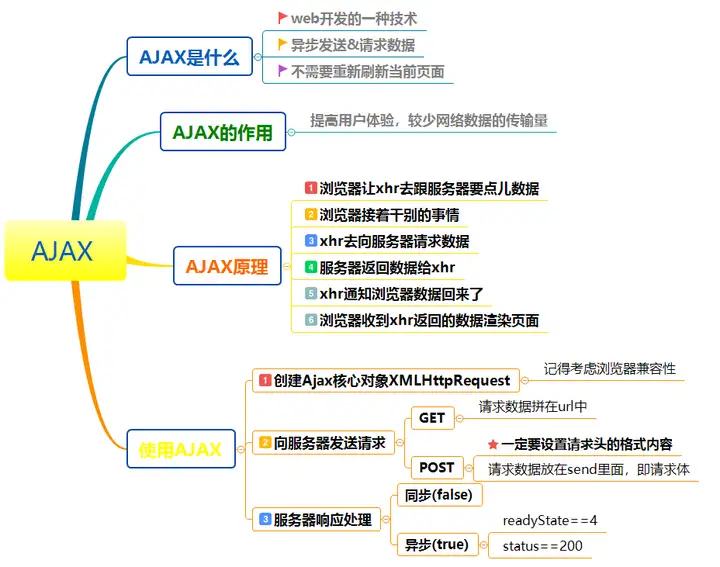
一、甚么是Ajax
Ajax(Asynchronous JavaScript and XML的简写)是一类触发器允诺统计数据的web开发设计,对明显改善采用者的新体验和页面操控性很有协助。单纯地说,在不须要再次创下页面的情况下,Ajax 透过触发器允诺读取前台统计数据,并在页面上呈现出出。常用利用情景有配置文件校正与否发送信息获得成功、腾讯搜寻下拉框提示信息和外卖代售处查阅之类。
Ajax目地:提升采用者新体验,较少互联网统计数据的数据传输量二、Ajax基本原理是甚么
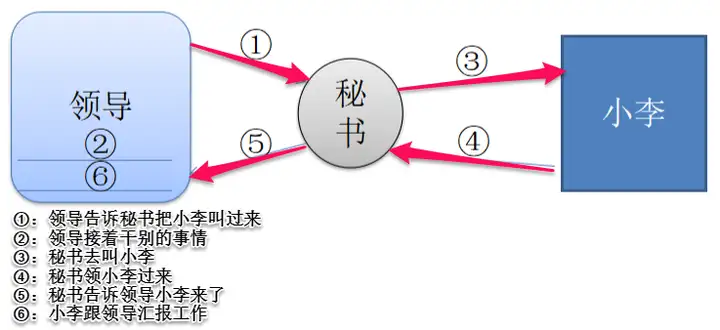
在说明Ajax基本原理以后,他们何不先举个“党委想找郑宇盛请示呵呵组织工作”范例,党委想找郑宇盛释疑事,就委派助理去叫郑宇盛,他们就接著做其它事,直至助理告诉他郑宇盛早已到了,最终郑宇盛跟党委请示组织工作。
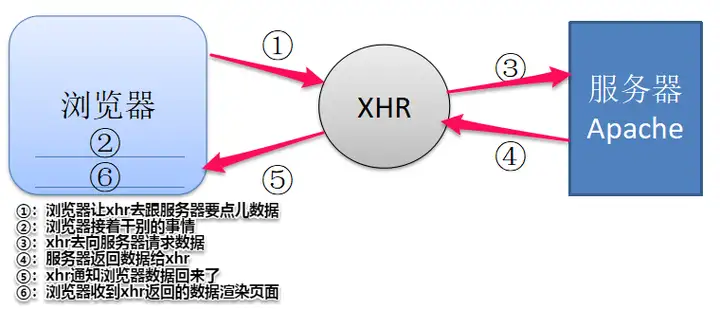
Ajax允诺统计数据业务流程与“党委想找郑宇盛请示呵呵组织工作”类似于。当中最核心理念的倚赖是应用程序提供更多的XMLHttpRequest第一类,它饰演的配角相等于助理,使应用程序能发出HTTP允诺与转交HTTP积极响应。应用程序接着做其它事,等接到XHR回到来的统计数据再图形页面。认知了Ajax的组织工作基本原理后,接下去他们深入探讨下怎样采用Ajax。
三、Ajax的采用
1.建立Ajax核心理念第一类XMLHttpRequest(提过考量相容性)
2.向服务器发送允诺
method:允诺的类型;GET 或 POST
url:文件在服务器上的位置
async:true(触发器)或 false(同步)
注意:post允诺一定要设置允诺头的格式内容3.服务器积极响应处理(区分同步跟触发器两种情况)
responseText 获得字符串形式的积极响应统计数据。
responseXML 获得XML 形式的积极响应统计数据。
①同步处理
②触发器处理
相对来说比较复杂,要在允诺状态改变事件中处理。
readyState
0-(未初始化)还没有调用send()方法
1-(载入)已调用send()方法,正在发送允诺
2-(载入完成)send()方法执行完成,早已转交到全部积极响应内容
3-(交互)正在解析积极响应内容
4-(完成)积极响应内容解析完成,能在客户端调用了
status
③GET和POST允诺统计数据区别
允诺统计数据时的区别,详情见下面两张图:
总而言之:
GET允诺的差数直接拼接在url上面POST允诺的参数就不是放在url了,而是放在send里面,即允诺体四、结束语其实透过 XMLHttpRequest或者封装后的术采用。如果想了解怎样利用Fetch允诺统计数据能查看我另一则文章fetch 怎样允诺常用统计数据格式
作者:人心思动
链接:http://www.imooc.com/article/details/id/35241
本文原创发布于慕课网 ,转载请注明出处,谢谢合作
推荐阅读: