序言
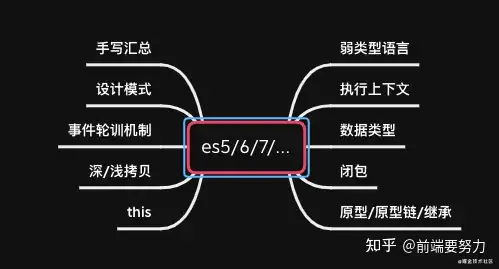
以后写过一则两年半,50W的offer,五本,普通后端怎样打好自己的牌被喷的哦哦叫,其实是真的,许多人都想让我重新整理两个复试备考概要, 我自己也想重新整理德圣茹一下,看完的许多优秀该文(大部分都看完移动端的看的较少,书刊),因此它来了,因为努力因此看的见,该文比较长,注意头发,希望对你们有所帮助观念填空太大,就态度暧昧出了,截屏是两个鞭笞版的,镜像在variations。es5/6/7/…
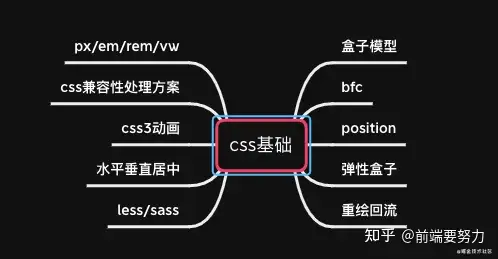
【译】认知 Javascript 继续执行语句和继续执行栈JavaScript中的那些骚操作方式,你都晓得吗?JS 低阶之记事本两个Promise,Generator,async和 await【近 1W字】JS 原生植物面经从最高级到低阶【近1.5W字】JS开发必须晓得的41个基本功【持续预览】「中低阶后端复试」JavaScript记事本标识符飞龙秘笈JavaScript 工具表达式大全(新)这应该是你见过的遍布世界各地后端下载总结【建议 】粘冠40道this复试题酸爽继续(1.2w字元手重新整理)ES9已经来了 Are you ready? 【倒不如帕西基】略过这48道题彻底搞清楚JS继承(1.7w字含辛重新整理-闲适)ES6 完全用户手册JavaScript专题系列产品20篇正式结束!程序语言不要背后端大文件上载2Cybard | 后端此基础补阙90问9k字 | Promise/async/Generator同时实现原认知析 喜大普奔,ES2019亮相Axios 怎样取消重复请求?那些低阶的表达式技术,你掌握了么你不晓得的 ProxyJavaScript 那些写出会被同僚揍的骚操作方式书到用沙塘镇能越,一大波JS应用软件表达式来了那些一行 JS 同时实现功能的标识符,让你看起来像两个后端专家【蔬果】js 字符串详细操作方式方法及导出选集js此基础-复试官想晓得你有多认知call,apply,bind?[Q1518A后悔系列产品]最详细的 JS 蓝本与蓝本链毁灭者简述,没有「可能是」。(一)JavaScript深入细致之返回值链深入细致认知 JavaScript Event Loop一次搞清楚Event Loop(彻底消除这类复试问题)应用程序与Node的事件循环(Event Loop)答区别?从event loop规范探求javaScript触发器及应用程序预览图形时机JavaScript 表达式式编程到底是个啥JavaScript 性能利器 —— Web WorkerES6、ES7、ES8特性一锅炖(ES6、ES7、ES8学习指南)1.5Cybard概括ES6全部特性(已预览ES2020)25个你不得不晓得的字符串reduce低阶用法当 async/await 遇上 forEachBAT后端经典复试问题:史上最最最详细的记事本Promise教程100 行标识符同时实现 Promises/A+ 规范简述JS蓝本链与继承 JavaScriptcss
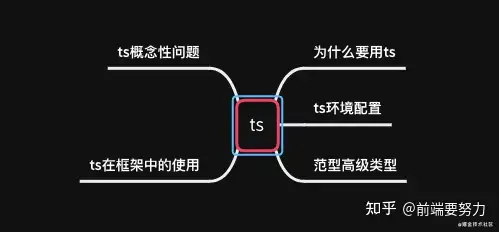
css加载会造成阻塞吗CSS设置居中的方案总结-超全rem布局导出彻底搞懂CSS层叠语句、层叠等级、层叠顺序、z-indexCSS 同时实现多行文本“展开收起”不可思议,纯 css 都能图片滚动Web开发者需要晓得的CSS Tricks十几个CSS低阶常见基本功汇整(虚线框、三角形、优惠券卡券、滚动条、多行溢出…)字节跳动最爱考的后端复试题:CSS 此基础一种巧妙的使用 CSS 制作波浪效果的思路灵活运用CSS开发基本功45个值得收藏的 CSS 形状9个很棒的CSS边框基本功简述 CSS 七种三栏布局基本功【图片版】GRID,一起来学习CSS网格布局吧!CSS 的预处理程序(Sass、LESS、Stylus 等)分别都有哪些优缺点?应用程序将rem转成px时有精度误差怎么办?ts
那些低阶ts内置泛型帮助类型,你用过几个Vue3.0以后你必须晓得的TypeScript实战基本功一份不可多得的 TS 学习指南(1.8W字)TypeScript安利指南TS 常见问题重新整理(60多个,持续预览ing)Typescript+Vue大型后台管理系统实战TypeScript 中低阶应用与最佳实践三Cybard长文)类型即正义:TypeScript 从入门到实践系列产品,正式结束!TypeScript – 一种观念方式Vue3 跟着尤雨溪学 TypeScript 之 Ref 类型从零同时实现让人眼前一亮的 10 大 TS 项目三千字讲清TypeScript与React的实战基本功总结TypeScript在项目开发中的应用实践体会TS 常见问题重新整理(60多个,持续预览ing)可能是你需要的 React + TypeScript 50 条规范和经验vue2/3
Vue3自定义指令-10个常见的实用指令,带详细讲解,快拿去收藏!!!Vue3 究竟好在哪里?(和 React Hook 的详细对比)Vue 项目性能优化 — 实践指南(网上遍布世界各地 / 详细)Vue 开发必须晓得的 36 个基本功【近1W字】Vue3.0 新特性以及使用经验总结阮一峰推荐】学习 vue3 源码的利器Vue3 的响应式和以前有什么区别,Proxy 飞龙?Vue3.0 前的 TypeScript 最佳入门实践抄笔记:尤雨溪在Vue3.0 Beta直播里聊到了那些…Vue遍布世界各地知识点,复试必备(此基础到进阶,覆盖vue3.0,持续预览重新整理,欢迎补充讨论简单通俗的认知Vue3.0中的ProxyVue3 DOM Diff 核心算法导出深入了解 Vue3 响应式原理Webpack5 此基础 & Vue3 项目搭建Vue.js 升级踩坑小记[Vue官方教程笔记]- 尤雨溪记事本mini-vueVue 3.0 自定义指令的那些知识你掌握了么?Vue 应用性能优化指南性能优化之组件懒加载: Vue Lazy Component 介绍VirtualDOM与diff(Vue同时实现)聊聊 Vue.js 组件间通信Vuex 源码导出聊聊Vue.js的template编译在vue项目中 怎样定义全局变量 全局表达式Vue的钩子表达式[路由导航守卫、keep-alive、生命周期钩子]Vue 组件间通信六种方式(完整版)简述vue的diff算法复试官: 同时实现双向绑定Proxy比defineproperty优劣怎样?虚拟 DOM 到底是什么?(长文建议收藏)生命周期react
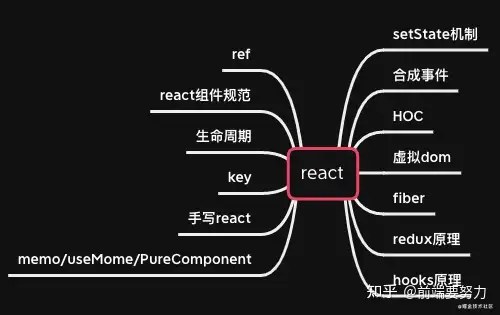
将 React 应用优化到 60fps怎样提高你的 React 应用的性能怎样评价React的新功能Time Slice 和Suspense?浅入浅出图解domDIff你真的认知setState吗?React 中的低阶组件及其应用场景[译] 怎样写出更好的 React 标识符?setState 之后发生了什么 —— 浅谈 React 中的 TransactionReact 同构实践与思考Immutable 简述及 React 中实践十五分钟读懂React 17 | 技术专题讲座第六期征文React v17.0 RC版本发布:无新特性(译)React Hooks 最佳实践这可能是最通俗的 React Fiber(时间分片) 打开方式React 开发必须晓得的 34 个基本功【近1W字】精读《useEffect 完全指南》一起学习造轮子(三):从零开始写两个React-ReduxReact 中的五种组件形式[实战] 为了学好 React Hooks, 我抄了 Vue Composition API, 真香1w字 | 从零开始的React服务端图形React Hooks 性能优化的正确姿势手把手带你用85行标识符同时实现两个React.js(详细讲解)React 源码剖析系列产品 - 生命周期的管理艺术React Hooks 简述 【近 1W 字】+ 项目实战React SSR 简述【近 1W 字】+ 2个项目实战分析React.createRef和React.useRefnode
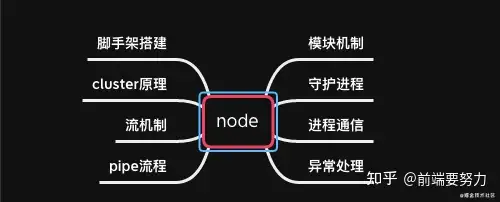
两个开箱即用,功能完善的 Express 项目《大后端进阶 Node.js》系列产品 P6必备脚手架/CI构建能力基于nodeJS从0到1同时实现两个CMS全栈项目(上)应用程序与Node的事件循环(Event Loop)答区别?零此基础同时实现node+express个性化聊天室深入细致认知 Node.js 进程与线程应用程序
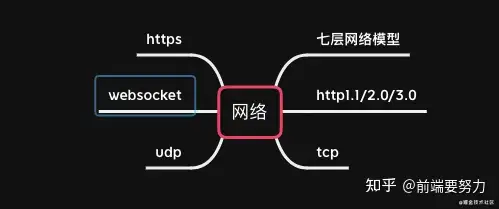
Chrome DevTools中的那些骚操作方式,你都晓得吗?复试官: 你了解后端路由吗?在浏览器中使用 ECMAScript Modules后端开发的你应该晓得的应用程序知识(1.6w字)应用程序灵魂之问,请问你能接得住几个?反直觉!应用程序到底是怎样下载资源的傻傻分不清之 Cookie、Session、Token、JWT网络
设计两个无懈可击的应用程序缓存方案:关于思路,细节,ServiceWorker,以及HTTP/2关于三次握手与四次挥手复试官想考我们什么复试带你飞:这是一份全面的 计算机网络此基础 总结攻略后端性能优化总结后端性能优化 24 条建议(2020)(建议精读)HTTP灵魂之问,巩固你的 HTTP 知识体系17K star 仓库,关于网络相关的后端复试题 90% 都有答案后端词典】进阶必备的网络此基础(上)浅谈 HTTP/2 Server Push怎样把网站升级到http/2从实践出发认知HTTP2大部分流量皆已使用新协定QUIC和HTTP/3Google、Facebook等均开始支持的HTTP3到底是个什么鬼?五千多字,图文并茂简述HTTP报文格式、请求响应头、cookie以及HTTPS加密方式看图学HTTPS性能优化
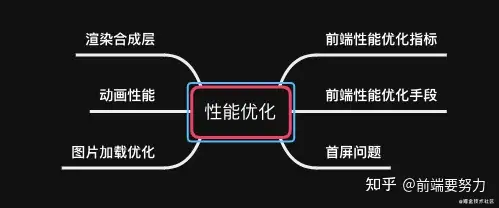
移动spa商城优化记(一)—首屏优化篇后端黑科技:美团网页首帧优化实践项目不晓得怎样做性能优化?不妨试一下标识符分割揭秘 Vue.js 九个性能优化基本功后端性能优化之加载技术当复试官问你怎样进行性能优化时,你该这么回答还在看那些老掉牙的性能优化该文么?那些最新性能指标了解下网站性能优化实战——从12.67s到1.06s的故事聊一聊后端性能优化工作中怎样进行后端性能优化(21种优化+7种定位方式)CSS性能优化的8个基本功重构 – 改善标识符的各方面问题后端优秀实践不完全指南滚动视差?CSS 不在话下工程化/架构/设计模式
不好意思!耽误你的十分钟,让MVVM原理还给你让虚拟DOM和DOM-diff不再成为你的绊脚石发布订阅模式,在工作中它的能量超乎你的想象webpack4-用之初体验,一起敲它十一遍Webpack5 上手测评Webpack5 新特性业务落地实战webpack教程:怎样从头开始设置 webpack 5Webpack 5模块联邦引发微后端革命?玩转 webpack,使你的打包速度提升 90%Cybard长文:关于sourcemap,这篇该文就够了做了一夜动画,让大家十分钟搞懂Webpack「吐血重新整理」粘冠一打Webpack复试题webpack4 的30个步骤打造优化到极致的 react 开发环境,如约而至webpack简述webpack打包原理 ? 看完这篇你就懂了 !备战2021:vite工程化实践,建议收藏Vite 原理浅析面向未来的后端构建工具-vite两个基于vue3+vite+ts的完整项目尤雨溪 3 天 10 更的 Vite 究竟有什么魔力?Rollup打包工具的使用(超详细,超此基础,附标识符截屏超简单)一文带你快速上手Rollup携手Rollup与TS造轮子无用标识符去哪了?项目减重之 rollup 的 Tree-shaking从0到1教你搭建后端团队的组件系统(低阶进阶必备)Rollup 之插件机制浅析大型项目后端架构浅谈(8000字原创)以后端架构师身份,从零开始搞事搞事搞事分享阿里后端p7架构图谱有赞权限系统每日优鲜供应链后端团队微后端改造分享狼叔关于《大后端工程化的实践与思考》深入细致浅出 Babel 上篇:架构和原理 + 实战在后端业务场景下的设计模式工作效率upup,一起来同时实现两个Node.js-CLI应用软件吧关于现代包管理器的深度思考——为什么现在我更推荐 pnpm 而不是 npm/yarn?npm 删除依赖包_npm 依赖管理中被忽略的那些细节绝了,没想到两个 source map 居然涉及到那么多知识盲区后端模块化简述(完整版)三年 Git 使用心得 & 常见问题整体积减少80%!释放webpack tree-shaking的真正潜力flutter/rn/Electron
分享这半年的 Electron 应用开发和优化经验Flutter 开发踩坑记录(蔬果总结Flutter 复试知识点集锦Flutter完整开发实战简述(一、Dart语言和Flutter此基础) | 掘金技术征文国内大厂在移动端跨平台的框架接入分析React Native 性能优化指南【全网遍布世界各地,值得收藏】【深入细致导出】跨端框架的核心技术到底是什么?Flutter VS React Native VS Native,谁才是性能之王React Native App应用架构设计React Native 原理与实践React Native学习资源汇整云音乐 React Native 优化实践之拆包与预热为什么国内的uniapp一直没人讨论呢?React Native 持续部署实践— push 标识符构建出新版的 Growth怎样利用 Electron 开发两个桌面 APP想要试试Electron ,不如看看这篇爬坑总结用 Electron 和 React 撸了个功能超全 + 颜值极高的音乐客户端Android 性能优化最佳实践Android Webview H5 秒开方案同时实现近两Cybard小程序攻略发布了Flutter 手势原理Electron桌面端所见即所得-Electron练习生写给后端工程师的Flutter教程移动混合开发中的 JSBridge复试经验
必须要会的 50 个 React 复试题30 道 Vue 复试题,内含详细讲解(涵盖入门到精通,自测 Vue 掌握程度)2020最新:100道有答案的后端复试题(上)世界顶级公司的后端复试都问些什么后端复试考点多?看那些该文就够了(2019年6月预览版)复试官(6): 写过『通用后端组件』吗?【1 月最新】后端 100 问:能搞懂 80% 的请把简历给我霖呆呆的中大厂复试记录及2年后端薪资对比(附赠学习方法)阿里后端攻城狮们写了一份后端复试题答案,请查收后端,社招,面淘宝,指南聊聊后端复试遍布世界各地的记事本JS复试题遍布世界各地的 Vue 复试题+简述答案10种跨域解决方案(附毁灭者大招)字节跳动最爱考的后端复试题:JavaScript 此基础跳槽人速来,面经&资源分享字节跳动今日头条后端面经(4轮技术面+hr面)看完跳槽少说涨 5 K,后端复试从准备到谈薪完全指南(近Cybard精华)四月后端知识集锦(每月不可错过的该文集锦)几道低阶后端复试题导出后端笔试题复试题记录(上)安全
后端安全系列产品(一):怎样防止XSS攻击?后端安全系列产品之二:怎样防止CSRF攻击?8大后端安全问题(上)《大后端进阶 安全》系列产品 HTTPS简述(通俗易懂)后端安全问题汇整(实战)当我们在谈论后端加密时,我们在谈些什么15 张精美动图全面讲解 CORS【复试篇】寒冬求职之你必须要懂的Web安全开源项目
《吐血重新整理》系列产品 大厂后端组件库工具集合(PC端、移动端、JS、CSS等)那些神仙标识符库值得每两个后端开发者收藏9个项目助你在2020年成为后端大神!提高后端开发者效率的11个必备的网站那些开源项目,让你轻松应对十大工作场景后端进阶必备,github 优质资源重新整理分享!部署/监控
谁说后端不需要懂-Nginx反向代理与负载均衡【你应该了解的】详细&全面的后端部署(从零起步,后端上线不用愁)后端工程师不可不知的Nginx知识去大厂,你就应该了解后端监控和埋点!后端一键自动部署工具 浅谈后端线上部署与运维Docker+Nginx+Jenkins同时实现后端自动化部署一步一步搭建后端监控系统:怎样记录用户行为?要进大厂?后端灰度发布必须要晓得实战笔记:Jenkins打造强大的后端自动化工作流后端必备 Nginx 配置后端Nginx知识梳理团队规则
ESLint里的规则教会我,无规矩 不编程团队 React 标识符规范制定后端团队标识符评审 CheckList 清单有赞后端质量保障体系怎样保障后端项目的标识符质量在Typescript项目中,怎样优雅的使用ESLint和Prettier算法
leetcode写给后端算法进阶指南,我是怎样两个月零此基础刷200题后端该怎样准备数据结构和算法?一些提高后端标识符健壮性的方法后端复试遇到的算法题字节跳动最爱考的 64 道算法题(JS版)杂谈
精读《为什么专家不再关心技术细节》关于后端学习路线的一些建议(内含经典自测题)还在迷茫于后端怎样入门和进阶?Cybard指南让你不再迷茫!我怎样零此基础转行成为两个自信的后端技术栈:小菜后端技术栈是怎样规划和演进的今天聊:2~4 年后端走出离职困境与舒适区关于裸辞,关于后端复试你累死累活做业务,绩效还不怎么样,我只能帮你到这了……致2021届后端同学的一封信|砥砺前行,未来可期!解密初、中、低阶程序员的进化之路(后端)你必须『收藏』的Github基本功两个草根后端人的焦虑从破解某设计网站谈后端水印(详细教程)看看那些被同僚喷的JS标识符风格你写过多少Web 后端修仙指南:从小白到全栈怎样成为公司独当一面的工程师神三元在抖音架构组的八个月,他经历了什么?聊一聊加班严重时要怎样自我提升书刊推荐
css
css世界css揭秘深入细致导出CSSjs
红宝书系列产品你不晓得的js上中下js重难点实例精讲深入细致认知es6js编程思想:从es5到es9js忍者秘笈(第二版)js编程精解(原书第二版)jsDOM编程艺术(第二版)js框架设计ts
官方文档深入细致认知tsTypeScript实战指南框架
vue
vue.js快跑vue.js后端开发技术react
深入细致认知react-Router深入细致浅出React和ReduxReact+Redux后端开发实战react进阶之路