大动作、大制作——全套的前端学习路线图。
优质视频,配套资源。
话不多说直接上内容。
千锋web前端开发项目教程_1000集完全零基础入门HTML5+CSS3+JS到精通(资料含前端学习路线图)
一、 基础入门阶段——完整系统的HTML+CSS学习
俗话说,万事开头难,总感觉入门如登天,入门如“入土”。 不着急。Kerwin老师完美解决你的疑虑。列位可曾听说,“评书版”前端教程,带你入门,乐呵乐呵的就把这个门给入了。妈妈再也不用担心我的学习!奉上我们的思维导图
PC端网站布局
其中包括:HTML基础,CSS基础,CSS核心属性,浮动,盒子模型,溢出,元素类型,安利案例,定位,锚点,精灵图,宽高自适应,表单进阶。
HTML5+CSS3
其中包括:HTML5新增,CSS3新增,Webapp布局,渐变、动画、变形。
PC端页面制作与动画特效
学完第一阶段就可以配合UI设计师进行项目开发完成pc端网页的布局制作与样式设计实现。
移动端页面制作与响应式实现
这一阶段主要是移动端网页的布局制作与样式设计实现。可以适配各种手机尺寸,并能利用响应式惊醒移动端与PC端适配。
视频对应P2~p183
二、 JavaScript基础与高级
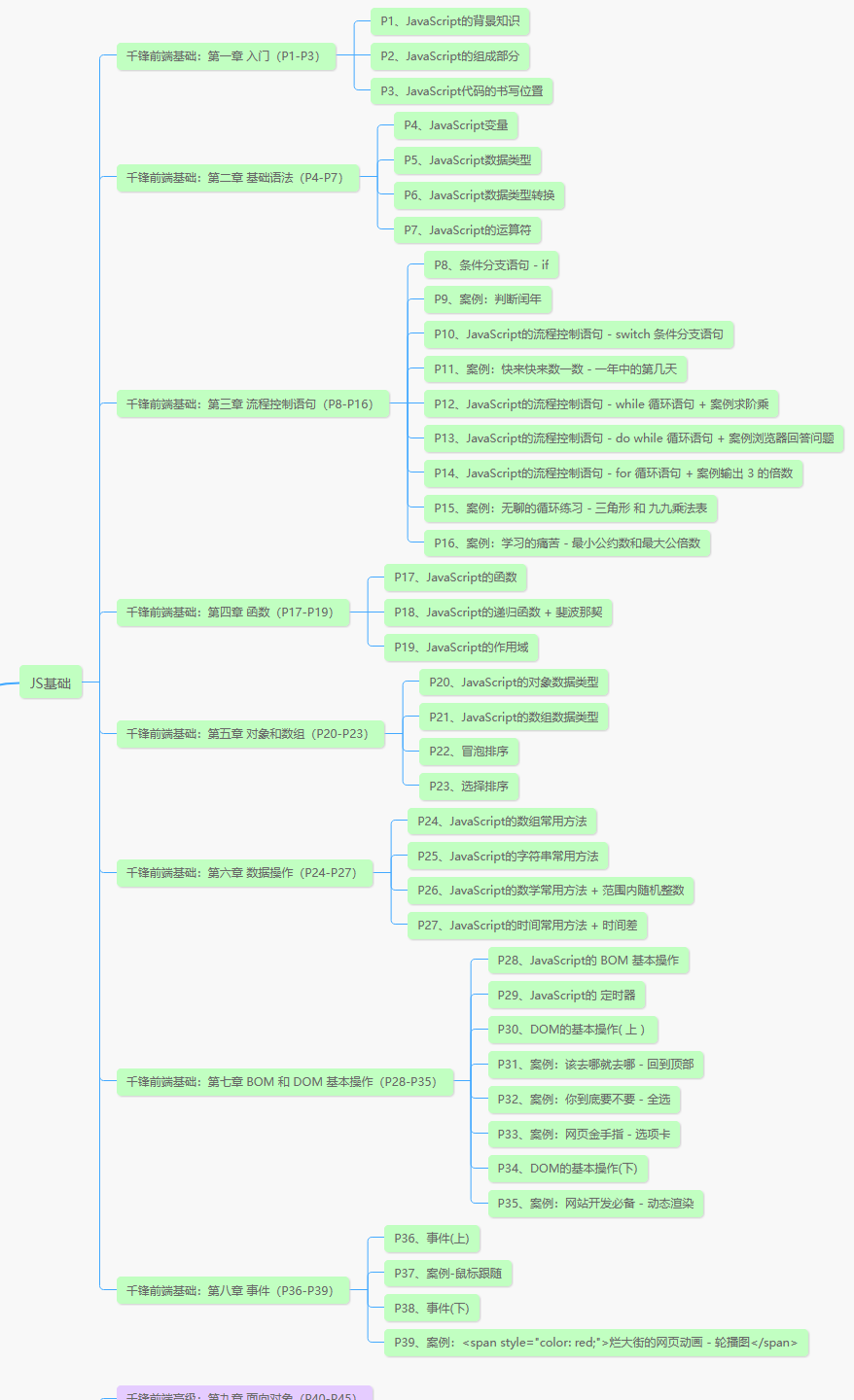
门已入,道已修,接下来就开始的了,前端大师的养成计划已然开始! 前端小灰狼参上!带你“玩儿转”JavaScript。思维导图奉上:
首先是JS基础篇
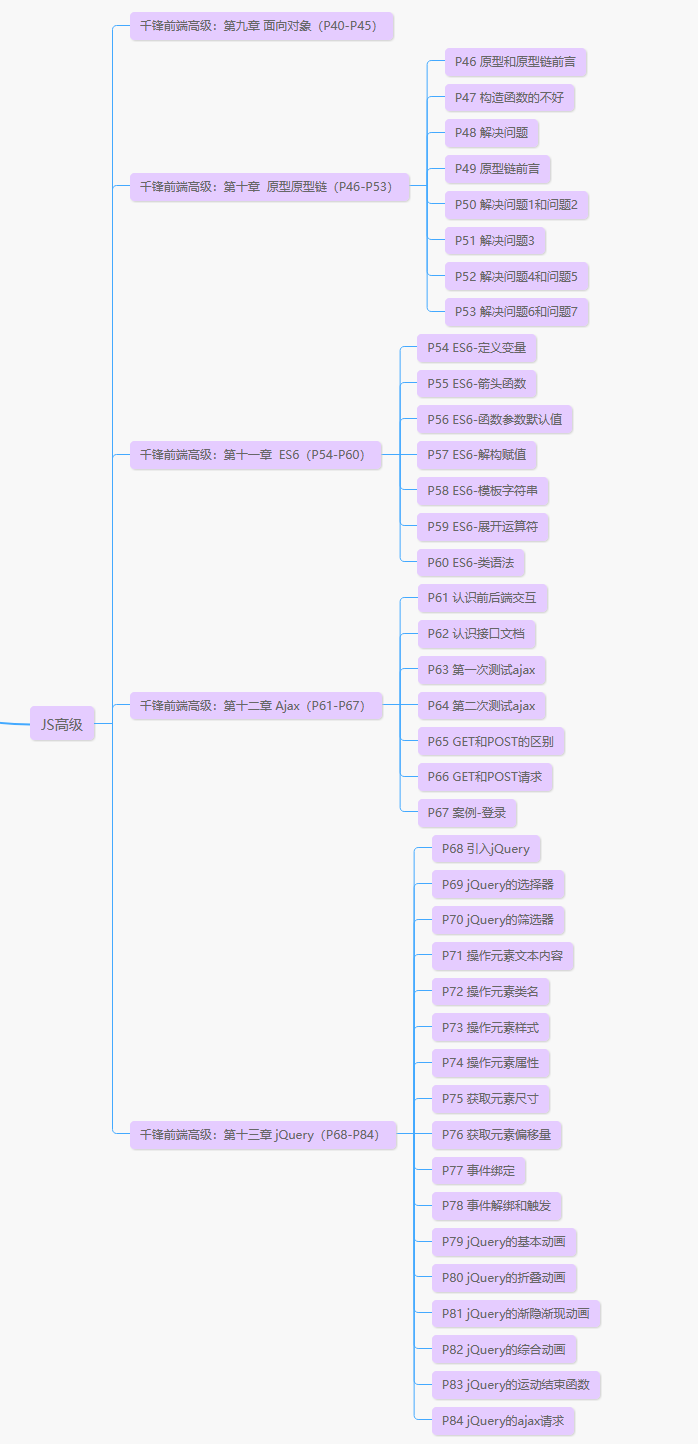
JS高级篇
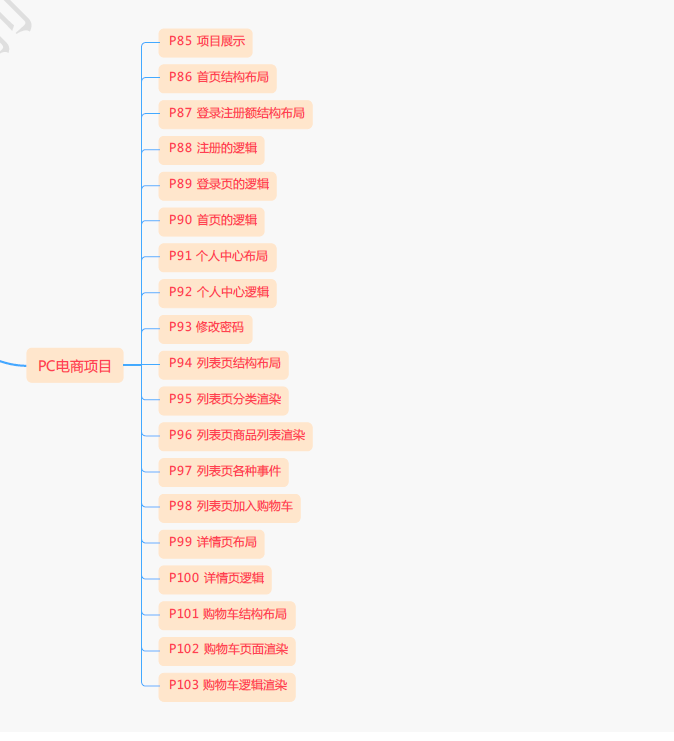
项目阶段:PC端电商项目
附上我们的视频链接,JavaScript基础到高级从这里开始。
三、 Node
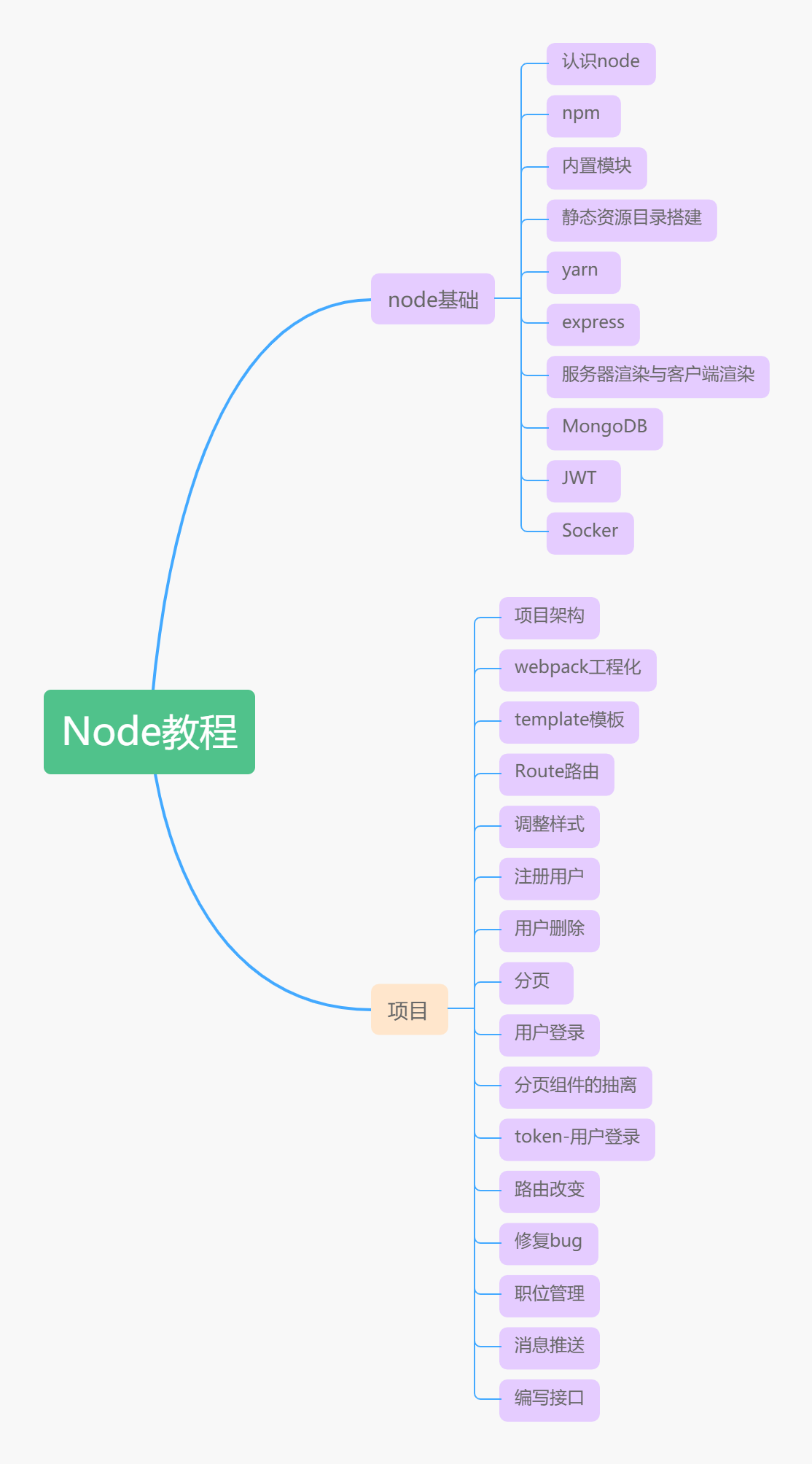
前端有道,散人支招。 这也是大前端的课程里的第一个高级内容,node.js。在古艺散人老师的带领下,一定能让你前端任逍遥。 学好了这个阶段的技术恭喜你就能进行前后端全栈式开发了,能独立完成一个中小型项目的前后台。奉上我们的思维导图
node基础+项目
附上视频链接,Node阶段就此开始
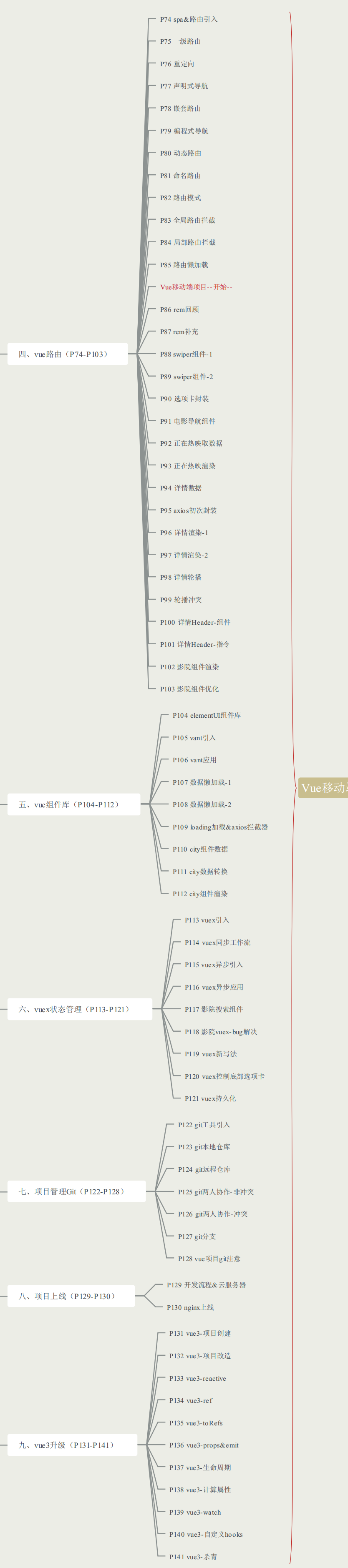
四、 Vue入门到精通
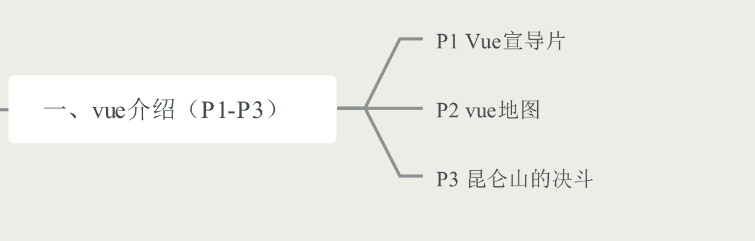
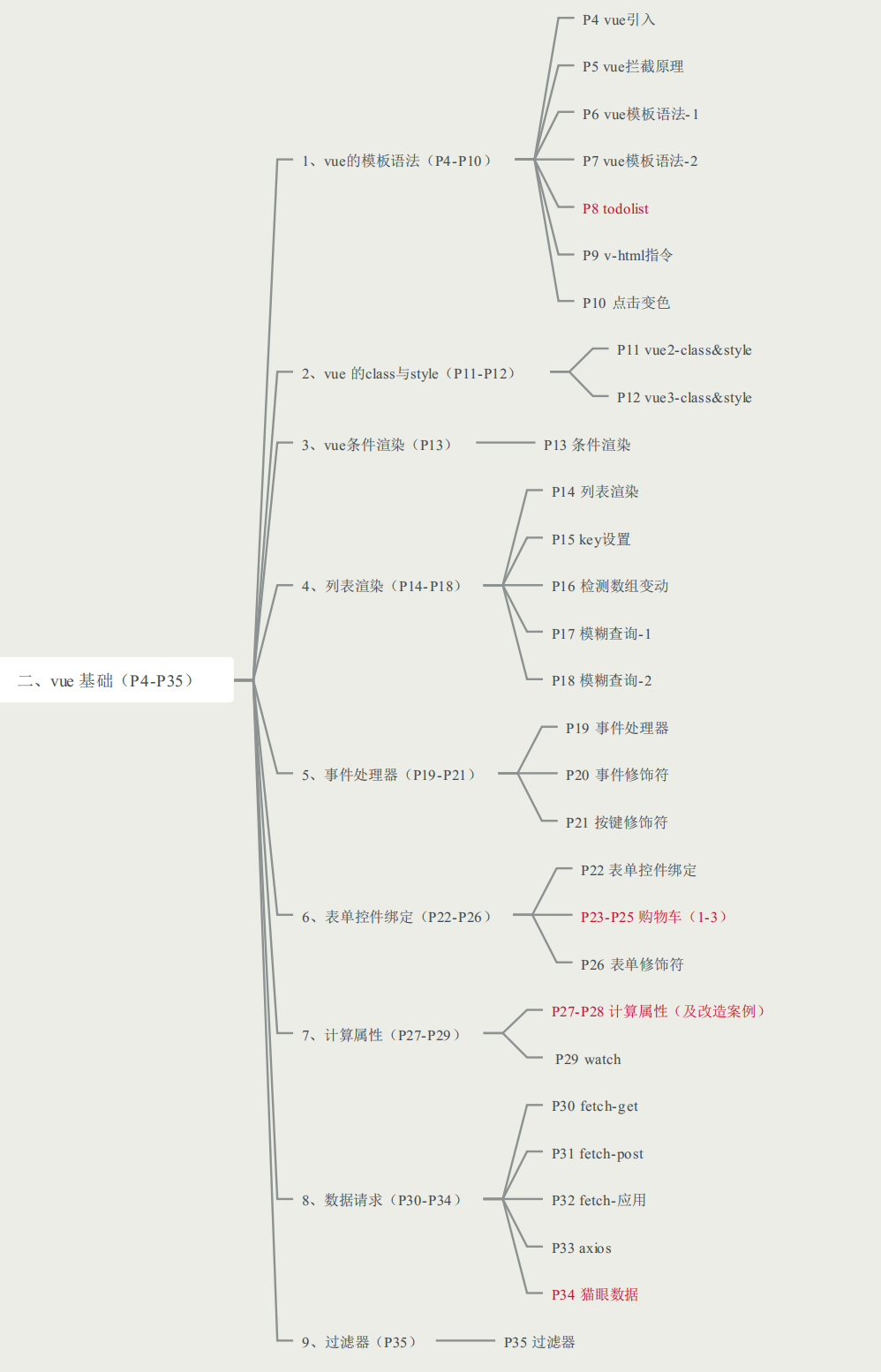
铜锣一响,Kerwin老师再度闪亮登场。 这次是正经的“评书版”Vue的课程带你,边乐边学。 这一阶段是现在公司开发中常用的框架,这一阶段学完就可以利用框架开发项目,实现单页面应用开发。可以完成复杂的数据交互应用场景。具备独立开大项目的能力。奉上我们的思维导图
Vue介绍
Vue基础
Vue进阶
Vue移动端项目
最后还有个彩蛋哦!不要错过!
附上我们的视频链接,Vue就此开始
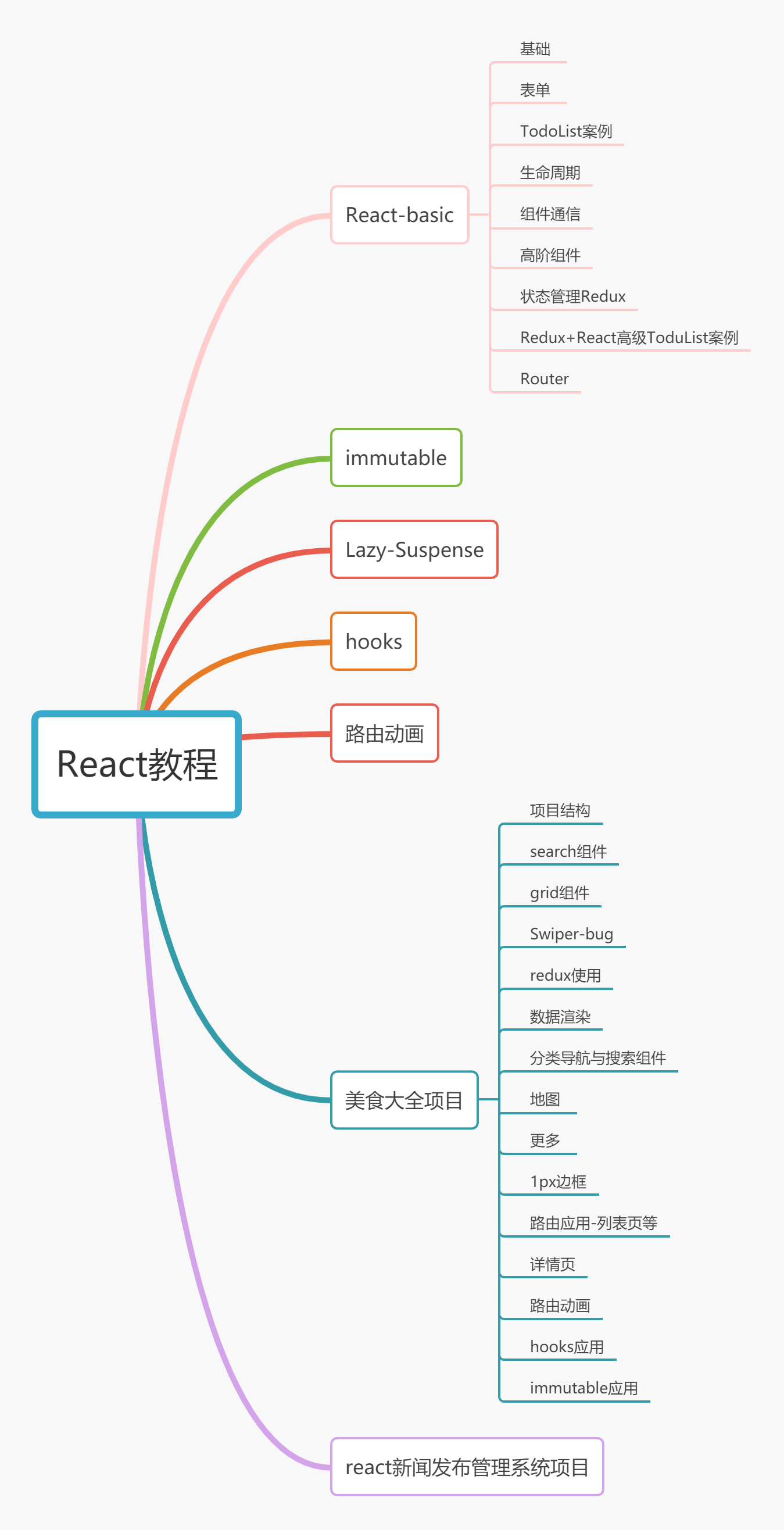
五、 React
接下来还是我们的“陆神”古艺散人老师给大家系统讲述react的课程。 国内Vue和React框架的使用比例都非常高, 虽然理论上只需要掌握一个, 但由于特性都是类似的, 建议两者都能掌握.当然还是奉上思维导图
其中包括两个项目:
美食大全项目 React新闻发布管理系统项目附上视频链接,React就此开始
奉上我们的思维导图
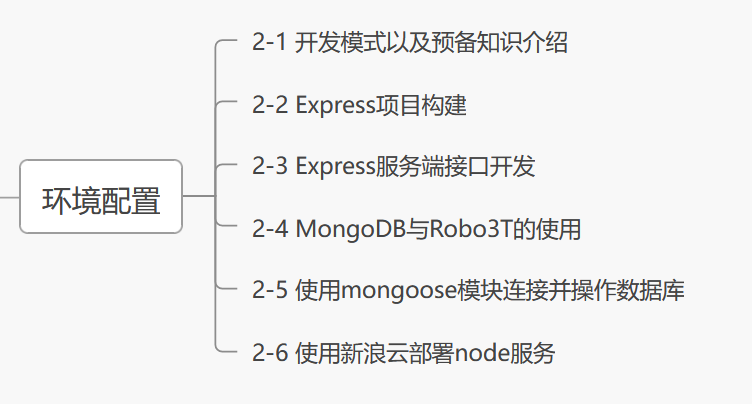
环境配置
鉴权配置
项目配置
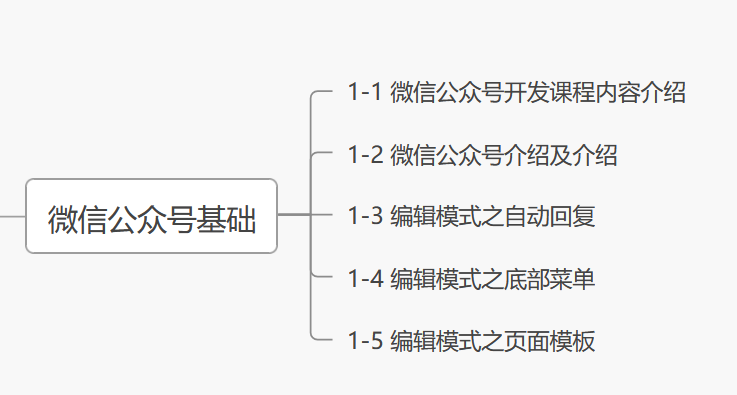
七、 小程序
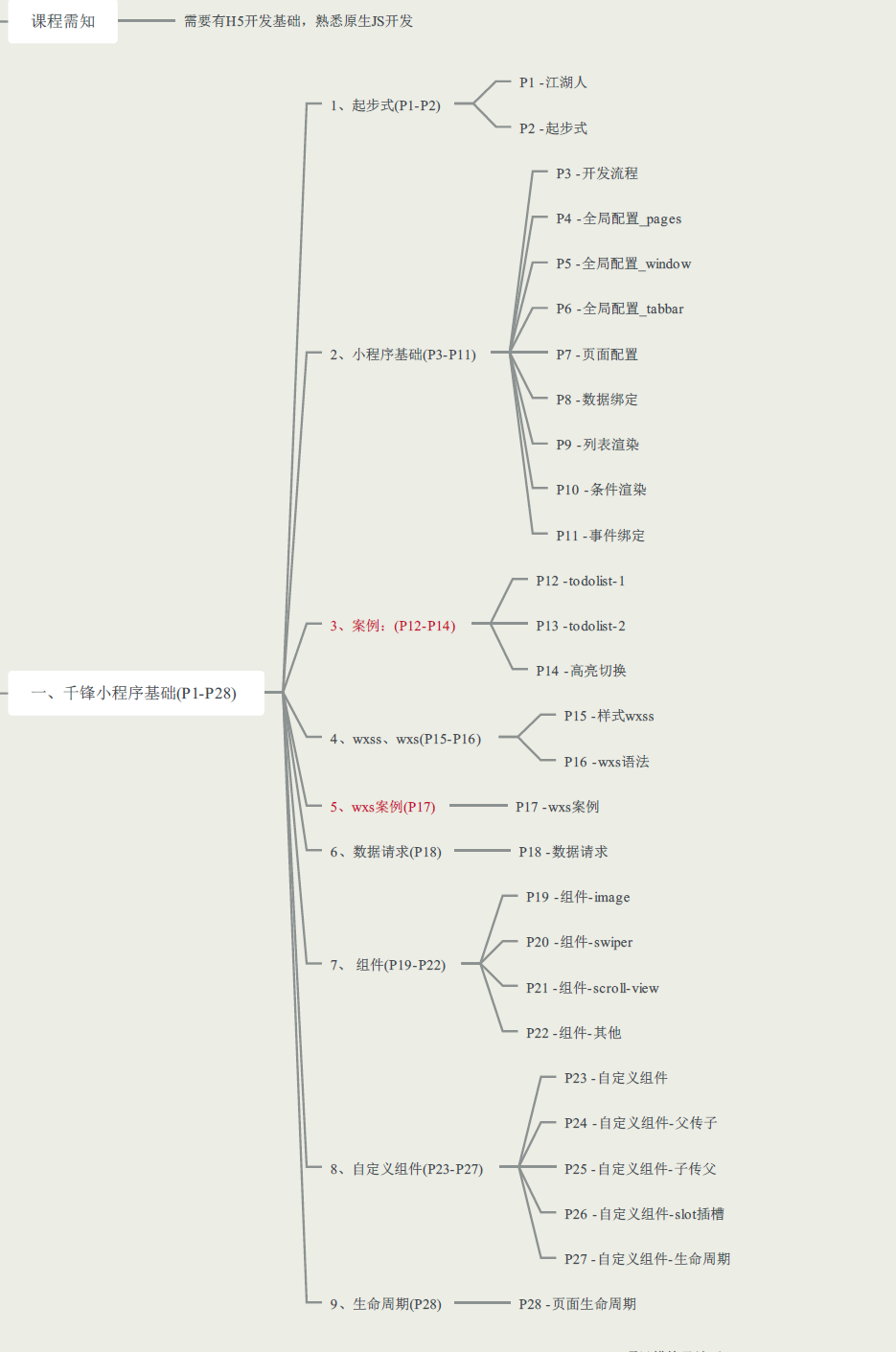
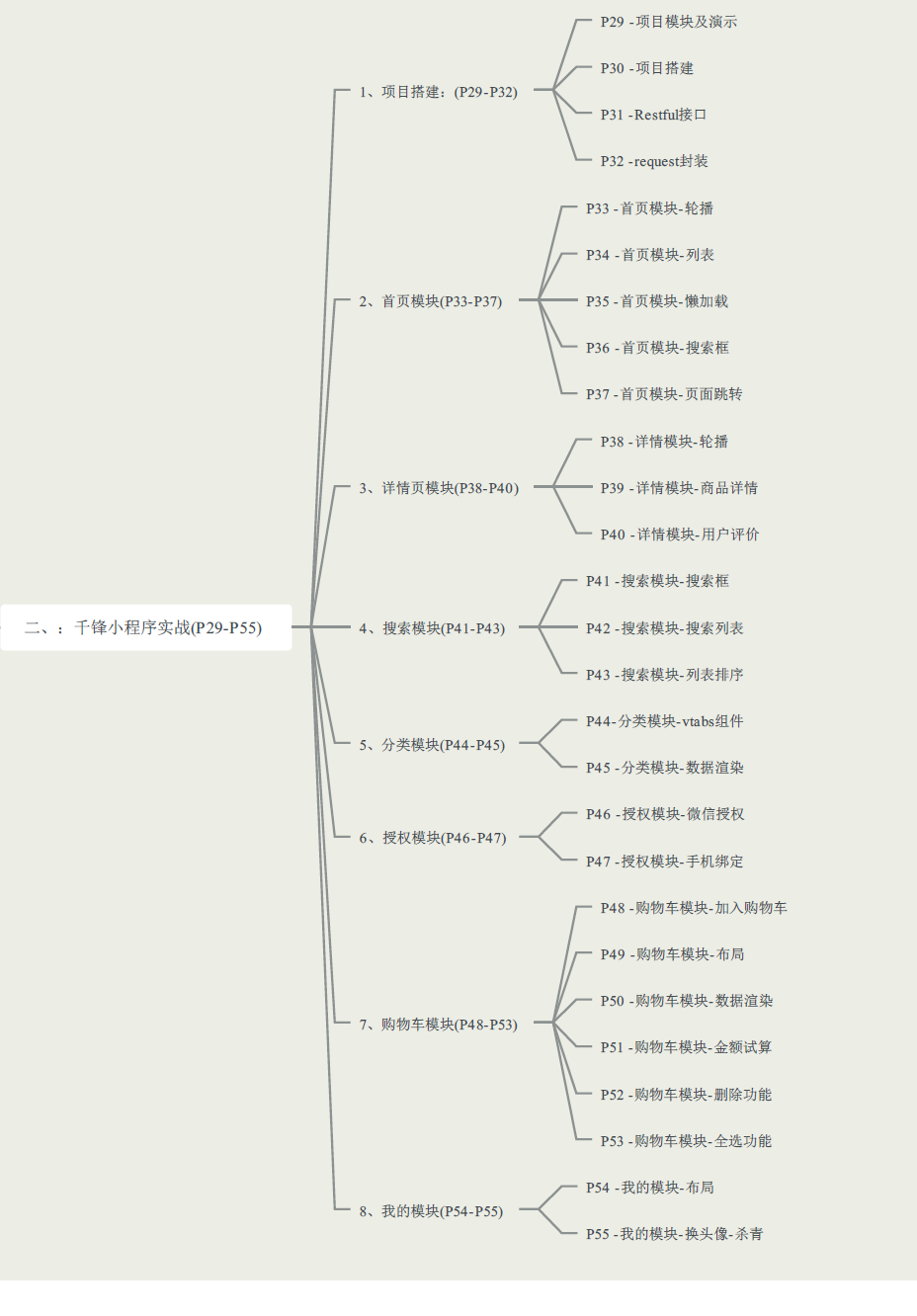
铜锣再响,黄金万两,Kerwin老师三度登场。 评书小程序,边笑边学,让你知道,小程序——就是这么简单。奉上思维导图
小程序基础
小程序实战项目
附上链接,微信小程序开发就此开始
八、 webpack5
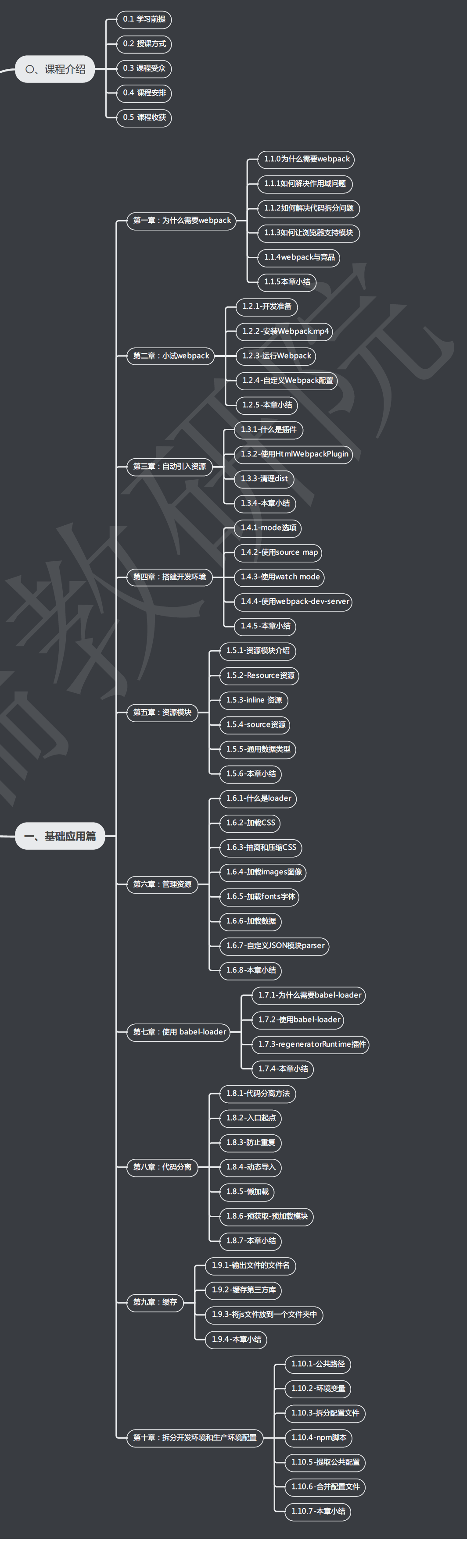
前端架构师的“入场券”,古艺散人老师带你入门,打牢基础,教你实战解开疑惑。奉上思维导图
webpack基础应用篇
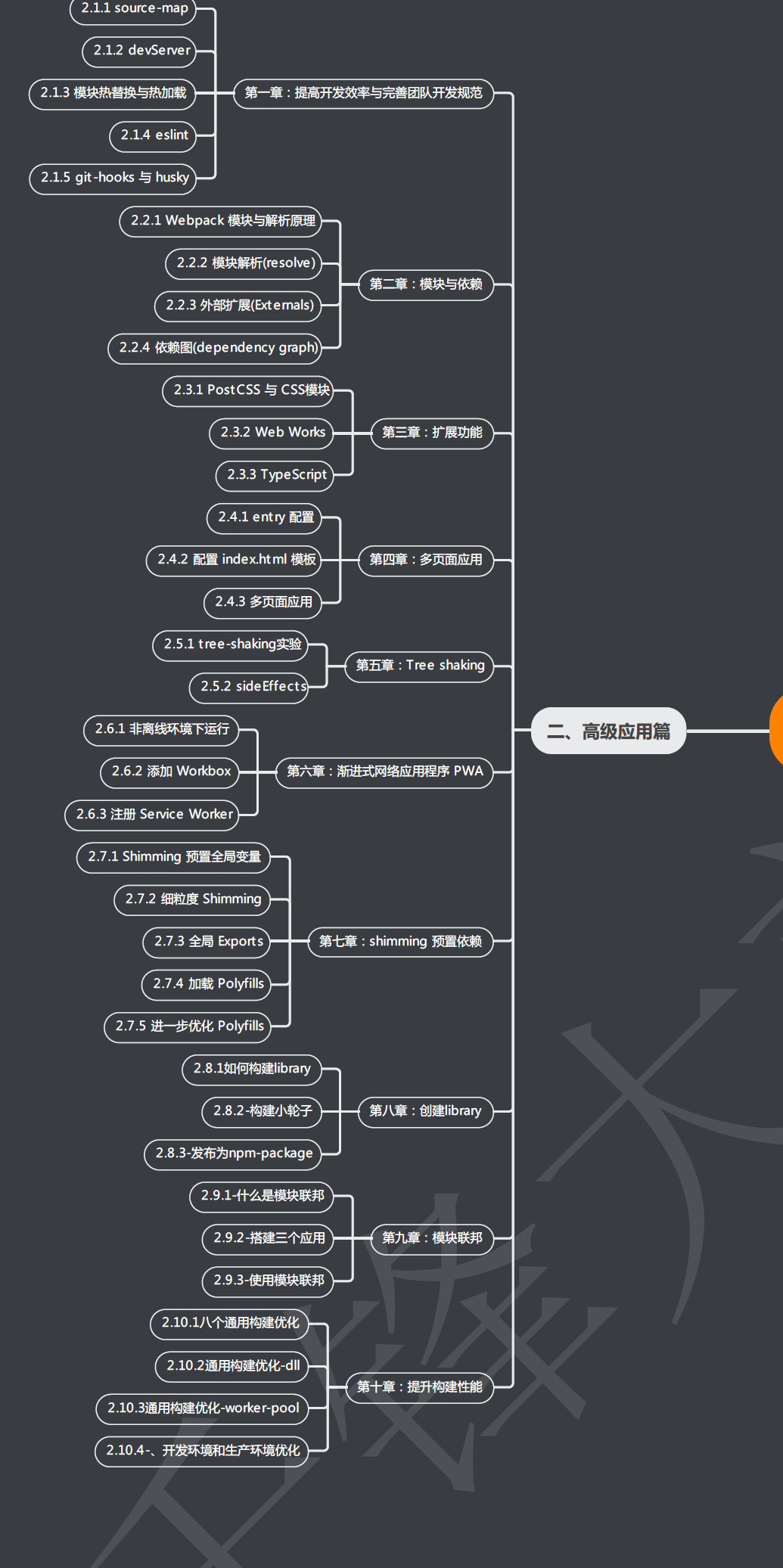
webpack高级应用篇
webpack视频直达链接 ↓ ↓ ↓