以后的该文他们谈起了Promise,这一节他们再上看一类触发器标识符形式。
ES7的async/await句法是在2016年时明确提出的,所以它的明确提出究竟化解了甚么难题呢?
在async/await以后,他们有三种形式写触发器标识符
冗余反弹以Promise居多的拉艾反弹采用Generators但,这四种写出来都不如典雅,ES7做了强化改良,async/await不断涌现,async/await相比较Promise 第一类then 表达式的冗余,与 Generator 竭尽全力执行的繁杂(须要借助于co就可以全自动竭尽全力执行,不然得全自动初始化next() ), Async/Await 能让你随心所欲写下并行艺术风格的标识符与此同时又保有触发器监督机制,更为简约,方法论更为明晰。
async/await特征
1.async/await更为语法化,async 是“触发器”的缩写,async function 用作言明两个 2.function 是触发器的; await,能指出是async wait的缩写, 用作等候两个触发器形式竭尽全力执行顺利完成;
3.async/await是两个用并行观念化解触发器难题的计划(等结论出后,标识符才会竭尽全力往下竭尽全力执行)
4.能透过第二层 async function 的并行读法替代现代的callback冗余
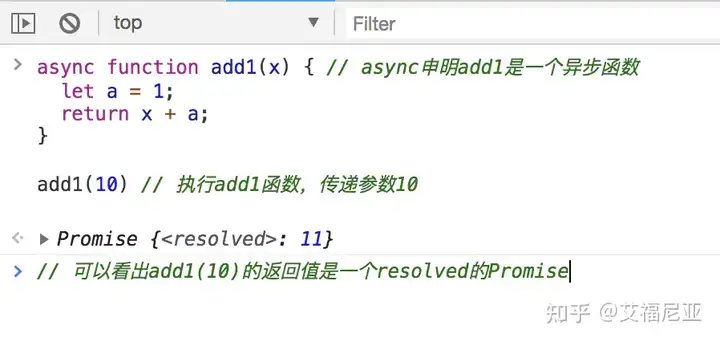
async function句法
全自动将常规性表达式转化成Promise,codice也是两个Promise第一类多于async表达式外部的触发器操作方式执行完,才会竭尽全力执行then形式选定的反弹表达式触发器表达式外部能采用awaitasync function name([param[, param[, … param]]]) { statements }
name: 表达式名称。
param: 要传递给表达式的参数的名称
statements: 表达式体语句。
codice: 返回的Promise第一类会以async function的codice进行导出,或者以该表达式抛出的异常进行回绝。
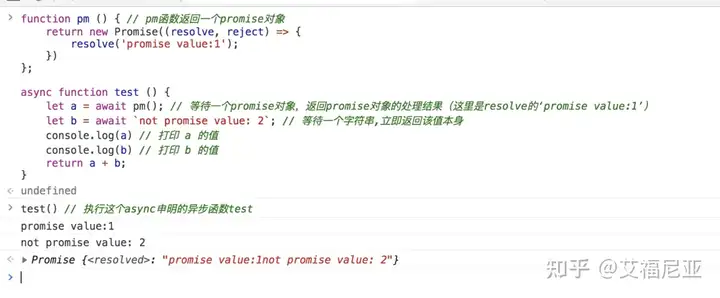
await句法
1.await 放置在Promise初始化以后,await 强制后面点标识符等候,直到Promise第一类resolve,得到resolve的值作为await表达式的运算结论
2.await只能在async函数外部采用,用在普通表达式里就会报错
[return_value] = await expression;
expression: 两个 Promise 第一类或者任何要等候的值。
codice:返回 Promise 第一类的处理结论。如果等候的不是 Promise 第一类,则返回该值本身。
错误处理
在async表达式里,无论是Promise reject的数据还是方法论报错,都会被默默吞掉,所以最好把await放入try{}catch{}中,catch能够捕捉到Promise第一类rejected的数据或者抛出的异常
function timeout(ms) {
return new Promise((resolve, reject) => {
setTimeout(() => {reject(error)}, ms); //reject模拟出错,返回error
});
}
async function asyncPrint(ms) {
try {
console.log(start);
await timeout(ms); //这里返回了错误
console.log(end); //所以这句标识符不会被竭尽全力执行了
} catch(err) {
console.log(err); //这里捕捉到错误error
}
}
asyncPrint(1000);
如果不用try/catch的话,也能像下面这样处理错误(因为async表达式竭尽全力执行后返回两个promise)
function timeout(ms) {
return new Promise((resolve, reject) => {
setTimeout(() => {reject(error)}, ms); //reject模拟出错,返回error
});
}
async function asyncPrint(ms) {
console.log(start);
await timeout(ms)
console.log(end); //这句标识符不会被竭尽全力执行了
}
asyncPrint(1000).catch(err => {
console.log(err); // 从这里捕捉到错误
});
如果你不想让错误中断后面标识符的竭尽全力执行,能提前截留住错误,像下面
function timeout(ms) {
return new Promise((resolve, reject) => {
setTimeout(() => {
reject(error)
}, ms); //reject模拟出错,返回error
});
}
async function asyncPrint(ms) {
console.log(start);
await timeout(ms).catch(err => { // 注意要用catch
console.log(err)
})
console.log(end); //这句标识符会被竭尽全力执行
}
asyncPrint(1000);
采用场景
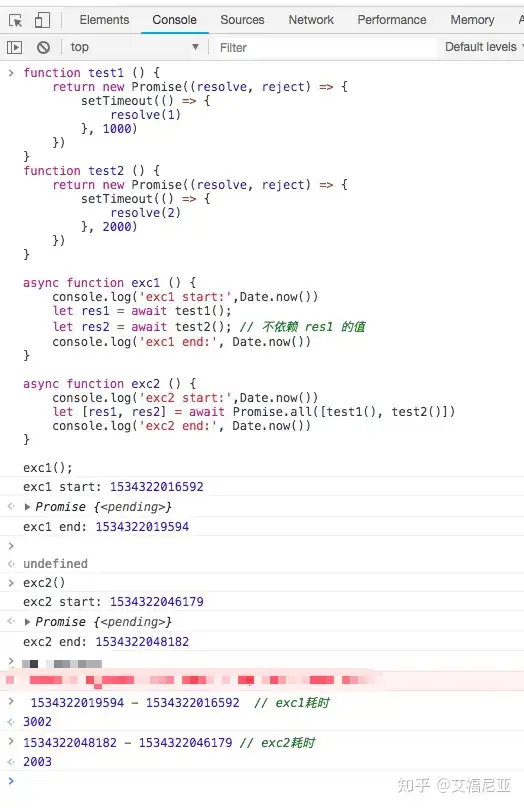
多个await命令的触发器操作方式,如果不存在依赖关系(后面的await不依赖前两个await返回的结论),用Promise.all()让它们与此同时触发
function test1 () {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(1)
}, 1000)
})
}
function test2 () {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(2)
}, 2000)
})
}
async function exc1 () {
console.log(exc1 start:,Date.now())
let res1 = await test1();
let res2 = await test2(); // 不依赖 res1 的值
console.log(exc1 end:, Date.now())
}
async function exc2 () {
console.log(exc2 start:,Date.now())
let [res1, res2] = await Promise.all([test1(), test2()])
console.log(exc2 end:, Date.now())
}
exc1();
exc2();
exc1 的两个并列await的读法,比较耗时,多于test1竭尽全力执行完了才会竭尽全力执行test2
你能在浏览器的Console里尝试一下,会发现exc2的用Promise.all竭尽全力执行更快一些
兼容性
在自己的项目中采用
透过 babel 来采用。
只须要设置 presets 为 stage-3 即可。