原副标题:Apple Vision Pro导则之内部空间介面篇
Apple Vision Pro的出现为建立捷伊听觉词汇带来了几率,那么在结构设计中,他们要怎样才能适应环境捷伊听觉词汇,并构筑适宜内部空间新体验结构设计的可视化介面?第一集该文里,译者著眼于内部空间介面,阐释了以下几点导则,一起来看一下。
结语在上篇该文《Apple Vision Pro导则之内部空间结构设计准则篇》中,他们了解到了Vision Pro的核心结构设计准则。第一集他们将如是说Vision Pro中怎样结构设计UI介面,并积极探索导则中的UI模块、织物、手写体等UI原素结构设计辅导。
Vision Pro建立了一种捷伊听觉词汇,即能保持与原有网络平台的连续性,同时也增加了一些原素来适应环境沉浸式的内部空间新体验结构设计。
第一集该文将著眼内部空间介面来如是说Vision Pro以下四点导则:
介面的此基础结构设计准则(UI foundations)):包涵UI此基础结构设计的结构设计基本原理、时效性和易用性等。 产业布局结构设计(Layout):怎样建立合乎结构设计和更易使用者功能定位的产业布局。 从萤幕到内部空间中去(From screen to spatial):怎样将2D屏上应用领域模块带进内部空间结构设计网络平台中。 一、UI foundationsVision Pro中大部分UI控制系统模块都是他们已经津津乐道的,但有些也是全捷伊,现在让他们深入细致了解Vision Pro介面的此基础命令行。
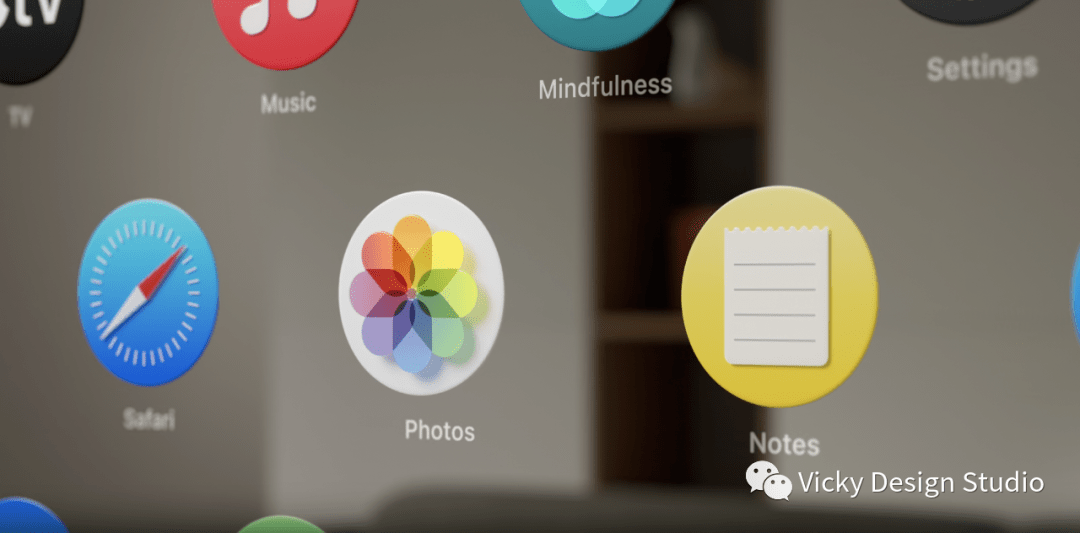
1. App icons
在App工具栏的结构设计上,Vision Pro进一步将工具栏在内部空间中显得三维和精巧,当使用者看向它们时,工具栏的层次会扩充,控制系统通过加进高亮度和阴霾来进一步增强这种内部空间效用,以加强渐变间的错综复杂两翼。
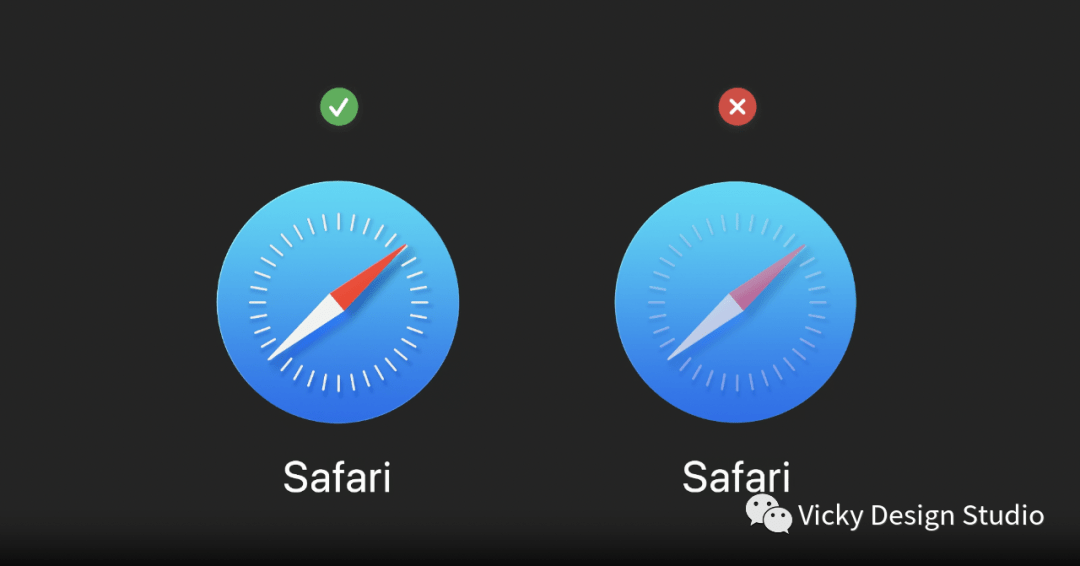
1)使用数个渐变
Vision Pro上真正二维的工具栏最少有四层,一个大背景层和最少三个发展前景层。每一渐变都是1024*1024画素的正方形影像,三个发展前景层包涵透明化地下通道。能将你的大背景层结构设计为正方形影像,然后所有层再上色为方形蒙版,最后控制系统会为工具栏手动加进广度,高亮度和阴霾。
2)保持工具栏图形居中
尝试保持图形居中,如果它们太靠近边缘,在展开时可能会偏离中心,同时避免使用大范围的半透明化画素。
2. Materials
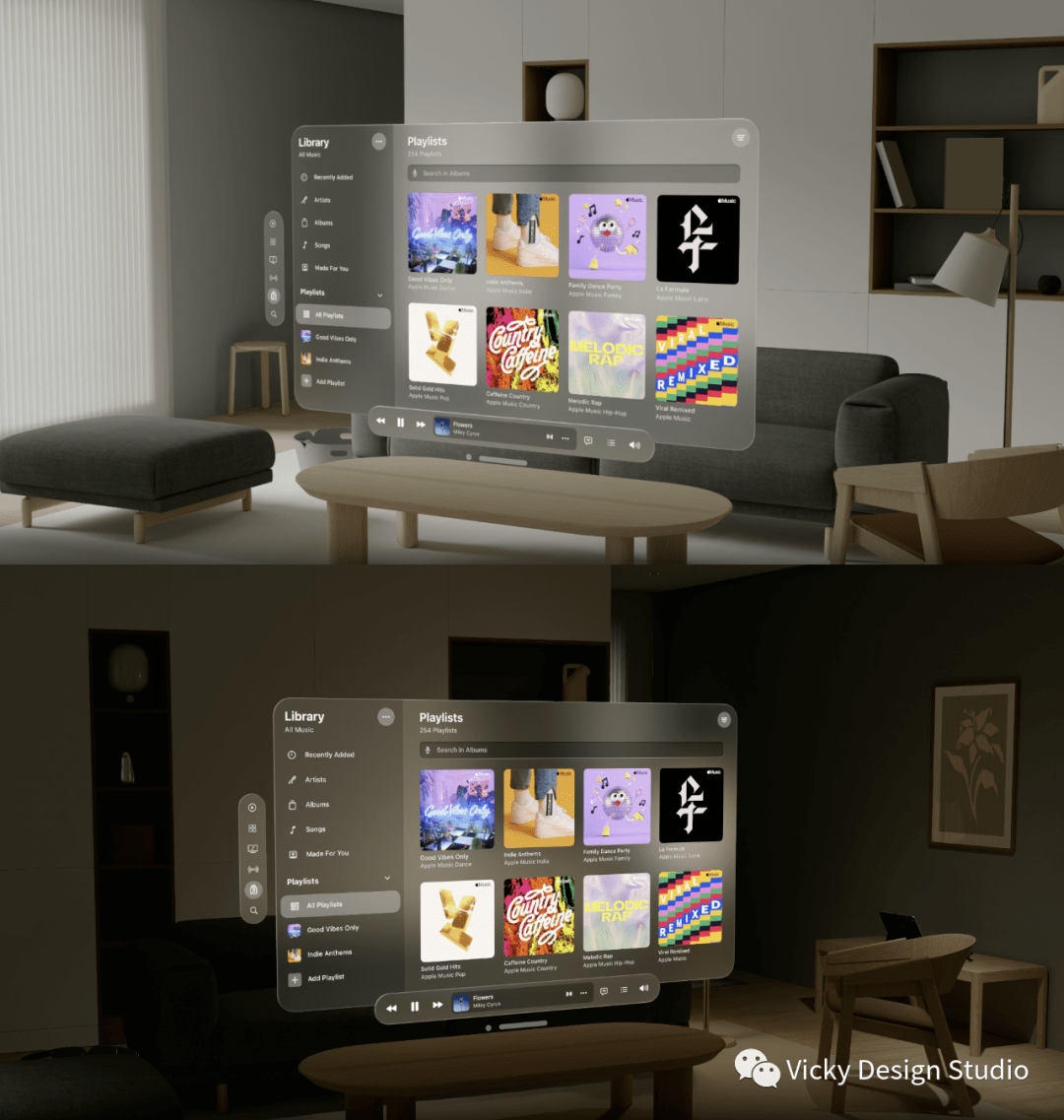
1)应用领域应该更易在任何内部空间中放置、使用和阅读
使用者可能会在任何地方使用设备,比如白天亮光下的房间,或夜间的小内部空间中,所以应用领域需要适应环境不同的照明条件或新环境,它们应该更易放置在你周围任何的内部空间中(Apps should be easy to place),更易在任何距离使用(Apps should be easy to use),并且更易在任何照明条件下阅读(Apps should be easy to view),这就是为什么他们结构设计了一种捷伊听觉词汇玻璃织物,这种效用就像物理世界的一部分。
另外,镜面高亮度和阴霾进一步增强了它在内部空间中的大小和位置,而玻璃织物也能作为画布来承载UI内容,让介面感觉更轻盈,并增加一种物理质感。这种轻质感材料也让人们感觉到窗口后可能有什么。比如其它应用领域或人。
2)避免使用不透明化窗口
假设你要结构设计一个这样的卡片,你想加进一个更亮的按钮。把它放在玻璃织物上是非常易读的。但如果你想增加对比度,能在后面使用一个较暗的单元格大背景,尽量不要把较亮的原素重叠在一起,这样会影响时效性并降低对比度。
3. Typography
1)增加字重以提升阅读性
手写体在他们的PointBase Unix控制系统经过调整,确保在任何距离都能清晰地可见,他们还修改了一些手写体的字重来提高易读性。例如在iOS上正文使用的regular手写体,需在Vision Pro上使用Medium。对于副标题Vision Pro使用Bold而不是Semibold,以保持手写体清晰。
即使窗口能扩大到非常大的尺寸,较小或细字重的手写体仍然难以阅读,因此考虑增加重量(Use Bolder font weights)或使用控制系统字体从而为优化时效性。
4. Vibrancy
这是保持整个控制系统时效性的最重要细节之一。Vibrancy使显示发展前景内容变亮,并通过将光线和颜色发挥作用。在Vision Pro上,由于大背景能不断变化,Vibrancy也会实时更新,以确保您的文本始终清晰地显示。Vibrancy在玻璃材料中发挥作用,进一步增强易读性,使控制系统材料感觉更丰富和复杂。
能利用Vibrancy表示文本、符号的层次。Vision Pro提出三种模式:一级(Primary)、二级(Secondary)、三级(Tertiary)。正文使用一级,二描述文本、备注和字幕使用二级。
5. Colors
颜色上,他们通常使用白色的文字或符号以保证它们清晰可见。如果你需要使用其他颜色,请在大背景层或整个按钮中使用它,以便人们更容易注意看到它。尽可能使用控制系统颜色而不是自定义颜色,因为它们已经被校准为易读性,并能自适应环境玻璃织物上的色调和对比度。
二、LayOut
在产业布局结构设计上,他们要考虑基于人因的最舒适产业布局方法,在原素大小上保证给予使用者最更易操作的点击尺寸,以及在响应时基于眼球追踪来提供听觉反馈。
1. Ergonomics
在Vision Pro上,使用者主要用眼睛和双手互动,所以对于结构设计考虑合乎人因的,舒适和安全的新体验比以往任何时候都更加重要,你需要确保内容的排布是有意图的,不会导致眼睛或颈部疲劳。例如,对大多数人来说,相比抬头低头,左右转更容易而且更远,所以要把你的介面在人们的视野中,并注意不要放的太高或太低。
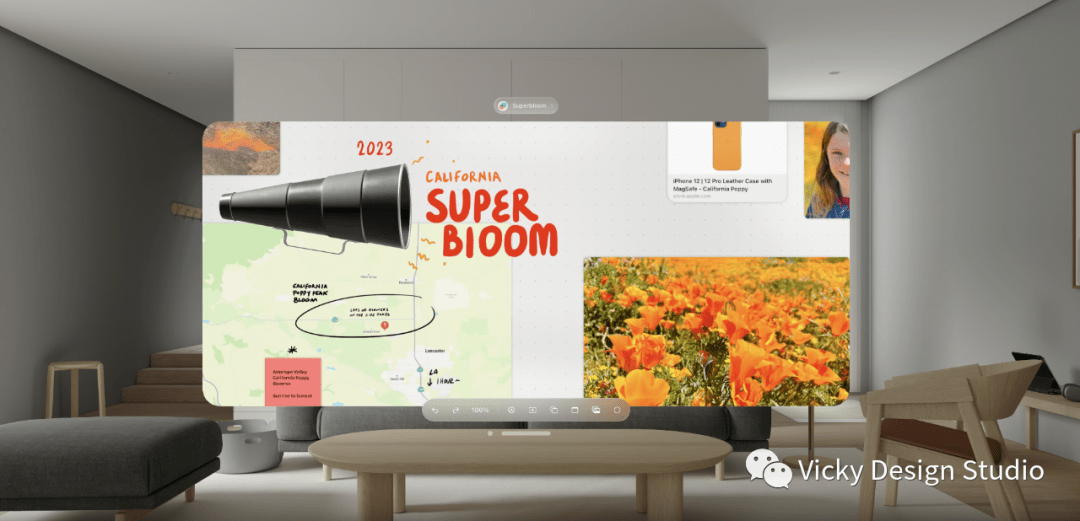
如果你的应用领域需要一个更大的画布承载介面,能尝试一个更宽的长宽比。例如在“Freeform”中,画布能尽量水平延伸。
优先将最重要的信息展示在你的应用领域中(Center important information),这样使用者能舒适地查看你的内容。
2. Sizing
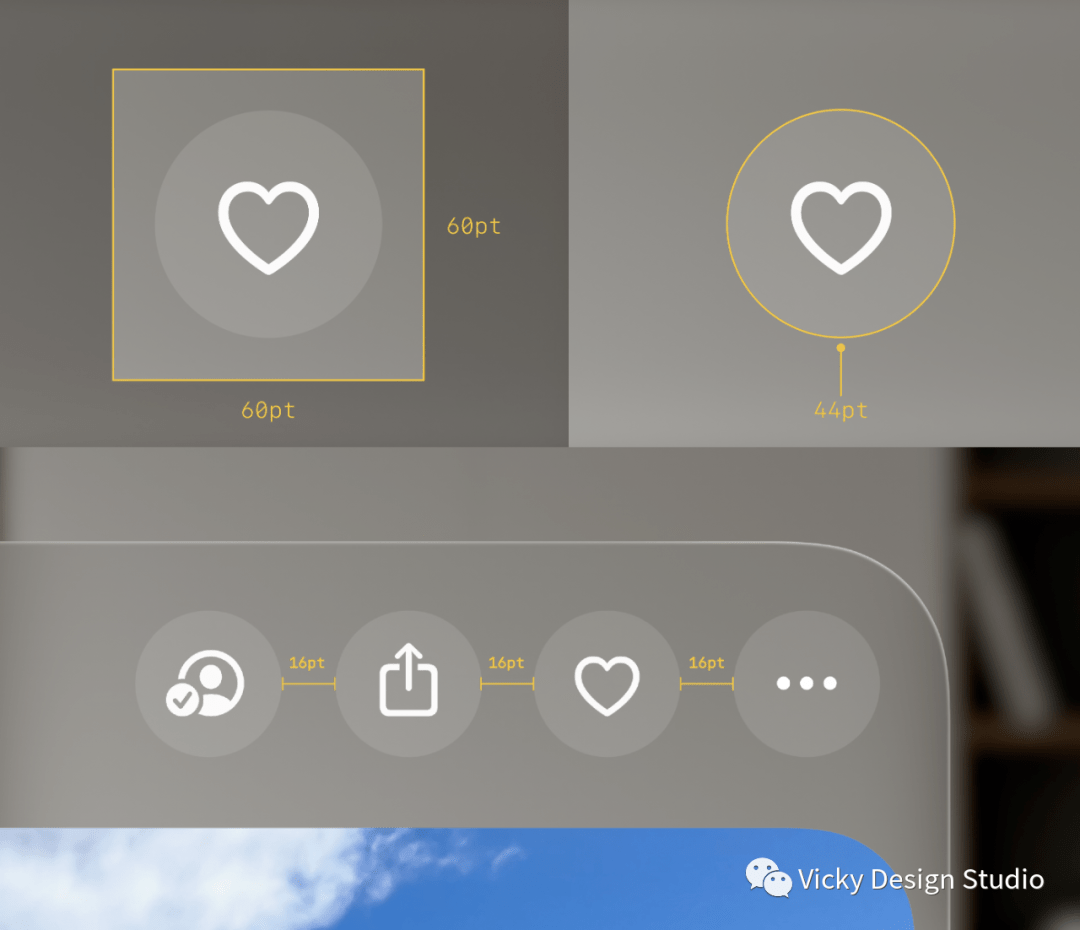
1)保证所有可视化原素至少60pt的点击热区
每一人的眼睛都有细微的差异,结构设计的原素应该容易被捕捉到。因此建议可视化原素的点击热区必须至少是60pt,这样它们能很容易地被使用者选择。你的工具栏能在听觉上更小,比如44pt,只要你在它周围加进足够的间距,这样它就满足了60pt目标区域的最小值。如果你需要在容器中放置几个按钮,请使用标准控制系统按钮,按钮之间至少有16个pt间距。
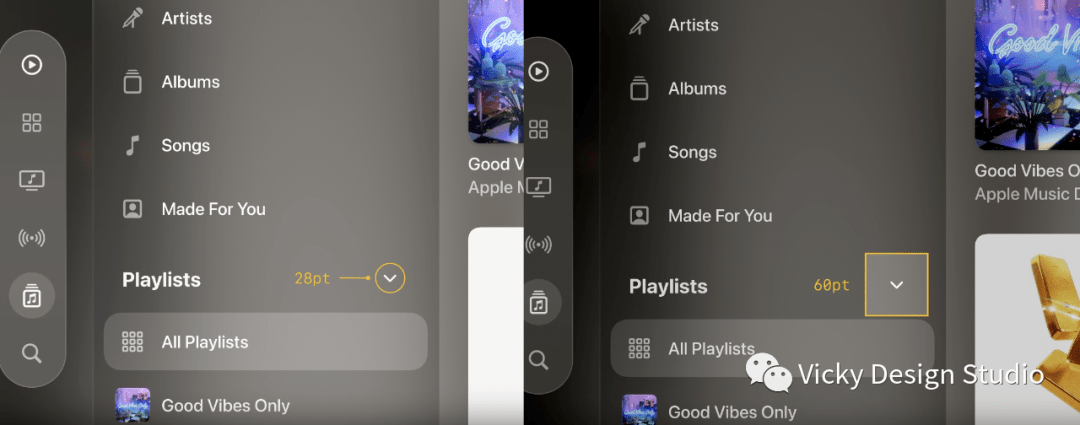
举一个展开命令行的例子,您能使用一个迷你按钮,它在部分副标题这样的区域中有28pt,即使这个按钮看起来很小,但它周围仍有60pt的内部空间,所以很好选中。
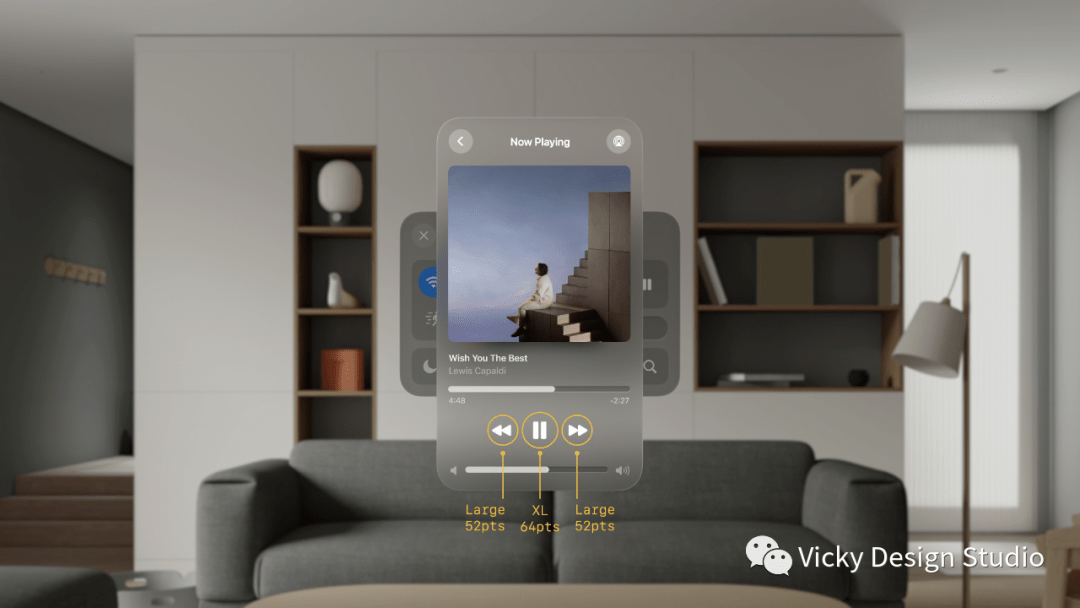
同样,使用大的和超大按钮需要减少周围的间距,记住给所有可视化原素至少60pt的点击热区(Give interactive elements 60 points of space)。
3. Focus feedback
1)提供焦点反馈效用
当使用者看向模块时,它们会手动显示错综复杂的听觉高亮或悬停效用,这种悬停效用让使用者理解介面的哪些部分是可可视化的。当一个原素不可点击时,它不再提供焦点反馈,这让使用者将注意力集中在他们专注于预期的原素,并能通过敲击手指来选择它。
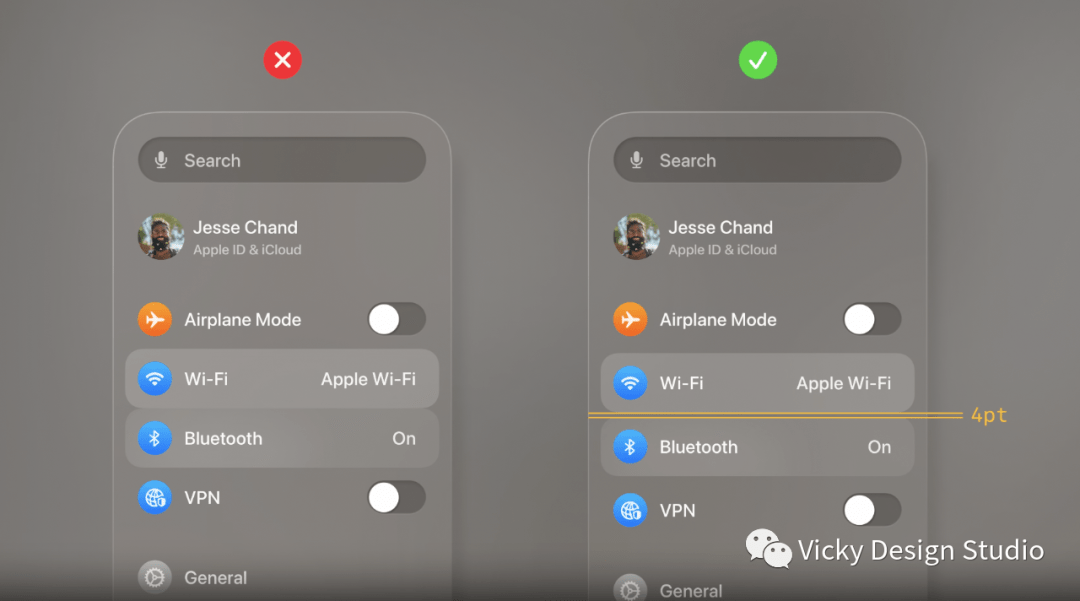
当你建立产业布局时,考虑到悬停效用是很重要的。例如,如果您正在建立一个列表或菜单,您需要考虑每一原素之间保留一点间距,以避免悬停效用的重叠,建议使用4pt。
2)保证卡片的独立可视化区
它时变亮,这有助于使用者理解整个区域是一个能选择的原素。
3)确保嵌套原素彼此同心
确保嵌套原素有相对的圆角半径和间距,使它们彼此同心,你能使用嵌套原素的简单公式,来调整圆角大小:Inner corner radius +Padding=Outer corner radius
为了保证平滑圆角,一定要把他们设置成连续的圆角。整个控制系统中每一个从窗口到角落的原素的关系都是彼此同心的,所以请记住保持嵌套原素彼此同心(keep nested elements concentric),因为这将帮助它们感觉是彼此属于一起的。
三、From screen to spatial
最后,他们将如是说怎样将原有设备模块应用领域到内部空间计算网络平台中。下文将如是说核心理念模块结构Window、Tab bar、Side bar,以及一种捷伊模块形态Ornaments和模态窗口的使用方法。
他们之前提到过,使用者用眼睛、手和声音与设备进行可视化,他们主要通过从远处查看原素和敲击手指来实现这一点。除此之外,使用者也能通过触摸直接选择原素。当然,使用者还能连接键盘或触控板,从而与控制系统进行各种各样的输入。
他们所有的控制系统模块都已经提供适当的反馈机制,并支持各种输入方式,所以当你开发你的应用领域时,使用控制系统模块(Use system Components),它们能帮助您快速建立介面。
1. Window、Tab bar、Side bar
让他们从iOS应用的核心理念结构Window开始,你的应用领域需要一个窗口,并为所有原素提供画布,下面有一个能在内部空间中流畅易懂的小横条,允许使用者在他们的内部空间中流畅地移动你的应用领域程序。
在iphone窗口底部,水平排列着一个标签栏,即主导航。只需轻轻一按,人们就能快速访问应用领域程序的主要部分。而在Vision Pro中,这里的标签栏垂直浮动在窗口左侧的固功能定位置,结构设计成更易访问的,让使用者能快速找到应用领域导航标签位置,又不会影响应用领域的主要内容。
为了让标签栏看起来更为轻盈,在入口数量上避免超过六个。当看向标签时,使用者能快速选择一个项目。如果使用者看的时间更久一点,它会手动扩充,显示每一部分的详细标签,当人们移开视线时,它会自动关闭,让人们专注于内容。
如果你需要提供子导航,比如在相册中,在这个例子中,侧边栏位于标签栏旁边的窗口中,这让使用者清楚地知道他们现在在标签栏中的位置。
2. Ornaments
Ornaments是Vision Pro上一个全捷伊模块。在相册app,在底部中心有一个浮动的配件原素,能切换年月和日,因为它不受萤幕的限制,ornaments能放在在窗口前面的底部作为装饰品,使用者能更方便的进行与内容有关的快速操作。
因为ornaments通常是数个按钮集合的独立玻璃容器,当使用者看着它们时,仍然会有悬停效用。
下面是音乐应用领域中ornaments的另一个案例,使用者能通过ornaments控制切换下一首歌曲,同时能够控制他们的音乐进度。
Ornaments一般被放置在窗口底部,所以它们与底部边缘重叠了20pt的位置,这使得ornaments感觉就像它们与主窗口集成在一起,但不会阻止太多的内容。当你滚动页面时,ornaments的窗口大背景会从玻璃中提取内容的颜色,让其看起来更加和谐。
Ornaments能选择显示或隐藏,所以只建议用于可著眼的高频操作内容上,例如,看照片或看电影,只需轻轻一点,他们就可以让人们快速访问重要的命令行,而不会分散他们对主要新体验的注意力。
3. Menus Popovers Sheets
在Vision Pro上,菜单和弹窗能在窗口外拓展展开,默认情况下它们居中显示,确保使用者总是能看到内容。使用白色大背景上的黑色工具栏来显示按钮被选中,这有助于向使用者清晰的反馈哪个按钮被调起了弹框。在按钮的结构设计上,避免使用白色大背景,除非是选中状态。
4. Sheets
当数个窗口以sheets进行展示时,捷伊模态窗口出现在父窗口的中心,与父窗口保持相同的z位置,父窗口向后推并变暗,这有助于使用者集中注意力,并防止使用者与父视图进行可视化,直到sheets被关闭。
如果您需要呈现另一个sheets,次要模态窗口能出现在最前面,并将所有内容向后推,如下图所示。
参考链接 内部空间结构设计介面:https://developer.apple.com/videos/play/wwdc2023/10076/
本文由 @Vicky。 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议