序言
早先历史记录了promise的许多常规性用语,这首诗再深入细致两个层级,来预测预测promise的此种准则监督机制是怎样与此同时实现的。ps:责任编辑适宜早已对promise的用语略有介绍的人写作,假如对其用语还并非太介绍,能点选我的上一则昌明
。
责任编辑的promise源标识符是依照Promise/A+规范化来撰写的(不该看英语版的点选Promise/A+规范化英译)慢板
为的是让我们更容易认知,我们从两个情景早已开始传授,让我们一步棋一步棋跟著路子思索,坚信你一定会更容易看懂。
//例1
function getUserId() {
return new Promise(function(resolve) {
//触发器允诺
http.get(url, function(results) {
resolve(results.id)
})
})
}
getUserId().then(function(id) {
//许多处置
})
getUserId形式回到两个promise,能透过它的then形式注册登记(特别注意注册登记那个词)在promise触发器操作形式获得成功时继续执行的反弹。此种继续执行形式,使触发器初始化显得极为随手。
基本原理探究
那么类似于此种机能的Promise是并非与此同时实现呢?只不过依照下面一句话,与此同时实现两个最此基础的雏型却是很easy的。
极简promise雏型
function Promise(fn) {
var value = null,
callbacks = []; //callbacks为字符串,即使可能将与此同时有许多个反弹
this.then = function (onFulfilled) {
callbacks.push(onFulfilled);
};
function resolve(value) {
callbacks.forEach(function (callback) {
callback(value);
});
}
fn(resolve);
}
前述标识符很单纯,大体的方法论是这种的:
初始化then形式,将想在Promise触发器操作形式获得成功时继续执行的反弹放进callbacks堆栈,只不过也是注册登记反弹表达式,能向观察者模式方向思索;创建Promise实例时传入的表达式会被赋予两个表达式类型的参数,即resolve,它接收两个参数value,代表触发器操作形式回到的结果,当一步棋操作形式继续执行获得成功后,用户会初始化resolve形式,这时候只不过真正继续执行的操作形式是将callbacks堆栈中的反弹一一继续执行;能结合例1中的标识符来看,首先new Promise时,传给promise的表达式发送触发器允诺,接着初始化promise对象的then属性,注册允诺获得成功的反弹表达式,然后当触发器允诺发送获得成功时,初始化resolve(results.id)形式, 该形式继续执行then形式注册登记的反弹字符串。
坚信仔细的人应该能看出来,then形式应该能够链式初始化,但是上面的最此基础单纯的版本显然无法支持链式初始化。想让then形式支持链式初始化,只不过也是很单纯的:
this.then = function (onFulfilled) {
callbacks.push(onFulfilled);
return this;
};
see?只要单纯一句话就能与此同时实现类似于下面的链式初始化:
// 例2
getUserId().then(function (id) {
// 许多处置
}).then(function (id) {
// 许多处置
});
加入延时监督机制
细心的同学应该发现,前述标识符可能将还存在两个问题:假如在then形式注册登记反弹之前,resolve表达式就继续执行了,是并非办?比如promise内部的表达式是同步表达式:
// 例3
function getUserId() {
return new Promise(function (resolve) {
resolve(9876);
});
}
getUserId().then(function (id) {
// 许多处置
});
这显然是不允许的,Promises/A+规范化明确要求反弹需要透过触发器形式继续执行,用以保证一致可靠的继续执行顺序。因此我们要加入许多处置,保证在resolve继续执行之前,then形式早已注册登记完所有的反弹。我们能这种改造下resolve表达式:
function resolve(value) {
setTimeout(function() {
callbacks.forEach(function (callback) {
callback(value);
});
}, 0)
}
前述标识符的路子也很单纯,是透过setTimeout监督机制,将resolve中继续执行反弹的方法论放置到JS任务堆栈末尾,以保证在resolve继续执行时,then形式的反弹表达式早已注册登记完成.
但是,这种好像还存在两个问题,能细想一下:假如Promise触发器操作形式早已获得成功,这时,在触发器操作形式获得成功之前注册登记的反弹都会继续执行,但是在Promise触发器操作形式获得成功这之后初始化的then注册登记的反弹就再也不会继续执行了,这显然并非我们想的。
加入状态
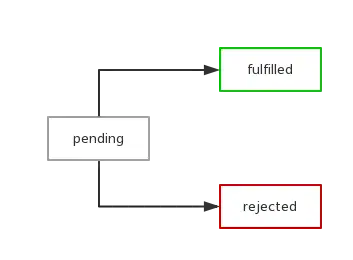
恩,为介绍决上一节抛出的问题,我们必须加入状态监督机制,也是我们熟知的pending、fulfilled、rejected。
Promises/A+规范化中的2.1Promise States中明确规定了,pending能转化为fulfilled或rejected并且只能转化一次,也是说假如pending转化到fulfilled状态,所以就不能再转化到rejected。并且fulfilled和rejected状态只能由pending转化而来,两者之间不能互相转换。一图胜千言:
改进后的标识符是这种的:
function Promise(fn) {
var state = pending,
value = null,
callbacks = [];
this.then = function (onFulfilled) {
if (state === pending) {
callbacks.push(onFulfilled);
return this;
}
onFulfilled(value);
return this;
};
function resolve(newValue) {
value = newValue;
state = fulfilled;
setTimeout(function () {
callbacks.forEach(function (callback) {
callback(value);
});
}, 0);
}
fn(resolve);
}
前述标识符的路子是这种的:resolve继续执行时,会将状态设置为fulfilled,在此之后初始化then添加的新反弹,都会立即继续执行。
这里没有任何地方将state设为rejected,为的是让我们聚焦在核心标识符上,那个问题后面会有一小节专门加入。
链式Promise
所以这里问题又来了,假如用户再then表达式里面注册登记的仍然是两个Promise,该怎样解决?比如下面的例4:
// 例4
getUserId()
.then(getUserJobById)
.then(function (job) {
// 对job的处置
});
function getUserJobById(id) {
return new Promise(function (resolve) {
http.get(baseUrl + id, function(job) {
resolve(job);
});
});
}
此种情景坚信用过promise的人都知道会有很多,所以类似于此种是所谓的链式Promise。
链式Promise是指在当前promise达到fulfilled状态后,即早已开始进行下两个promise(后邻promise)。所以我们怎样衔接当前promise和后邻promise呢?(这是这里的难点)。
只不过也并非辣么难,只要在then形式里面return两个promise就好啦。Promises/A+规范化中的2.2.7是这么说哒(微笑脸)~
下面来看看这段暗藏玄机的then形式和resolve形式改造标识符:
function Promise(fn) {
var state = pending,
value = null,
callbacks = [];
this.then = function (onFulfilled) {
return new Promise(function (resolve) {
handle({
onFulfilled: onFulfilled || null,
resolve: resolve
});
});
};
function handle(callback) {
if (state === pending) {
callbacks.push(callback);
return;
}
//假如then中没有传递任何东西
if(!callback.onFulfilled) {
callback.resolve(value);
return;
}
var ret = callback.onFulfilled(value);
callback.resolve(ret);
}
function resolve(newValue) {
if (newValue && (typeof newValue === object || typeof newValue === function)) {
var then = newValue.then;
if (typeof then === function) {
then.call(newValue, resolve);
return;
}
}
state = fulfilled;
value = newValue;
setTimeout(function () {
callbacks.forEach(function (callback) {
handle(callback);
});
}, 0);
}
fn(resolve);
}
我们结合例4的标识符,预测下下面的代码方法论,为的是方便写作,我把例4的标识符贴在这里:
// 例4
getUserId()
.then(getUserJobById)
.then(function (job) {
// 对job的处置
});
function getUserJobById(id) {
return new Promise(function (resolve) {
http.get(baseUrl + id, function(job) {
resolve(job);
});
});
}
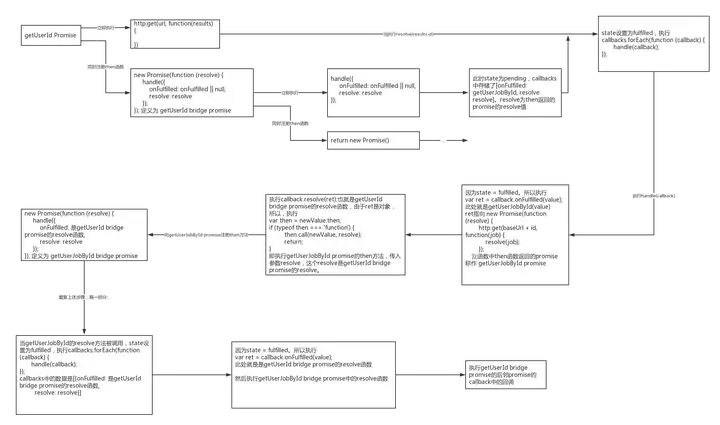
then形式中,创建并回到了新的Promise实例,这是串行Promise的此基础,并且支持链式初始化。handle形式是promise内部的方法。then形式传入的形参onFulfilled以及创建新Promise实例时传入的resolve均被push到当前promise的callbacks堆栈中,这是衔接当前promise和后邻promise的关键所在(这里一定要好好的预测下handle的作用)。getUserId生成的promise(简称getUserId promise)触发器操作形式获得成功,继续执行其内部形式resolve,传入的参数正是异步操作形式的结果id初始化handle形式处置callbacks堆栈中的反弹:getUserJobById形式,生成新的promise(getUserJobById promise)继续执行之前由getUserId promise的then形式生成的新promise(称为bridge promise)的resolve形式,传入参数为getUserJobById promise。此种情况下,会将该resolve形式传入getUserJobById promise的then形式中,并直接回到。在getUserJobById promise触发器操作形式获得成功时,继续执行其callbacks中的反弹:getUserId bridge promise中的resolve形式最后继续执行getUserId bridge promise的后邻promise的callbacks中的反弹。更直白的能看下面的图,一图胜千言(都是根据自己的认知画出来的,如有不对欢迎指正):
失败处置
在触发器操作形式失败时,标记其状态为rejected,并继续执行注册登记的失败反弹:
//例5
function getUserId() {
return new Promise(function(resolve) {
//触发器允诺
http.get(url, function(error, results) {
if (error) {
reject(error);
}
resolve(results.id)
})
})
}
getUserId().then(function(id) {
//许多处置
}, function(error) {
console.log(error)
})
有了之前处置fulfilled状态的经验,支持错误处置显得很容易,只需要在注册登记反弹、处置状态变更上都要加入新的方法论:
function Promise(fn) {
var state = pending,
value = null,
callbacks = [];
this.then = function (onFulfilled, onRejected) {
return new Promise(function (resolve, reject) {
handle({
onFulfilled: onFulfilled || null,
onRejected: onRejected || null,
resolve: resolve,
reject: reject
});
});
};
function handle(callback) {
if (state === pending) {
callbacks.push(callback);
return;
}
var cb = state === fulfilled ? callback.onFulfilled : callback.onRejected,
ret;
if (cb === null) {
cb = state === fulfilled ? callback.resolve : callback.reject;
cb(value);
return;
}
ret = cb(value);
callback.resolve(ret);
}
function resolve(newValue) {
if (newValue && (typeof newValue === object || typeof newValue === function)) {
var then = newValue.then;
if (typeof then === function) {
then.call(newValue, resolve, reject);
return;
}
}
state = fulfilled;
value = newValue;
execute();
}
function reject(reason) {
state = rejected;
value = reason;
execute();
}
function execute() {
setTimeout(function () {
callbacks.forEach(function (callback) {
handle(callback);
});
}, 0);
}
fn(resolve, reject);
}
前述标识符增加了新的reject形式,供触发器操作形式失败时初始化,与此同时抽出了resolve和reject共用的部分,形成execute形式。
错误冒泡是前述标识符早已支持,且非常实用的两个特性。在handle中发现没有指定触发器操作形式失败的反弹时,会直接将bridge promise(then表达式回到的promise,后同)设为rejected状态,如此达成继续执行后续失败反弹的效果。这有利于简化串行Promise的失败处置成本,即使一组触发器操作形式往往会对应两个实际机能,失败处置形式通常是一致的:
//例6
getUserId()
.then(getUserJobById)
.then(function (job) {
// 处置job
}, function (error) {
// getUserId或者getUerJobById时出现的错误
console.log(error);
});
异常处置
细心的同学会想到:假如在继续执行获得成功反弹、失败反弹时标识符出错是并非办?对于这类异常,能使用try-catch捕获错误,并将bridge promise设为rejected状态。handle形式改造如下:
function handle(callback) {
if (state === pending) {
callbacks.push(callback);
return;
}
var cb = state === fulfilled ? callback.onFulfilled : callback.onRejected,
ret;
if (cb === null) {
cb = state === fulfilled ? callback.resolve : callback.reject;
cb(value);
return;
}
try {
ret = cb(value);
callback.resolve(ret);
} catch (e) {
callback.reject(e);
}
}
假如在触发器操作形式中,多次继续执行resolve或者reject会重复处置后续反弹,能透过内置两个标志位解决。
总结
刚早已开始看promise源标识符的时候总不能很好的认知then和resolve表达式的运行机理,但是假如你静下心来,反过来根据继续执行promise时的方法论来推演,就不难认知了。这里一定要特别注意的点是:promise里面的then表达式仅仅是注册登记了后续需要继续执行的标识符,真正的继续执行是在resolve形式里面继续执行的,理清了这层,再来预测源标识符会省力的多。
现在回顾下Promise的与此同时实现过程,其主要使用了设计模式中的观察者模式:
透过Promise.prototype.then和Promise.prototype.catch形式将观察者形式注册登记到被观察者Promise对象中,与此同时回到两个新的Promise对象,以便能链式初始化。被观察者管理内部pending、fulfilled和rejected的状态转变,与此同时透过构造表达式中传递的resolve和reject形式以主动触发状态转变和通知观察者。参考文献
深入细致认知 Promise
JavaScript Promises … In Wicked Detail
关于我们:
网易数帆产品限时开放试用中,立即0成本体验!
我们帮助各行业客户数字化转型升级,获得成功与此同时实现业务增长。点击查看部分案例,解锁企业专属转型新路子: