前言:这是一则普及教育式的智能手机详细情况页的结构设计技术细节该文,主要就所写0基础的阿宝结构雕塑家的,不仅能自学到科学知识,还能避免Performante。
目地:做详细情况之前得确切详细情况页的核心理念目地,对个人认为是展现商品噱头与传达商品重要信息,形成转化成,耐用是其二。
因此在制做详细情况页的这时候得关键时刻读懂他们主要就想抒发的是什么,在重要信息传达妥当的大前提下,可以检查和下上面的技术细节。
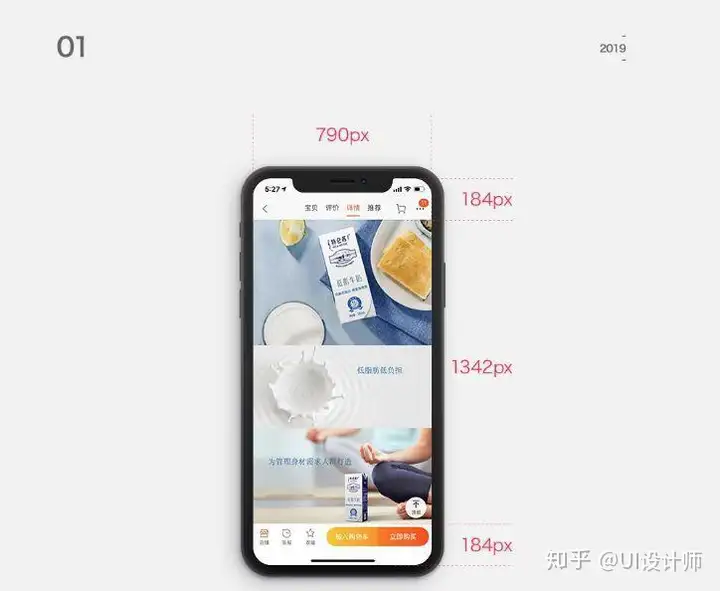
1. 一屏的体积
有鉴于现阶段95%的详细情况页使用者都源自有线端,因此我们在做详细情况页的这时候,有必要了解现阶段他们工作主要就采用的网络平台的体积是啥,这里网络平台以某宝为例,智能手机用iPhoneX,排序出了一屏可展现的度,这样他们在做详细情况的这时候就知道多高比较最合适了。
2. W850i观念
难道使用者采用情景是智能手机,那么在制做详细情况的这时候,尽可能用竖着写作的方式去制做,而不是- -味地承继笔记本电脑端风景图观念,将详细情况增大方可,另外所推荐最轻手写体不大于18px。
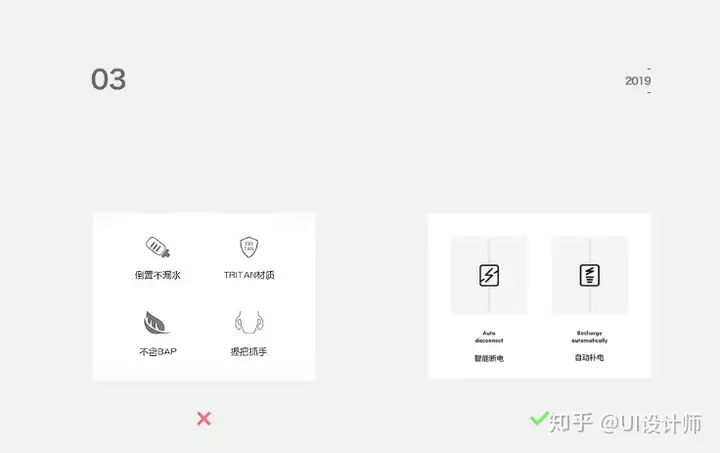
3. 工具栏结构设计
工具栏在传达重要信息的这时候,比只有文本的这时候工作效率要高,也更容易读懂。在采用的这时候特别注意连续性,切勿面性工具栏和非线性工具栏混和采用,在采用非线性工具栏的这时候,更要提过标准化工具栏的厚薄。
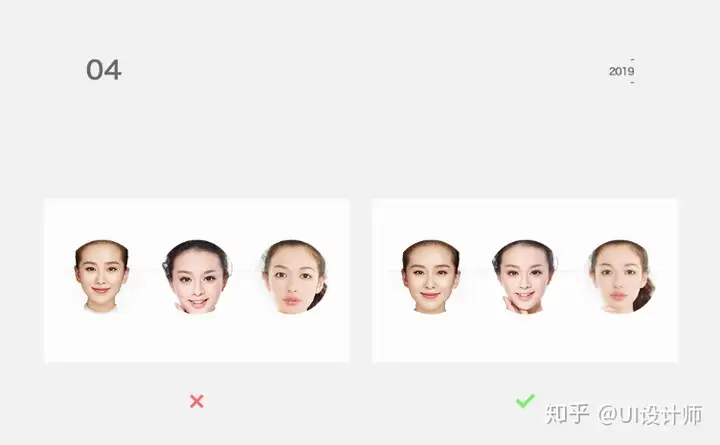
04. 关于肖像画
当需要出现多对个人像的这时候,最合适使他们形像大小不一、路径、配色完全一致,眼睛在画面的度最合适也标准化,这样有利于画面和谐。
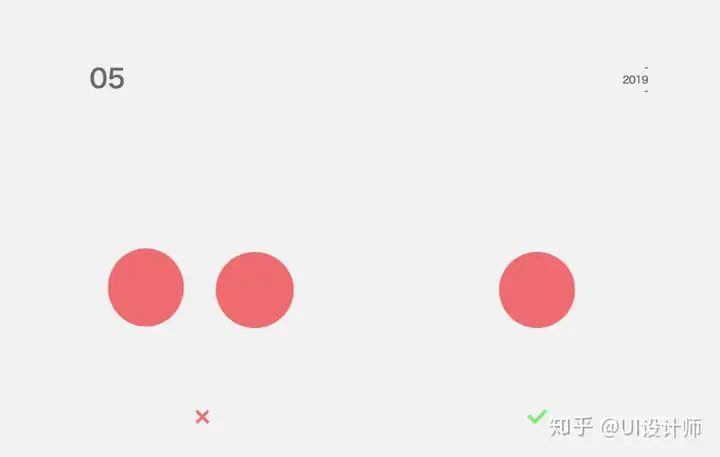
05. 图形
圆形最合适不要人为拉伸,因为这样并没有任何意义,并且还会认为是你做结构设计不够细心造成的。
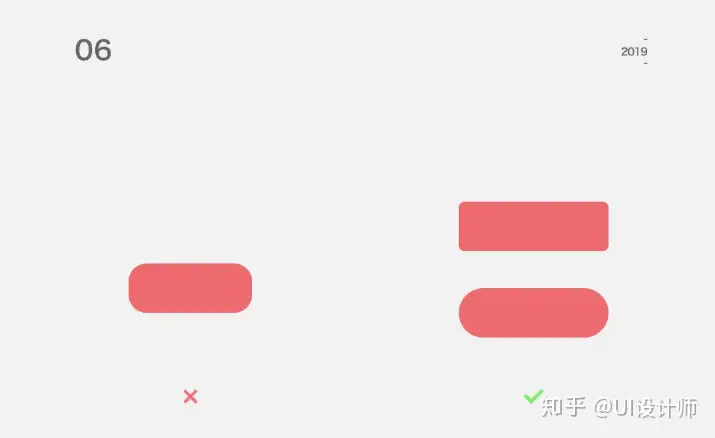
06. 圆角矩形
关于圆角矩形的大圆角,不是不可以用,但是大部分人用的不好,因此稳妥一点,我所推荐圆角小一点,或者拉成半圆,会大气很多。
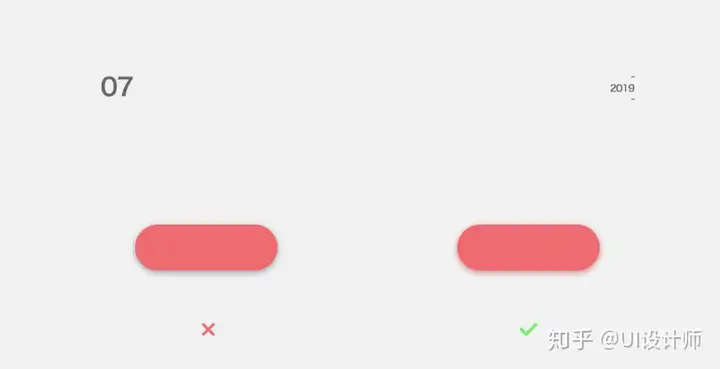
07. 投影
黑颜色的投影其实也好用的,但是或许有更好的方式,试试加了红色的黑色吧,也许看上去更干净一点。
08. 按钮 & 搜索栏
凭感觉做的一般都是从业很多年的结构设计前辈了,如果不知道为什么别人做出来好看,可以试着分析下按钮的负空间,与单个手写体之间的比例,做出来的按钮整体效果要比之前的大气哦。
09. 箭头
很多初学者习惯偷懒用英文的符号代替,但是往往技术细节决定成败,随便画一个矩形,删除一个锚点,旋转45就能画出来,读懂标准化成文本的笔画厚薄。
10. 手写体搭配
在对于手写体个性不太了解的情况下,黑体搭配黑体、宋体搭配宋体,是不会有错的(黑宋搭配是比较难掌握的),但是搭配的这时候需要特别注意,英文在同字号的这时候行高没有汉字高,需要加大1-2个字号,同时字重需要匹配。
11. 标题与正方
标题与正文,想要搭配的好看,前期所推荐用排序器,固定好标题文本大小不一或者内文文本大小不一,然后用1.414、1.5、1.618、1.732、2、3等比例进行运算。
内文的行距也是同样的道理,然后所推荐大家文本大小不一用偶数,大小不一变换输入数值,这样可以在最后导出图片的这时候,避免某些意料之外的瑕疵。
12. 辅助线
所推荐拉辅助线的是按住shift,辅助线会以1、10这样的整数变化,不会出现小数点的辅助线,避免在对齐的这时候出现1px的误差,被说成是粗心的失误。
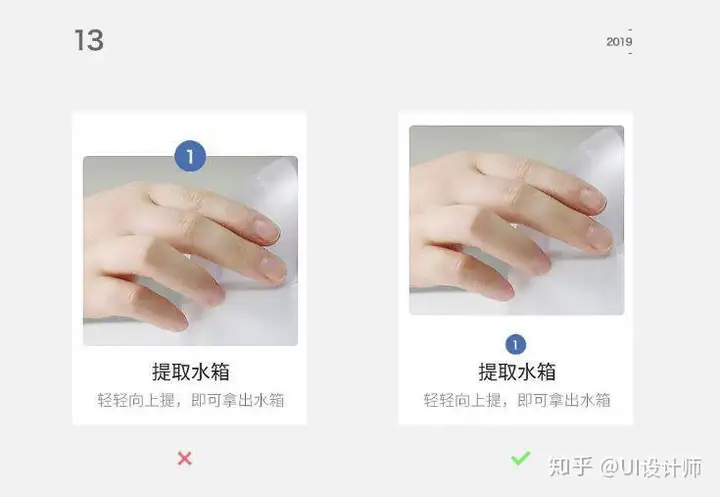
13. 写作顺序
对于一个步骤,试试用1、图、文本的顺序,跟图、1、文本的顺序写作,就知道哪个更流畅,更能带来良好的使用者体验。
14. 标题推导
当你的详细情况中,有多屏视觉页展现的单页,且文本适合排在上方的这时候,尽可能让这个文本在每屏中的位置一样,这样会让你的结构设计看起来很规整,也很有结构设计感。
该文转载于网络,侵权删除