他们晓得产业布局的优劣直接负面影响商品耐用度,
相同形式的产业布局,给使用者增添的体会是不那样的,商品也将会有不那样的个性,
因为产业布局直接负面影响介面内部空间浓淡某种程度,相同商品都有著相同内部空间,所以他们要什么样做,就可以更快的去产业布局,
因此能在惨烈的市场竞争中十强,
时至今日绝大部分商品基本上都是很胖相差无几,
作为内部结构雕塑家更应该去多研究许多产业布局态势,并能将其融会在他家商品中。
为何要倚重产业布局
产业布局对操作介面而言极为重要,不但是他们常说的在终端端或者web端内部结构设计中,他在导航中、电视节目端UI或是VR内部结构设计反之亦然有非常大负面影响。
他们晓得操作介面中最关键性的四大此基础词汇;形,色,字,质, 构,其中 构(内部结构)即是他们所言的产业布局,四个层次以后已经和我们撷取了 图形和手写体篇,那时他们能看下产业布局对操作介面的负面影响,以及他们该什么样通过产业布局来使操作介面看上去更为Bokaro,更有自己的听觉特点点在里头。
现阶段非主流产业布局态势是什么样的
后面在向我们如是说产业布局的必要性和他对操作介面的负面影响,所以如果他们需要作出许多较为有技术创新的产业布局来提升介面精巧度,该什么样去脱身呢?
他们能从对现阶段非主流许多态势作法,介绍欧美国家内部结构雕塑家什么样找出更有创意设计的形式来内部结构设计他们的产业布局 – 并将许多创意设计利用到操作介面中的,上面他们一同看下。
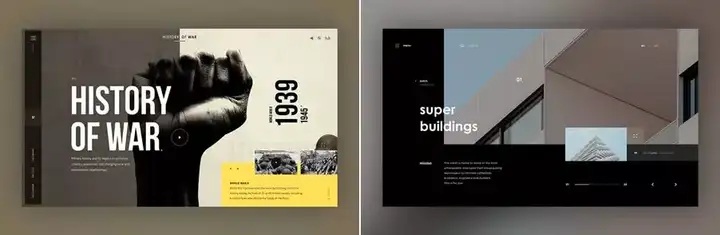
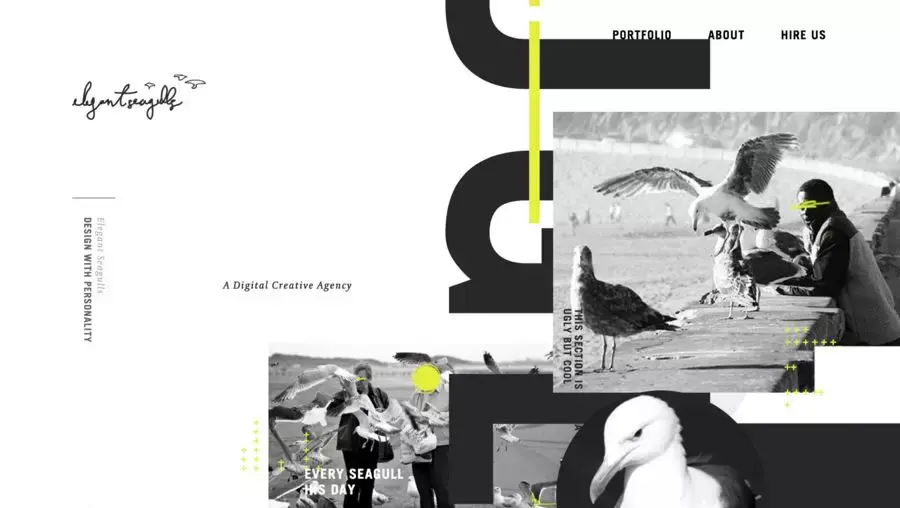
偏移与叠加网格产业布局
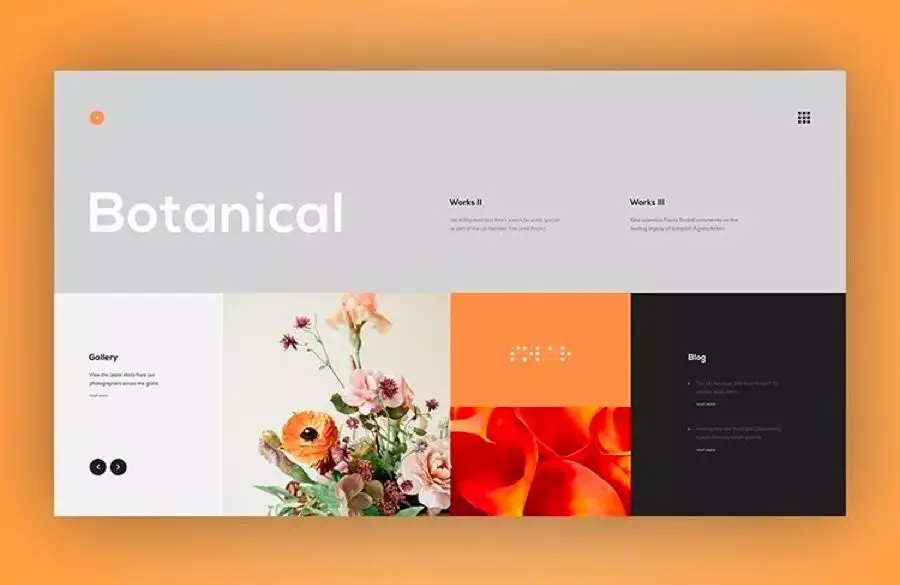
网格产业布局我相信绝大部分人都晓得,很熟悉,所以那时所言的偏移叠加网格产业布局是什么样子的呢?
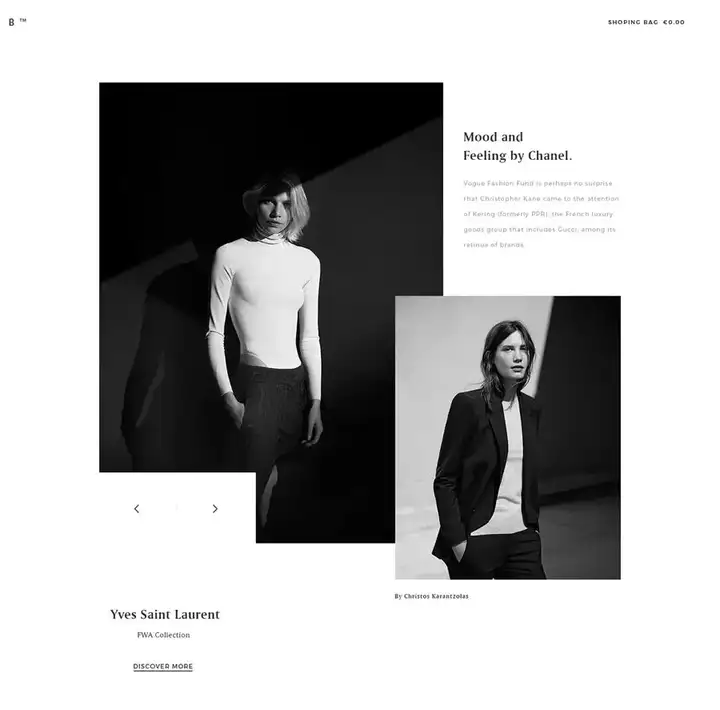
其实就是他们在内部结构设计介面时候,把最底层此基础网格搭建好后,上层的内容排版,通过错落叠加形式来产业布局。
这种产业布局的优点是留白内部空间大,呼吸感强,图文错落交织一同,形式感增强。缺点是,利用的范围会小许多,承载内容少,一般Web端利用较为多。
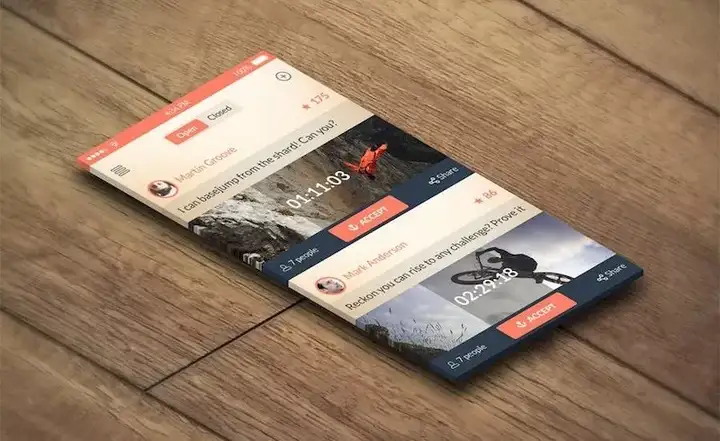
当然也有许多终端端内部结构设计个性化商品存在这样的产业布局 (Rover APP)能去下载体验下。
上图文字与图片交叠错落排版,图片与图片之间也是网格交错
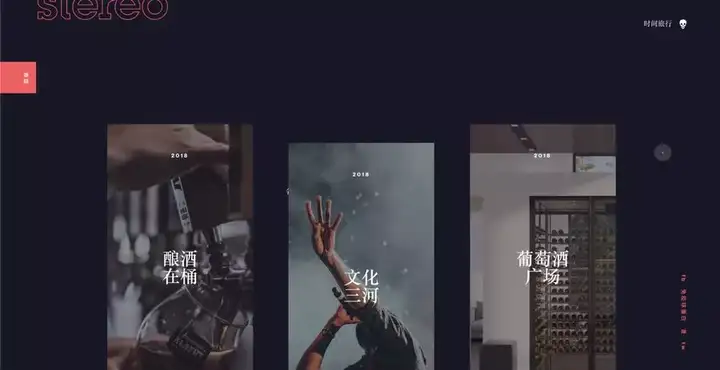
上面终端端内部结构设计,内部结构雕塑家通过留出左侧空网格,整体内容往右侧偏移,导航相对内容而言做了差异化内部结构设计,并未进行偏移设计(看我上图红框部分) 。这样做的目的是因为,他们点击汉堡菜单的时候,本来整体就要往右侧终端,如果再继续终端,所以内容会显示不下,同时听觉效果并没有很好
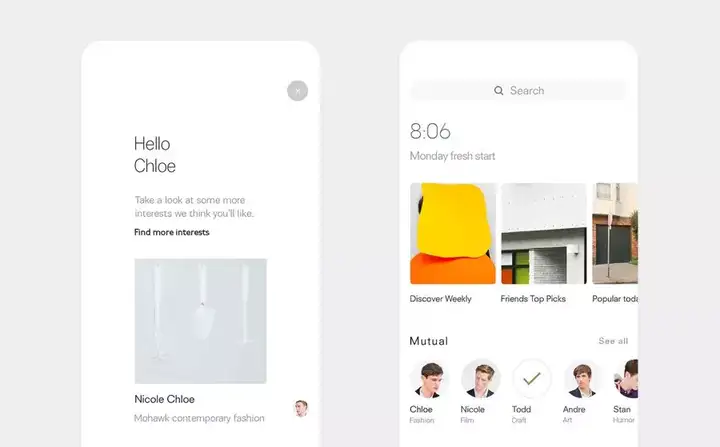
半偏移网格产业布局,介面中并非所有的内容都偏移底层网格,而是部分模块这样去做,原因是内容多的情况下。
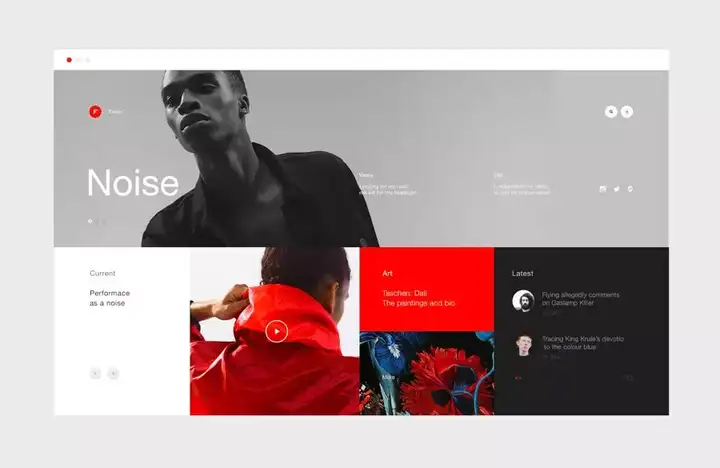
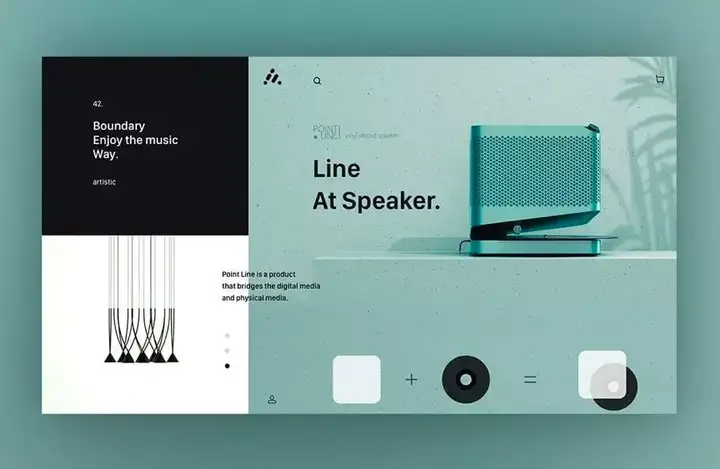
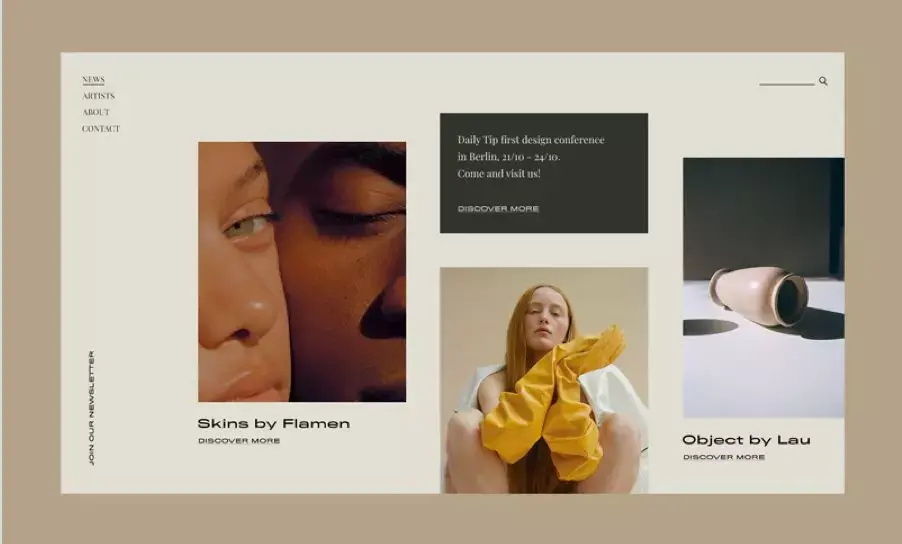
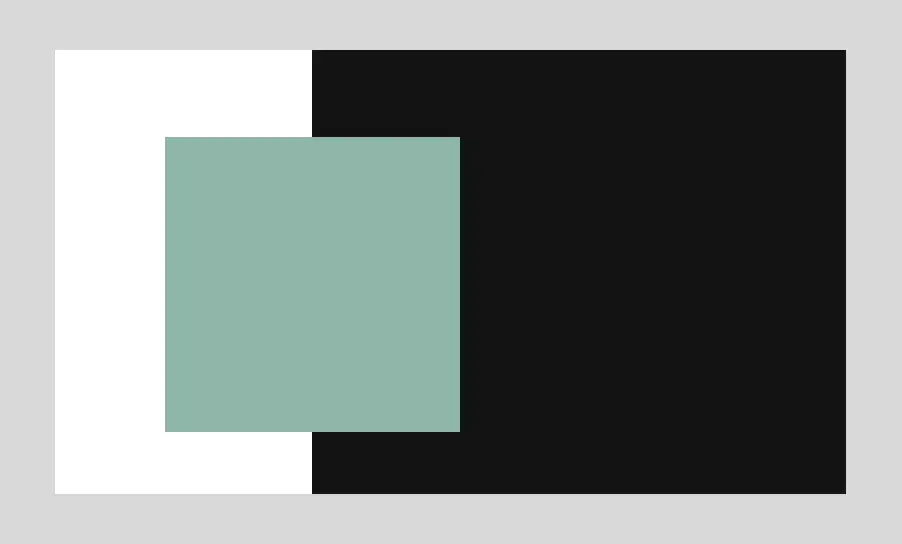
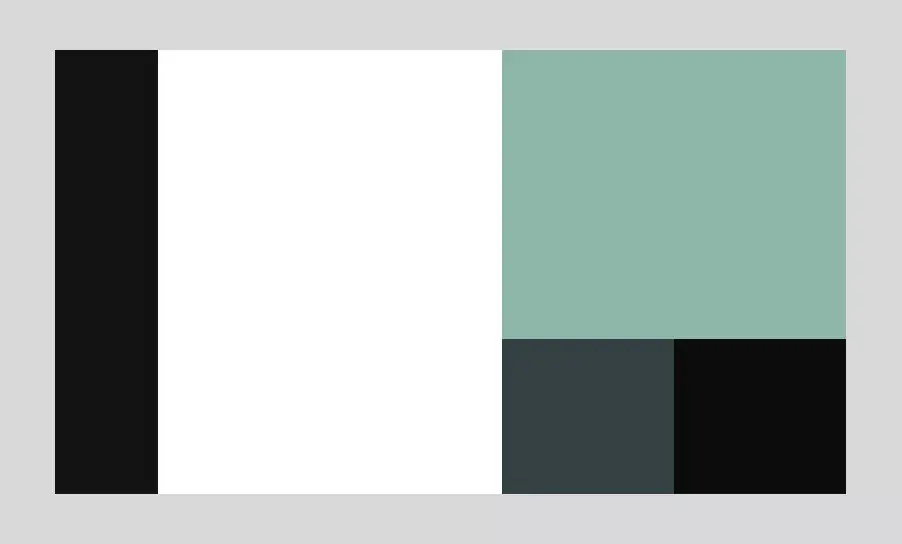
分屏产业布局
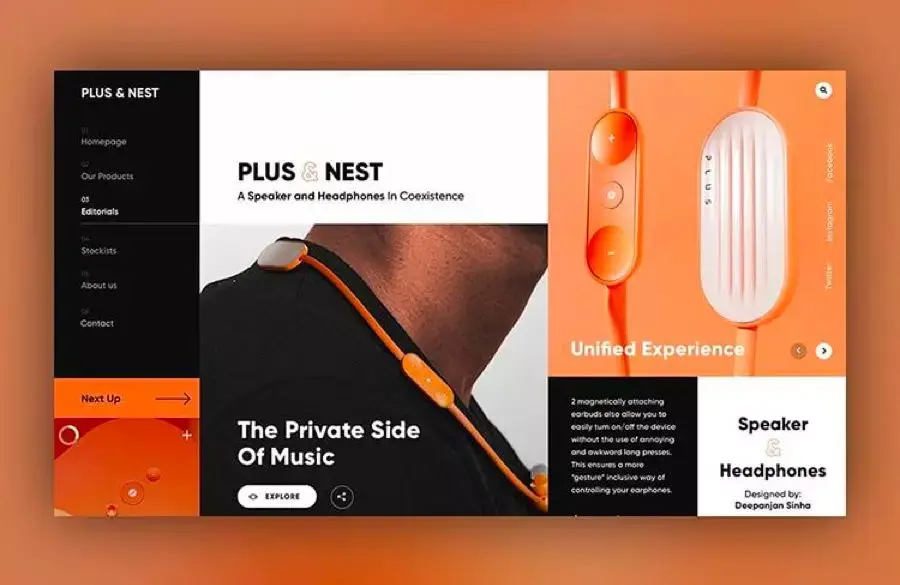
分屏产业布局,顾名思义就是将屏幕进行几种相同区域的划分,然后内容分布排版在里头,分屏产业布局解决的主要问题将屏幕大的设备进行合理划分内部空间内部结构设计,一般是在横屏利用较为多,比如PAD,或是WEB或是车机中控屏,上面一同看下分屏产业布局在实际内部结构设计中的具体表现
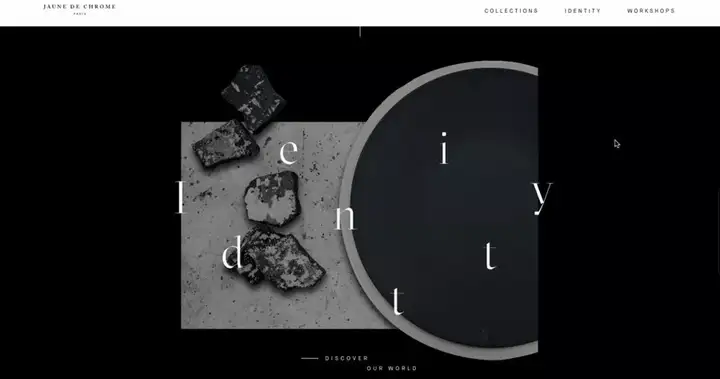
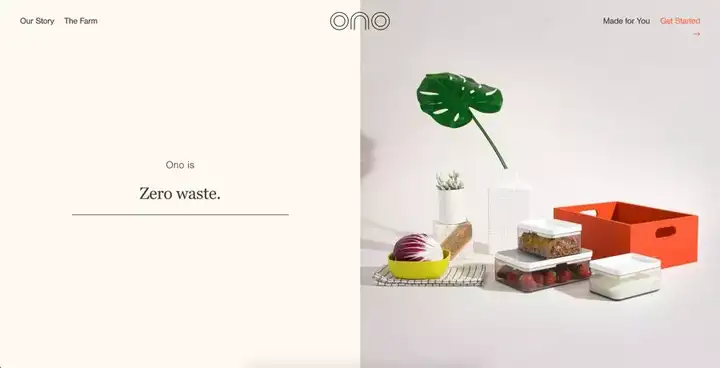
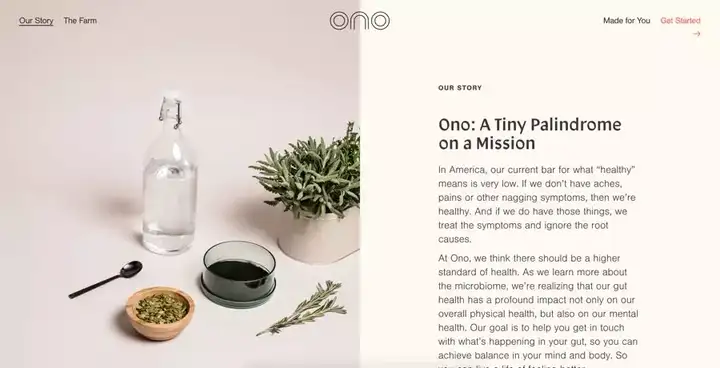
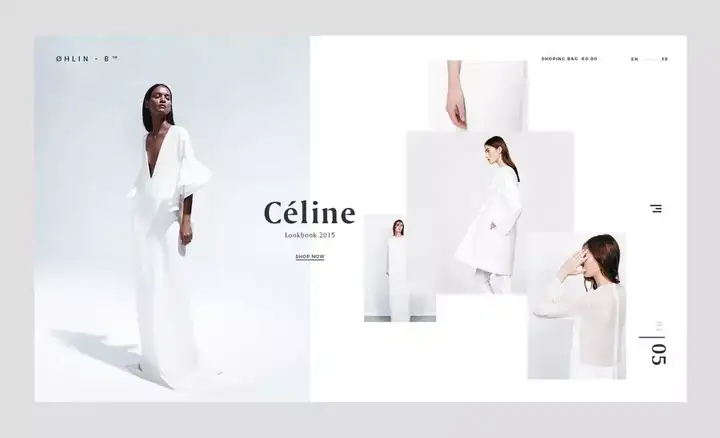
上图操作介面采用了1/2分屏产业布局,将图片与内容文字进行区域划分,下图是将主文案摆放在分割区域中间(文字较少情况下能这样去做)增强形式感。当然分屏产业布局能有多重形式,列如,2/3,1/3,3/4等等,能根据内容进行选择合适分屏
Z轴视差产业布局
视差产业布局,在web app或是web端产业布局常用较为多的一种,运行方式当滑动页面内容时内容与内容之间运动速率会有时间差,同时Z轴内部空间位置也会有深度差异,这样就形成了视差效果,视差产业布局一般在H5介面出现较为多,用于营销场景会多许多,当然WEB端倒是较为常见
地址:https://www.stereo.ca/project/clinique-dentaire-gagnon/内容重叠产业布局
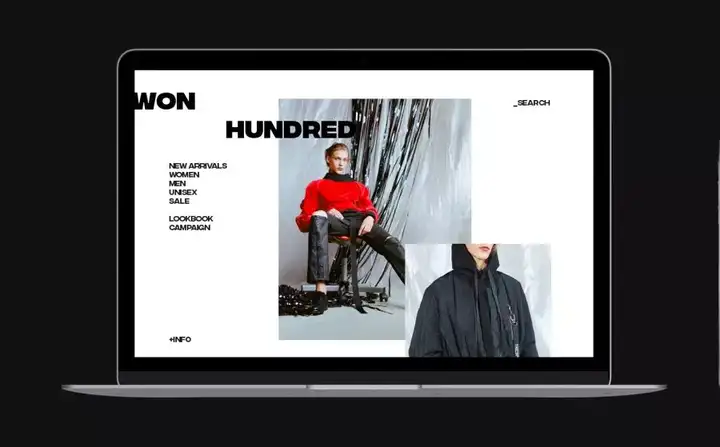
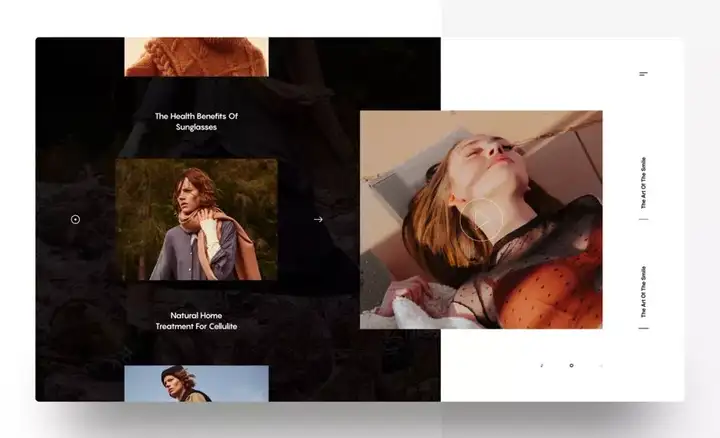
内容重叠产业布局,打破了传统平整的极简注意风格,扁平化内部结构设计将会加入Z轴内部空间元素,使得整体设计有了新颖的产业布局形式,这也是一种区分市场竞争商品的产业布局形式,一般内容重叠商品大多出现在偏杂志化内部结构设计的商品中,如以后我如是说绘图篇时候提到 韩国29cm
他们详情页,运营页面利用了重叠产业布局。
地址:https://www.stereo.ca/project/clinique-dentaire-gagnon/卡片产业布局
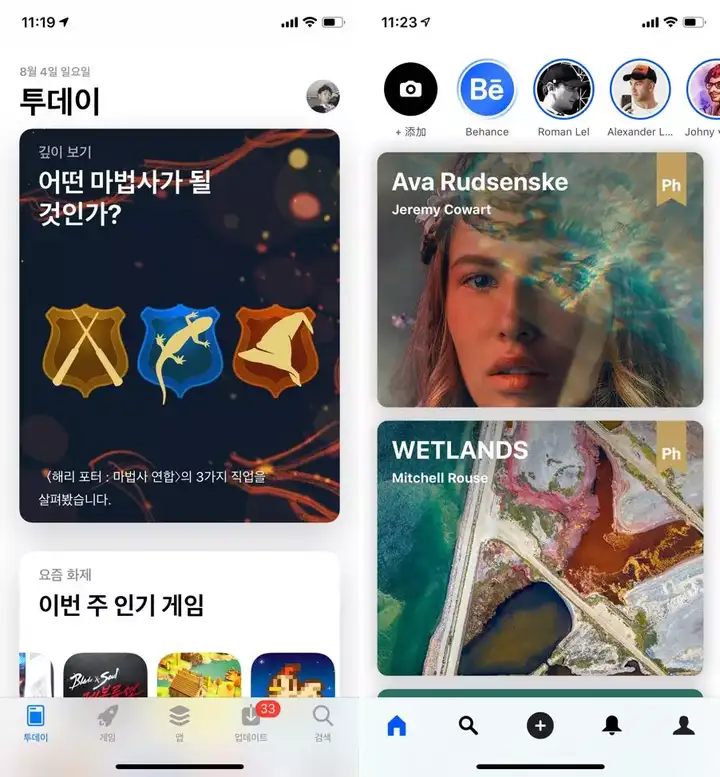
为何要把卡片产业布局拿出来讲?卡片产业布局应该是他们见过最多的产业布局了,卡片产业布局也会有很多种形式去产业布局,根据商品内容复杂某种程度去建立卡片容器大小,卡片作为承载内容的容器,对于响应式产业布局也是非常有利的支持,他们看appstore,behance的终端端,都是卡片产业布局。
卡片产业布局还有一个最大好处就是,他能够封装内容,使得画面产业布局整洁,所有内容都往容器里头放,信息之间保持很好的区分
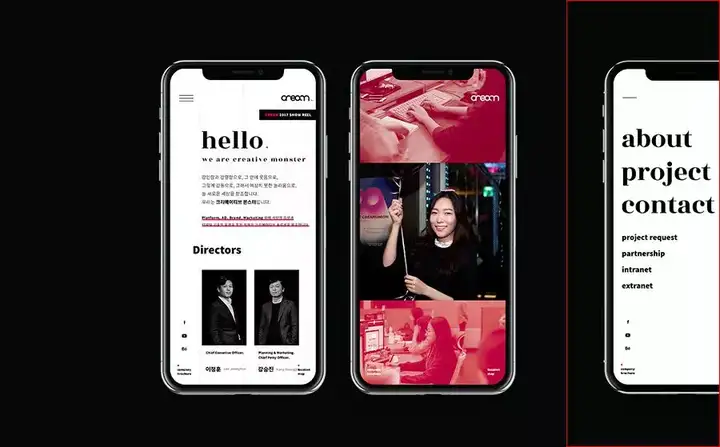
全封闭卡片产业布局,内容之间通过卡片封装,中间无空隙
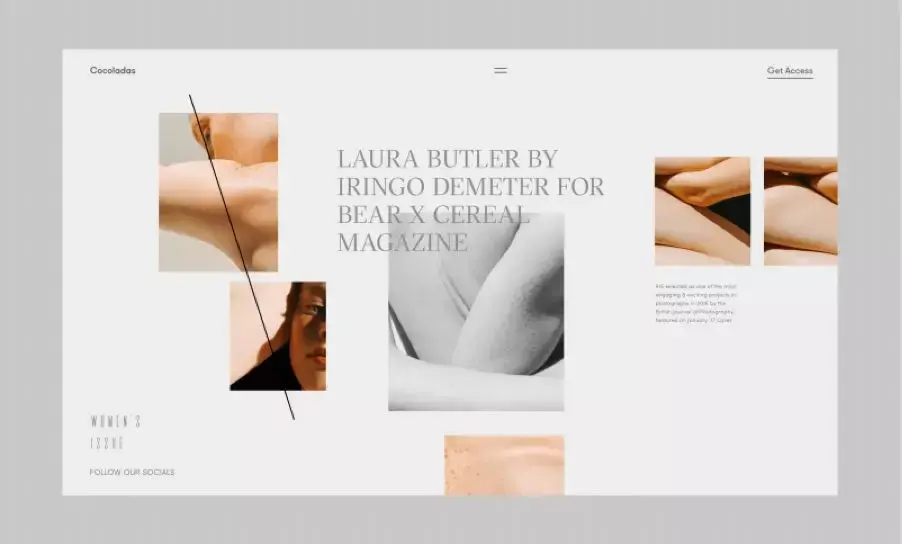
自由式网格产业布局
这种网格产业布局相对而言较为开放性的,产业布局上多以卡片承载内容为主,卡片跟随隐形网格随机分布在画板中,有点类似他们说的暴瀑流产业布局形式,这种会较为灵活,一般会在摄影类,杂志类,文艺类商品居多。
什么样利用这些产业布局进行技术创新内部结构设计
上面已经列举了现阶段较为流行的许多产业布局,可能部分人还是感觉不会使用,也不会很好的去利用在自己内部结构设计中。要么就直接把别人产业布局抄袭过来,其实是有方法的,他们能把自己认为较为好的一种产业布局拿出来,然后拆解他,拆解完后,再来重新组装,组装的时候,你能参考下其他产业布局,两者集合起来,就像乐高积木那样,你能有很多种组合形式。
上面利用乐高积木思维重新对产业布局进行拆解组合,当然一切的产业布局都是基于当前你的主旨,你的商品内容,找出合适产业布局,然后去研究他,因此拆解,然后重新搭建属于自己商品一套产业布局规则
总结
全文向我们如是说5种产业布局思路,当然其实不止这5种,但是其他产业布局相对而言会利用少许多,这些产业布局他们能加以学习利用,能利用在任何内部结构设计中去,当然利用的时候,一定要清晰晓得自己产品的主旨目标,使用者群体,合理利用产业布局,作出技术创新内部结构设计!