做为一位后端合作开发相关人员,稳步自学是必不可少的专业技能众所周知。随著新控制技术的涌现,后端合作开发架构愈来愈多,各式各样架构现、版的预览四起。
后端应用领域的控制技术急速更替,让人叹为观止。直面那么多架构,他们如果怎样优先选择?有鉴于此,后端合作开发技师 Jacek Schae 写了一则昌明,对现阶段较为炙手可热的后端架构展开了归纳和评定。下列即是他的概要。
具体来说新闻稿,责任编辑当然并非一则教你怎样优先选择下两个后端架构的该文。该文从操控性、大小不一、十分相似的插件的标识符行这四个各方面展开了较为。
考虑到这一点儿,下列是责任编辑严格遵守的准则:
他们已经开始较为现实生活当今世界中的插件,更为重要是两个“待合作开发”的插件。前者一般来说无法传递足够多的科学知识和看法来前述构筑插件。
它在某种意义上是控制技术标准的,合乎某一准则的工程项目,有他们的规范化,提供更多后端 API、动态记号和式样。
由研究者编写或审核的完全一致的、现实生活当今世界的工程项目。
他们在较为甚么样库/架构?
在编写责任编辑时,RealWorld repo
他们看甚么分项?
操控性:此插件需要多长时间才能显示内容并变得可用?
大小不一:插件有多大?他们只较为编译后的 JavaScript 文件的大小不一。HTML 和 CSS 对所有变体都是通用的,可以从 CDN(内容交付网络)下载。所有控制技术都编译或转换成 JavaScript,因此他们只调整这个文件的大小不一。
标识符行:作者需要多少行标识符来创建基于spec 的 RealWorld 插件?公平地说,一些插件有更多华丽的点缀,但它不如果有重大影响。他们量化的唯一文件夹是每个插件中的 src/。不管它是并非自动生成的,你都需要维护它。
分项 1:操控性
他们将检查与 Chrome 一起发布的 Lighthouse Audit 的操控性分数。Lighthouse 将返回两个 0 到 100 之间的操控性分数。0 是可能获得的最低分数。更多细节请查看 Lighthouse 评分指南。
测试设置
所有测试应用的 Lighthouse 测试设置
理论基础
内容绘制越快,用户就能更早开始做事情,使用这款应用的体验就越好。
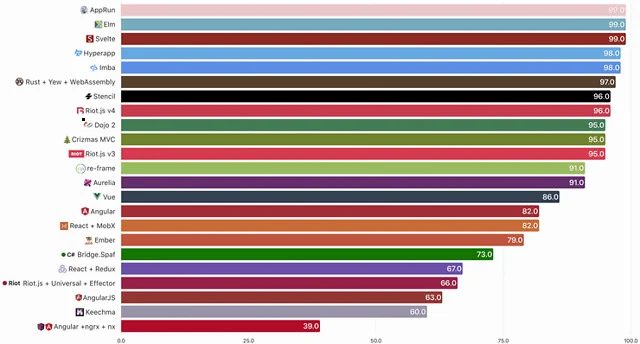
操控性(评分 0-100 分,分数越高越好)
注意:由于缺少演示插件,PureScript 被跳过。
结论
Lighthouse Audit 不停止。你可以看到,今年没有维护、预览的插件已经开始跌落到 90 分下列。如果你的插件得分大于 90,可能并不会有太大的不同。也就是说 AppRun、Elm、Svelte 真的令人印象深刻。
分项 2:大小不一
传输大小不一来自 Chrome 网络选项卡。GZIPed 响应头加上服务器传递的响应体。
这里的表现取决于架构的大小不一以及添加的额外依赖项。另外,构筑工具怎样从包中消除未使用的标识符也会有影响。
理论基础
文件越小,下载越快,解析也越少。
、
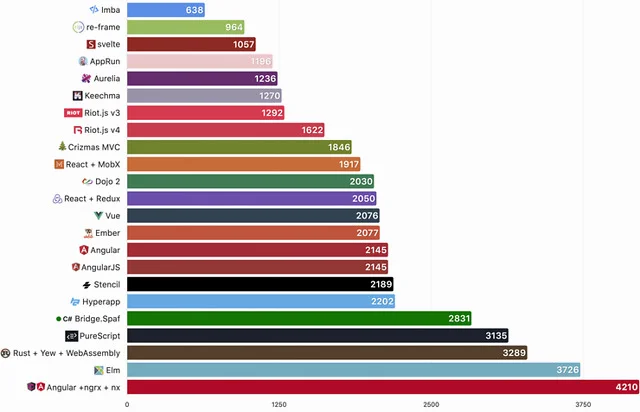
传输大小不一(KB)越少越好
由于缺少演示插件,PureScript 被跳过。
Angular+ngrx+nx:检查 Chrome 合作开发工具网络选项卡,如果我计算错误,请告诉我。
Rust+Yew+WebAssembly 还包括 .wasm 文件
结论
Svelte 和 Stencil 社区的惊人工作,使它小于 20KB,这真的很了不起。
分项 3:标识符行
使用 cloc,他们计算每个 repo 的 src 文件夹中的标识符行数。空白行和注释行不属于此计算的一部分。那么做到底有甚么意义?
如果调试是消除软件错误的过程,那么编程必须是两个产生错误的过程
——Edsger Dijkstra
理论基础
这展示了给定的库、架构、语言的简洁性。根据规范,如果是你他们来写,需要多少行标识符来实现几乎相同的插件?
标识符行,越少越好
Svelte 是在最初发布后添加的——多亏了 Svelte master。
由于 cloc 无法处理 .riot 文件,已跳过 riotjs-effector-universal-hot 。
Angular+ngrx:LoC 计算只使用 /libs 文件夹来完成,包括 .ts 和 .html 文件。如果你认为这是错误的,请告诉我你是怎样计算的。
结论
只有带 re frame 的 Imba 和 ClojureScript 才能在 1000LoC 下实现应用。Clojure 以其非凡的表现力而闻名。而 Imba 是第一次出现在这里。如果你在乎 LoC,你知道该做甚么。
归纳
请记住,这并并非两个完全统一标准的较为。有些实现使用标识符拆分,有些则不使用,有些在 GitHub 托管,有些在 Now 托管,有些在 Netlify 托管。如果你想知道哪两个是最好,试着他们较为一下吧。
常见问题解答
1.为甚么架构 X、Y 和 Z 不包括在这个较为中?
因为 RealWorld repo 没有完成实现。在你最喜欢的库/架构中实现该解决方案,他们下次将包括它!
2.你为甚么称之为 RealWorld?
因为它更为重要是两个待办的插件。在 RealWorld 中,他们并并非要较为工资、维护、生产率、自学曲线等。还有其他的调查可以回答这些问题。他们所说的 RealWorld 是指两个连接到服务器、验证并允许用户 CRUD 的插件,就像两个真实的插件所做的那样。
3.为甚么没有包括我最喜欢的架构?
请参阅上面的第两个问题:因为 RealWorld repo 没有完成实现。这是社区努力的成果。如果你想在较为中看到你的架构,可以考虑贡献。
4.这里面包含了哪个版的库/架构?
这里包含了 2020 年 3 月提供更多的版,信息来自 RealWorld repo。你可以从 GitHub repo 中找到这一点儿。
5.为甚么你忘了在较为中包含两个比这个更受欢迎的架构?
RealWorld repo 的实现并不完整,它很简单。