30个统计数据建模辅助工具(2020年预览)
产品目录全文
• 零程式结构设计辅助工具
◦ 图象(9个)
◦ 重要信息图(2个)
◦ 世界地图(1个)
◦ 亲密关系developments(1个)
◦ 微积分绘图(1个)
• 开发人员辅助工具
◦ 图象(10个)
◦ 世界地图(4个)
◦ 亲密关系developments(1个)
◦ 金融创新绘图(1个)
下列是节录
零程式结构设计辅助工具1) RAWGraphs

RAWGraphs是两个新浪网的统计数据建模开放源码辅助工具,时常被用以处置Excel表中的统计数据。你只须要将统计数据上传至RAWGraphs中,结构设计出你想的图象,接着将其求出为SVG文件格式或PNG文件格式的相片。除此之外,上传至RAWGraphs的统计数据只会在页面端展开处置,确保了统计数据的可靠性。
2) ChartBlocks

ChartBlocks是两个新浪网建模辅助工具,它的智能统计数据导入向导可以引导你一步一步地导入统计数据和结构设计图象,简单易用,还可以通过ChartBlocks一键在社交媒体(如Facebook和Twitter)上分享自己的图象。你还可以将图象作求出为SVG, PNG, JPEG文件格式的相片以及PDF,也可以生成源码并将图象嵌入到网站上。除了免费的个人账户以外,ChartBlocks还提供功能更加强大的专业账户和旗舰账户。
一些数据建模辅助工具还为个人、团队和企业提供了不同的版本,这些辅助工具比免费辅助工具有更丰富的功能和技术支持。
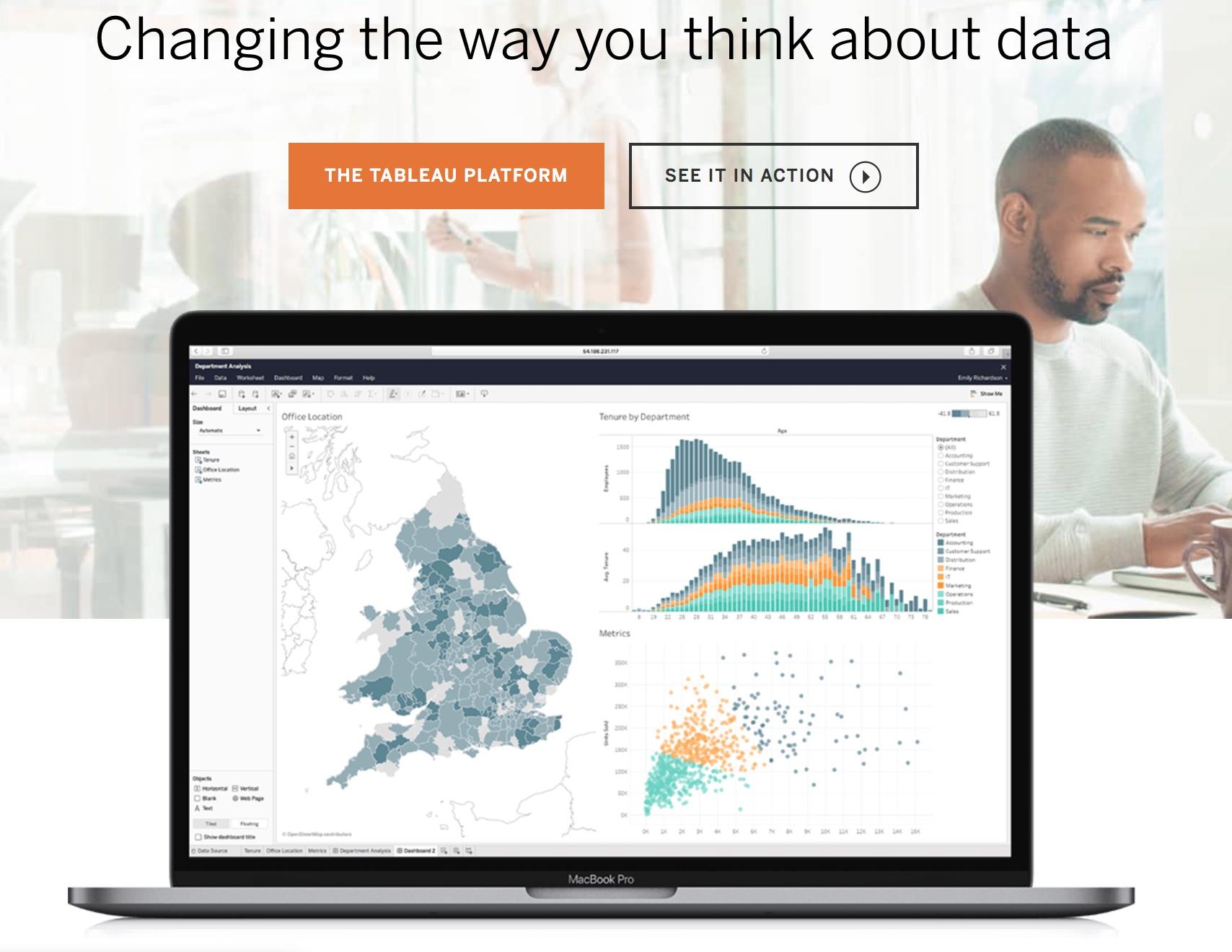
3) Tableau

Tableau是全球知名度很高的统计数据建模辅助工具,你可以轻松用Tableau将统计数据转化成你想的形式。Tableau是两个非常强大,安全,灵活的分析平台,支持多人协作。你还可以通过Tableau软件、页面、甚至移动设备来随时浏览已生成的图象,或将这些图象嵌入到报告、页面或软件中。
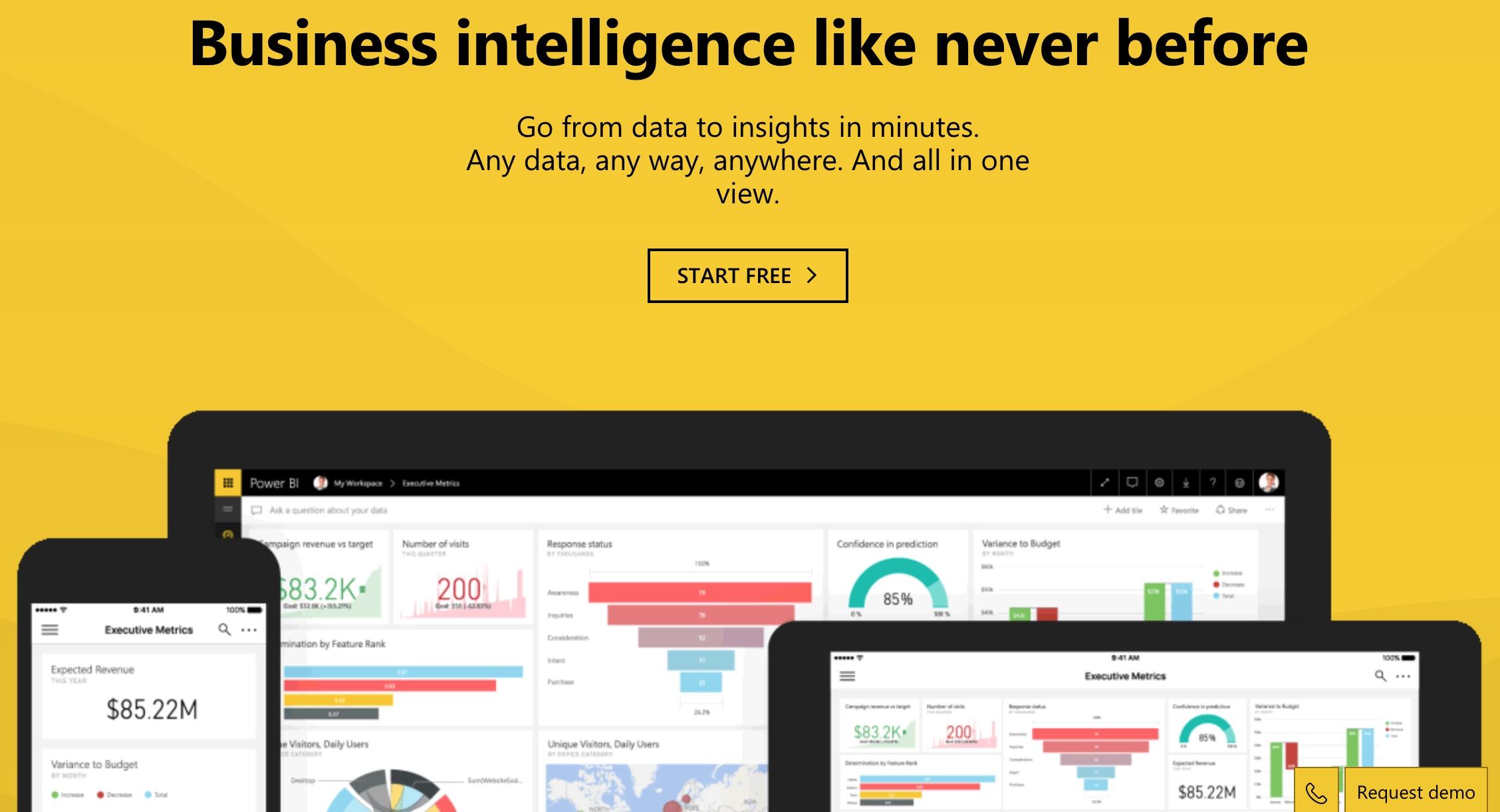
4) Power BI

Power BI是微软开发的商业分析辅助工具,可以很好地集成微软的Office办公软件。用户可以自由导入任何统计数据,如文件、文件夹和统计数据库,并且可以使用Power BI软件、页面、手机应用以查看统计数据。Power BI对个人用户是免费的,团队版也很便宜,单个用户每月只收取9.9美元。
5) QlikView

QlikView的主要用户是企业用户,企业用户可以用QlikView轻松地分析内部统计数据,并且使用QlikView的分析和企业报告功能来做决策。你可以在QlikView中输入要搜索的关键字,QlikView可以自动整合你的统计数据,帮助你找到你意想不到的统计数据间的亲密关系。QlikView同样提供免费的个人版本。
6) Datawrapper

Datawrapper是一款新浪网统计数据建模辅助工具,由于创始团队有不少人是记者出身,因此Datawrapper专注于满足没有程式结构设计基础的写作者的需求,帮助他们制作图象或世界地图。有了Datawrapper,作者可以制作出丰富的图象来吸引读者的眼球,同时更好地呈现自己的内容。除此之外,Datawrapper的创始团队还在网站的博客中撰写了许多有趣的文章,分享他们制作图象的心得以及各种统计数据背后的故事。
7) Visme

Visme提供了大量的相片、小图标、模板、字体,供用户制作演示文稿、图象和报告。有了Visme,你可以随时随地查看和呈现你的内容。只须要3个步骤,你就可以制作你自己的社交媒体(如Instagram和LinkedIn)图象,而且支持动态图像和实时统计数据。Visme还提供教育折扣和非盈利机构折扣。
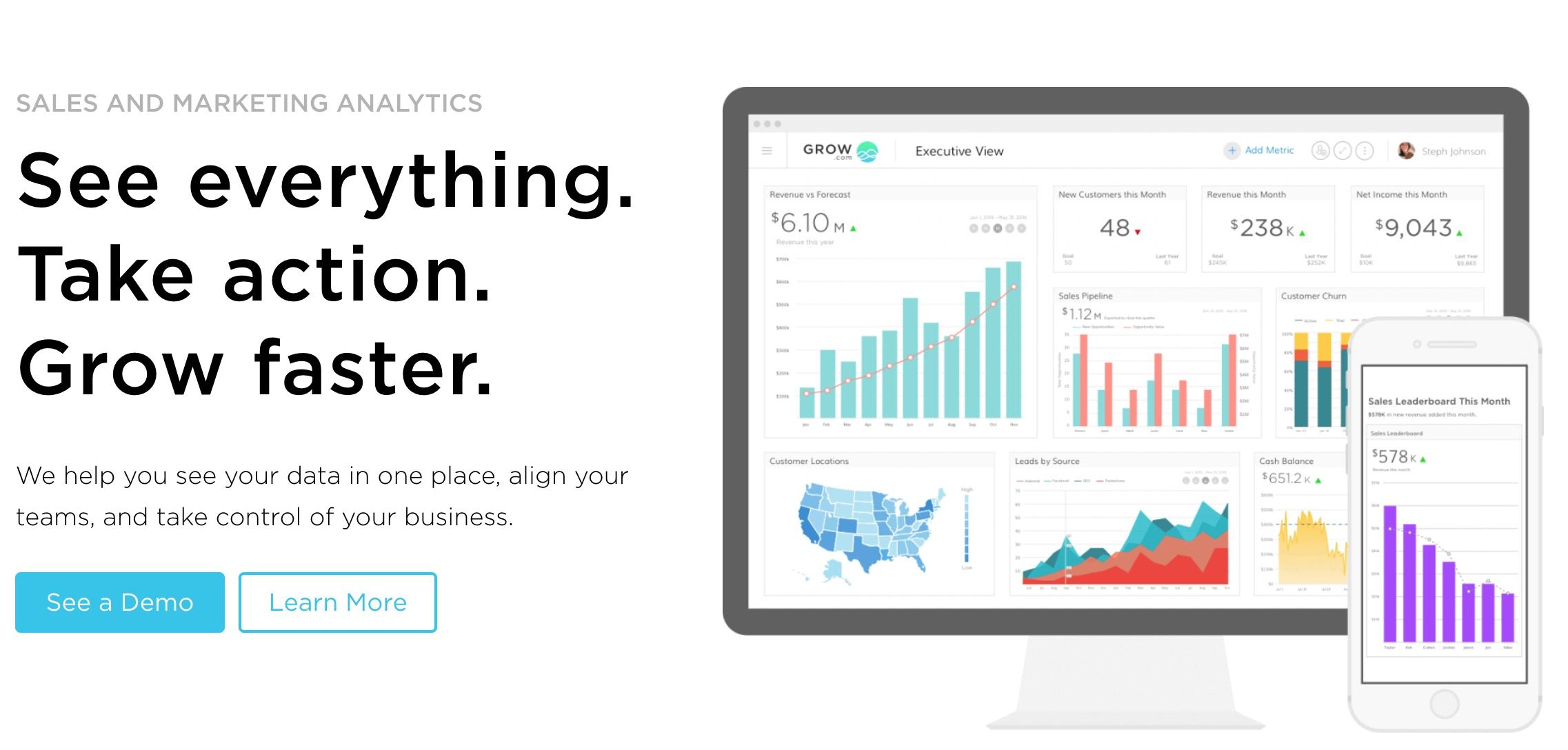
8) Grow

Grow是两个仅供企业用户使用的BI辅助工具。有了Grow,企业里的每个人都可以跟踪他们认为有意义的统计数据,并创建自己的特定统计数据仪表板,Grow还支持从150多个统计数据源导入统计数据。Grow表示,他们的处置速度是竞争对手的8倍,并支持超过300个预先构建的报告和实时数据预览。
9) iCharts

iCharts是专注于NetSuite用户和Google Cloud用户的BI辅助工具。iCharts可以通过在NetSuite仪表板中添加iCharts BI辅助工具来自动分析统计数据并每周预览报表。iCharts还为Google Cloud用户提供了两个强大而直观的界面,用户可以直接通过拖放操作处置统计数据。
重要信息图
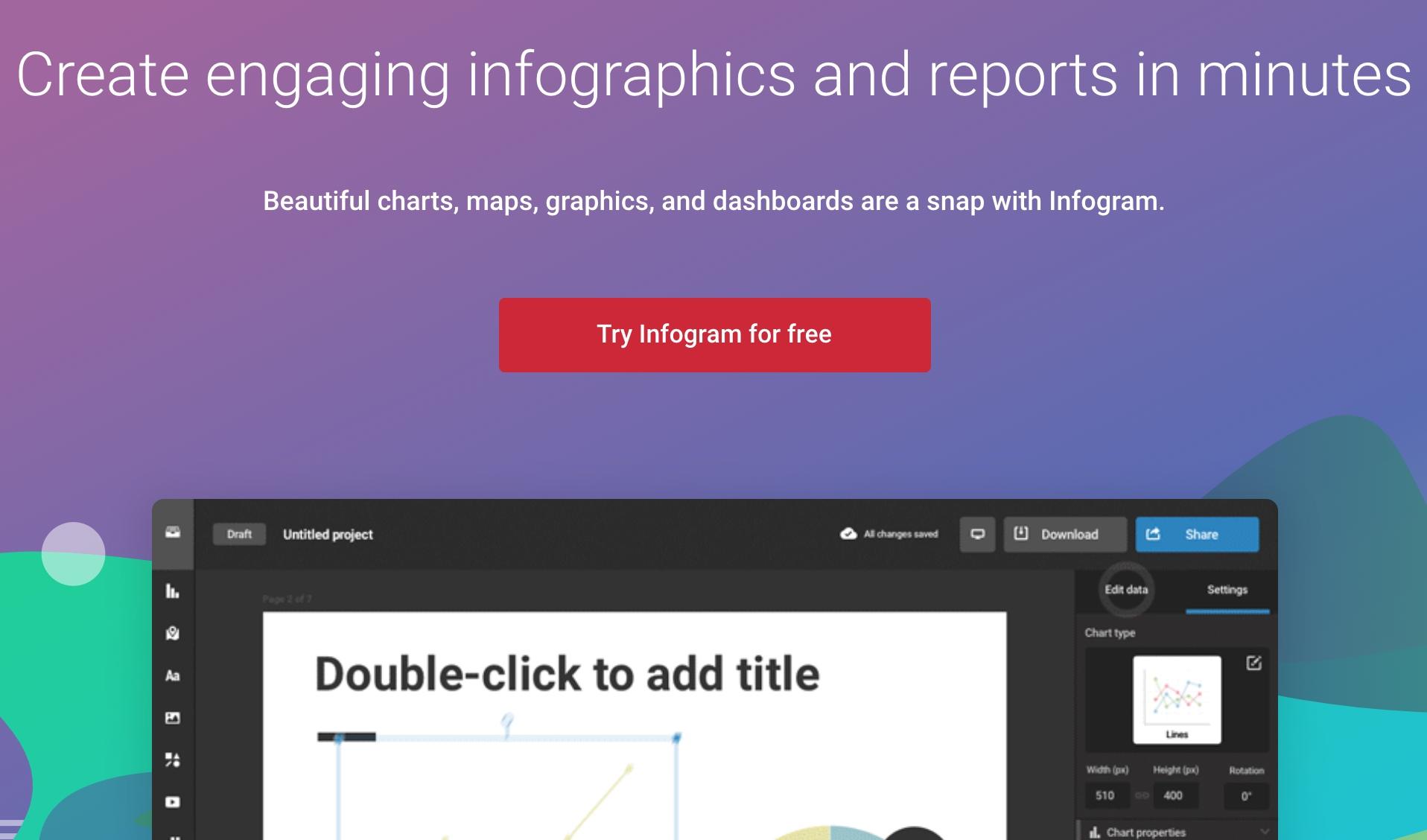
10) Infogram

你可以使用Infogram的免费模板创建重要信息图、图象和世界地图,而且所有的操作都是在页面端完成的。你可下列载生成后的图象,或将这些图象嵌入到网站中。Infogram功能强大,很受用户欢迎,用户已经用它创建了超过15亿次的图象、报告和重要信息图象。Infogram除了免费的基础版本外,还提供专业版本、企业版本等。
11)Visual.ly

有了http://Visual.ly,你可以轻松地为自己的营销活动创建重要信息图象、视频、报告和电子书。除此之外,用户也在http://Visual.ly上传了许多精美的重要信息图。http://Visual.ly在活跃的社交用户中非常流行,他们常常用http://Visual.ly自动生成自己的社交网络重要信息图。
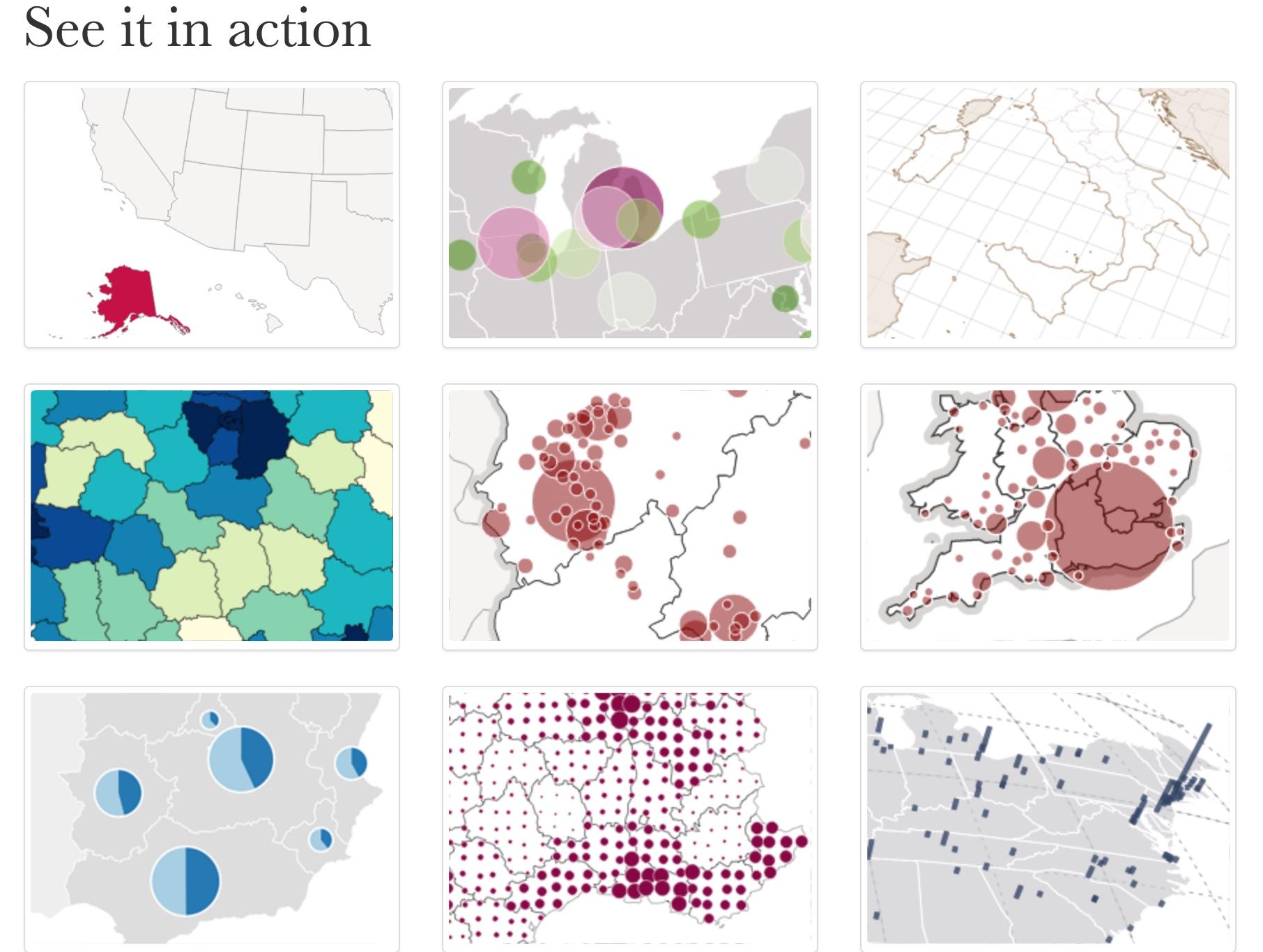
世界地图
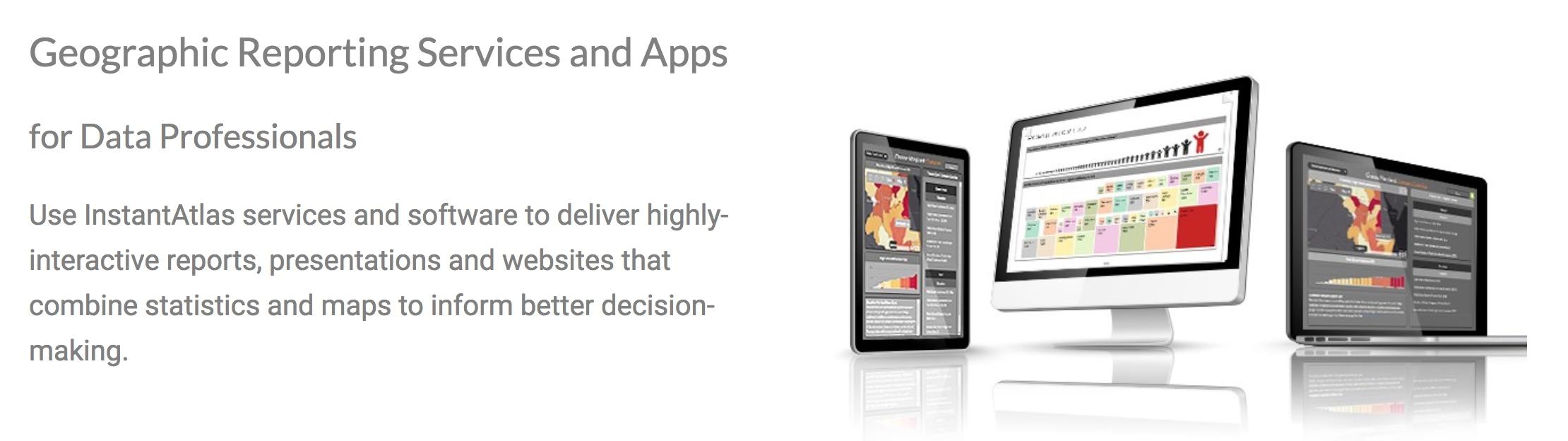
12) InstantAtlas

InstantAtlas是能够生成建模世界地图报告的SaaS服务,同时可以提供专业的技术支持。它使重要信息分析师和研究人员能够创建动态的交互式世界地图报告,将统计统计数据和世界地图结合起来。
亲密关系developments
如果想将亲密关系网络统计数据建模,必须选择专门的统计数据建模辅助工具来生成亲密关系developments中复杂的节点和叶子。
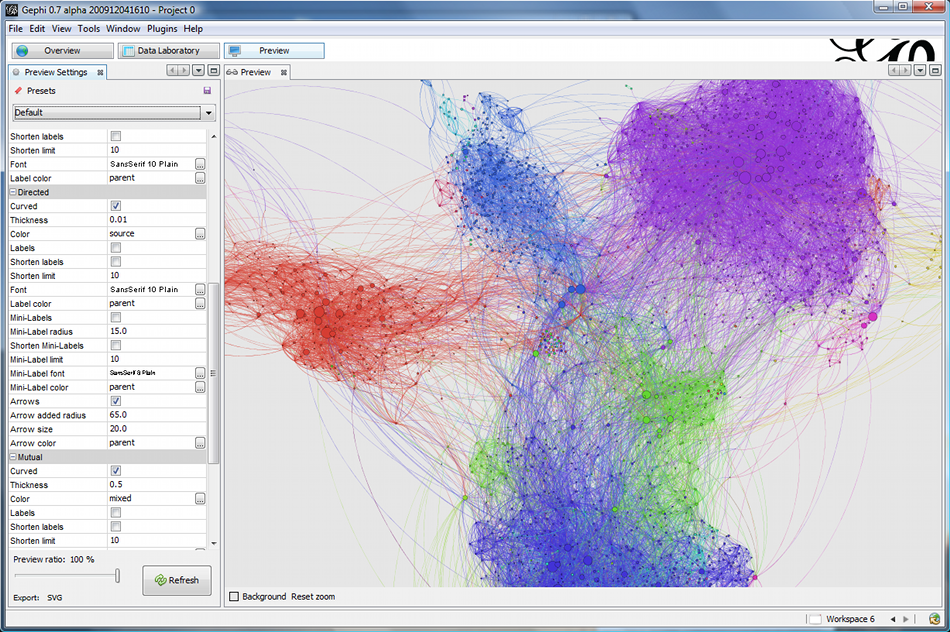
13) Gephi

Gephi是一款著名的开放源码建模软件,可以处置亲密关系统计数据并制作亲密关系developments,例如,在微博等社交媒体
微积分绘图
微积分绘图在教育中应用广泛,教师和学生们都时常使用微积分绘图来快速生成函数绘图。
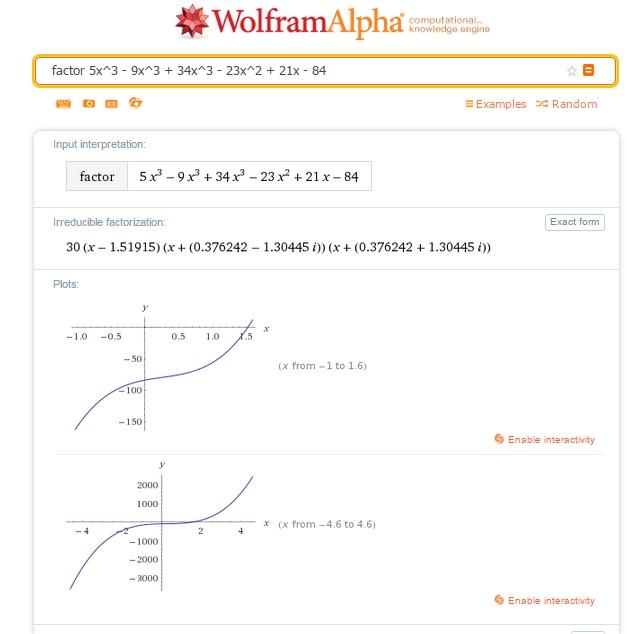
14) Wolfram|Alpha

Wolfram|Alpha被称为计算知识引擎——可以自动展开动态计算并返回建模绘图。Wolfram|Alpha基于Mathematica,其底层的统计数据处置是由Mathematica完成的,而Mathematica支持几何、数值和符号计算,具有强大的绘图建模功能。因此,Wolfram|Alpha可以解答各种各样的微积分问题,并向用户提供清晰美观的绘图和答案。你还可以升级到Wolfram|Alpha Pro,Wolfram|Alpha Pro支持上传统计数据和相片展开分析。
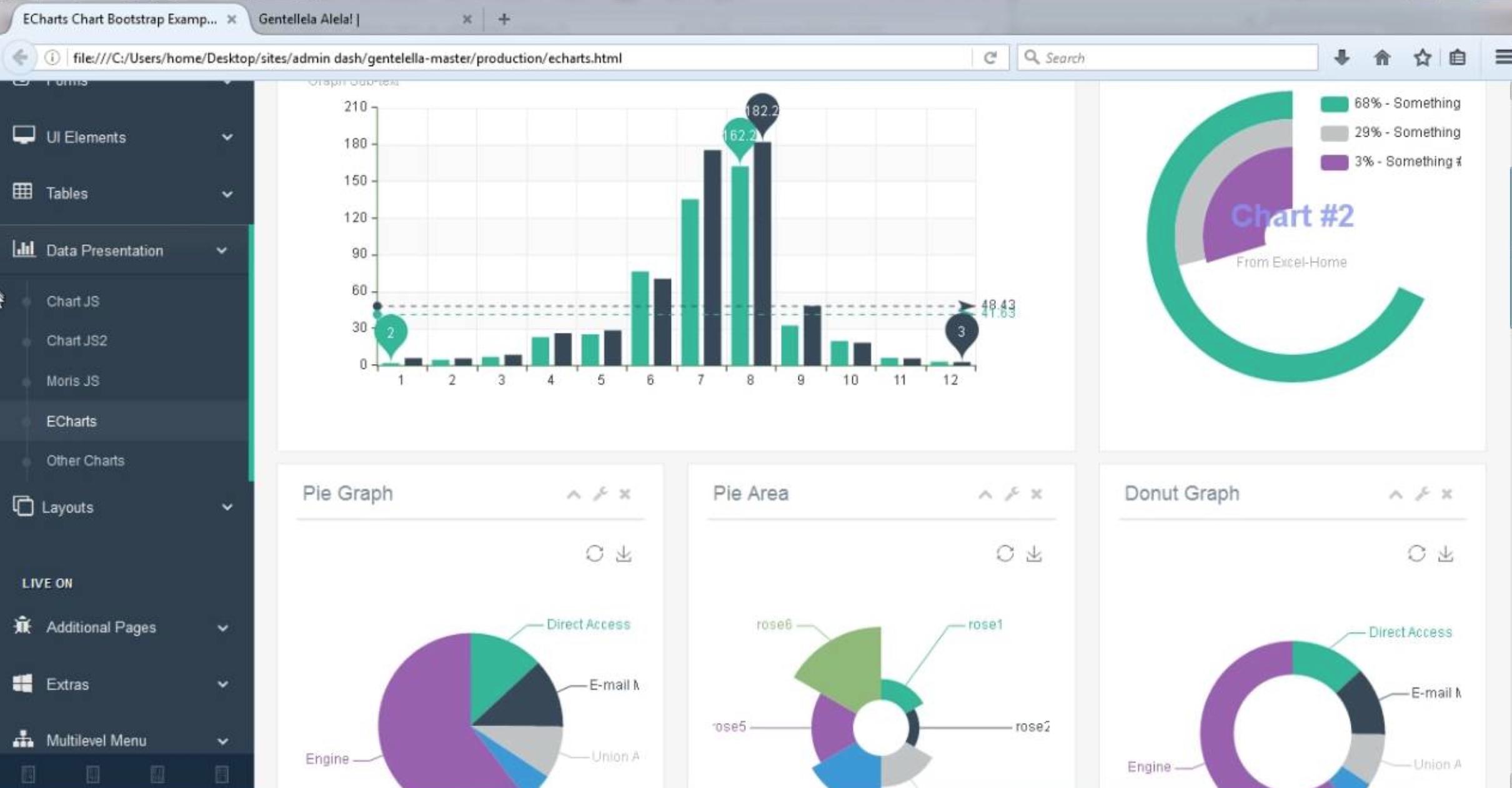
开发人员辅助工具15) ECharts

ECharts最初是”Enterprise Charts”(企业图象)的简称,来自百度EFE统计数据建模团队,是用JavaScript实现的开放源码建模库。ECharts的功能非常强大,对移动端展开了细致的优化,适配微信小程序,支持多种渲染方式和千万统计数据的前端展现,甚至实现了无障碍访问,对残障人士友好。
16) D3.js

D3.js是两个用于统计数据建模的开放源码的JavaScript函数库,被认为是很好的JavaScript建模框架之一。开发人员刚开始学习D3.js时会感到很复杂,但是D3.js功能强大,非常灵活,值得称赞开发者深入学习研究。须要注意的是,D3.js无法在较低版本的IE浏览器中正常显示绘图。
17) Plotly

Plotly是两个知名的、功能强大的统计数据建模框架,可以构建交互式绘图和创建丰富多样的图象和世界地图。Plotly可以提供比较少见的图象,比如等高线图、烛台图(K线图)和3D图象,而大多数辅助工具都没有这些图象。除此之外,Plotly的团队还维护着增长飞快的R、Python以及JavaScript的开放源码建模库。
18) Chart.js

Chart.js是两个开放源码的JavaScript函数库,它为结构设计人员和开发人员提供8个可定制的动态建模展现方式,用HTML5 Canvas高效地绘制响应式图象。Chart.js支持混合不同的图象类型并绘制日期和比例,甚至自定义统计数据范围。Chart.js还具有丰富的动画效果,可以应用于改变统计数据或者预览颜色时。
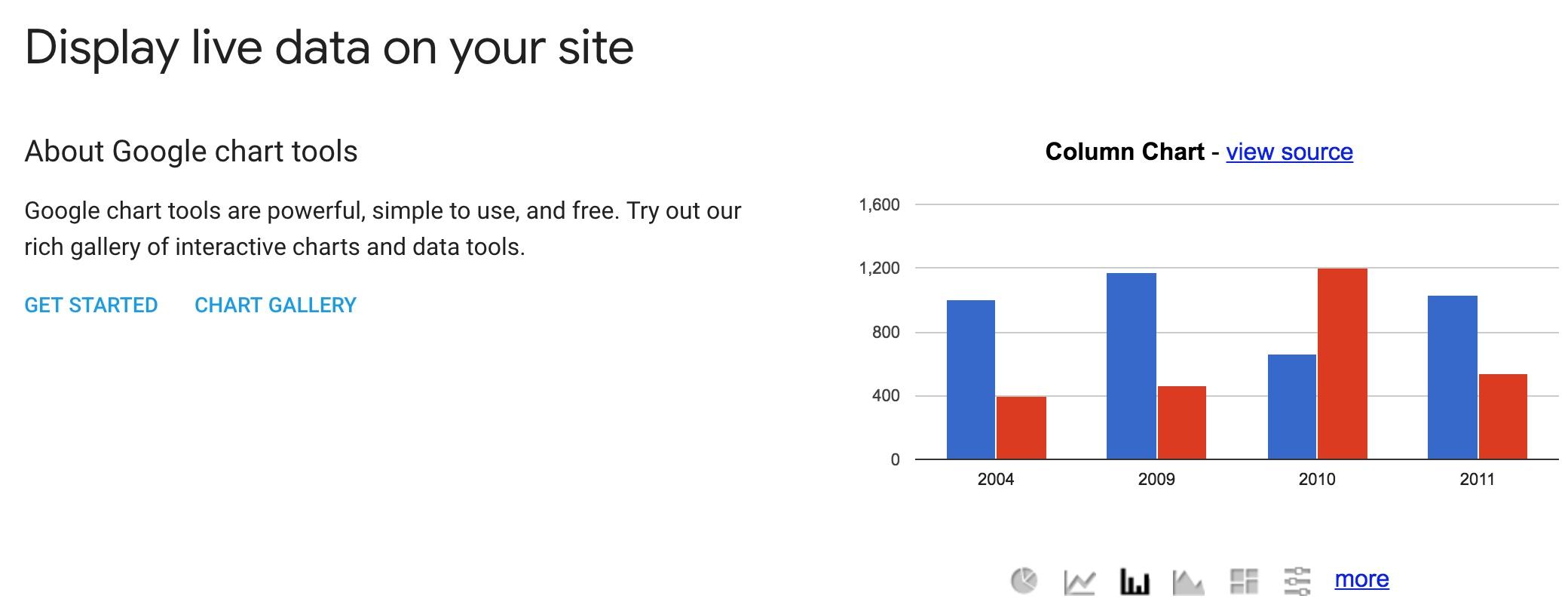
19) Google Charts

Google也开发了自己的JavaScript图象函数库Google Charts。Google Charts不仅免费提供给开发人员使用,还有完全免费的三年的向后兼容性确保。开发人员可以从各种图象模板中展开选择以创建交互式图象,之后只需要将简单的JavaScript嵌入到页面中就可以在页面上展示这些图象。
20) Ember Charts

Ember Charts是两个开放源码的函数库,基于Ember.js和d3.js的框架,非常容易扩展。Ember Charts是Ember.js的开发团队制作的,专注于绘图交互。Ember Charts可以绘制很多种图象,包括时间序列图象,它有很强的错误处置能力,当遇到错误统计数据时,系统也不会崩溃。
21)Chartist.js

Chartist.js是一群对其他图象函数库感到失望的开发人员们共同制作的函数库。Chartist.js是开放源码的,且非常灵活,开发人员可以用它来创建复杂的响应式图象。Chartist.js配置简单,代码简洁,还支持自定义SASS架构。
22) Highcharts

Highcharts是两个用JavaScript编写的开放源码JavaScript函数库,开发人员可以利用Highcharts轻松地将交互式图象添加到网站或应用程序中。Highcharts可以免费用于个人学习、个人网站和非商业用途。除此之外,Highcharts的兼容性比D3.js更好。Highcharts在现代浏览器中使用矢量图,在低版本的IE浏览器中使用VML来绘制绘图,所以它可以在所有移动设备和电脑浏览器上使用。不过如果开发人员想在商业网站、政府网站、企业内网或项目上运行Highcharts,须要购买许可证,同时可以获得Highcharts的技术支持。
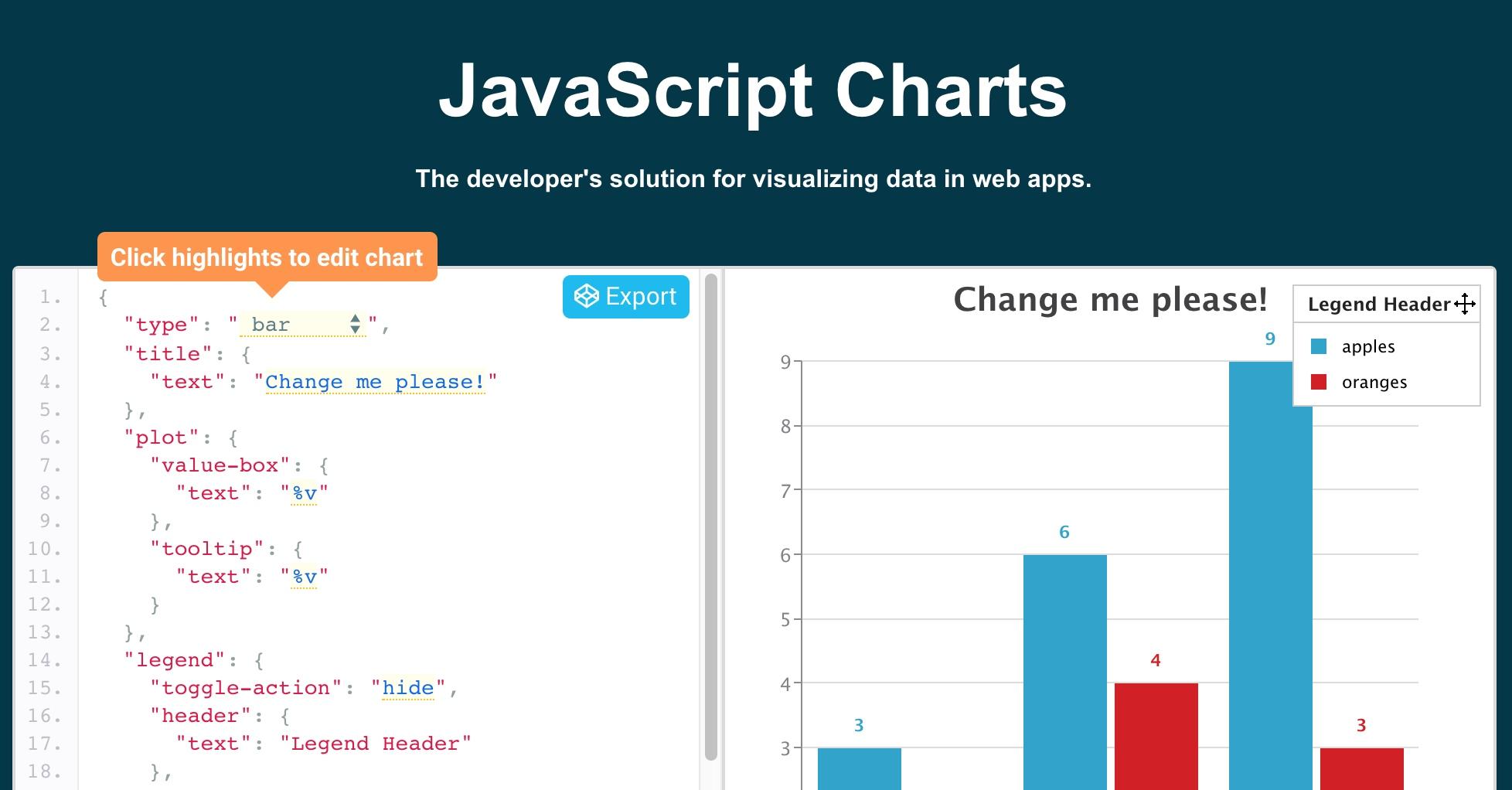
23) FusionCharts

FusionCharts是两个强大的JavaScript函数库,是许多知名企业的选择,须要收费,不过FusionCharts也提供了免费版本FusionCharts Free。FusionCharts可以集成各种框架,整合已有统计数据创建商用仪表盘,还提供技术支持服务。
24) ZingChart

ZingChart是用JavaScript实现的付费函数库,作为SaaS提供给企业用户。ZingChart提供的大统计数据图象可在1秒内呈现10万个统计数据点,还支持根据任何设备大小缩放的响应式和交互式图象。个人用户可以使用ZingChart的免费版本,但求出的图象上会有水印。
世界地图
25) Leaflet

Leaflet是两个开放源码JavaScript函数库,可以制作适配移动端的交互式世界地图。Leaflet不仅结构设计简单,使用方便,而且功能齐全,可以实现的效果和功能不输给其他的世界地图。Leaflet适用于大多数PC和移动端,并且可以通过大量的插件展开扩展。
26) OpenLayers

OpenLayers是用于创建交互式页面世界地图的开放源码JavaScript函数库,支持绝大多数的浏览器,不须要特殊的服务器端软件或任何配置,也不须要下载任何东西,就可以直接使用。OpenLayers作为业界使用广泛的世界地图引擎之一,已经被大部分GIS供应商和大多数GIS开发人员所采用。
27)Kartograph

Kartograph是两个简单的轻量级框架,可以被用以构建交互式的虚拟世界地图,可以满足结构设计师和统计数据工作者的需求。Kartograph实际上是两个函数库:Kartograph.py是两个强大的Python库,可以生成精美的矢量SVG世界地图;Kartograph.js是JavaScript库,可以帮助开发人员在页面上呈现交互式世界地图。
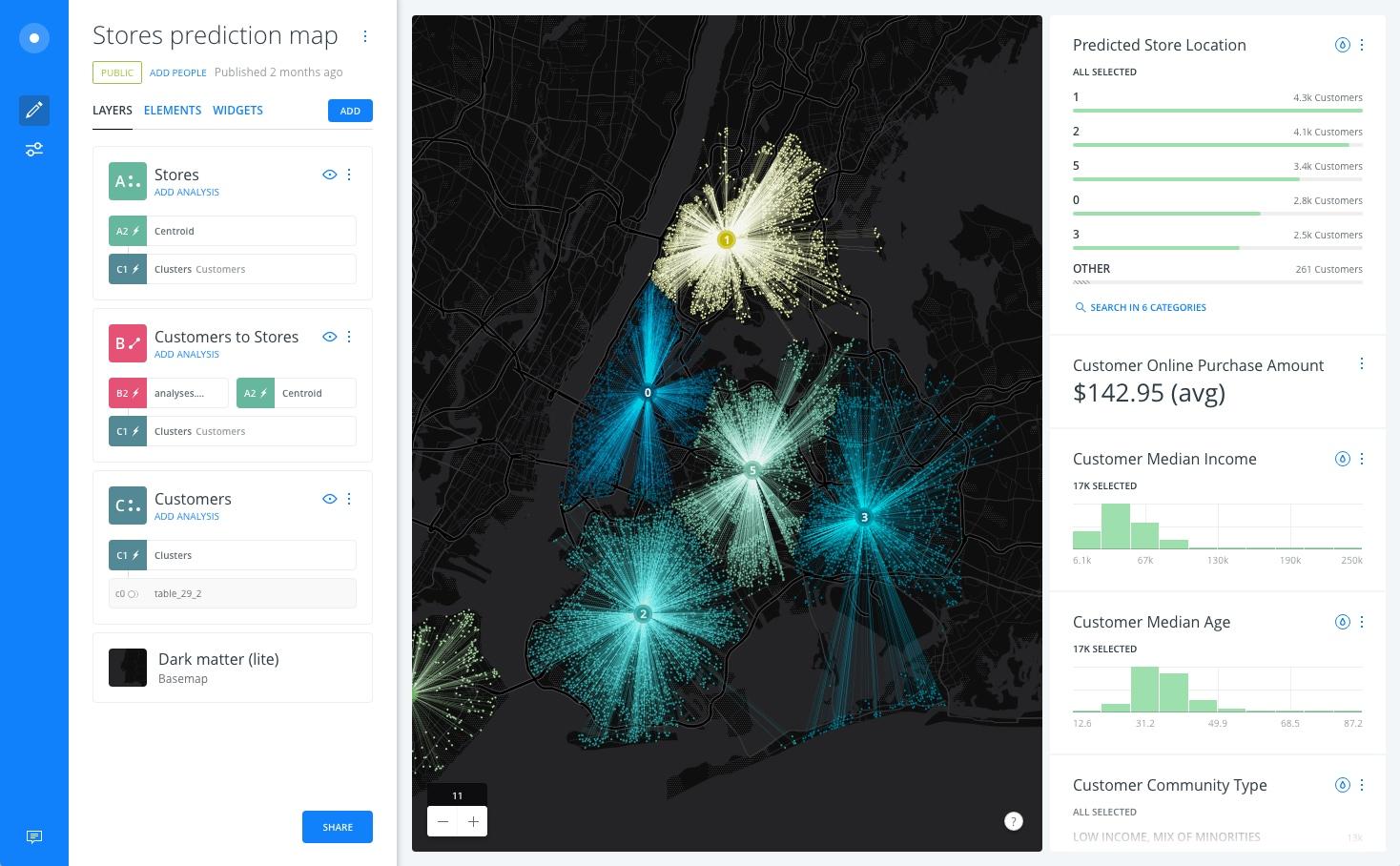
28) CARTO

CARTO(之前叫CartoDB)是两个开放源码、强大的平台,可以自动发现和分析地理位置统计数据。使用CARTO,你可以上传地理位置统计数据,并把这些统计数据建模为统计数据集或者交互式世界地图。CARTO还可以安装在用户自己的服务器上,并为企业提供付费托管服务和软件。
亲密关系developments
Gephi是一款将亲密关系统计数据建模的软件,但我们并不能把Gephi生成的图象直接展示在页面上。如果想在页面上展示亲密关系网络的图象,我们也可以找到这样的JavaScript函数库。
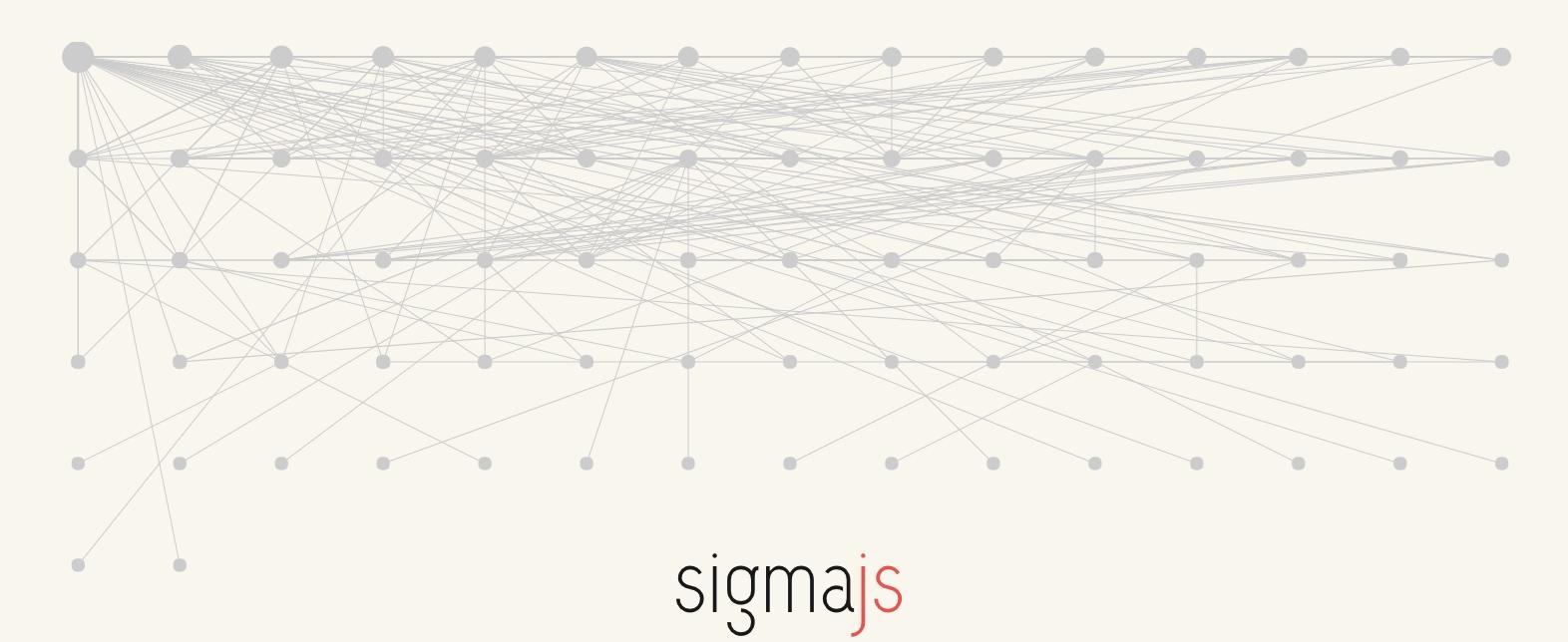
29)Sigmajs

Sigmajs是两个交互式建模JavaScript函数库,专门用于制作亲密关系developments。Sigmajs可以在页面上显示社交亲密关系脉络,在大统计数据社交网络建模中非常重要。Sigmajs还支持展示从Gephi求出的图象,你可以使用Sigmajs将这些图象直接展示在页面上。
金融创新图象
如果想在页面上呈现实时金融创新统计数据如股票K线图,开发人员须要支持时间序列和密集型统计数据的特殊图象库。
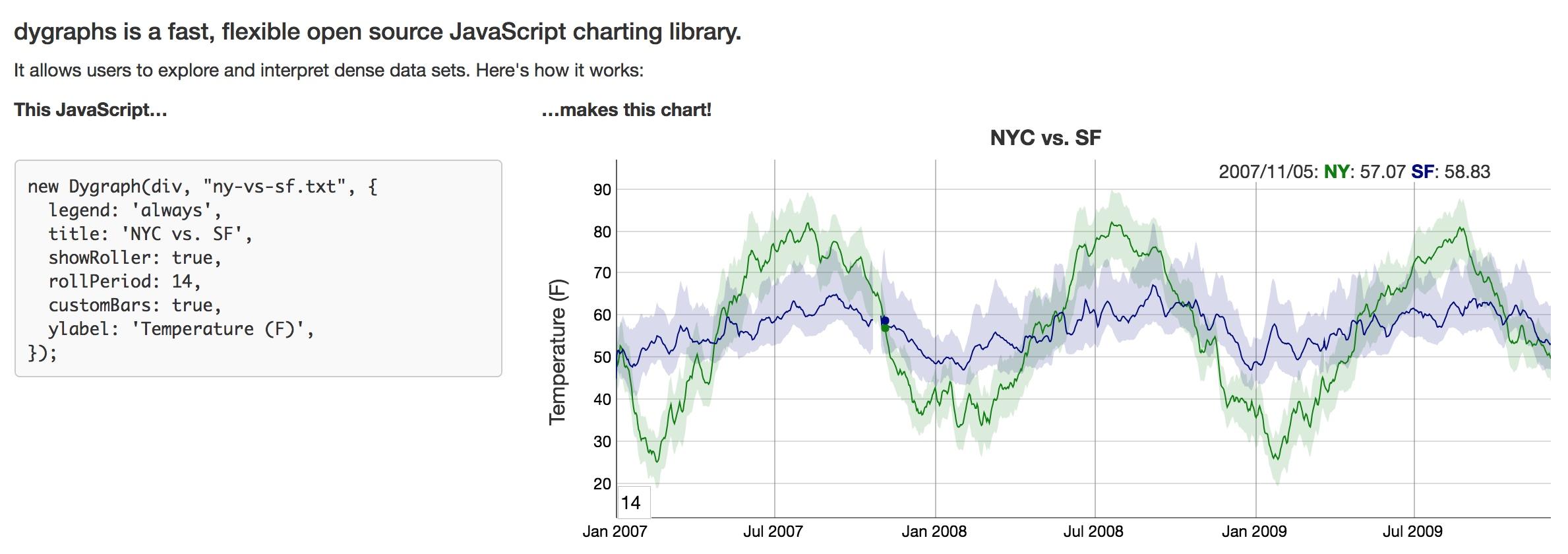
30) dygraphs

dygraphs是两个灵活的开放源码JavaScript图象函数库,主要用于金融创新图象,如股票K线图。dygraphs可以让人更好地探索和理解密集型统计数据,它生成的交互式时间序列图象支持鼠标悬停显示内容、缩放和平移,还支持实时统计数据预览和选择时间范围。
八爪鱼内置智能模式,只需输入网址,一键智能识别采集统计数据
 只需输入网址,一键智能识别采集今日头条统计数据
只需输入网址,一键智能识别采集今日头条统计数据具体详细使用教程:自定义配置采集统计数据(含智能识别)
最后附上官网下载链接:











