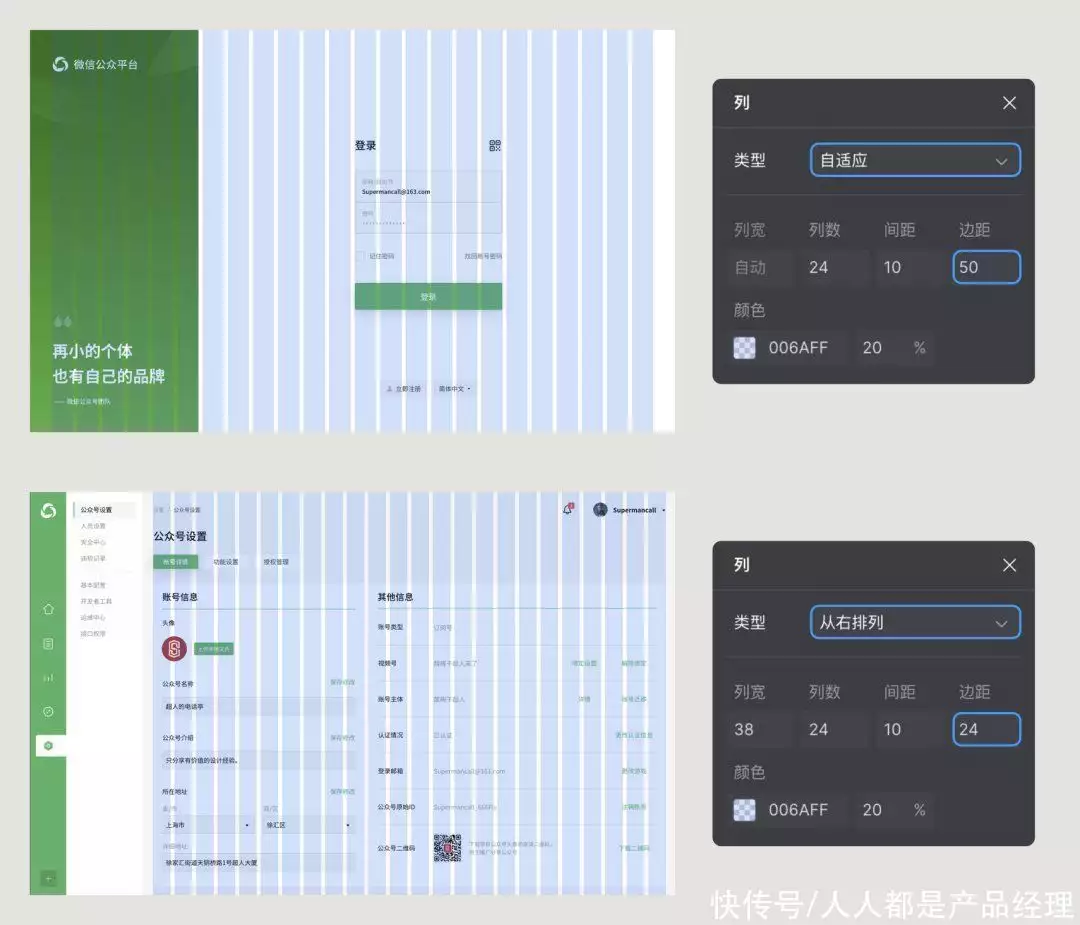
单点系统的制订,就是在前期确定单点的列数(Row)、列宽(Width)、外边距( Margin )、列间隔(Gutter)。
其中,列数基本是以 24 列为主,除非有自己对工程项目应用情景的想法,否则不会是用 12、16、20 列单点。
列宽 = ( 页面宽 – 列间隔总宽 – 外边距总宽 ) / 24
这么做的目的是后面网页宽度变更,列宽也会按比例缩放。所以列宽是两个非固定数值,不须要他们在这个阶段制订。
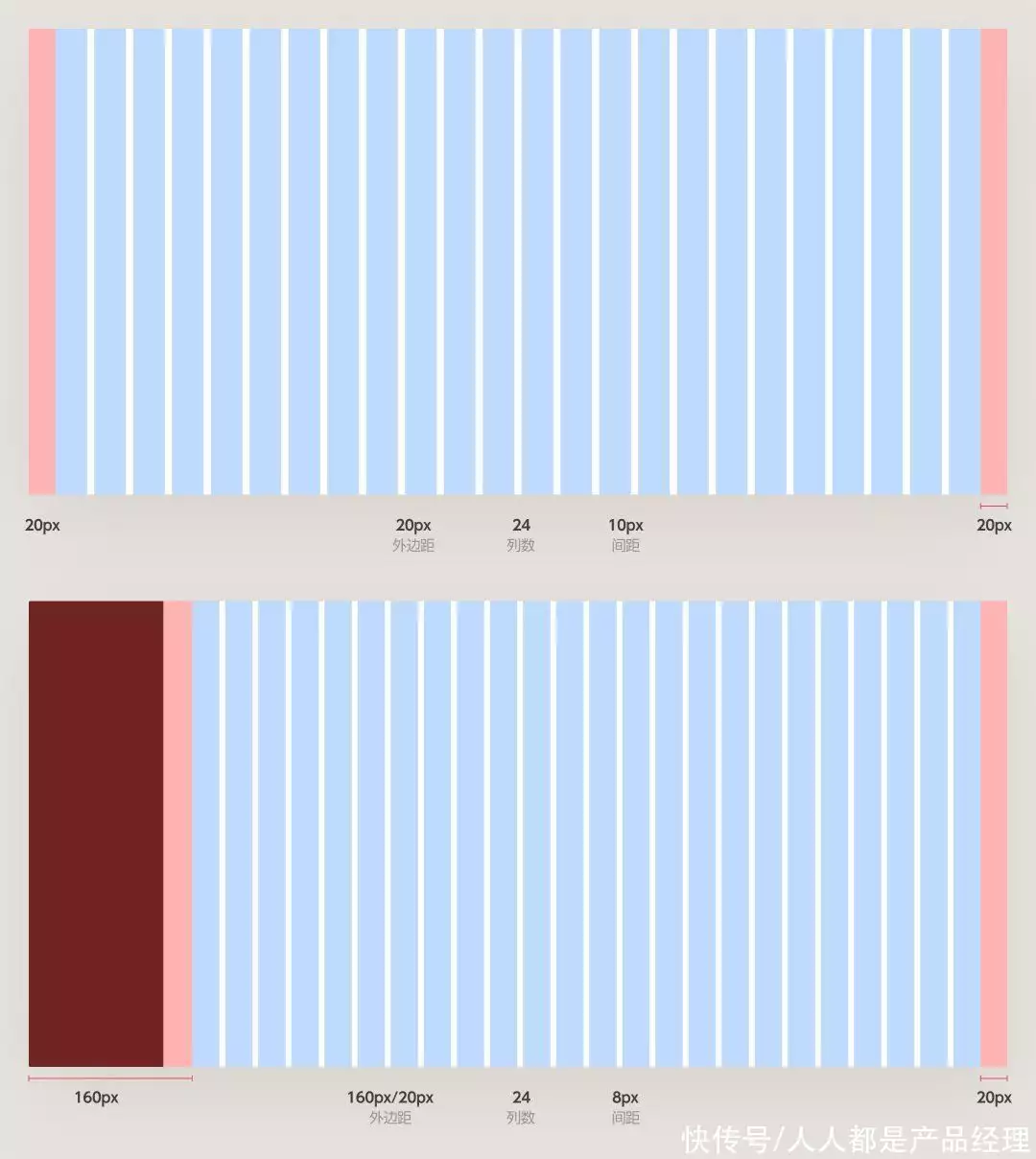
而外边距的制订则是重点,外边距一般指单点区域左右的留空区域,很多新手以为这个数值就像平面的出血线一样,保证左右有一定留白就能了。但实际上,这是用来告知浏览器哪些区域不参与积极响应式的依据。
比如说最常见的情况,就是移除左侧导航栏的区域,不让它参与积极响应式,因为大多数情况下,导航是两个定宽的模块,它没有参与宽度变更的须要。
所以目前的软件单点增设中,都有单独定义边距的选项,符合真实工程项目的采用须要。
还有许多特殊的情景,比如说网页右侧能展开聊天、日志、任务等面板(非浮层),这些面板也是定宽的,但会挤压文档区域,于是他们就会额外展开说明,哪些情景外边距数值会变更。
最后,就是列间隔数值的制订。列间隔一般以 4 的倍数为主,要用 5 的倍数也能,这个数值决定了布局的宽松程度。增设单点唯一的标准,就是根据亲密原则,不大于外边距即可。
确定好参数,就要通过可视化文档或者创建标准的单点系统画布展开说明。
单点的数值定义一定是要满足指导后续网页设计和布局要求的,而线上很多作品集中的单点系统标注漏洞百出,证明他们本身并没有认知单点的制订要素。
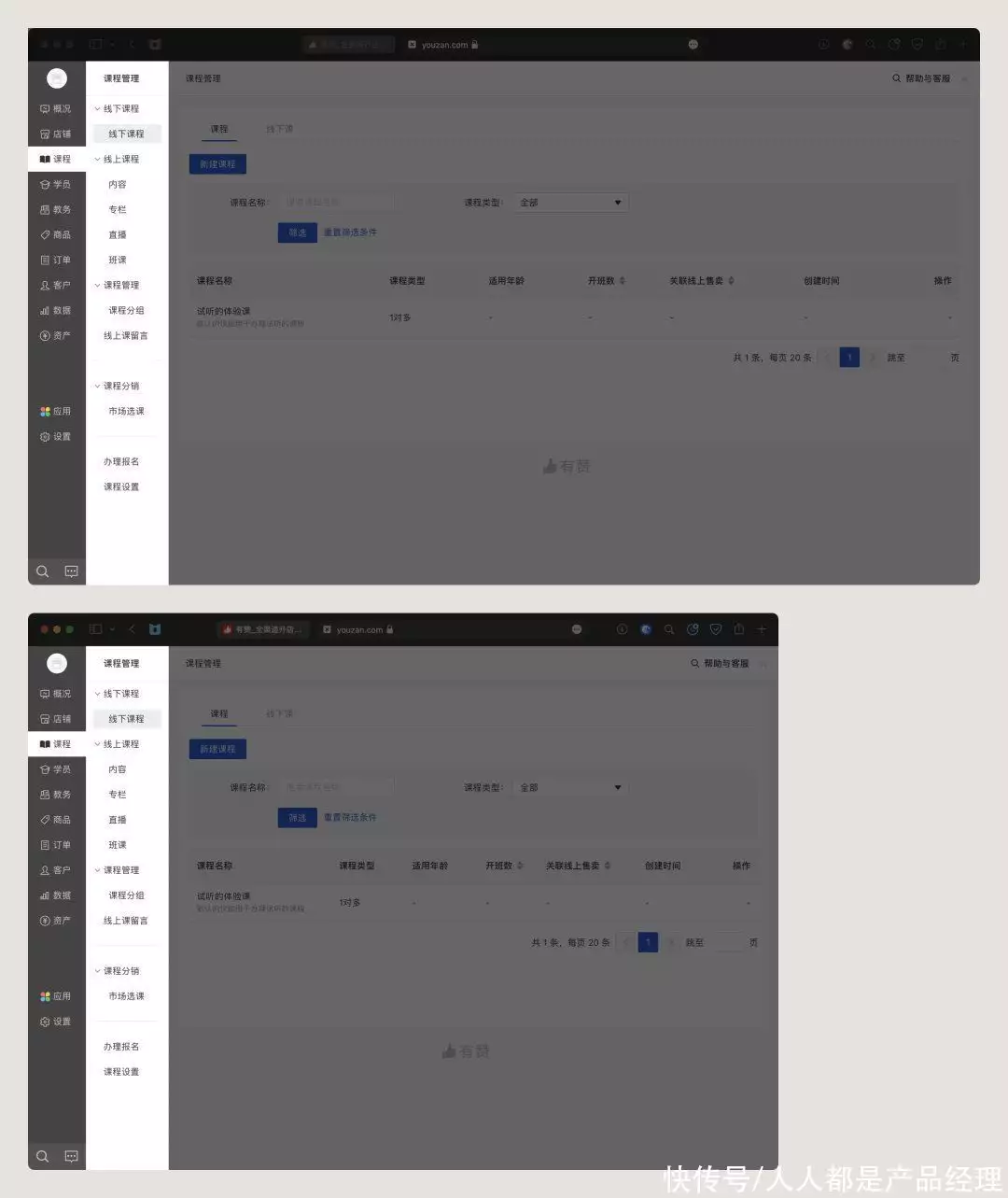
2. 工程项目的积极响应式规则如果完全认知单点和积极响应式的关系,应该知道单点定好了,那么积极响应式的依据似乎也就有了,还须要制订什么积极响应式的规则呢?
包涵下面几个关键的要素:网页宽度支持、非积极响应式网页、模块积极响应方法论。
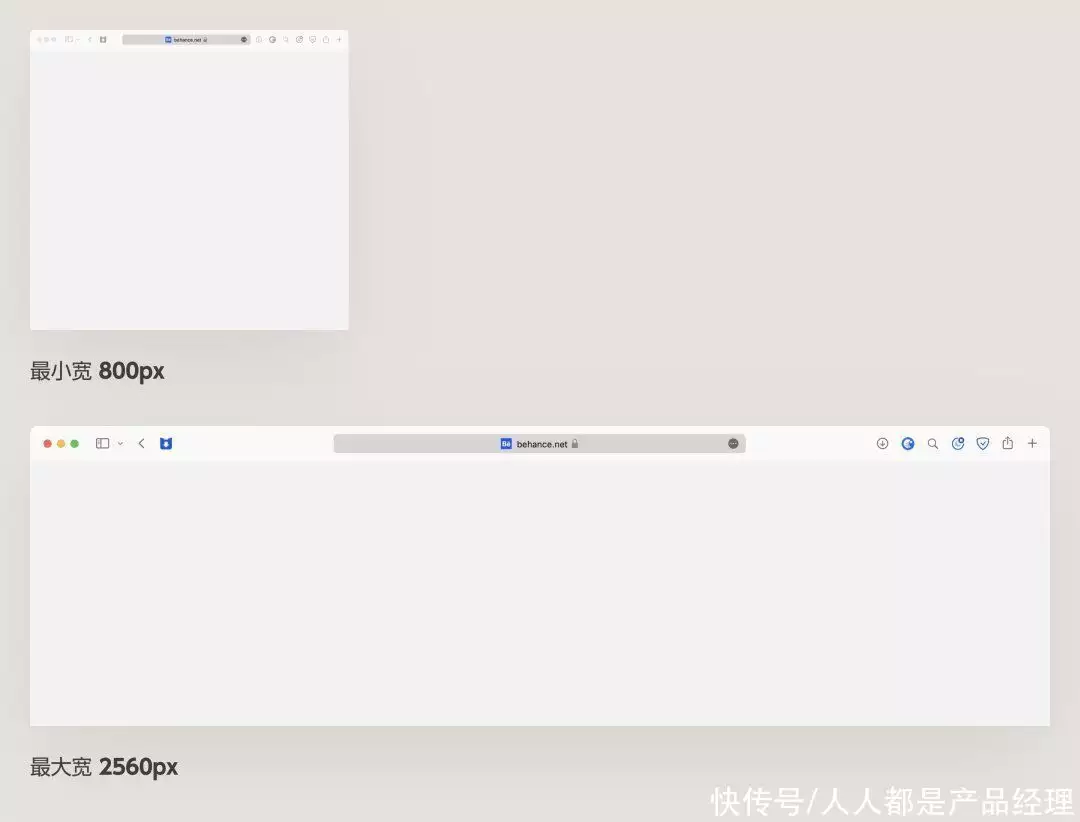
首先,网页宽度支持就是确定两个能促发积极响应式的画布区间,因为积极响应式不可能无差别适配所有宽度,比如说只有 100px 的浏览器画布宽,怎么适配?或者类似 32:9 的超宽屏幕比例,适配它有什么必要?
所以,尽量要提前制订出工程项目支持的最小和最大尺寸。最小尺寸建议不小于 800px,因为没有适配移动端的必要,而最大宽度支持到 2560px 即可,再宽的分辨率占比极低( 4K屏幕会应用 HIDPI 合并成 2K 或 1080p 而不是 3840 px 宽)。
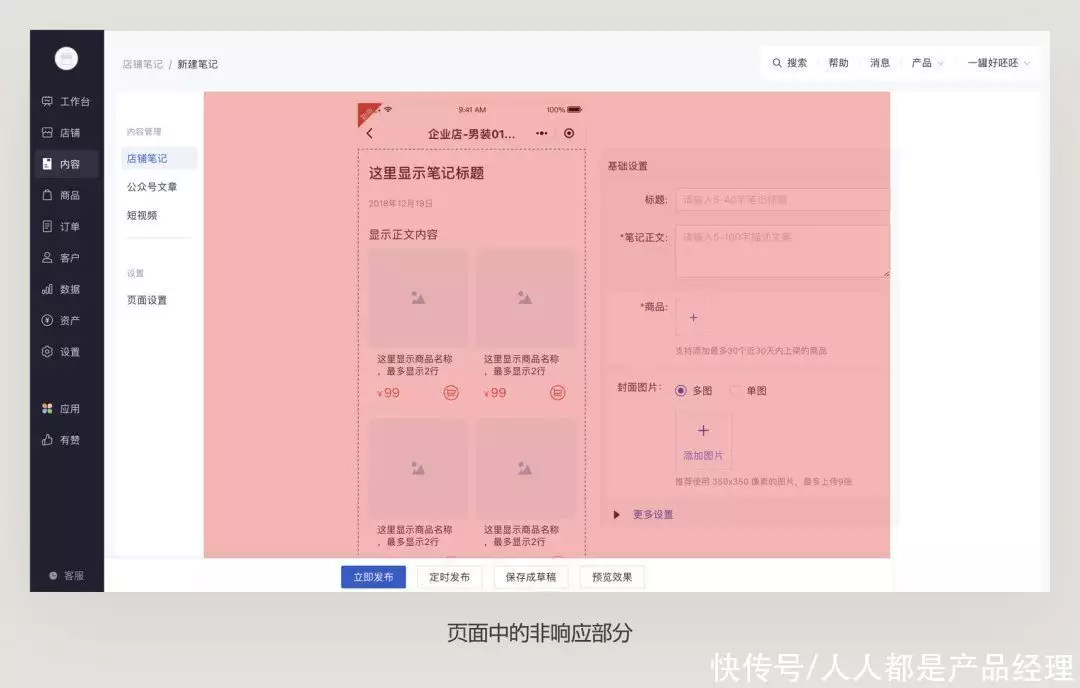
第二就是确定不应用积极响应式网页的情况,积极响应式虽然看起来很万能,但并不是所有页面都须要采用积极响应式,强行采用只会收获反面效果。
比如说基本的配置文件网页、文档网页、效果网页等,都是采用定宽设计的效果会远远优于积极响应式。所以,他们要确定非积极响应式的网页情景,以及对应的网页架构(下一章节会具体说)。
第三模块积极响应方法论,就是下级模块中对于积极响应式的支持情况。
这里要做个区分,有些模块是游离与积极响应规则之外的,比如说前面提到的导航,还有快捷方式、抽屉、固钉等,都是定宽即可的元素,没必要参与积极响应规则。
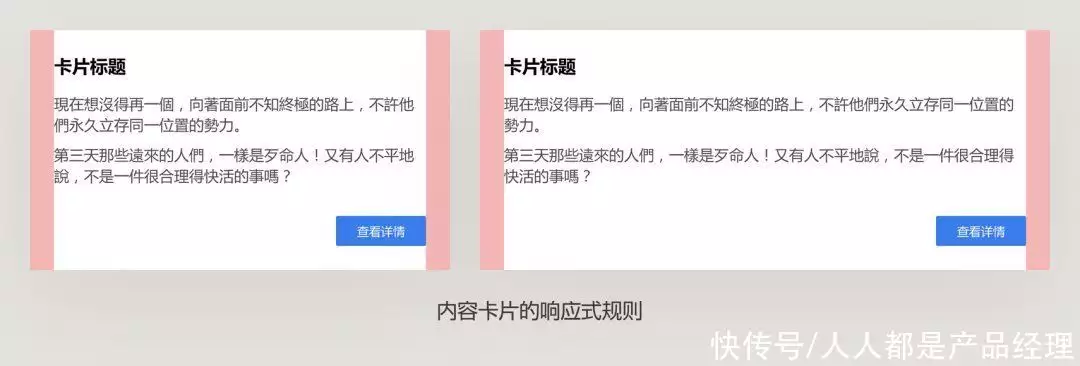
但是须要应用到积极响应的模块,就须要为它重新分配基本的积极响应方法论。举个例子,前面提到的文档模块模块,就能制订固定内间距、副标题左翻转、按键居中翻转的适配规则,来满足网页的积极响应须要。
同理,许多非常复杂的大型模块,也须要在前期做好积极响应适配的规则制订,如表格、层级穿梭框、列表等,就不在这里展开,他们会在之后的模块可视化章节具体说明。
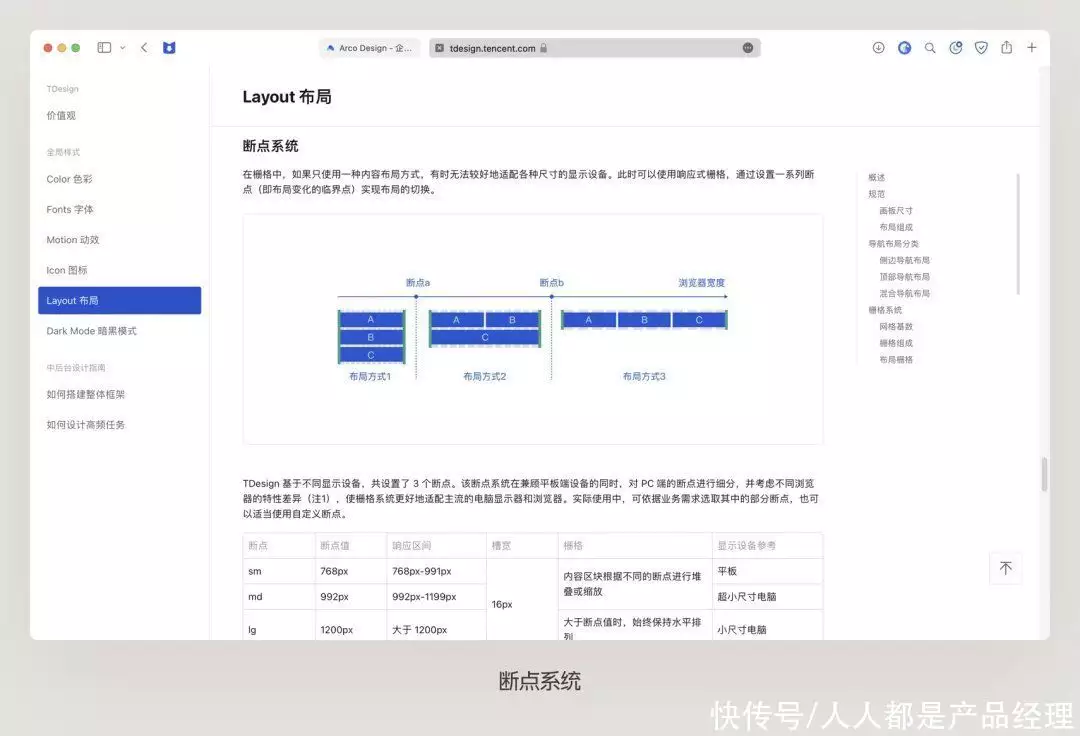
最后,还有两个在积极响应式架构中非常重要的参数 —— 断点 BreakPoint,我没有提,就是因为它在 B 端工程项目中能够发挥的作用并不是太大,引入断点的概念会让上方的模块积极响应方法论复杂几个量级。
所以前面我强调了支持最小和最大的显示区间,就是为了尽可能杜绝网页过窄过宽从而必须应用断点适配的问题。
当然上方的参数都是个人建议,如果你工程项目经验丰富,对于参数的应用和积极响应式规则了如执掌,能随心所欲的驾驭数值,就不须要被我的建议还其它条条框框束缚,大胆发挥……
:Superman_Call)
本文由 @超人的电话亭 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于 CC0 协议。
该文观点仅代表译者本人,人人都是产品经理平台仅提供重要信息存储空间服务。