该文是我的出版发行书刊《React Native 精解与两栖作战》连载中撷取,该书由纺织工业出版发行社出版发行,书中简述了 React Native 架构下层基本原理、React Native 模块产业布局、模块与 API 的如是说与标识符两栖作战,和 React Native 与 iOS、Android 互联网平台的混和合作开发下层基本原理传授与标识符两栖作战模拟,优选了大量示例标识符,方便快捷听众加速自学。
书刊基础建设Sourceforge「80 节两栖作战课通晓 React Native 合作开发」:此音频专业课程提议相互配合书刊自学,书刊中基本原理智的小东西传授的较为明晰,而Sourceforge对于模块、API 等部份的标识符两栖作战合作开发传授较为简单。
书刊所有相关数据资料请出访:http://rn.parryqiu.com
以后连载中该文条目 「80节两栖作战课通晓 React Native 合作开发」音频专业课程概要 React 与 React Native 概要 React Native 下层基本原理 Node.js 概要与 React Native 合作开发自然环境实用性 React Native 中的开发周期 React Native 互联网允诺与条目存取 实用性 iOS 与 Android 合作开发自然环境
结语继续如是说 Android 互联网平台下的混和合作开发基本原理和两栖作战,同时他们还能深入细致认知React Native 与 Android 互联网平台的通讯监督机制。
12.1 Android 互联网平台混和合作开发概要
与 iOS 互联网平台的混和合作开发一样,有时候他们碰到 React Native 架构没有提供更多的原生植物 Android 互联网平台 API 时,他们就须要自己来展开 React Native 互联网平台与 Android 互联网平台的混和合作开发。 反之亦然,混和合作开发还能借助起来原有的 Android 原生植物互联网平台的标识符,并能用作合作开发一些高效能、多处理器的市场需求情景。
React Native 架构的结构设计反之亦然为 Android 原生植物互联网平台提供更多了混和合作开发的几率,这部份仍然归属于 React Native 合作开发低阶的部份,在合作开发前须要掌控了 Android 原生植物互联网平台的合作开发词汇及合作开发业务流程,不过不介绍的话也能自学一下,介绍 React Native 互联网平台与 Android 互联网平台的通讯基本原理。
学习的方法他们还是在基本原理传授的时候紧密结合两个前述的小示例紧密结合标识符展开传授,而不是实际上空洞地传授实验性的小东西,易于大家认知。最后他们还将完成两个更为切合前述的小示例,来增进 React Native 架构与 Android 互联网平台混和合作开发的认知与借助。
12.2 Android 互联网平台混和合作开发基本原理简述
他们按照自学 iOS 互联网平台混和合作开发的模式,这里他们继续紧密结合两个小的示例来自学 React Native 互联网平台与 Android 互联网平台混和合作开发的基本原理与方法。
Android 互联网平台的混和合作开发主要包含如下几个主要步骤: 1) 在 Android 项目中通过原生植物标识符实现提供更多给 React Native 调用的原生植物功能; 2) 在 Android 项目中将编写好的功能模块展开注册; 3) 定义功能模块的 Android 包; 4) 在 React Native 项目中通过 JavaScript 标识符调用混和合作开发实现的 Android 互联网平台原生植物功能。
完整标识符在本书基础建设源码的 12-02 文件夹。
12.2.1 Android 原生植物标识符实现
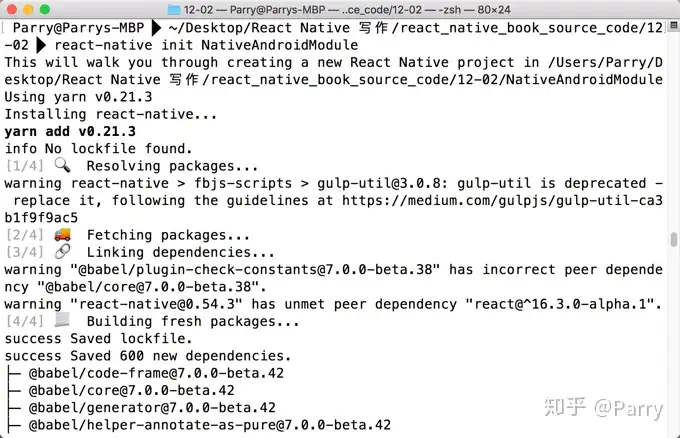
先通过 React Native CLI 初始化两个空项目,项目名称为 NativeAndroidModule,项目初始化的业务流程如图 12-1 所示。
图 12-1 Android 混和合作开发项目初始化
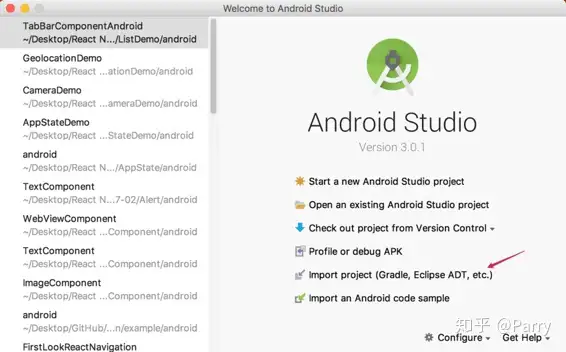
使用 Android 互联网平台的合作开发工具 Android Studio 打开项目文件夹中的 android 文件夹,在 Android Studio 中选择导入该文件夹即可,如图 12-2 所示。
图 12-2 Android Studio 导入项目
注意,如果你是第一次打开此项目文件夹,Android Studio 会自动下载 Gradle 并使用 Gradle 展开项目的构建,此过程要确保你的互联网自然环境没有任何阻碍并须要耐心等待加载完毕,加载过程如图 12-3 所示。
图 12-3 Gradle 初始化并展开项目的构建
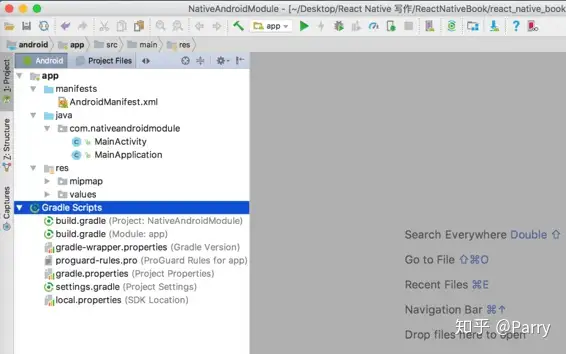
项目使用 Android Studio 导入后打开如图 12-4 所示。
图 12-4 Android Studio 打开项目后的项目结构
新建的 Android 原生植物平台的类须要继承于React Native 架构提供更多的父类 ReactContextBaseJavaModule,这里他们新建的类命名为 MyModule。
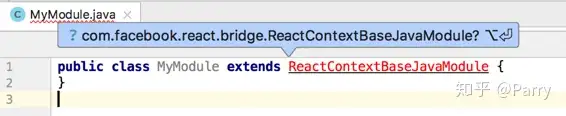
如果没有导入 ReactContextBaseJavaModule 的包,Android Studio 会提示你展开包的引入,如图 12-5 所示。
图 12-5 Android Studio 提示导入缺失的包
新建后的文件标识符如下所示。
1. import com.facebook.react.bridge.ReactContextBaseJavaModule;
2.
3. public class MyModule extends ReactContextBaseJavaModule {
4.
5. }
在继承了 ReactContextBaseJavaModule 父类后,须要实现方法 getName 返回模块名称,并在添加了类的构造函数,和实现了调用 Android 原生植物 API 保持屏幕常亮并关闭常亮的两个方法 keepScreenAwake 和 removeScreenAwake。完整的 MyModule.java 标识符如下。
1. package com.nativeandroidmodule;
2.
3. import com.facebook.react.bridge.ReactApplicationContext;
4. import com.facebook.react.bridge.ReactContextBaseJavaModule;
5. import com.facebook.react.bridge.ReactMethod;
6.
7. public class MyModule extends ReactContextBaseJavaModule {
8.
9. ReactApplicationContext reactContext;
10.
11. public MyModule(ReactApplicationContext reactContext) {
12. super(reactContext);
13. this.reactContext = reactContext;
14. }
15.
16. @Override
17. public String getName() {
18. return “MyModule”;
19. }
20.
21. @ReactMethod
22. public void keepScreenAwake() {
23. getCurrentActivity().runOnUiThread(new Runnable() {
24. @Override
25. public void run() {
26. getCurrentActivity().getWindow().addFlags(
27. android.view.WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON);
28. }
29. });
30. }
31.
32. @ReactMethod
33. public void removeScreenAwake() {
34. getCurrentActivity().runOnUiThread(new Runnable() {
35. @Override
36. public void run() {
37. getCurrentActivity().getWindow().clearFlags(
38. android.view.WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON);
39. }
40. });
41. }
42. }
反之亦然,其他的 Android 平台的原生植物方法都能按照此形式展开添加,添加后即可在 React Native 的 JavaScript 标识符中调用。
12.2.2 Android 原生植物模块注册
接下来他们须要创建两个类来实现 ReactPackage 的接口函数,实现原生植物模块的注册,这里他们命名该文件名为 MyModulePackage.java,并实现接口中的 createNativeModules 与createViewManagers 两个方法。这里他们使用函数 createNativeModules 来展开模块的注册,另两个函数 createViewManagers 展开空值返回即可。
最终的完整标识符如下,注意标识符第 19 行的定义。
1. package com.nativeandroidmodule;
2.
3. import com.facebook.react.ReactPackage;
4. import com.facebook.react.bridge.NativeModule;
5. import com.facebook.react.bridge.ReactApplicationContext;
6. import com.facebook.react.uimanager.ViewManager;
7.
8. import java.util.ArrayList;
9. import java.util.Collections;
10. import java.util.List;
11.
12. public class MyModulePackage implements ReactPackage {
13. @Override
14. public List<NativeModule> createNativeModules(
15. ReactApplicationContext reactContext) {
16. List<NativeModule> modules = new ArrayList<>();
17.
18. modules.add(new
19. MyModule(reactContext));
20.
21. return modules;
22. }
23.
24. @Override
25. public List<ViewManager> createViewManagers(ReactApplicationContext
26. reactContext) {
27. return Collections.emptyList();
28. }
29. }
12.2.3 Android 包定义
在项目中的 MainApplication.java 文件中,须要包含上他们自己合作开发的原生植物包,添加在 getPackages 函数中即可。
1. package com.nativeandroidmodule;
2.
3. import android.app.Application;
4.
5. import com.facebook.react.ReactApplication;
6. import com.facebook.react.ReactNativeHost;
7. import com.facebook.react.ReactPackage;
8. import com.facebook.react.shell.MainReactPackage;
9. import com.facebook.soloader.SoLoader;
10.
11. import java.util.Arrays;
12. import java.util.List;
13.
14. public class MainApplication extends Application implements ReactApplication {
15.
16. private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
17. @Override
18. public boolean getUseDeveloperSupport() {
19. return BuildConfig.DEBUG;
20. }
21.
22. @Override
23. protected List<ReactPackage> getPackages() {
24. return Arrays.<ReactPackage>asList(
25. new MainReactPackage(),
26. //包含上他们自定义的原生植物模块包
27. new MyModulePackage()
28. );
29. }
30.
31. @Override
32. protected String getJSMainModuleName() {
33. return “index”;
34. }
35. };
36.
37. @Override
38. public ReactNativeHost getReactNativeHost() {
39. return mReactNativeHost;
40. }
41.
42. @Override
43. public void onCreate() {
44. super.onCreate();
45. SoLoader.init(this, /* native exopackage */ false);
46. }
47. }
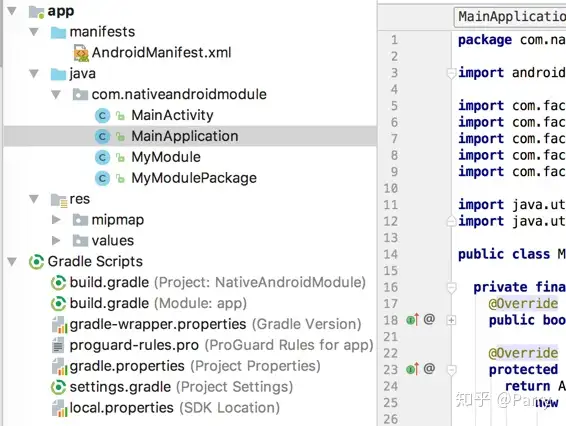
包含的方式在标识符的第 27 行,Android 原生植物端合作开发完毕后的文件结构如图 12-6 所示。
图 12-6 Android 端合作开发完毕文件结构