一、Ajax概要
Ajax 即“Asynchronous Javascript And XML“(触发器的 JavaScript 和 XML),是指一类建立互动式网页应用领域的网页合作开发设计。Ajax 是一类用于建立加速静态网页的控制技术,透过在前台与伺服器展开小量统计数据传输,Ajax 能使网页同时实现触发器预览。这意味著能在不再次读取整座网页的情形下,对网页的某部份展开预览。——ajax(Ajax 合作开发)_腾讯百科
二、XMLHttpRequest(XHR):
在JavaScript中,同时实现Ajax的触发器预览的核心理念是XMLHttpRequest第一类。透过那个第一类,JavaScript 可在不空载网页的情形与 Web 伺服器互换统计数据,即在不须要创下网页的情形下,就能造成局部性创下的效用。上面概要如是说那个第一类的采用方式:
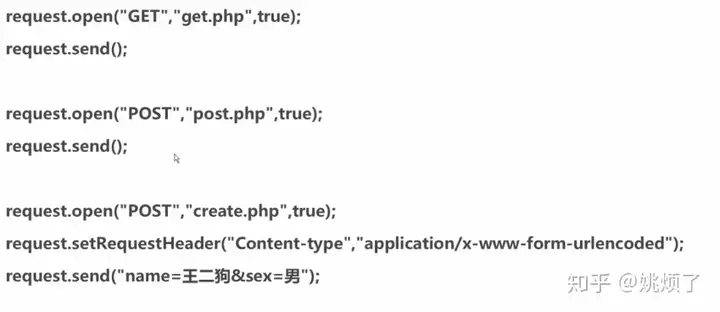
1. 推送允诺
open(method,url,async); 第二个模块时方式,即get或post,url时推送允诺的门牌号,async则是选定了与否采用触发器允诺(true或false)send(string); 通常用get方式时string为空,用post方式而则核对要推送的统计数据
2. 赢得响应
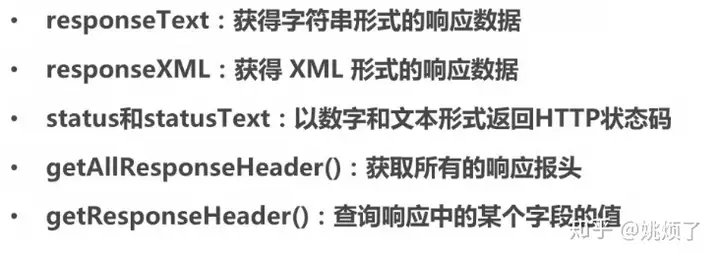
赢得积极响应的两个方式(赢得哪种类别的积极响应值)
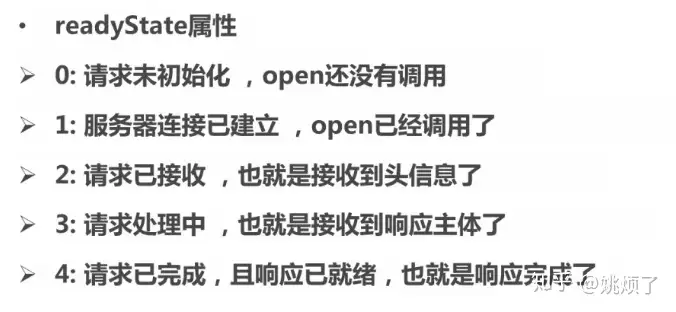
窃听伺服器对允诺的积极响应:readyState特性
两个单纯的实例:
var request = new XMLHttpRequest();
// get方式允诺
request.open(“GET”,“get.php”,true);
request.send();
// 窃听伺服器积极响应
if(request.readyState === 4 & request.status === 200){ // 判断积极响应与否完成且与否允诺成功
//利用responseText等方式得到积极响应的内容并做进一步处理
}
jQuery采用Ajax:
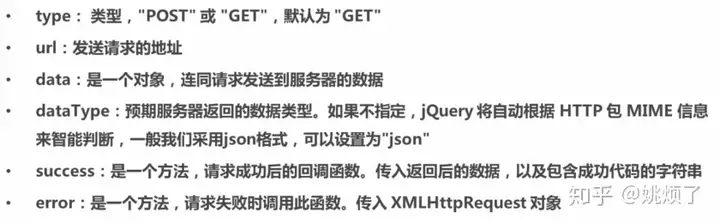
jQuery.ajax([setting]): setting的两个选项如下
$.ajax({
type: “GET”,
url: “http://127.0.0.1:8080/ajaxdemo/serverjson2.php?number=” + $(“#keyword”).val(),
dataType: “json”,
success: function(data) { // 返回成功之后
if (data.success) {
$(“#searchResult”).html(data.msg);
} else {
$(“#searchResult”).html(“出现错误:” + data.msg);
}
},
error: function(jqXHR){
alert(“发生错误:” + jqXHR.status);
},
});
$.ajax({
type: “POST”,
url: “serverjson.php”,
data: { // 要推送的统计数据
name: $(“#staffName”).val(),
number: $(“#staffNumber”).val(),
sex: $(“#staffSex”).val(),
job: $(“#staffJob”).val()
},
dataType: “json”,
success: function(data){
if (data.success) {
$(“#createResult”).html(data.msg); // 注意这里是因为我们知道返回的json第一类中有msg那个特性
} else {
$(“#createResult”).html(“出现错误:” + data.msg);
}
},
error: function(jqXHR){
alert(“发生错误:” + jqXHR.status);
},
});
上面的例子定义了dataType为json,则返回的统计数据会自动转换为json第一类,可直接按照json第一类展开方式调用等操作。
三、PHP处理Ajax允诺
//设置网页内容是html编码格式是utf-8header(“Content-Type: text/plain;charset=utf-8”); // 表示返回的是纯文本格式
header(“Content-Type: application/json;charset=utf-8”); // 表示返回的是json格式的统计数据
header(“Content-Type: text/xml;charset=utf-8”); // 表示返回的是xml格式的统计数据header(“Content-Type: text/html;charset=utf-8”); // 表示返回的是html格式的统计数据
header(“Content-Type: application/javascript;charset=utf-8”); // 表示返回的是JavaScript格式的统计数据
PHP编写的前台程序能用 $_SERVER[“REQUEST_METHOD”] 那个超全局变量来判定允诺是GET允诺还是POST允诺,进而展开一些操作:
if ($_SERVER[“REQUEST_METHOD”] == “GET”) {
可透过
} elseif ($_SERVER[“REQUEST_METHOD”] == “POST”){
可透过
}
四、JSON(JavaScript object Notation)
1、键值对的形式组织统计数据
键值对组合,键写在前面(放在双引号中),值写在后面,键和值用冒号分隔,例如:”name”:”yao”;json的值支持 数字(整型、浮点型),字符串,逻辑值(true/false),数组(在方括号[]中),第一类(在花括号{}中),null举例:键值staff,其值为数组,而数组中包含3个第一类,如下。
{
“staff”:[
{“name”:“tom”,“age”:28},
{“name”:“jack”,“age”:27},
{“name”:“jane”,“age”:24}
]
}
2、JavaScript解析JSON
eval方式var jsondata = {
“staff”:[
{“name”:”tom”,”age”:28}, {“name”:”jack”,”age”:27},
{“name”:”jane”,”age”:24}
]
};
var jsonobj = eval(( + jsondata + ));
alert(jsonobj.staff[0].name); // 输出tom
JSON.parse()var jsondata = {
“staff”:[
{“name”:”tom”,”age”:28}, {“name”:”jack”,”age”:27},
{“name”:”jane”,”age”:24}
]
};
var jsonobj = JSON.parse(jsondata ) ;
alert(jsonobj.staff[0].name); // 输出tom
推荐JSON.parse()解析json统计数据,因为eval存在安全问题,eval方式会执行json中存在的方式,此时如果插入恶意代码,则用eval解析时可能会执行这段json代码, 而JSON.parse()不允许json统计数据中带有方式,因此具有一定的安全性。
例如
var jsondata = {
“staff”:[
{“name”:”tom”,”age”:alert(123)},
{“name”:”jack”,”age”:27},
{“name”:”jane”,”age”:24}
]
};
var jsonobj = eval(( + jsondata + ));
alert(jsonobj.staff[0].name); // 此时会先弹出123的弹窗,再输出tom,而如果这里采用JSON.parse()方式会报错
json解析、格式化和校验工具,Ajax全接触教程-慕课网
json校验工具(判断json统计数据的书写格式与否正确)——The JSON Validator
五、处理跨域问题
不同域的例子:
JavaScript遵循同源策略,因此不支持直接跨域访问资源,因此须要利用其它的方式来实现资源的跨域访问。
1、jsonp
jquery采用jsonp
$.ajax({
type: “GET”,
url: “http://127.0.0.1:8000/ajaxdemo/serverjsonp.php?number=” + $(“#keyword”).val(),
dataType: “jsonp”, // 将统计数据格式改为jsonp
jsonp: “callback”, // 定义两个值为callback的jsonp特性 success: function(data) {
if (data.success) {
$(“#searchResult”).html(data.msg);
} else {
$(“#searchResult”).html(“出现错误:” + data.msg);
}
},
error: function(jqXHR){
alert(“发生错误:” + jqXHR.status);
},
});
允诺应写为
$jsonp = $_GET[callback]; // 对应上面的jsonp特性
// 返回值
$result = $jsonp.({用花括号括起要返回的统计数据,同时这里的小括号是必须的})
2、HTML5新特性 XHR2
须要再服务端展开修改,此时添加
header(Access-Control-Allow-Origin:*); // 表示接受的域,* 表示任意域
header(Access-Control-Allow-Methods:POST,GET); // 接受的允诺方式
然后前台服务代码能不做改动,就能同时实现跨域访问了
参考教程